ブログの女の子を作る #107 髪のテクスチャ画像を頑張って描いてみる【Blender,Unity】
最近、3Dモデリングされている方のツイートを見ていると、急激に髪のテクスチャが描きたくなってきました。
いまのUnityのレンダリングはHDRPを使ってます。結構いい感じに影が出てくれるので「テクスチャ画像が無くても何とかなる。。」と思ってましたが、やはりテクスチャ画像があると見た目が全然違うんですよね。クオリティが数段上がる気がします。
ですが、「絵を描く・色を塗る」のはウェイトペイントの次くらいに苦手なこともあって、これまで避けてきたのでした。
というわけで二週間がんばって、なんとか髪のテクスチャ画像を描いてみました!
大変でしたが前よりは塗り方が分かった気がします!
目次
開発環境
・Blender 3.0.0
・Unity 2021.3.0f1
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
(1) これまでの髪と試し塗り
まずはこれまでの髪の毛を確認しつつ、試し塗りをしてみます。
これまでの髪の毛
最初に描いたテクスチャ画像はこれです。
毛先をブラシで塗っただけですが、当時はこれが精いっぱいでした。
そして次は、UV展開を調整して毛束単位で描いてみました。
ノーマルマップも使ったのでリアルさも増してます。まだこの頃はURPでしたね。
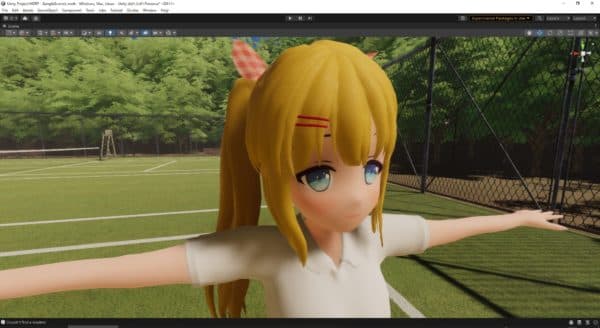
そしてHDRPに切り替えてからは、Unity配布のサンプルマテリアルを使ってました。
これはこれで良い感じ。
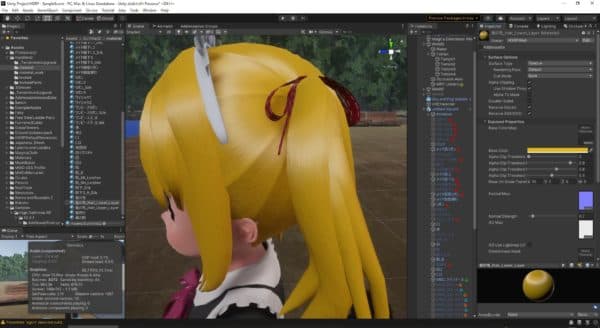
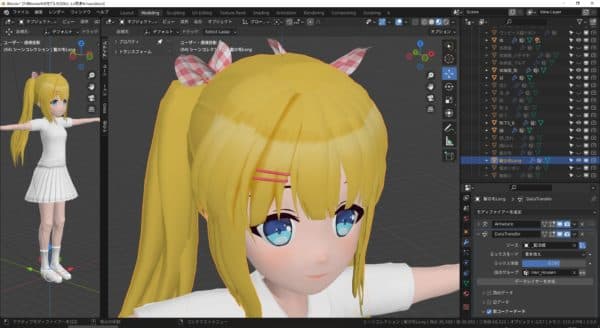
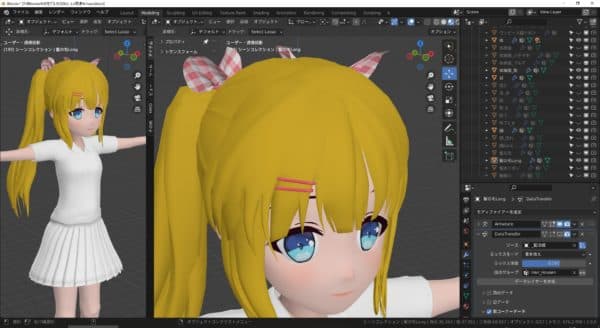
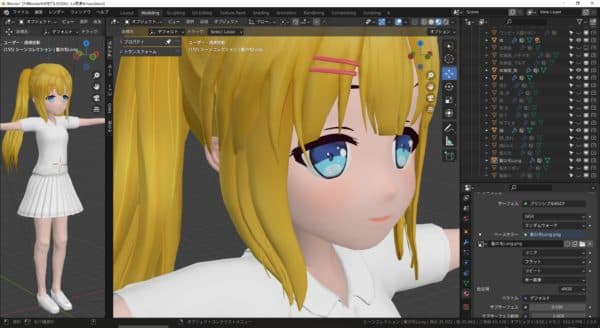
そして現在。
通常のHDRP/LitシェーダーにSSS(サブサーフェス・スキャタリング)を設定してます。影が濃すぎるのを防ぐのと、メッシュのつなぎ目を減らす効果があります。
いろいろやってきましたが、まだイメージ通りとは言えません。
テクスチャ画像で更に改善すると良いのですが。。。
試しに塗ってみる
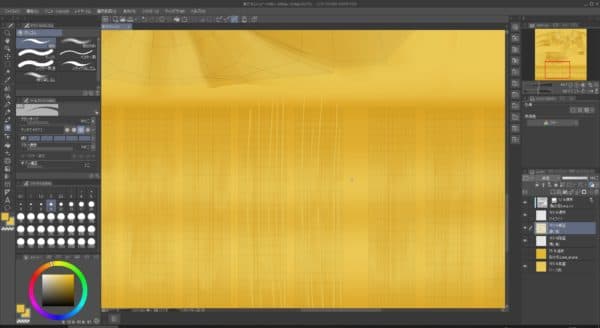
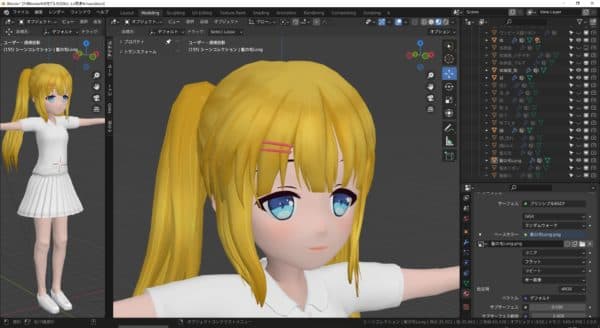
まずは試しに塗ってみましょうか。
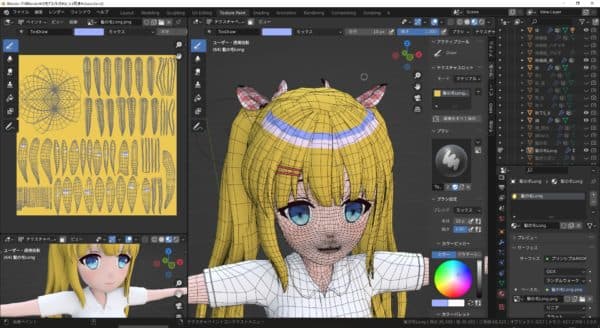
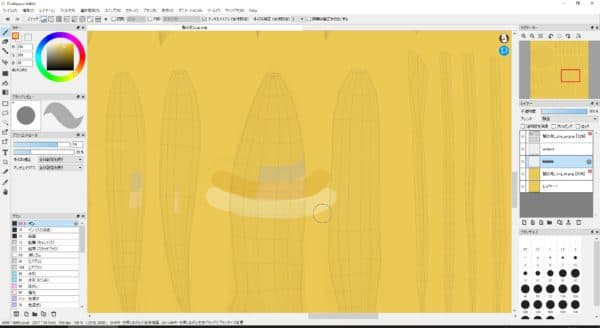
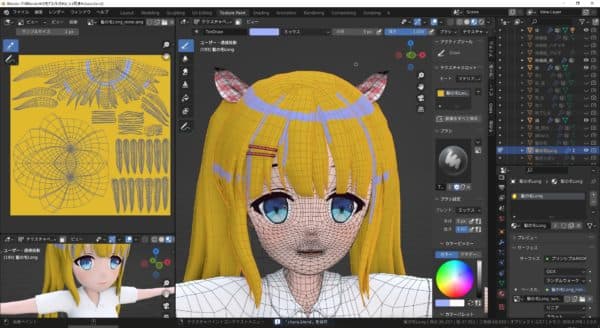
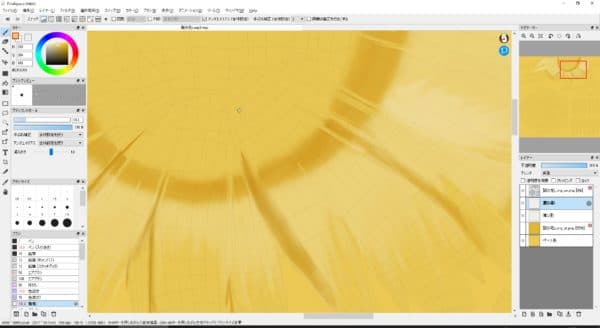
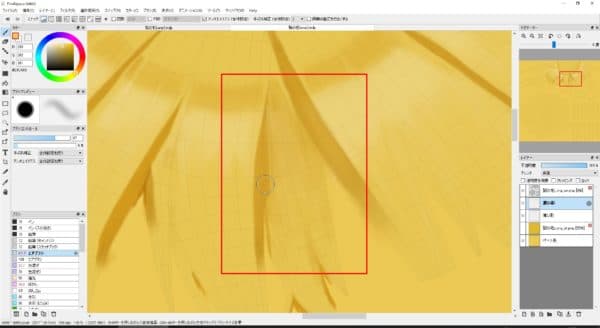
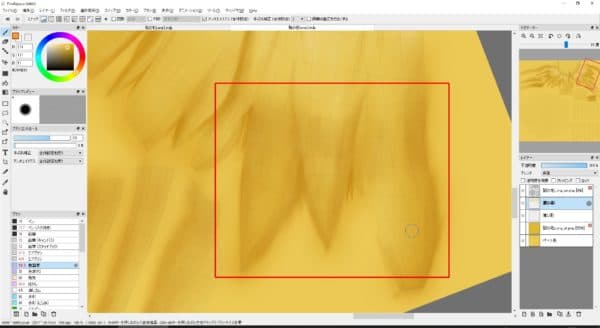
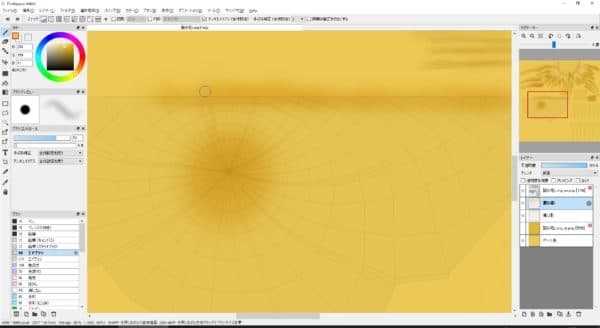
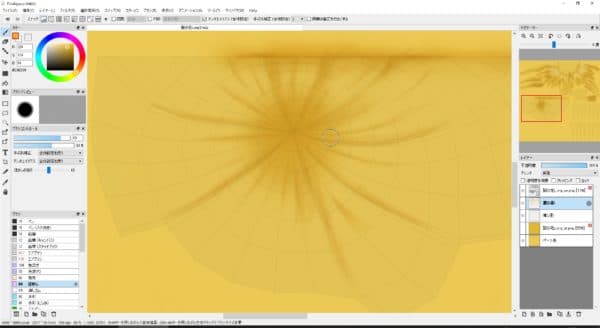
Blenderのテクスチャペイントでアタリを付けて、
2種類の濃さで色を塗ってみます。
色混ぜ や ぼかし を使って、周りの色となじませていきます。
今回初めてこの機能を使いましたが、塗った後に調整できるのが便利ですね。
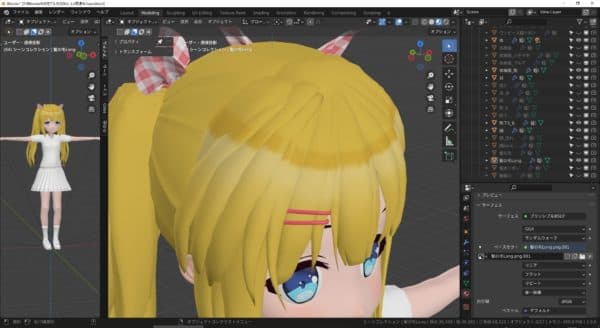
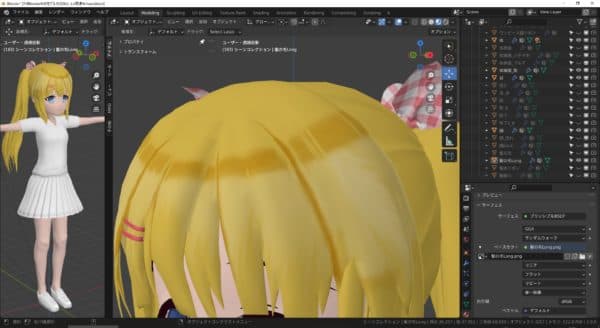
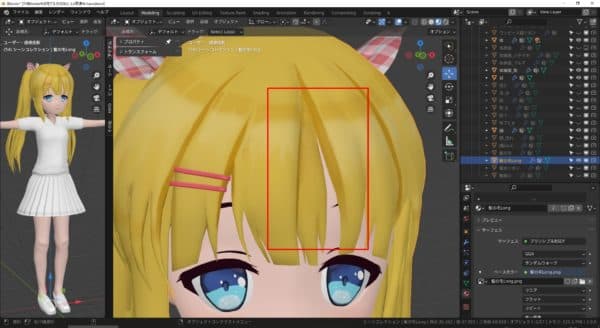
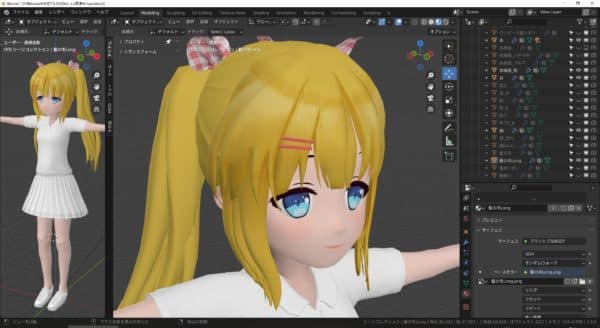
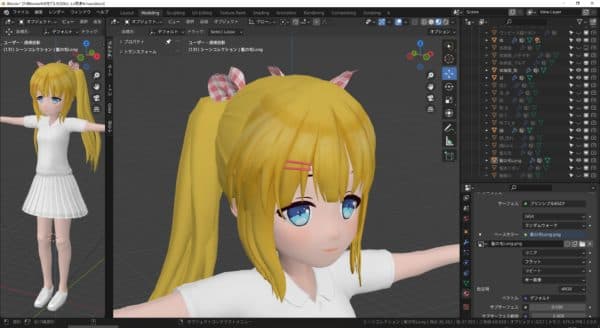
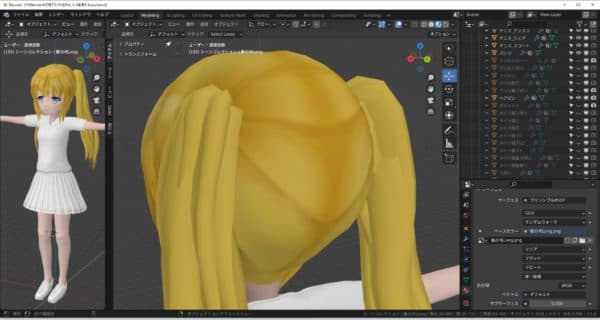
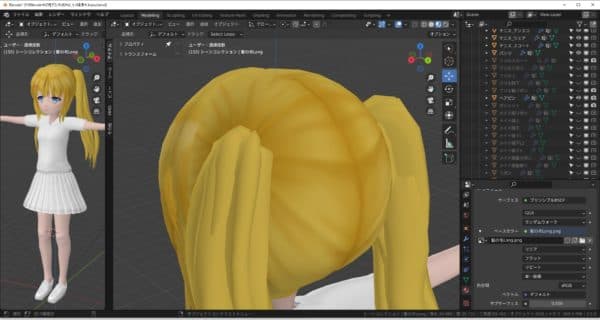
Blender側で確認してみます。
なんとも言えませんね。。。
少なくとも違和感があるのは分かります。
けど、何をどうしたら良いのかがまったく分かりません。
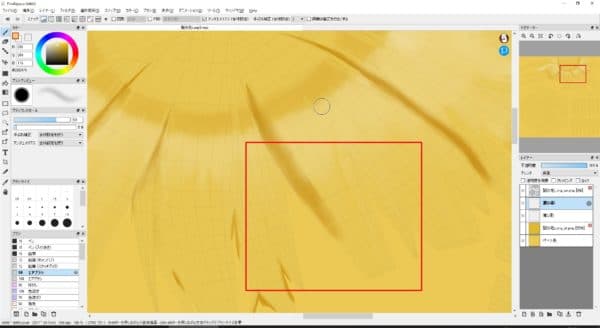
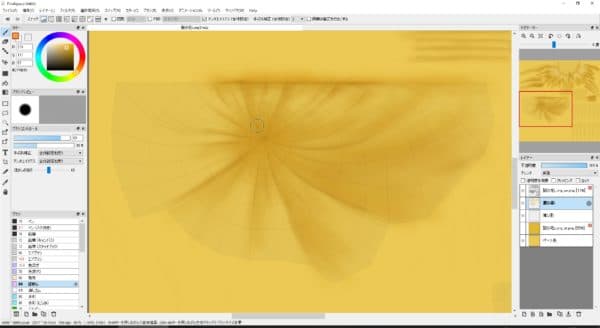
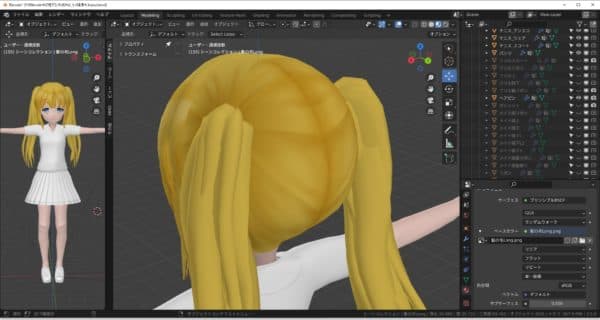
とりあえず作業を続けましょう。
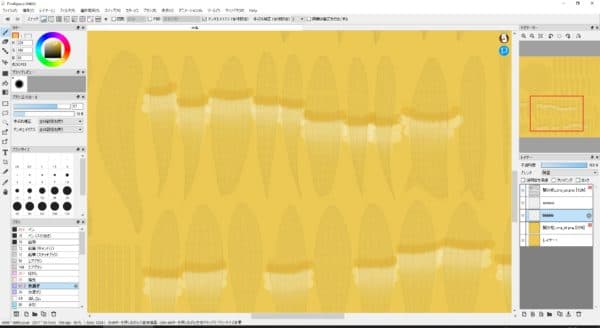
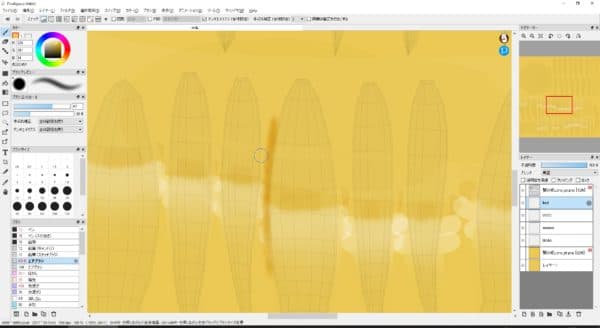
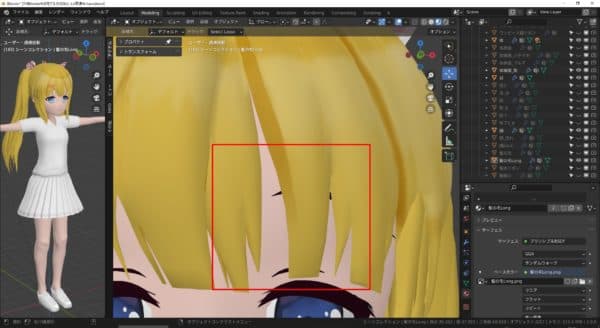
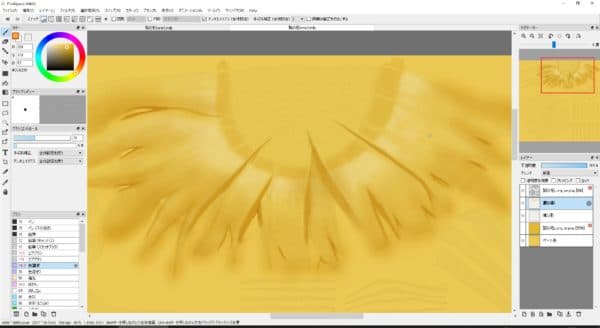
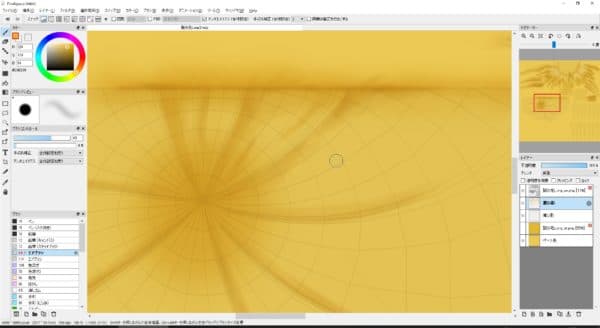
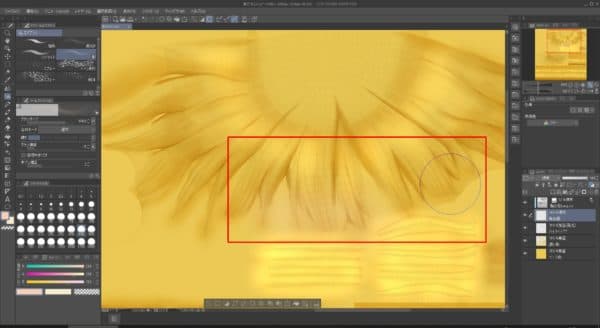
影がありそうな場所を濃いめのブラシで塗ってみました。
うーん。。。
難しい。
(2) 前髪の頂点を結合する
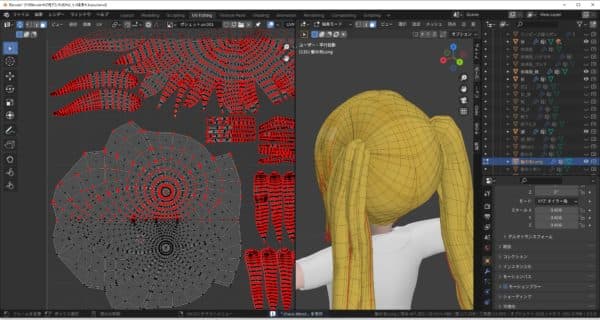
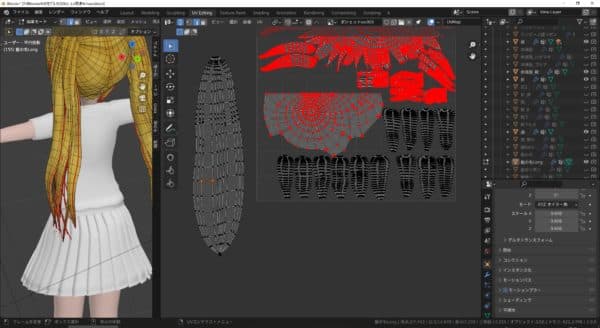
作業してて思ったんですが、作業を難しくしてる原因の一つに「UV展開の形」がありそうです。
塗るところが木の葉型になってるので、毛束の根本を塗るのが非常にやりにくい。
頂点を結合する
かなりめんどくさい気がしますが、毛束のメッシュを結合するしかなさそうです。
まずは、結合したい部分だけを別オブジェクトとして分離しておきます。
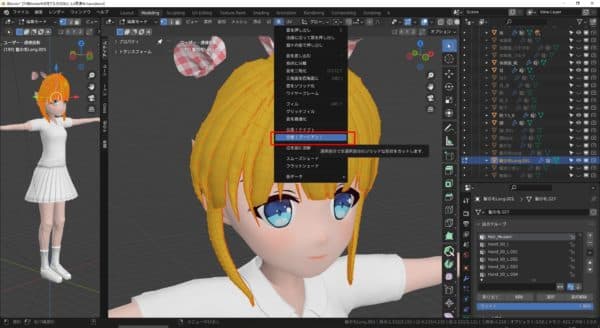
次に、頂点をすべて選択した状態で「面 -> 交差(ブーリアン)」を実行します。
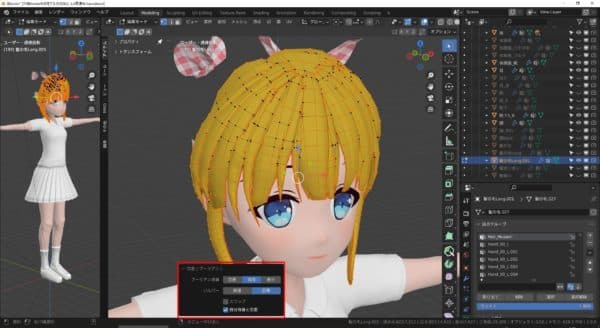
設定は「ブーリアン演算:合成、ソルバー:正確、自分自身と交差:チェックあり」にしてみました。
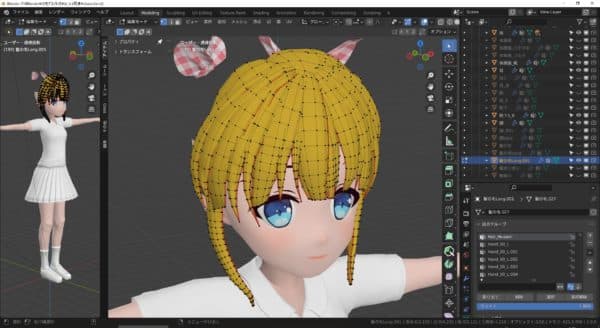
面と面が接触してる部分に頂点が増えてますね。
良い感じに結合してくれたようです。
ですが、余分な頂点や逆に頂点が足りない個所がありますので、これをがんばって修正していきます。
できました!
と書くのは一瞬ですが、数時間は余裕でかかってます。。。
この記事にも書かれてましたが、ブーリアン後に修正するのは大変なようです。いまのオブジェクトをサンプルにイチから作るのもアリですね。
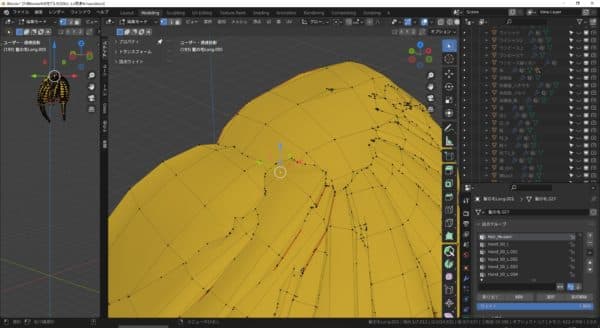
メッシュがボコボコなのを直す
髪の毛の前面が一つのオブジェクトになったのは良いのですが、なんかメッシュの表面がボコボコしてます。
法線の方向がおかしいかと思いましたが、調べて見ても問題なし。
「あれだけ時間かけてなんでボコボコ。。」と絶望しかけましたが、ネットで調べると良い情報がありました。
「メッシュ -> ノーマル -> ベクトルをリセット」を実行すれば直りました!
直ったのでOKです!
(3) 前髪を塗る
これで本格的に作業開始なのですが、やはり「髪の毛を塗る時の方法」を勉強する必要がありそうです。
いろんな方の記事やYoutube動画、他のお方が作成された3Dモデルのテクスチャ画像などを参考に、塗る時のお作法を調べていきます。
ありがとうございました!
UV展開して塗る場合、2Dと3Dでは塗り方が少し違う感じです。特に、3Dの世界では光源の位置が変わるのがポイントらしい。
とりあえず「光源はキャラクター正面の上あたり」ということにしておきます。
前髪を塗り直す
まずはアタリをつけます。毛束がつながってるので塗りやすい!
薄い、濃いを意識しつつ、なんとなくゾーン分けしてみます。
レイヤーのブレンドは「乗算」や「除算」を使ってます。カラーパレットを調整しなくても、スポイトでベース色をコピーするだけで「同系色で別の濃淡」で塗れるのが素晴らしい。
こんな感じでしょうか。
消しゴムを使って削ってみます。
なんか良い気がしますよ。
あとはとにかく描いて違和感があれば修正して、サンプルを見て修正して、を繰り返していきます。
「ぼかし」でなじませる
試し塗りでも使ってましたが、今回の作業で良く使ったのが「ぼかし」です。
ペンで描いた後に使うことで、良い感じになじんでくれます。
少し効果が違いますが「指先」も便利ですね。
また、少し奥側にある毛束の場合、色を濃くしてみました。
遠近感が出た?気がします。
とりあえずできた
前髪を一通り描いてみました。
まだ気になるところはありますが、まずはこれくらいで他の部分に移りましょう。
横の髪を塗る
「光源は中央寄り」と決めましたので、髪の毛の内側部分を濃いめのブラシで塗ってみます。
とりあえず濃さは良さそうです。
なんかのっぺりした感じですので、細めのペンで毛束の境目を描いていきます。
毛束感が出てきました。
もう少し毛束の先を濃くしてみます。
とりあえずこんな感じで。。
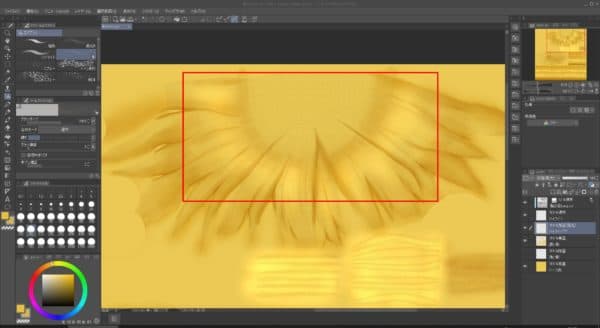
(4) 後頭部を塗る
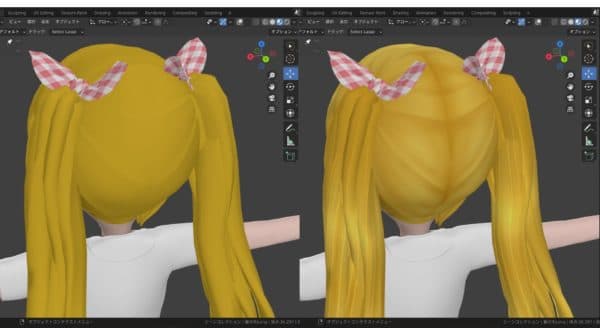
前髪は若干それっぽくなりましたので、次は後頭部です。
左右のUV展開をまとめる
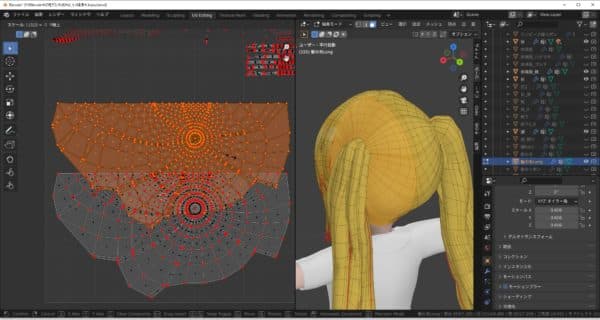
後頭部は左右対称ですので、UV展開のエリアを重ねておくのが良さそうです。
反転してから領域を重ねます。
これでテクスチャ画像を描くのが半分で済みますね。
毛束のつなぎ目を塗る
後頭部は、毛束のつなぎ目を塗るのが良さそうです。
ところどころ濃くしたり、薄くしたりで単調さを無くします。
立体感出てきました。
細かい線を追加する
更に細かい線を追加していきます。
この「なんとなく線を引く」のが難しい。
最後につなぎ目部分を「細目の濃い色」で塗って完了です。
後頭部はこんな感じで。
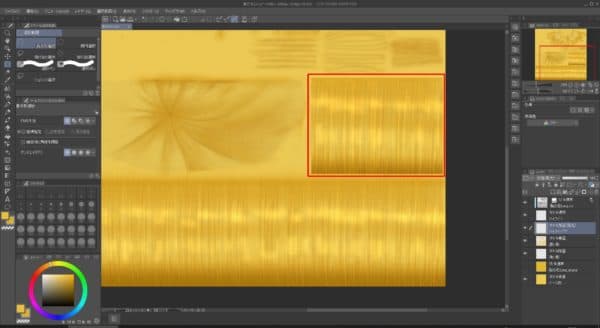
(5) ツインテールを塗る
一番大事なツインテールを塗っていきます。
いまのUVでは塗りにくい!
前髪と同じ感じで塗ってみたのですが、
毛先が塗りにくい!!
細い線をハイライトっぽく塗りたいのですが、毛先は細く、しかも曲げて塗らないといけないのでつらい。。。
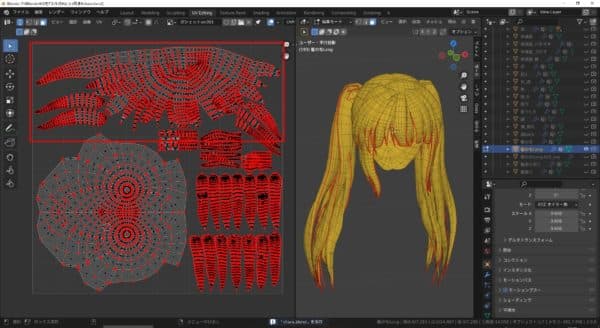
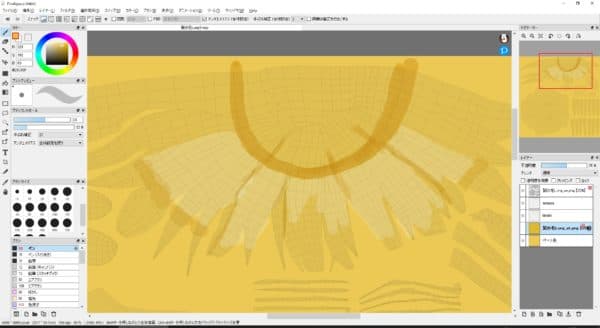
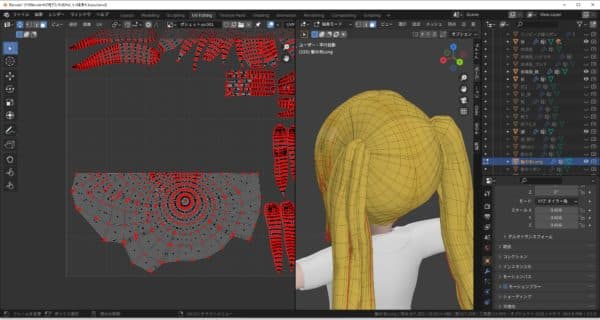
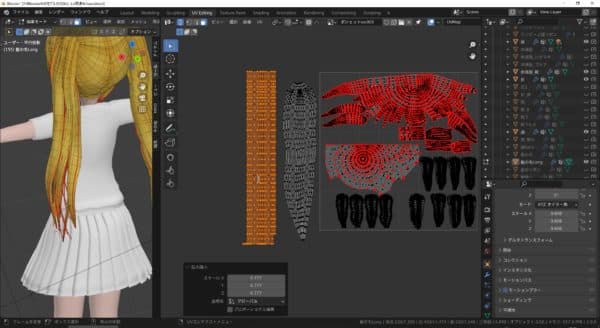
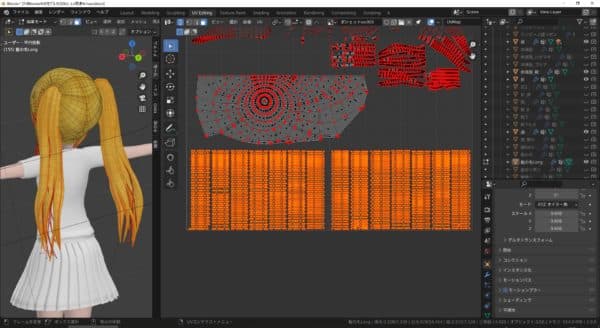
長方形にUV展開し直す
塗りやすいようにUV展開し直していきます。
なんか今回の作業、UV展開と頂点修正で1/3くらい時間使ってますね。
長方形に形を整えていきます。
整え方は、
・X軸揃え と Y軸揃え で「一つの直角形」を作り、
・その1つの面にカーソルが当たった状態で、
・UV領域全体を選択状態にして「アクティブ四角形面に追従」を実行する
でしたね。
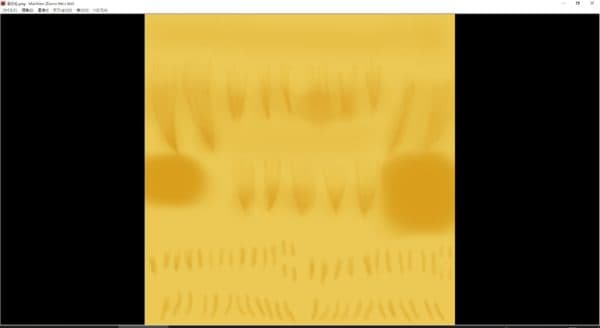
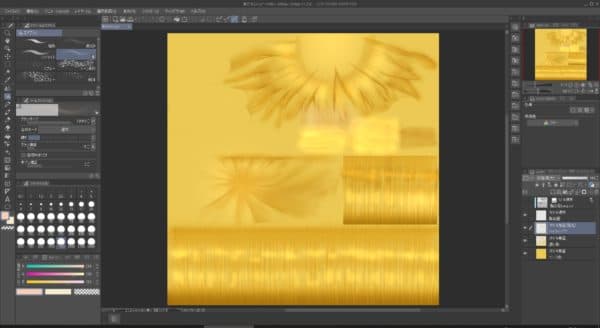
全部できた!
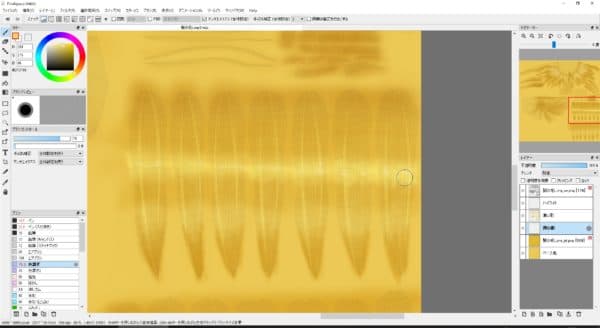
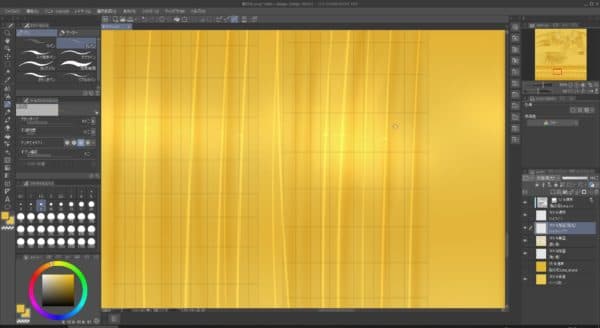
毛束を描く
「太めのブラシで濃い線」と「細いペンでハイライトの線」を描いていきます。
ハイライトのレイヤーは「加算(発光)」を使ってます。
更に一番明るい部分には「小さい点」を描きます。
これでツインテールに光沢が出ます。
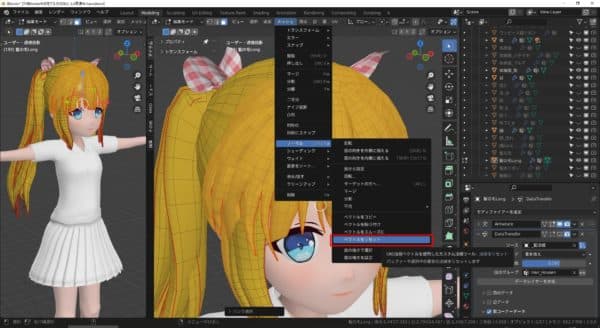
横髪にテクスチャ画像をコピる
ツインテールを描いてて思いましたが、この画像を横髪にコピペすると良い感じに楽ができそうです。
早速やってみましょう。
一瞬で同じ感じになりました。
UV展開の修正は必要でしたが、コピペするのは楽ですね。
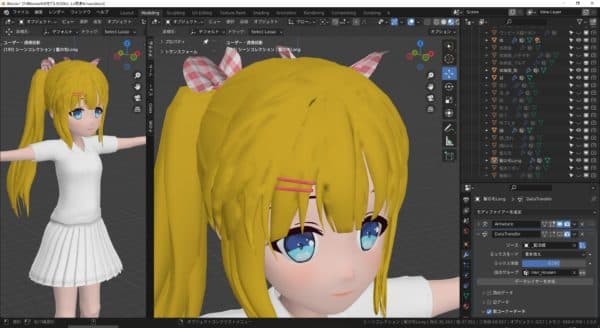
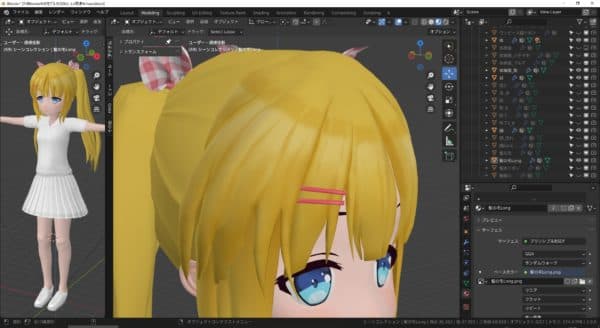
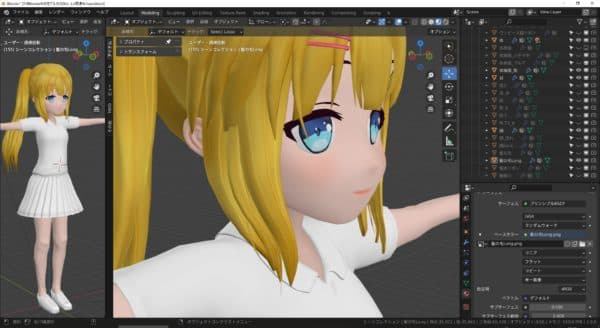
前髪を明るくする
ツインテールでも使ったハイライトを前髪にも追加します。
大きめのブラシで薄く、さっと塗る感じで。
「顔に近い髪は肌の色に近い色を塗ると良い」と聞きましたのでやってみます。
若干前髪が明るくなりましたね。
(6) 修正前後を比較してみる
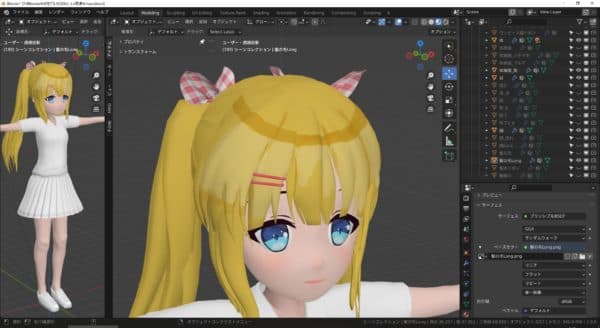
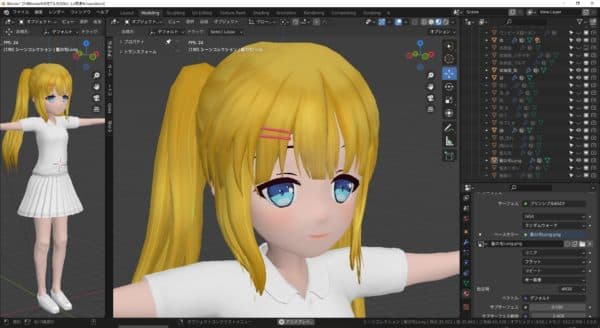
これで一通りのテクスチャ画像ができました!
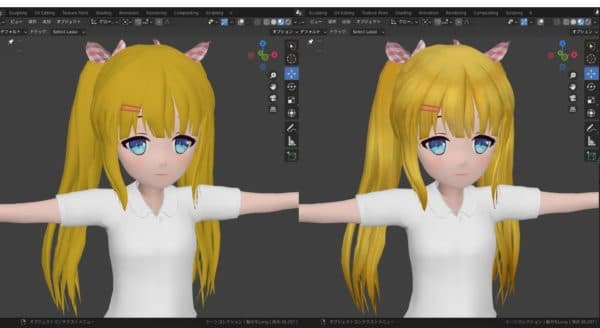
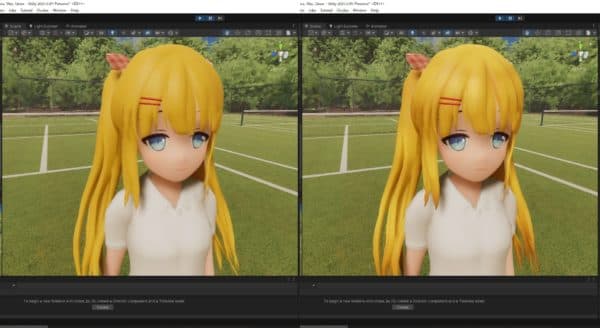
BlenderとUnityで、修正前後の状態を比較していきましょう。
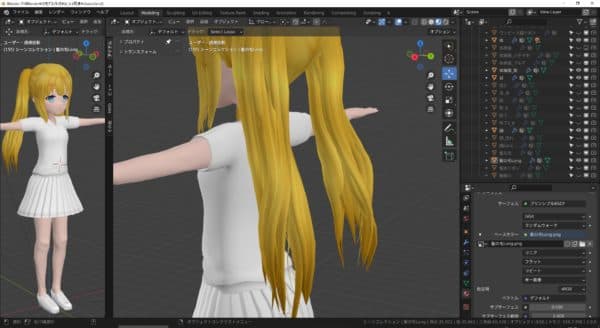
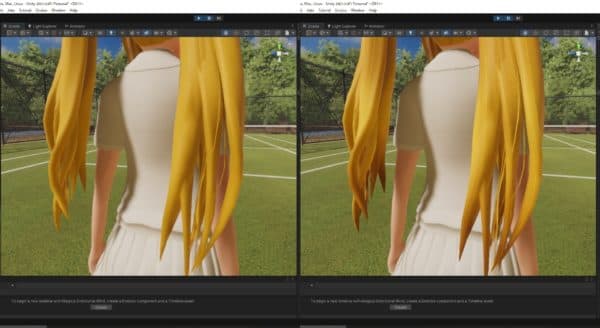
Blender側で比較する
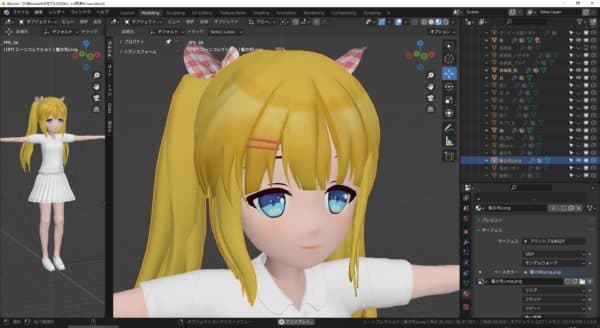
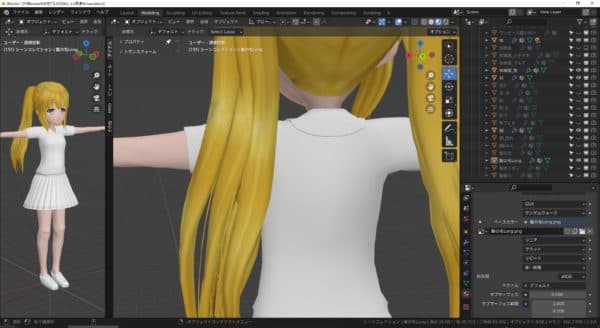
髪の毛の全体です。
毛束が強調されてますね。
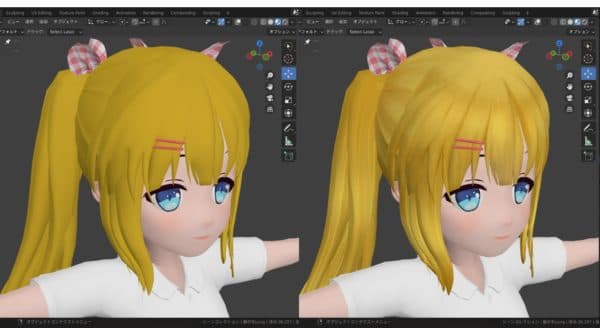
良いツインテールです!
毛束の毛先を濃く、細い毛を明るくしたので「細い毛がある感」が出ました。
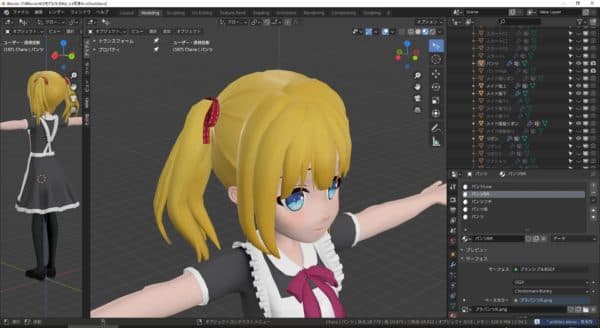
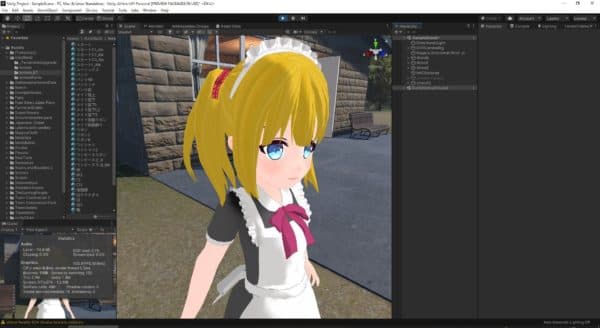
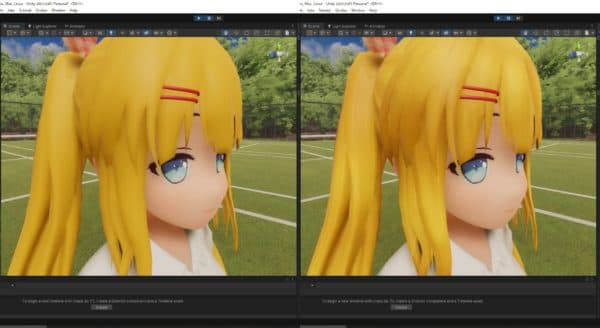
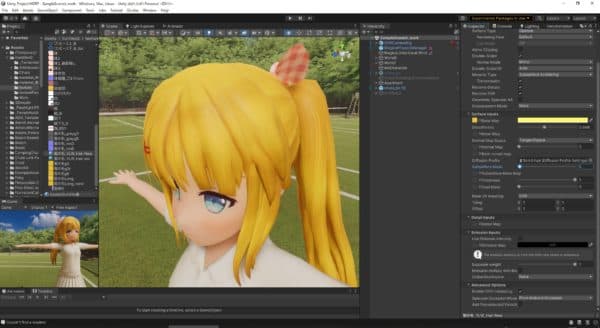
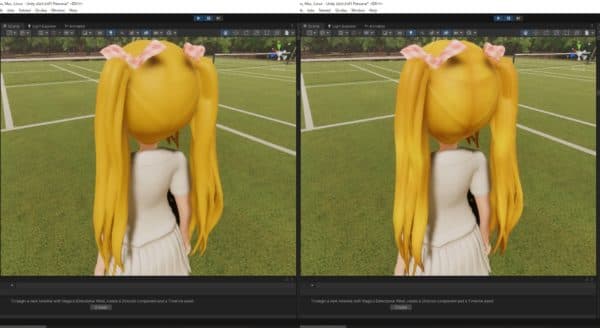
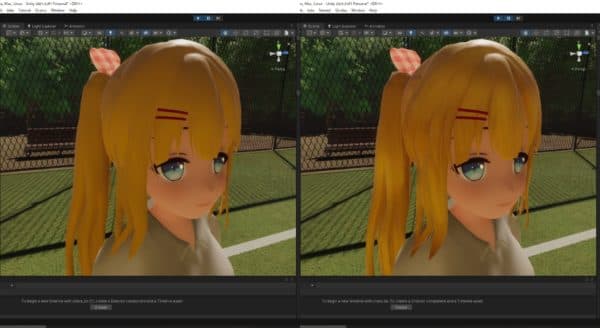
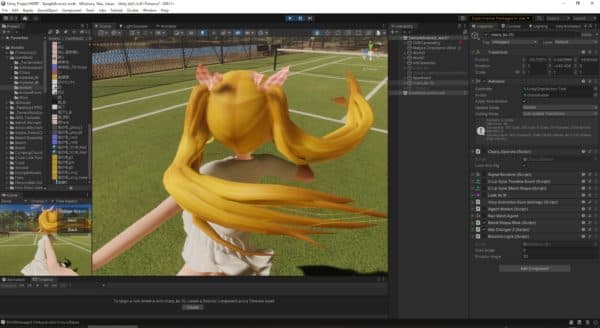
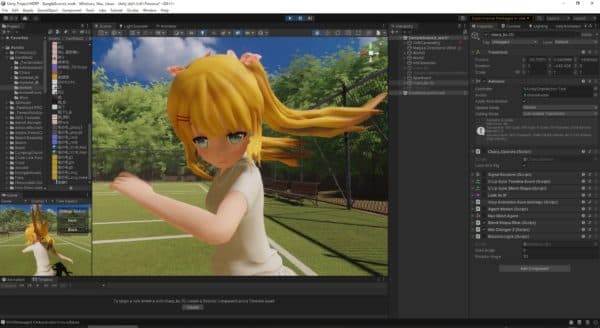
Unity側で比較する
HDRPなので元々影は出てますが、テクスチャ画像で更に深みが増しました。
拡大してみます。
ちなみにですが、Subsurface Mask の値は 0.5 にしています。
これを 0(=SSSオフ)にすると輪郭がはっきりするのですが、濃すぎるとくどいので 0.5 で。
良いツインテールです!!
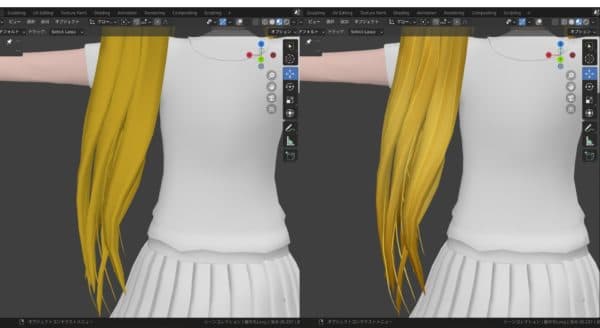
毛先を濃くしたのは正解だったかも知れません。
影側でもテクスチャ画像のおかげで、髪の陰影が分かります。
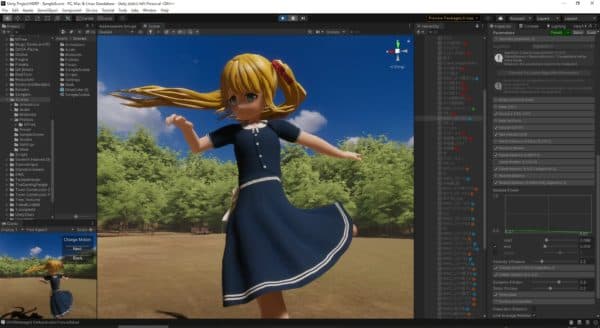
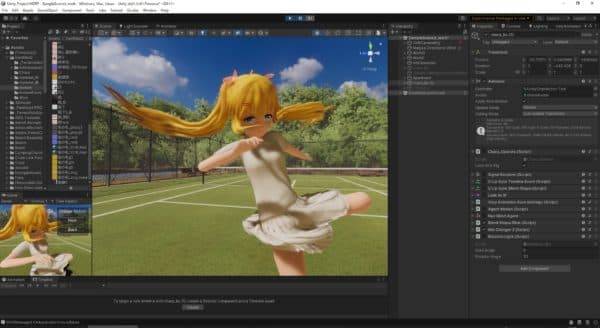
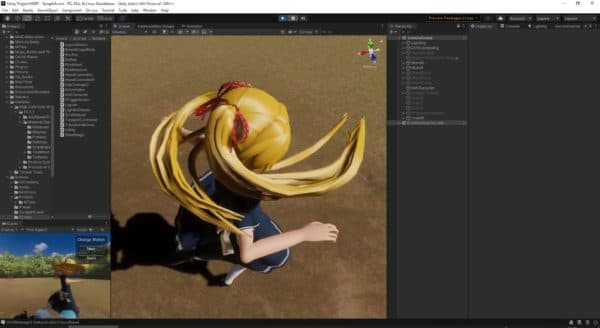
キックのモーションで動かして見る
ツインテールを作った時と比べてみました。
前髪に一体感が出た気がします。
同じキャラなのですが、テクスチャとシェーダーでこれだけ見た目が変わるんですね。
細い毛も良く見えますよ。
頑張って描いて良かった!!
動画で確認する
動画で確認してみましょう。
二週間がんばって、髪の毛のテクスチャ画像を描いてみました!めっちゃ苦労しましたが、なんとかそれっぽく描けた気がします。UV展開大事!https://t.co/yrIi1jsL8M#blender #b3d #Unity #MagicaCloth pic.twitter.com/4yD9Jrds03
— だーしゅ (@amaotolog) July 19, 2022
良いですね。
まとめ
髪のテクスチャ画像を描いてみました!
最初は「何をどう書いたらマジでわからない」状態でしたが、二週間後にはクリスタの機能や板タブに慣れてきたこともあって、なんとか描き終えることができました。良い勉強になりましたよ。
今回は髪の毛だけでしたが、他のテクスチャ画像も描くことができればもっとクオリティ上がる気がします。
服のシワとか難しそうな気がしますが。。。また試してみよう。
コメント
トラックバックは利用できません。
コメント (0)






























































































この記事へのコメントはありません。