ブログの女の子を作る #113 Shader Graphで魔法陣を作って「ファイア・アロー!!」を撃つ【Unity】
「転生したら剣でした」が面白いです!
アニメを見つつコミック全巻買って今は小説版を読んでますが、もう面白過ぎます!!
今回は「ファイア・アロー!!」「ファイア・ジャベリン!!」の魔法で炎の弾が飛んでいくシーンを作ってみました。
Shader Graph で魔法陣や光の線を作って、スクリプトで太さや大きさを制御してます。
目次
開発環境
・Blender 3.0.0
・Unity 2021.3.0f1(HDRP 12.1.6)
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
(1) 魔法陣と光の線を作る
まずは魔法陣のテクスチャ画像を描いていきます。
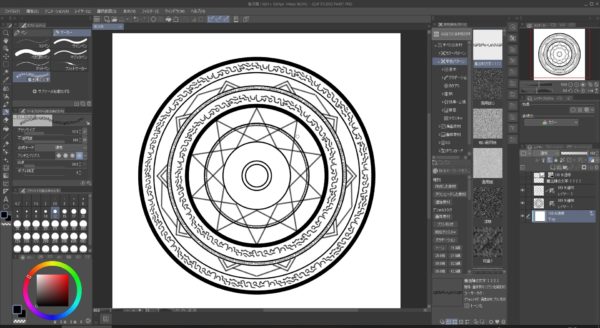
魔法陣のテクスチャ画像を描く
魔法陣の描き方は、「うめこ(@umekoumekoyeah)」様の記事を参考にさせていただきました。
マジかっこいい!
ありがとうございました!!
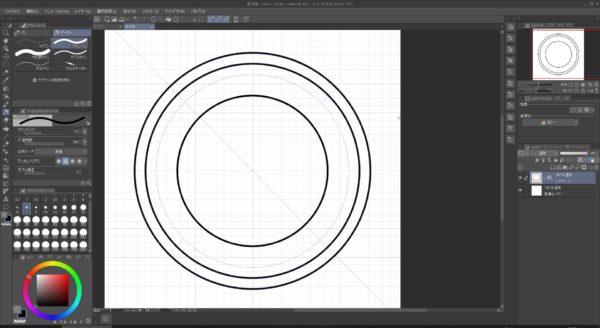
まずは 同心円定規 で外形を作ります。
使ってるのはクリスタですが、他のツールでも同じような機能があると思いますよ。
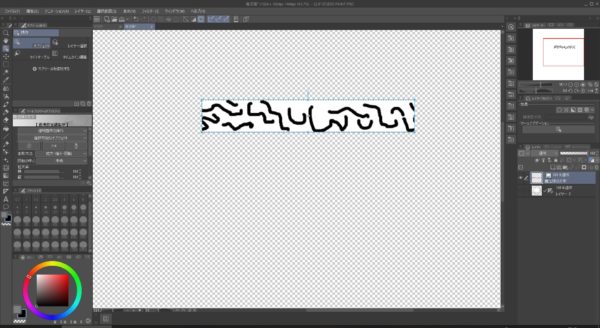
魔法文字ブラシを作るために、適当に文字っぽいものを描きます。
書いた文字を真ん中くらいで切り取り、左右を入れ替えることでシームレスな文字になるらしい。すごい!
できた画像を素材として登録後、ブラシとして登録しておきます。
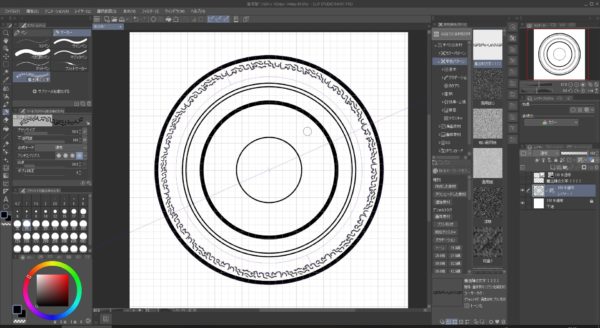
同心円定規を適用した状態で、先ほど作成した魔法文字ブラシを使うと、魔法陣の外形に沿って文字が入力できました!
むっちゃ便利!
あとは 対称定規 を使って、幾何学的なシンボルを作ります。
できました!
この方法を使えば、いろんな魔法陣が作れそうですね。
Shader Graphで魔法陣を作る
次は、Unityの Shader Graph で魔法陣を作っていきます。
今回は「へんてこ(@henteko07)」様の解説動画を参考にさせていただきました。
ありがとうございました!
Shader Graphがあると何でも作れる気がしてきました。
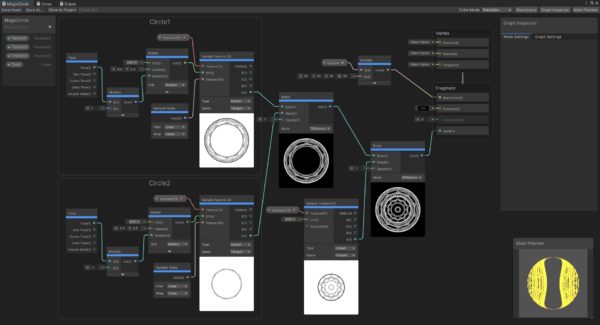
最終版がこれです。
- 描いた魔法陣を3つに分けて Sample Texture 2Dノード に設定
- そのうち2つを Rotateノード で「時計回り・反時計回り」に回す。Multiply で -1 で逆になる
- Blendノード で結合して、Alphaに接続
本来は魔法陣を光らせるために Emission を使うべきだと思うんですが、繋ぐとなぜか光らなくなるので使ってません。なんでこれで光るんだろう。。。
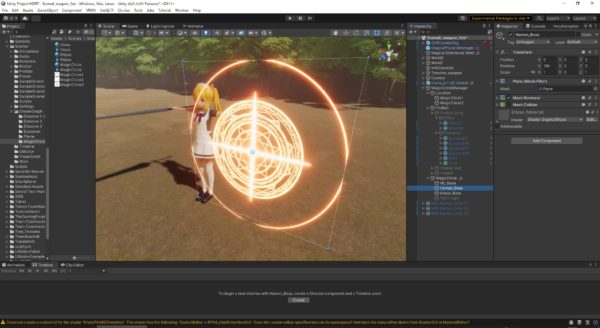
あとはUnity側で、作成したシェーダーをマテリアルに設定し、Planeオブジェクトに貼り付けると完成です。
良い感じになりました。
ちなみにですが、キャラクターが光ってるのは Point Light の効果です。
このライトをスクリプトでランダムに動かすことで、火の弾が出てる感じが増します。
Vector3 localPos = transform.localPosition; float locateXZ = Random.Range(-offsetXY, offsetXY); float locateY = Random.Range(-offsetZ, 0.0f); localPos.x = locateXZ; localPos.y = locateY; localPos.z = locateXZ; transform.localPosition = localPos;
Shader Graphで光の輪と交差線を作る
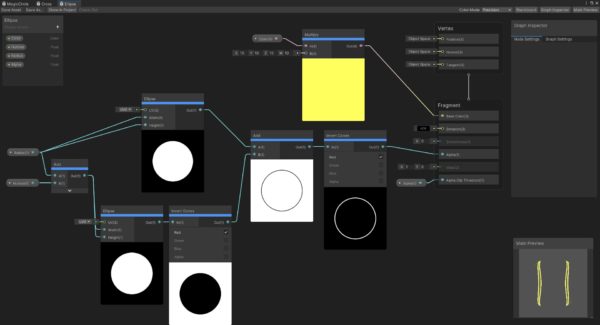
次に、レンズフレア的な光の効果を Shader Graph で作ります。
まずは「丸い光の輪」から。
大きさを変えた2つのEllipseノードを使うのがポイントのようですね。
Addノードはこんな使い方もあったんですね。なるほど。
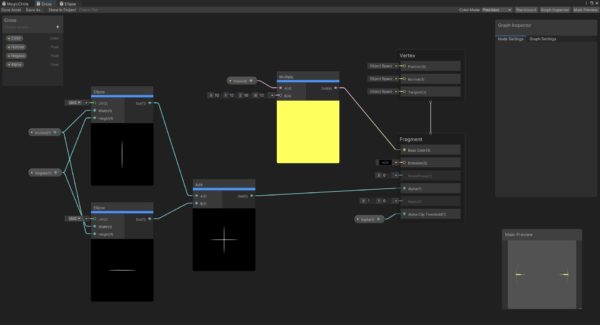
次は「十字型に交差した光の線」です。
こちらも Ellipseノード を使ってます。最初は矩形の Rectangleノード を使ってたんですが、Ellipseノード は先端が丸くできるので都合が良かったのでした。
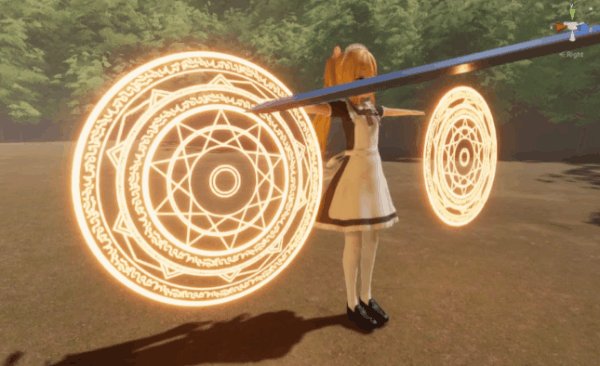
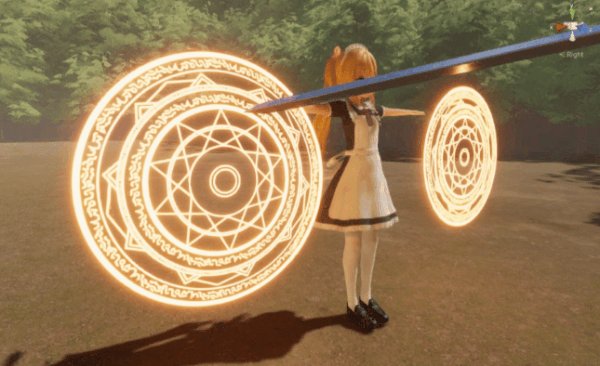
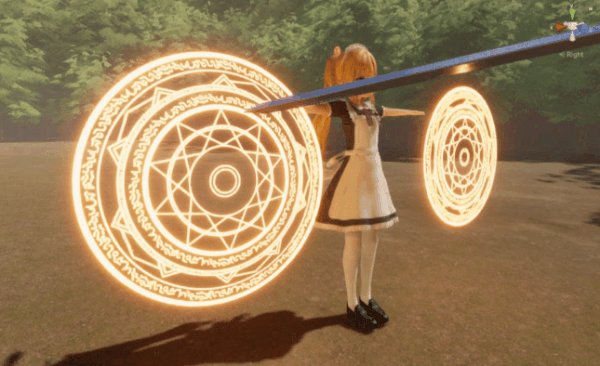
魔法陣ができた
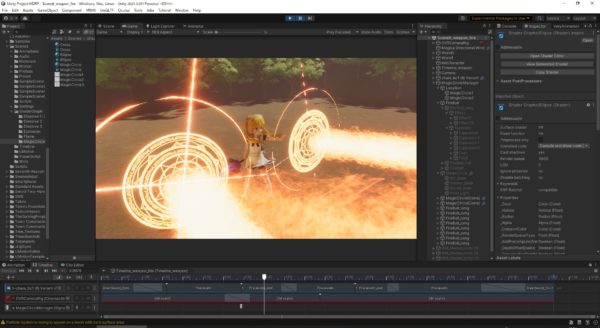
作ったものを組み合わせてみましょう。
Planeオブジェクトの大きさとシェーダー設定を調整して、丸い光の輪の端を欠けた状態にしてみました。
良いですね。
スクリプトで動かす
魔法陣自体は Shader Graph の機能で回転してますが、その他の動きはスクリプト側で制御することにしました。
- 魔法陣を少しずつ大きくする
- 十字の光を大きくしつつ回転する
- 丸い光も大きくしつつ回転する
- 光の線の太さを細くして、ゼロになったら一定値に戻す
- 一定時間経過後、魔法陣と光の線を小さくして消す
- それぞれの処理をコルーチンで並列実行する
例えば、丸い光はこんな感じに実装してます。
// (2)丸い光の表示
System.Collections.IEnumerator DispHamonScale()
{
// 大きさを初期設定
baseHamon.transform.localScale = new Vector3(hamonDefalutSize, hamonDefalutSize, hamonDefalutSize);
Material mat = baseHamon.GetComponent<Renderer>().material; // マテリアル
hamonKaiten = clockwise ? hamonKaiten : -hamonKaiten; // 回転方向
for (int i=0; i<hamonKaitenCount; i++)
{
// 光の太さを設定
mat.SetFloat("_Hutosa", hamonHutosa);
hamonHutosa -= hamonShukusho; // 細くする
if (hamonHutosa <= 0.0f) { hamonHutosa = hamonMin; } // 最小値を設定
// 拡大する
if (i < hamonUpdCount)
{
baseHamon.transform.localScale += new Vector3(hamonSpeed, 0, hamonSpeed);
}
// 回転する
baseHamon.transform.Rotate(0.0f, hamonKaiten, 0.0f);
yield return new WaitForSeconds(hamonIntervalTime);
}
// インスタンスの破棄
Destroy(baseHamon);
}
試行錯誤しつつの実装だったので、かなりゴリゴリですが。。
動かして見る
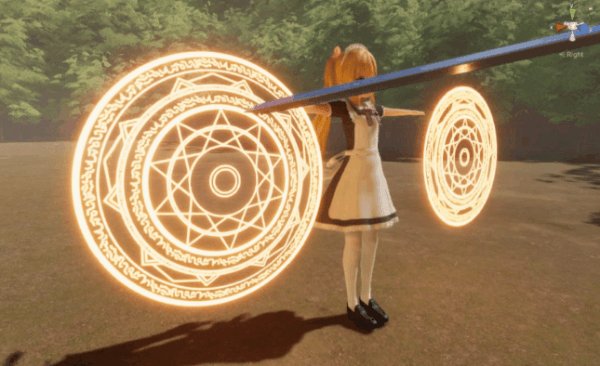
動かして見ましょう。
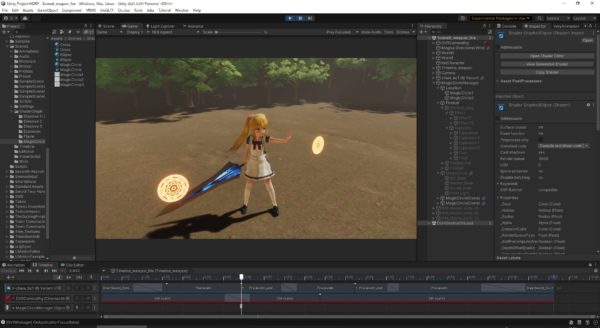
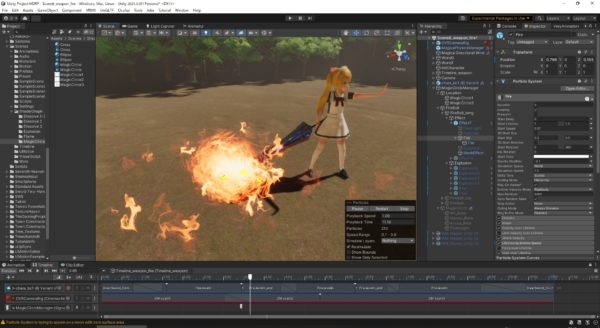
最初は魔法陣は小さく。
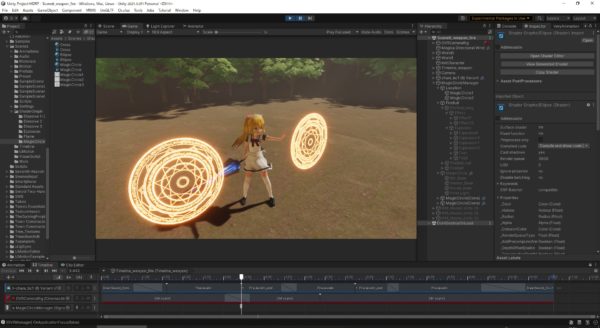
魔法陣が大きくなって、
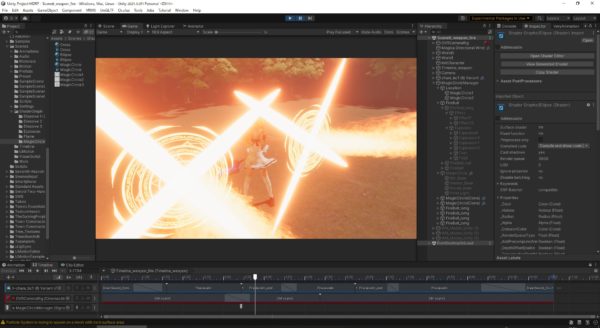
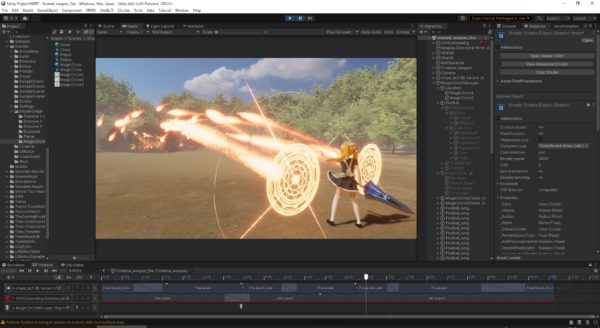
光の線が回転しながら出てきて、
少しずつ細くなっていきました。
これで魔法陣が完成です。
(2) 魔法陣から炎の弾を飛ばす
魔法陣から炎の弾を飛ばしていきます。
「ファイア・アロー!!」「ファイア・ジャベリン!!」ですね。
炎の弾を飛ばす
以前の記事では「ソニック・シューター!!」で剣を飛ばしましたが、今回はそれを炎の弾に変えました。
炎のシェーダーをsphereオブジェクトに設定して、Mesh Renderer をオフにしてます。
これを Rigidbody の AddForce() で撃ち出します。
0.1秒間隔ならこんな感じに。
重力も設定してるので、少し弓なりになってますね。
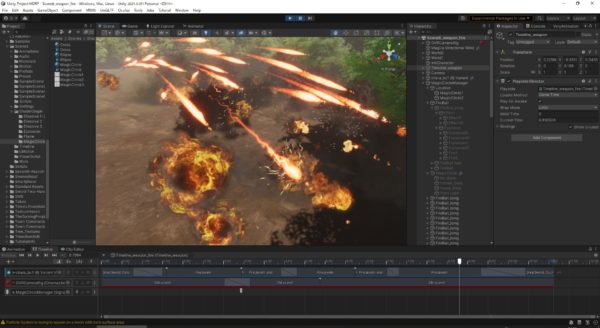
着弾地点を爆発させる
せっかくですので、炎の弾が着弾した場所で爆発させることにしました。
使わせていただいたアセットです。
爆発が15種、燃える炎が5種類入ってました。
public GameObject _effect;
public GameObject[] _explosion;
private void OnCollisionEnter(Collision other)
{
// 弾を止める
gameObject.GetComponent<Rigidbody>().isKinematic = true;
// 爆発する(ランダム)
_explosion[Random.Range(0,_explosion.Length)].SetActive(true);
// Effectを消す
_effect.SetActive(false);
}
弾と地面のコライダーが接触した時に OnCollisionEnter() が実行されるので、以下の処理で着弾始点で爆発できます。
・isKinematic = true で弾の動きを止める
・爆発オブジェクト(_explosion)を有効化する(複数からランダム指定)
コライダーがあれば着弾するので、地面でなく敵キャラクターや大きな障害物に当てるのも面白そう。
(3) モーションとTimelineを作る
最後にモーションを作って、Timelineと組み合わせていきます。
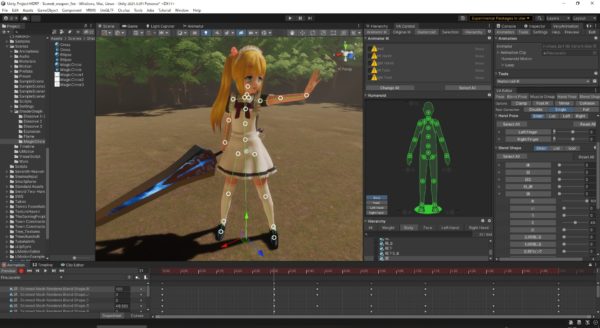
Very Animation でモーションを作る
魔法を撃つポーズを作ります。
- 最初と最後のポーズ(2キー分だけ)
- 「ファイア・アロー」に合わせて口のシェイプキーを動かす
シンプルなモーションになりました。
無詠唱でなく、呪文を詠唱する感じなら大変でしたが。。
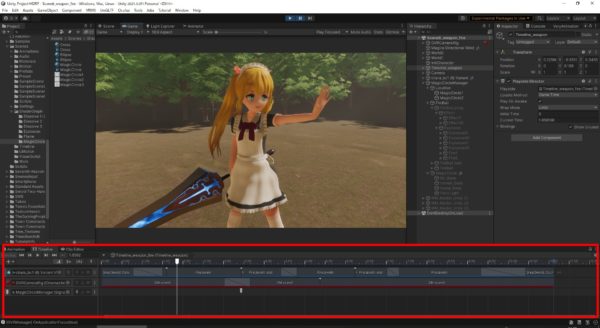
Timelineを設定する
Timelineを使って、モーションとカメラの動き、そして魔法を撃つタイミングを設定します。
魔法を撃つタイミングは Signalトラック で設定してます。
動画で確認する
動画で確認しておきましょう。
「ファイア・アロー!!」
— だーしゅ (@amaotolog) December 3, 2022
「ファイア・ジャベリン!!」#blender #b3d #Unity #MagicaCloth #転生したら剣でした pic.twitter.com/zaQ1Fkzrbj
良い感じになりました!!
まとめ
Shader Graphで魔法陣を作って「ファイア・アロー!!」を撃つシーンを作りました。
今回、魔法陣の作り方が分かったのでいろいろ応用できそうですね。
積層型立体魔法陣とかロマンあります。
コメント
トラックバックは利用できません。
コメント (0)


























この記事へのコメントはありません。