ブログの女の子を作る #56 Unity用の「RealToon」トゥーンシェーダーをURP版で使ってみる【Unity】
前回の記事では、MToonシェーダーからURP用の「UTS/UniversalToon」に変更して、いくつかの問題を解決しました。
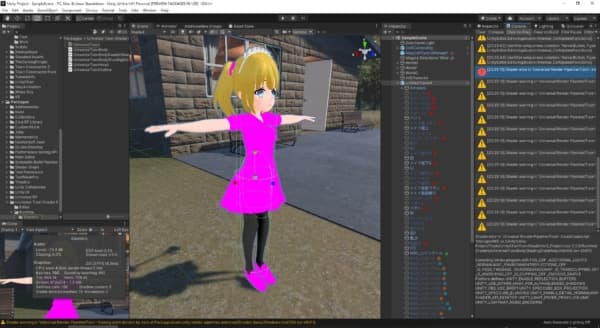
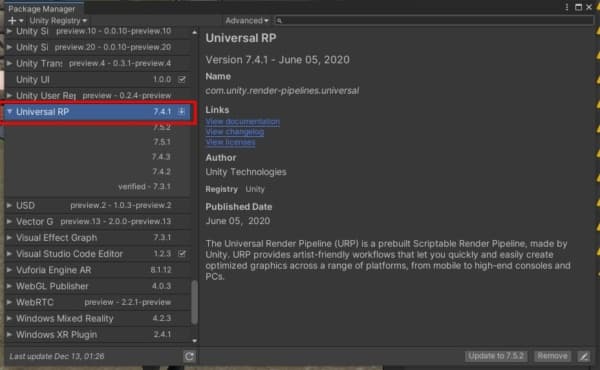
その後、ビルド時にエラーが出る問題もありましたが、普通に実行する分には問題無さそうなので、そのまま使ってました。ですが、最近購入したシェーダー系アセットを試すために、Universal RPのバージョンを7.3.1から7.4.1に上げたところ、オブジェクトがピンク色になってしまいました。


原因調査しても良いのですが、せっかくなので新しいシェーダーを探してみたところ、「RealToon」というトゥーンシェーダーを見つけました!
こちらのシェーダーもかなり機能が多いので、まずは UTS/UniversalToon と同じ見た目になるよう調整してみました。なかなか良い感じですよ。
目次
開発環境
・Blender 2.90.1
・Unity 2019.4.15f1
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
・Meta Quest 2(Oculus Link利用)
(1) RealToonをインストールする
まずは、RealToonをUnityにインストールしていきます。
インポートする
いつものようにアセットストアで購入しました。
今のバージョンは「V5.0.7」でしたよ。
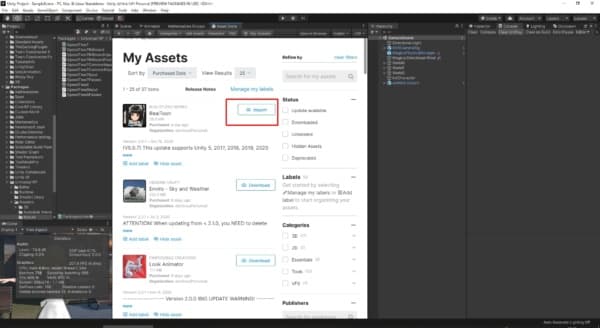
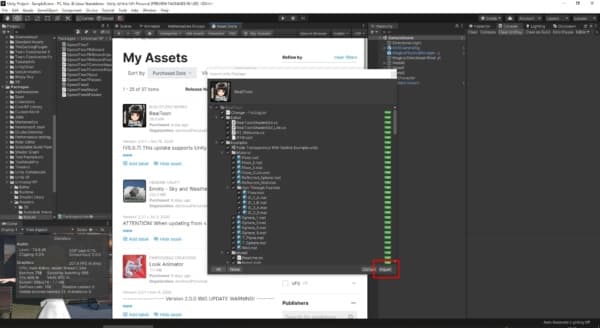
「My Assets」のページで、RealToonの「Download」ボタンをクリックすると、「Import」に変わりますので再度クリックします。
画面右下の「Import」ボタンをクリックします。
これでシェーダーがインポートできました。
まだインポートしただけですので、これから使えるよう設定していきます。
追加の設定をやっておく
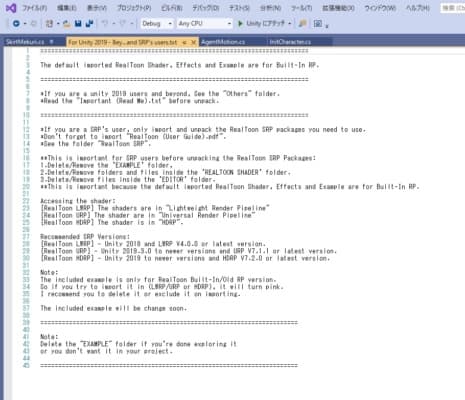
Unityのバージョンが「2019とそれ以降」で「URP版のシェーダー」を使う場合、このテキストファイルを読んでおきましょう。
/Assets/RealToon/For Unity 2019 – Beyond and SRP’s users.txt
いろいろ書いてありますが、今回のバージョン「V5.0.7」の場合、以下をやっておけば良さそうです。
不要なフォルダを削除する
Projectビューで、「Assets/RealToon」以下の3つのフォルダを削除します。
・Editor
・Examples
・RealToon Shaders
これらは「ビルトインレンダリングパイプライン」用のファイルです。
いまのプロジェクトでは、「レンダーパイプライン」を「ビルドイン」から「SRP(Scriptable Render Pipeline)」に変更してますので、使えないファイルを事前に削除しておく感じですね。
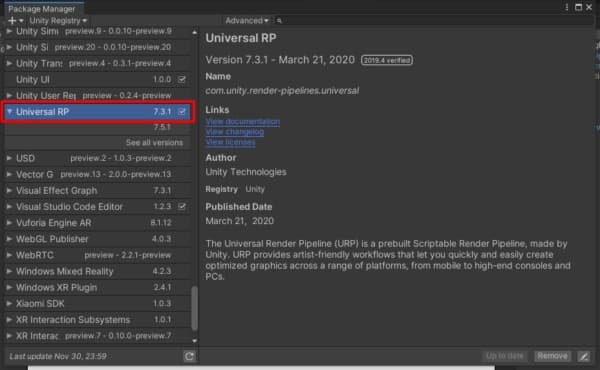
推奨されてるバージョンを確認する
RealToonをURPで使う場合、以下が推奨されていました。
・Unity 2019.3.0 以上の新しいバージョン
・URP V7.1.1 か 最新バージョン
今回使う環境は「Unity 2019.4.15f1」と「Universal RP 7.3.1」でした。
URPは最新ではありませんが、とりあえず問題ないでしょう。
URP版のRealToonをインストールする
これでやっと準備ができました。
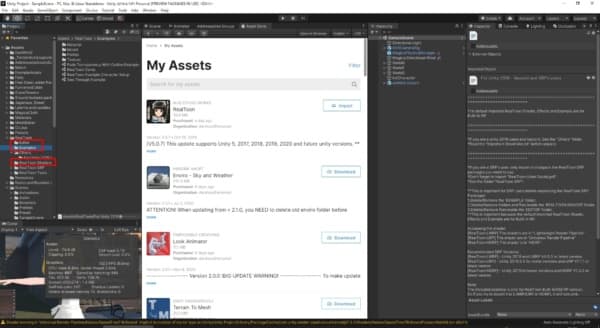
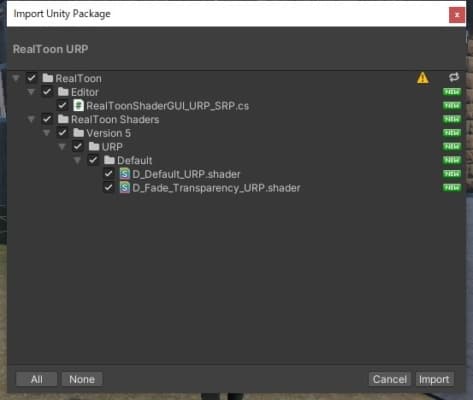
Projectビューで、以下のファイルをダブルクリックします。
/Assets/RealToon/RealToon SRP/URP/RealToon URP
「Import」ボタンをクリックします。
これでRealToonが使えるようになりました!
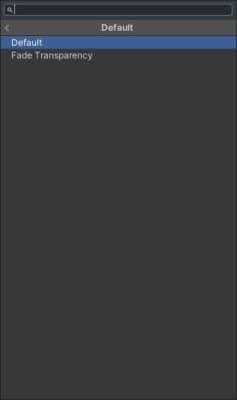
ちなみにですが、「Please read before you unpack or import」ファイルにメモが書いてありました。
RealToon V5.0.7 (URP)今は「Default」と「Fade Transparency」が使える。「Tessellation」は近日公開予定。
今後のバージョンアップで機能が増えそうですね。楽しみです。
(2) シェーダーを一括設定する
キャラクターにシェーダーを設定していきましょう。
ユーザーガイドがPDFファイルで準備されてますので、一度見ておくと良いですね。
/Assets/RealToon/RealToon (User Guide).pdf
英語なんですが、短い文章が多いのでなんとかなりそうです。
マテリアルを選択する
これから、マテリアルにRealToonシェーダーを設定していくのですが、一つ一つやってると大変です。まずは一括設定してから、キャラクターの各パーツを個別に設定すると楽そうです。
まずは、変更したいマテリアルをすべて選択します。
少し便利な機能があります。
キャラクターのマテリアルをすべて選択する場合、
(1) 「Search by Type」で「Material」を選択する。
(2) 「Search:」の右にある「In Assets」を「マテリアルがあるフォルダ名(今回は’texture’)」に変更する。
と、テクスチャ画像などが非表示なり、マテリアルだけを表示することができますよ。
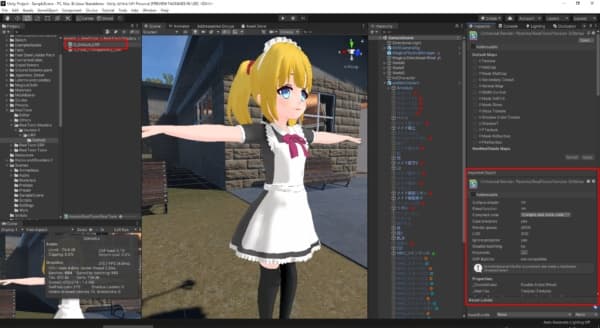
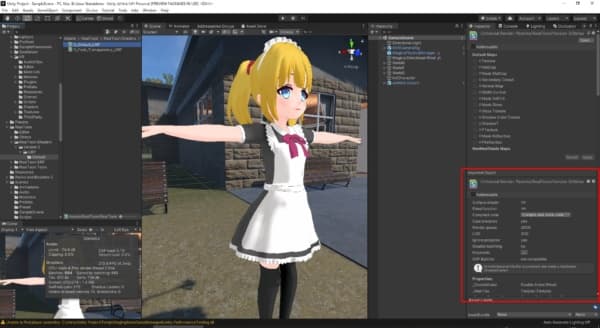
シェーダーを変更する
シェーダーを「URP用のRealToonシェーダー」に変更します。
選択するのは「Universal Render Pipeline/RealToon/Version 5/Default」ですね。
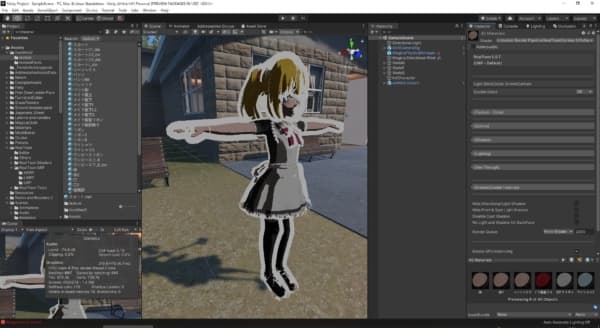
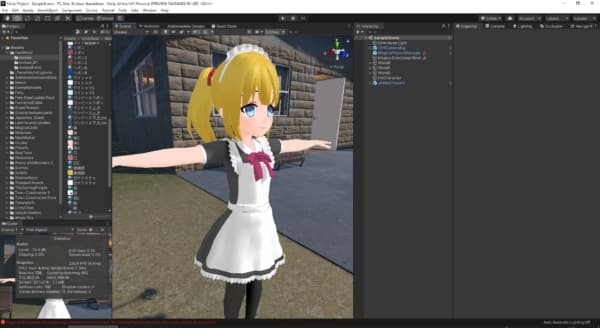
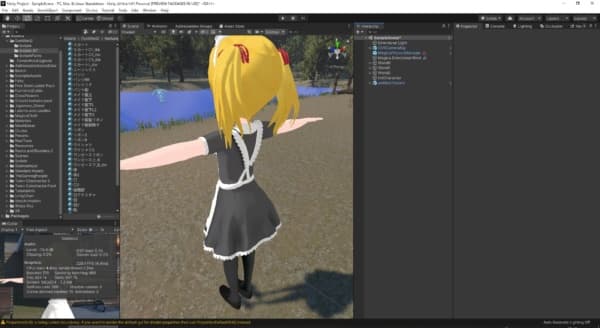
なんとなく予想はしてましたが、すごいことになりました。輪郭がやけに太い。
UTS2の時もそうでしたが、シェーダーを変えるとだいたい最初はこんな感じですね。
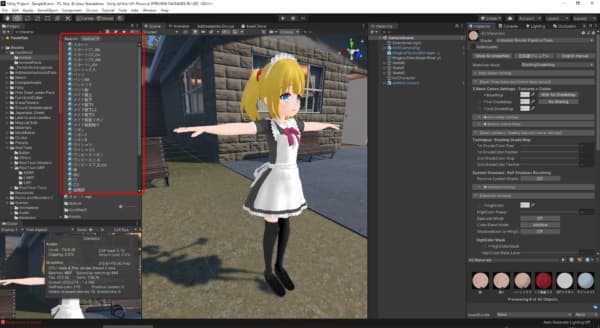
ここからInspectorで、シェーダーの設定を変えていきます。
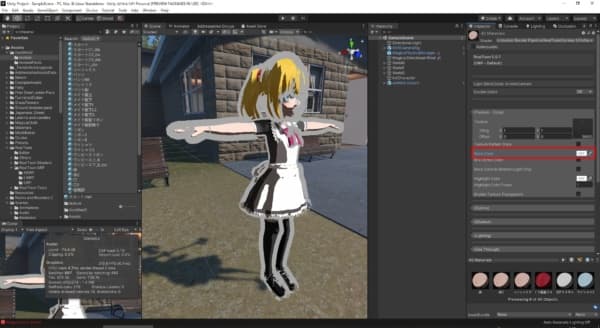
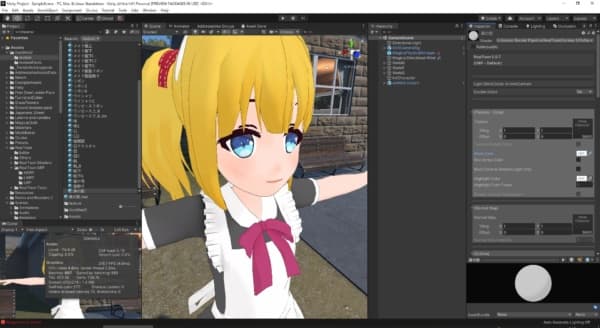
「Main Color」でベースの色を設定する
「(Texture – Color) -> Main Color」で、オブジェクトのベースとなる色を設定します。
最初は灰色になってるので、白色(RGB:255)に変更します。
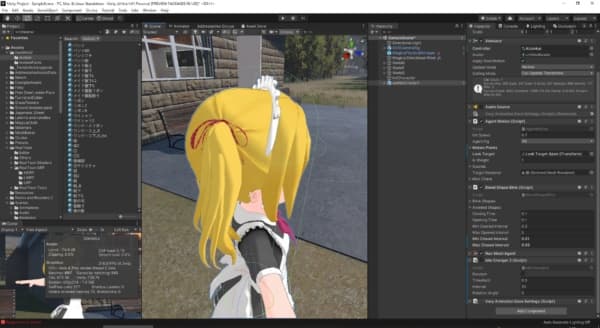
髪の毛やエプロンを見てみると、明るくなったのが分かりますね。
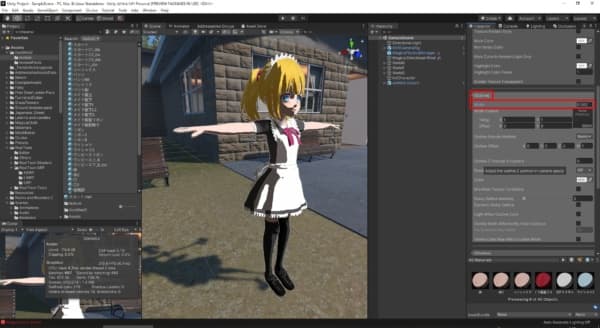
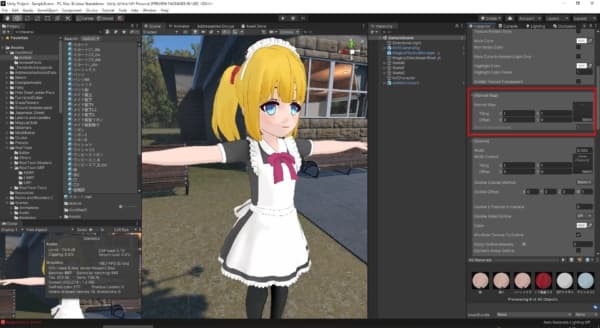
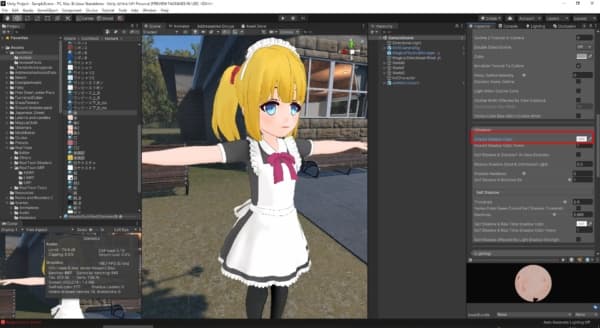
「OutLineのWidth」でアウトラインの幅を設定する
「(Outline) -> Width」で、アウトラインの線の幅を設定します。
とりあえず「0.002」に設定してみると、キャラクター周りにあった「太い線」が無くなりました。
線の幅や色は、個別に調整するのが良さそうですね。
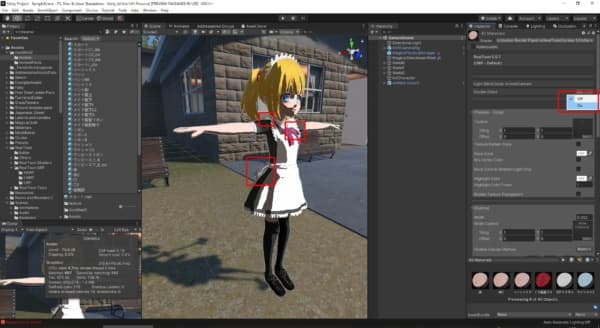
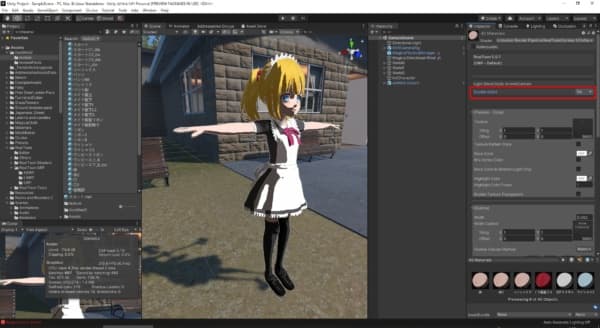
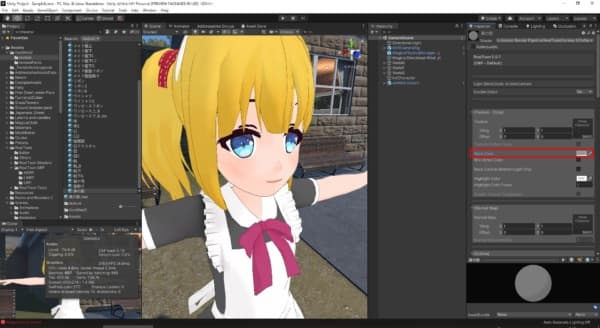
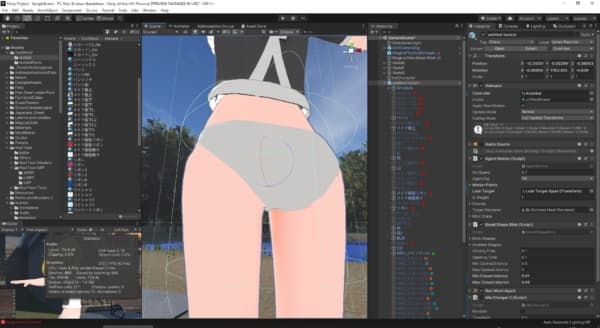
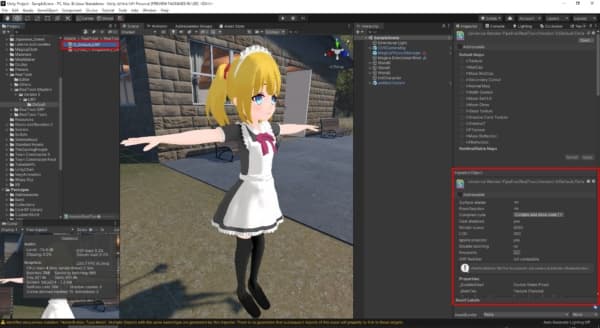
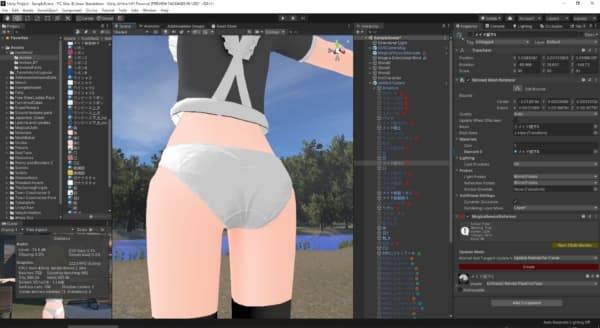
「Double Sided」で反対側の面が見えるようにする
「Double Sided」をONに変更すると、「オブジェクトの反対側の面」の影の見え方が変わります。
デフォルトはOFFですね。
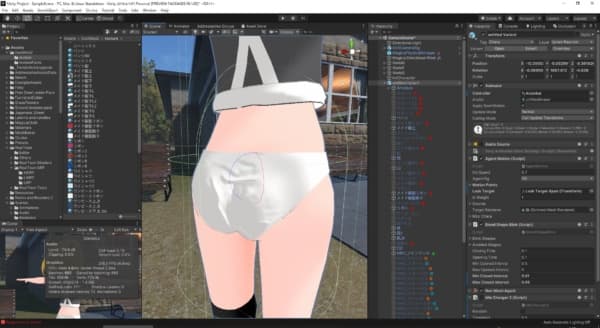
ONに変更すると、先ほどの画像の「赤枠部分」の色が変わりました。
リボンやスカートなど、反対側が見えるオブジェクトに使う設定のようです。ONにすると、常に明るい?ような感じになりますので、デフォルトのOFFのままで良いかも知れませんね。
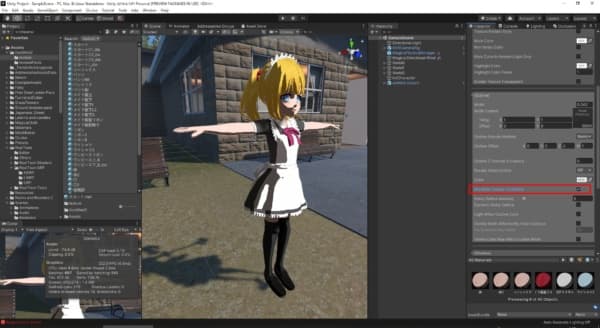
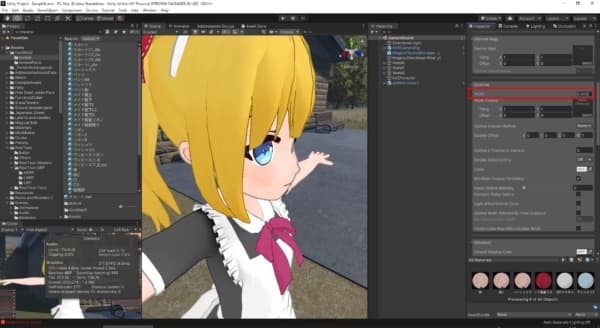
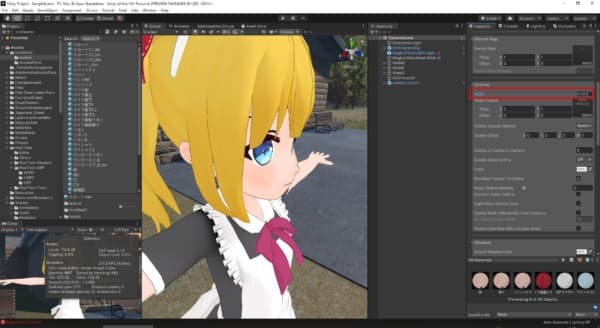
「Mix Main Texture To Outline」でアウトラインの色をなじませる
「(Outline) -> Mix Main Texture To Outline」で、アウトラインの色をテクスチャの色を混ぜてなじませます。
デフォルトではチェックが入ってないので、アウトラインの線が「設定した灰色」のままです。もちろん、アウトラインを強調したい場合はそれで良いですが、ほんのりと線を表示したい場合はチェックを入れると良い感じになります。
このキャラクターの場合、こちらの方が自然に見えますね。これで行きましょう。
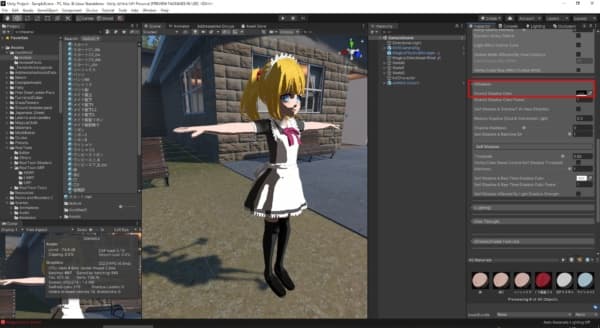
「Overall Shadow Color」で影の色を調整する
「(Shadow) -> Overall Shadow Color」で、影の色を変更できます。
いまは劇画のような見た目ですが、影の色を薄くすると、
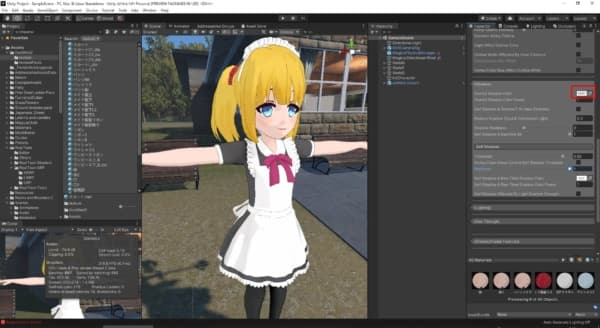
やわらかな感じになりました。
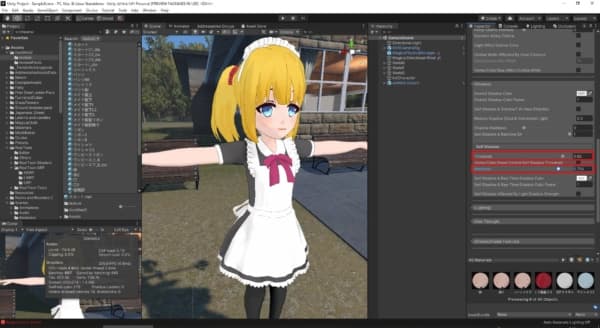
「Threshold、Hardness」で影の見え方を調整する
「(Shadow) -> Self Shadow -> Threshold」で影の量を、同じく「Hardness」で影のエッジ(フチ部分)がクッキリするかやわらかく見えるか、を調整します。
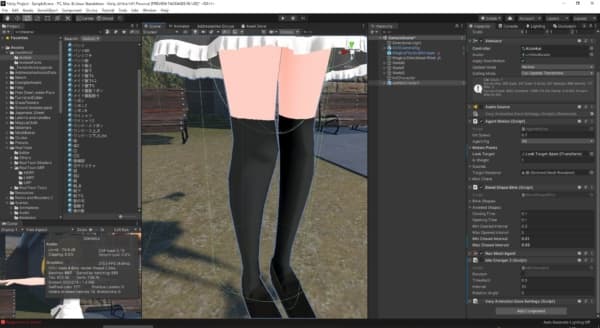
スライダーの位置を変更しつつ、良い影を探します。「体」のオブジェクトの場合、やわらかめの影が良いですね。
「設定」は増やせる
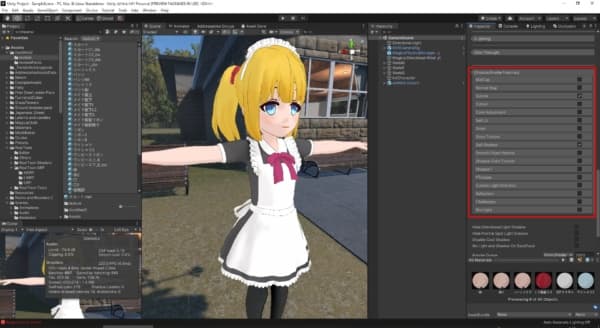
ちなみにですが、このシェーダーには設定がたくさんあるので、良く使う設定以外は「非表示」になってます。
「(Disable/Enable Feature) -> それぞれの機能や設定」にチェックを入れると、設定欄が増えます。
試しに、「Normal Map」の設定を増やしてみました。
これでノーマルマップのテクスチャ画像を設定できますね。
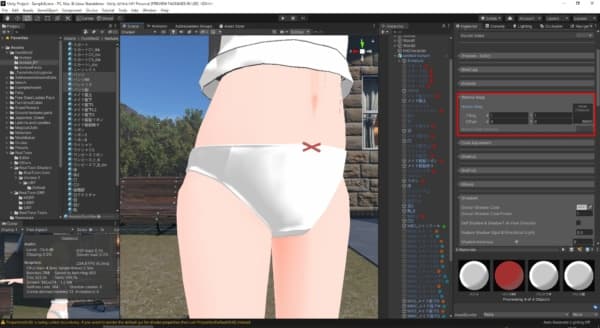
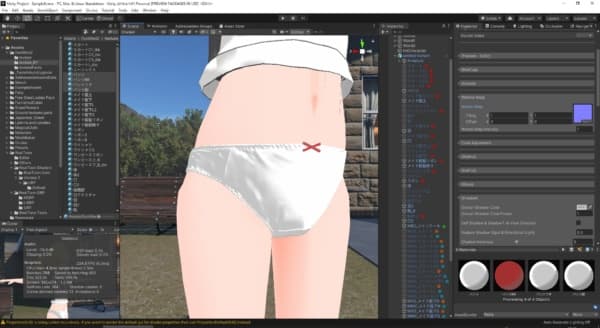
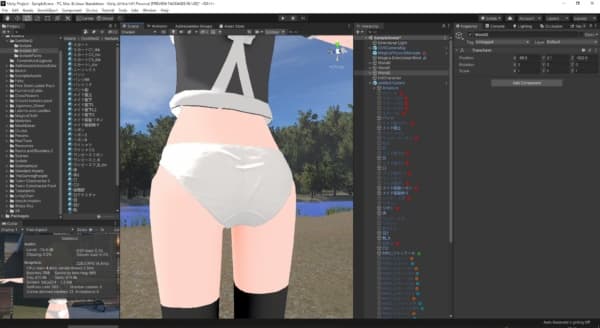
「Normal Map」でノーマルマップのテクスチャを設定する
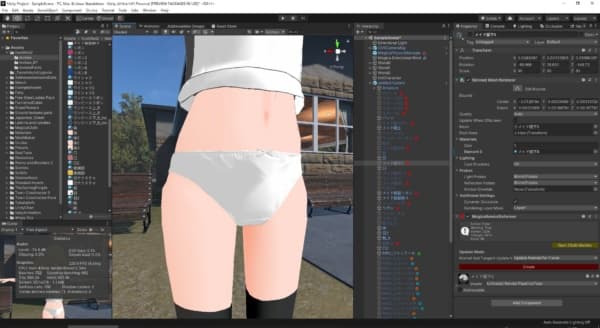
早速設定しておきましょう。
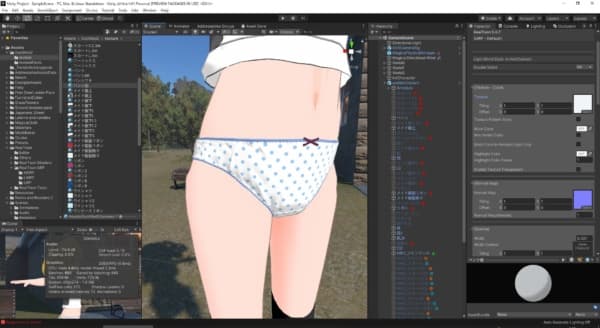
パンツのシワが復活しました!
「ノーマルマップのテクスチャ画像」はこの記事で作ったファイルですよ。
(3) シェーダーを個別に設定する
だいぶん設定できましたので、ここからは個別に設定していきます。
一部の作業では、一括設定もつかいますよ。
体の影色を変更する
「体」オブジェクトの影は「薄い灰色」でしたが、少し違和感ありますので、「体のテクスチャと同系色で、少し濃い色」に変更しました。
アウトラインを更に補足する
最初の方の設定で、アウトライン線を「0.002」にしましたが、キャラクターに近づいてみるとまだ太い感じです。
更に細い「0.001」にしてみました。
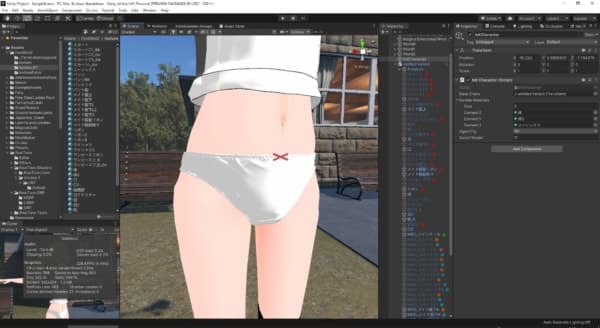
鼻の影に色を付ける
少し前から「顔で何か足りない」と思ってましたが、やっと分かりました。
この記事で作った「鼻の輪郭を強調させるオブジェクト」の色が消えてますね。
ここはテクスチャではなく、マテリアルに直接色を付けていたので消えてしまったようです。
「Main Color」で濃いめの茶色を設定しました。
これで良いですね。
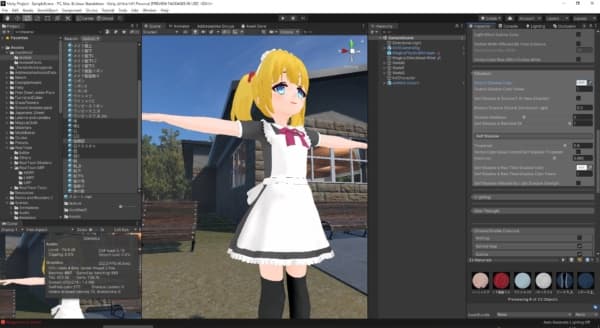
全体的に影を濃くする
キャラクターの角度を変えて見てみると、全体的に影が薄い気がします。
一括設定で濃いめの影を設定しましょう。
これくらいでしょうか。
これくらいの方がメリハリがあって良さそうです。
他の部分を確認する
髪の毛の影は問題なさそうです。
ツインテールも立体感あります。
ハイソックス部分も大丈夫。
(4) パンツの影を調整する
あと残ったのはパンツですね。影の見え方を調整していきます。
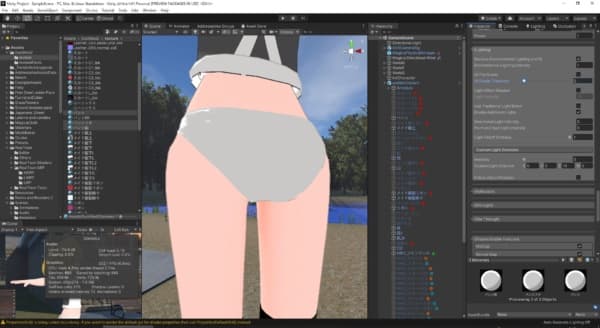
いまの状態を確認する
ライトが当たっている側は問題ない感じです。
テクスチャ付きのパンツも良い感じ。
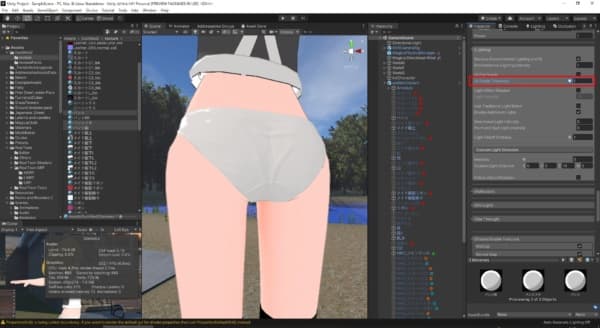
後ろ側のオブジェクトも、「ノーマルマップのシワ」が表示されてます。
ですが、ライトが当たらない「暗い側」を見てみると、シワが消えてしまいました。
困りました。。。
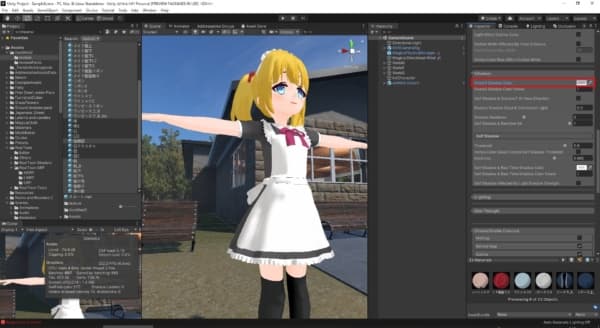
「GI Shade Threshold」の値を増やす
UTS2シェーダーでも同じ現象が起きてましたが、その時は「2影色」を設定することで回避してましたね。
何か良い設定が無いか探したところ、「(Lighting) – GI Shade Threshold」の値を大きくすると、ノーマルマップで作ったシワが「暗い側」でも表示されることが分かりました。
値が「0」の場合です。
これを「1」に増やすと、こんな感じになりました。
シワが見ますね。
説明書では「GI または SHシェードの量」とあったので、GI(グローバルイルミネーション)のしきい値を変更することで、暗い時でも見えるようにする、という感じでしょうか。
他にも良い設定があるかも知れませんが、まずはこれで行きましょう。
(5) ビルドとUniversal RPのバージョンアップ
これですべての設定が完了しました!
念のため、Unityプロジェクトをビルドして、シェーダーでコンパイルエラーが発生しないか確認しておきます。
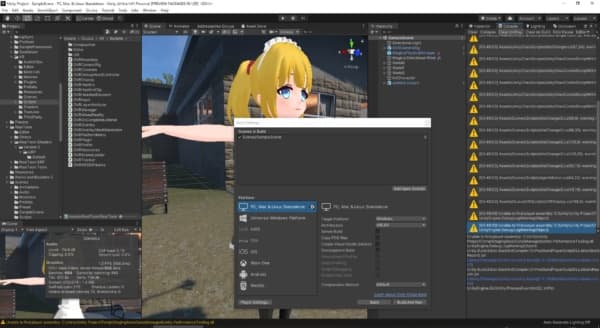
ビルドする
RealToonの実体はここにありました。
Assets/RealToon/RealToon Shaders/Version 5/URP/Default/D_Default_URP
いまはエラーは出てません。
ビルドしてみましょう。
ビルド後に確認してみると、エラーは出てませんね。
まずは一安心。
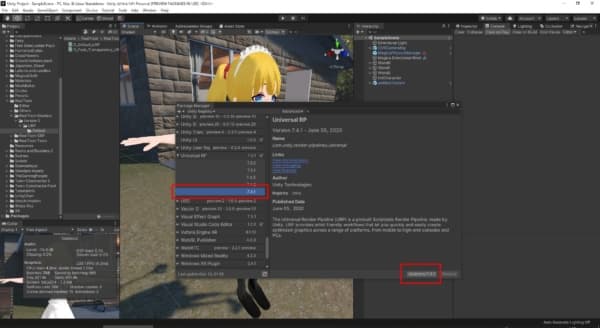
Universal RPを7.4.1に上げる
もう一つやりたいことがありました。
記事の最初に書いていた「Universal RPのバージョンアップ」です。
7.3.1から7.4.1に上げてみましょう。
プロジェクト内のマテリアルが更新されるらしい。
OKボタンをクリックします。
7.4.1になりました!
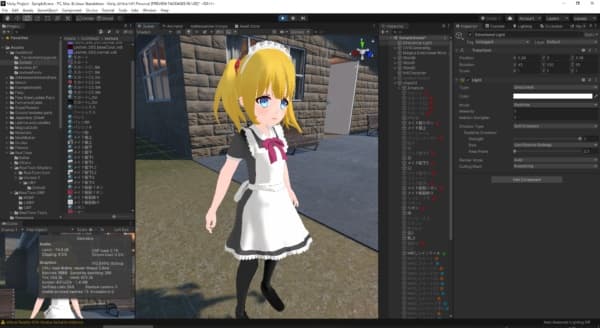
キャラクターを確認してみると、バージョンアップ前と変化はありません。
シェーダー側でエラーも出ていないようです。これで他のシェーダー系アセットも試せそう。
プレイボタンで動かしてみます。
良い感じです!
(6) 見た目を比べてみる
これまで使ってたシェーダー「UTS/UniversalToon(以降UTS2)」と「RealToon」の見た目を比べてみます。
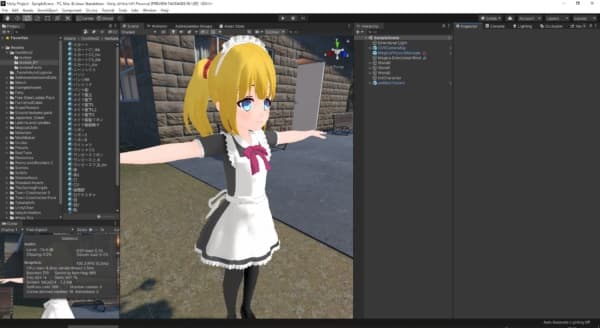
キャラクター全体
[UTS2]
[RealToon]
ぱっと見た感じでは、大きな差異は無さそうです。
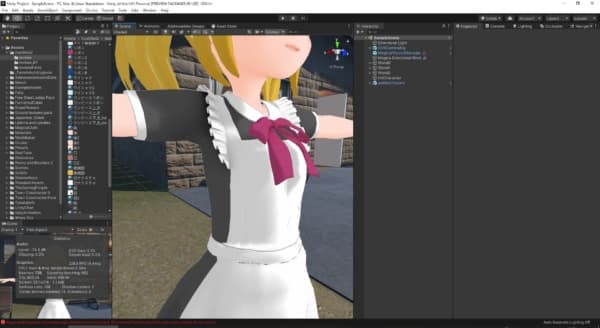
上の服
[UTS2]
[RealToon]
RealToonで、リボンの影が出てないように見えますね。
この辺りは調整が必要なようです。どこの設定だろう。。
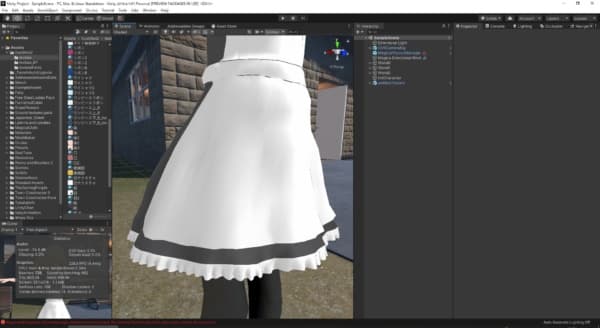
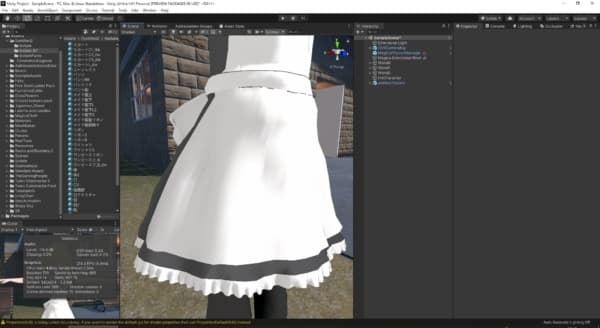
スカート
[UTS2]
[RealToon]
どちらも良い感じの影が出ています。
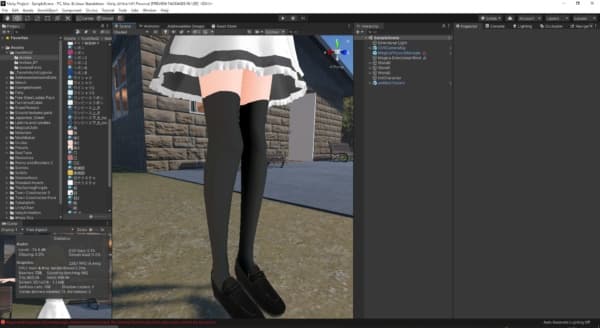
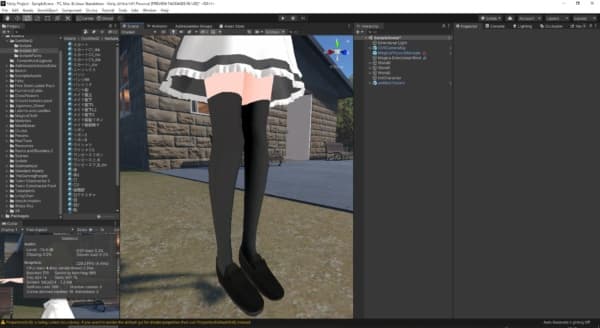
足
[UTS2]
[RealToon]
足も問題ないですね。
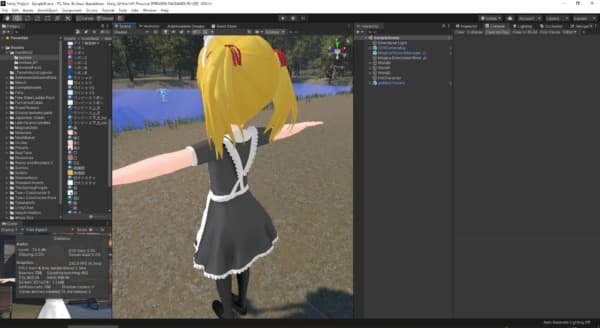
後ろ
[UTS2]
[RealToon]
影が少し固めな気がします。「Threshold、Hardness」の値をもう少し小さくしても良いかも。
パンツ
[UTS2]
[RealToon]
どちらもノーマルマップのシワがちゃんと出てます。
[UTS2]
[RealToon]
見え方は違いますが、暗い側でもシワが表示されてますね。
まとめ
Unity用トゥーンシェーダー「RealToon」のURP版をキャラクターに設定してみました。
いろいろ試したところ、以前設定していた「UTS/UniversalToon」の見た目に近くなったと思います。
まだ使っていない設定もたくさんありますので、じっくり試していきたいですね。
コメント
トラックバックは利用できません。
コメント (0)













































































この記事へのコメントはありません。