ブログの女の子を作る #83 金髪のツインテールをロングヘアーで作る【Blender,Unity】
金髪のツインテールが好きなのですが、これまで作ってきたのは短めの髪でした。
これはこれで良いのですが、長い髪のツインテールも見たくなりました。
今回は、新たにロングヘアーの金髪ツインテールを作ります。
髪型が増えるのは楽しいですね。
目次
開発環境
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
・Meta Quest 2(Oculus Link利用)
・クロスシミュレーション:Magica Cloth
(1) Blenderでツインテールを作る
髪の毛の作り方は、基本的には以前の記事と同じです。
操作方法などは、記事内の「小咲南緒」様の動画がとても参考になりました。
今回もありがとうございました!
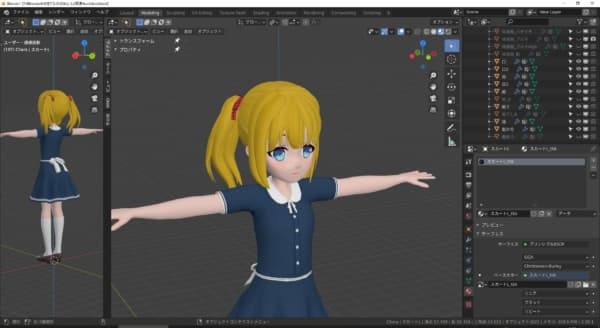
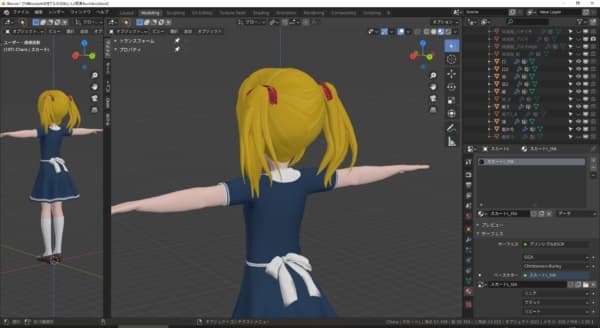
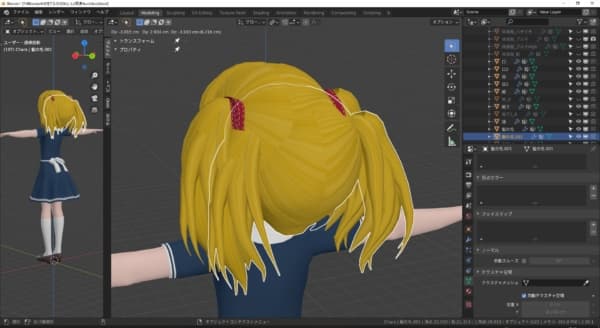
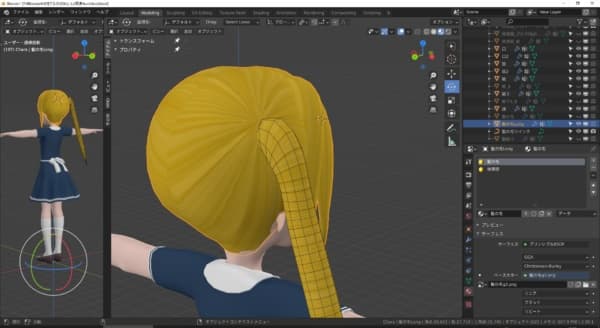
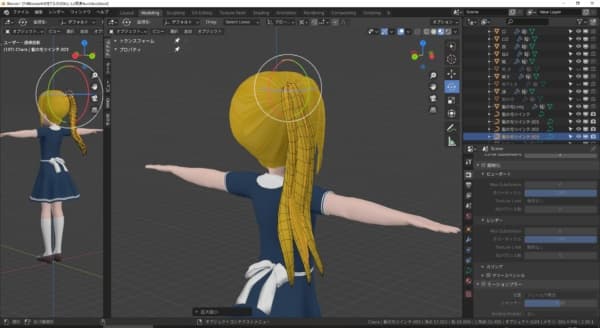
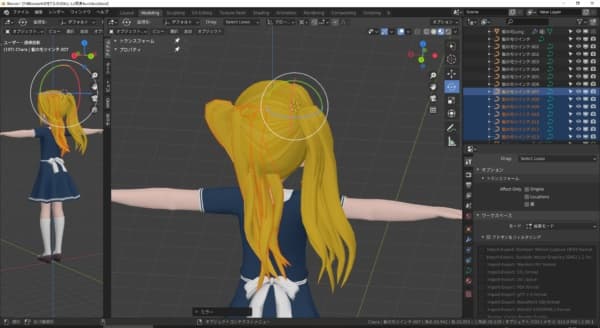
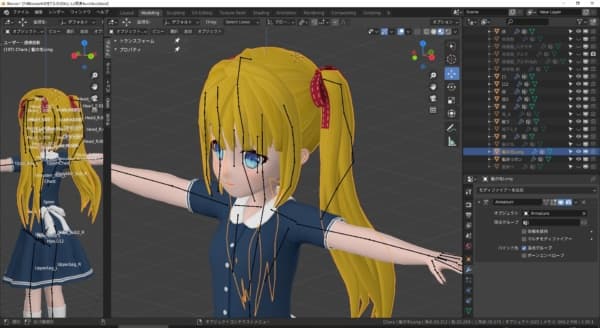
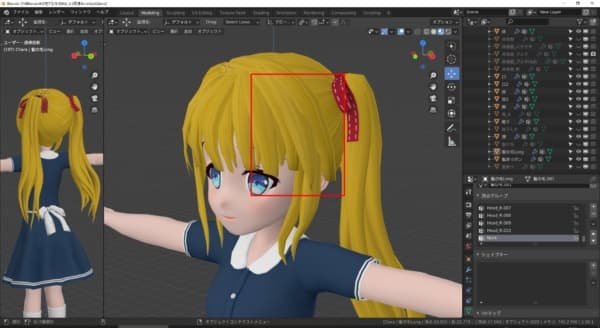
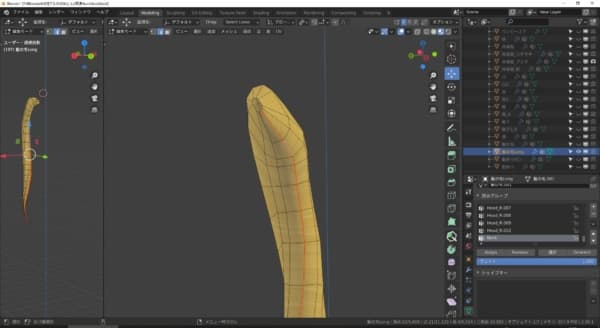
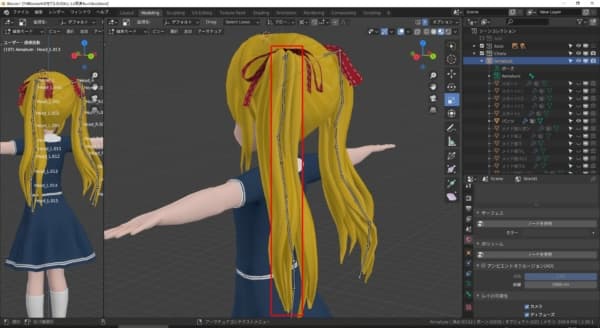
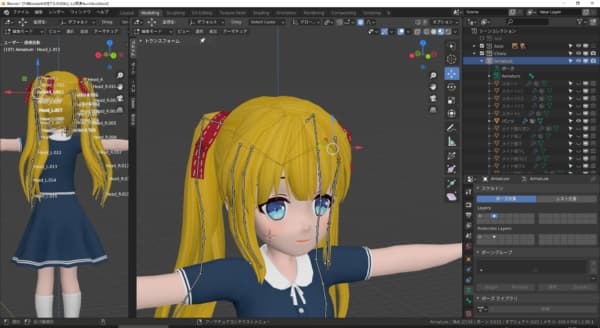
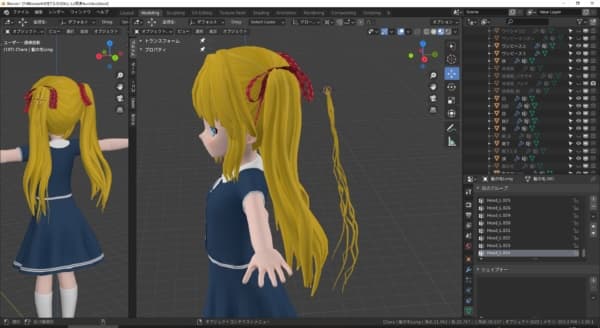
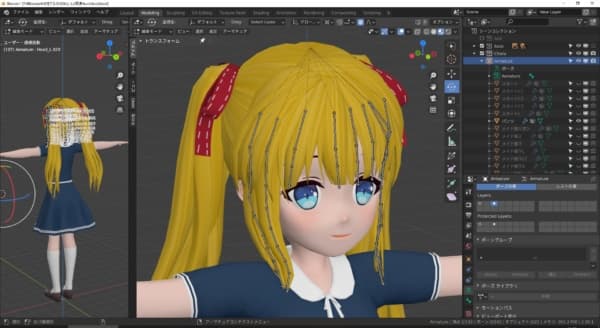
修正前のすがた
修正前のすがたです。
ツインテールの長さは肩くらいまでありますね。
今回は、腰あたりまで伸ばしてみましょう。
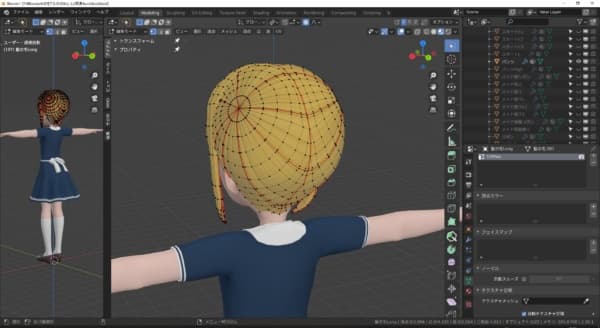
「髪の毛」オブジェクトをコピーする
髪の毛のすべてをイチから作るのは大変ですので、ツインテール以外の部分は再利用します。
以前の記事で作った「髪の毛」オブジェクトを複製して、ツインテール部分の頂点を消しておきます。
これで下準備は完了です。
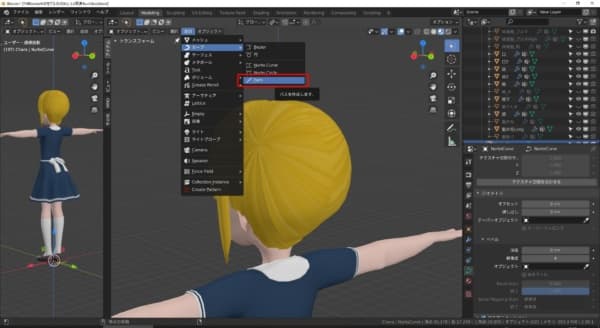
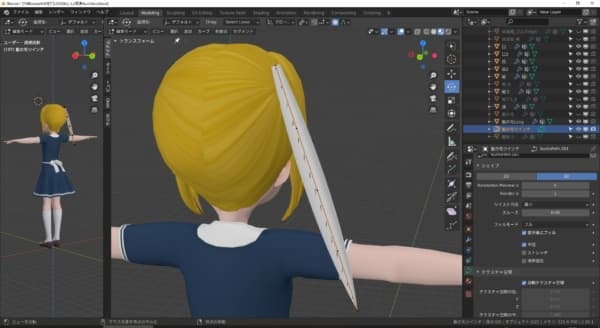
ツインテールを「カーブのパス」で作る
ツインテールは「追加 -> カーブ -> Path(パス)」を使って作ります。
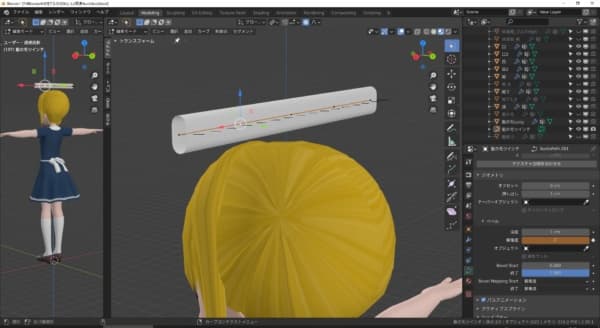
押し出しや深度の数値を調整しつつ、良い感じの太さを作ります。
根本部分に移動しておきます。
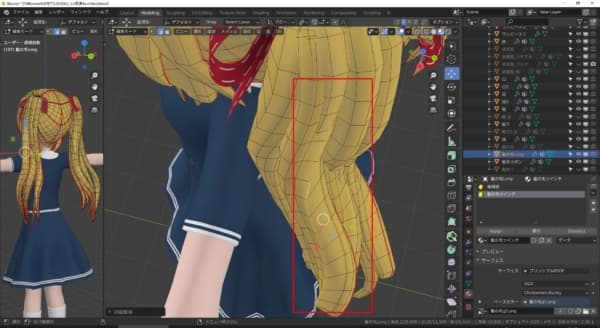
(2) ツインテールの形を作る
先ほどのオブジェクトを修正していきます。
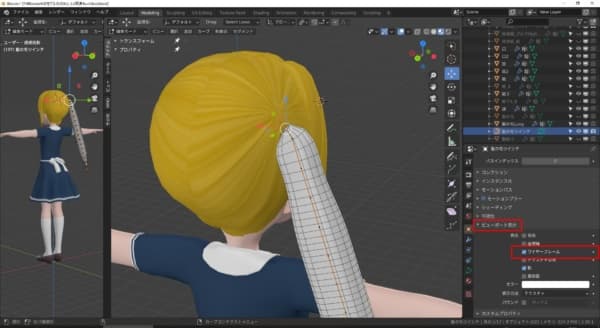
ちなみにですが、「オブジェクトプロパティ -> ビューポート表示 -> ワイヤーフレーム」にチェックを入れると、ポリゴンの形が分かって作業しやすいですね。最終的にメッシュに変換した時の参考にもなりそうです。
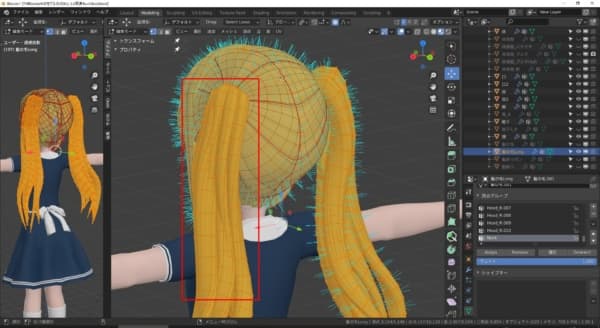
ツインテールを頭に挿す
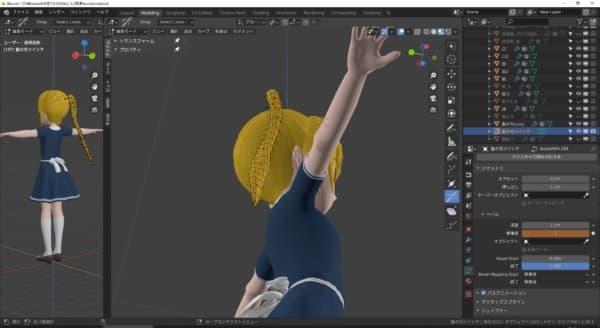
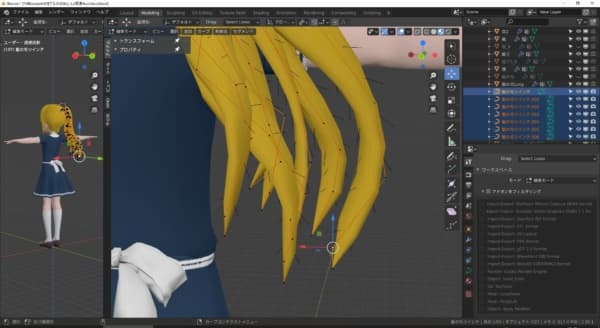
下から見てみました。
いまは毛束の形状は、丸い形になってます。
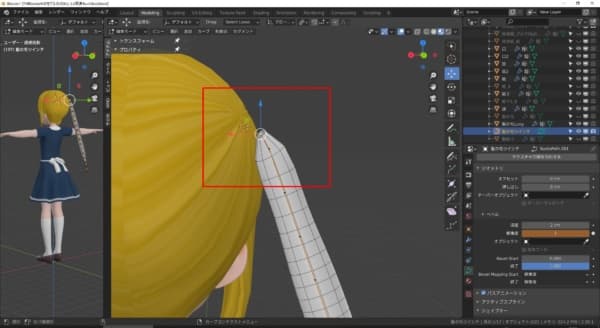
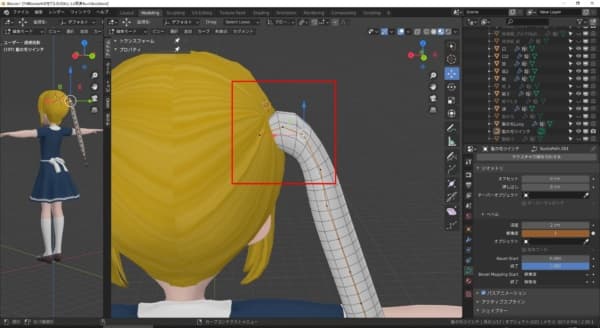
ツインテールの根本部分を「プロポーショナル編集」を使って、
頭に挿しこむ感じにします。
更に、根本部分を大きくするとボリューム感出ます。
色を変えて平らにする
灰色のオブジェクトではイメージがつかみにくいので、黄色いテクスチャを設定しておきます。
色は良くなりましたが、今の「丸い毛束」では、いまいちツインテールになるイメージが見えません。
もう少し平らにしておきましょうか。
髪の毛をねじる
この状態で、パスの頂点を少しずらしたり、「傾き」機能で髪の毛をねじっていきます。
少しツインテール感が出てきた?
あまりねじり過ぎるとドリルっぽくなるのでほどほどで。
それはそれでアリかも知れませんが。
毛束を増やす
ツインテールのベース部分ができたので、毛束のオブジェクトを「複製」して増やします。
増やした後は、根本で回転させると良いですね。
全体のバランスを考えながら、更にねじりを加えます。
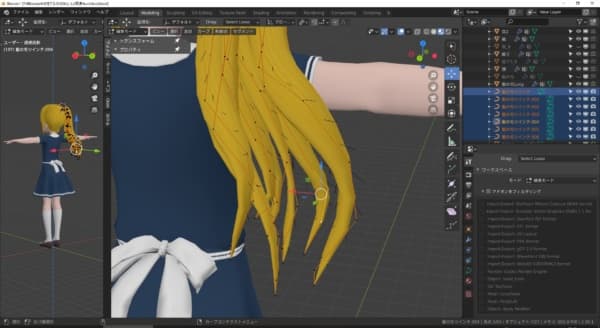
髪の毛の先を細くする
いまの毛束は毛先が太いですね。もう少し細くしておきましょう。
これくらいでしょうか。
これで良いですね。
(3) ミラー機能でツインテールにする
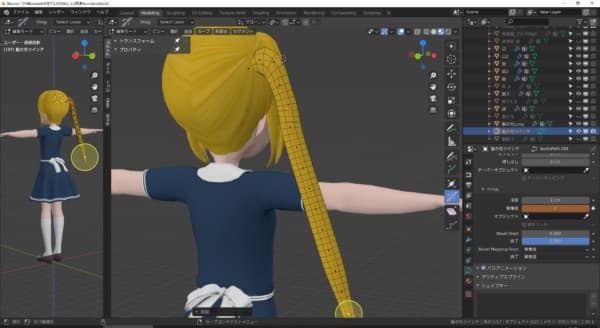
これでツインテールの片方ができました。
同じ作業をもう一度するのは面倒ですので、ミラー機能でコピーします。ミラー機能は、X軸で反転させつつコピーしてくれる便利な機能ですよ。
ミラーでコピーするがおかしい…
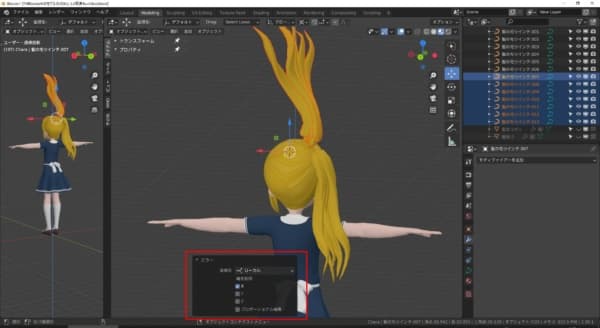
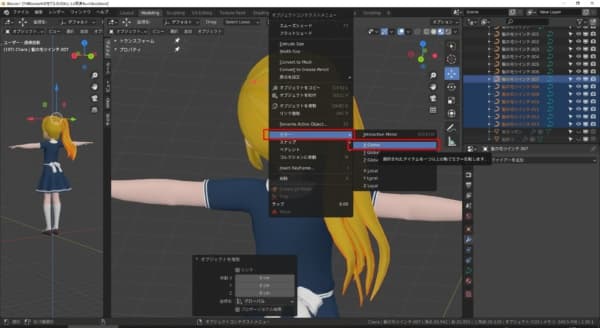
ツインテール部分を選択状態にして、
右クリックメニューの「ミラー -> X Global」を選択します。
ツインテールができる、はずなんですが、何かおかしい。。。
正しく反転できていない?感じです。
試しに、座標系を「ローカル」に変えてみましたがこちらもおかしい。
そういう問題ではないらしい。
オブジェクトの回転を0度にする!
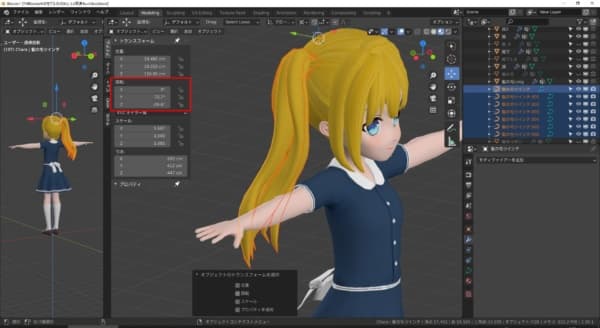
ネットで調べてみたところ、ミラー判定しておかしいのは「オブジェクトの回転軸が設定されているから」のようです。
確認してみると、確かにY軸とZ軸に 0 以外の数値が入っていました。
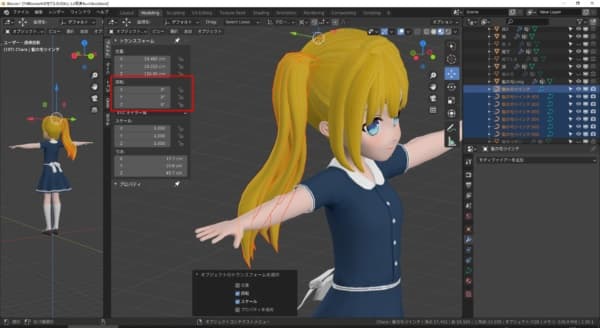
これを 0 にすると良いんですが、今度は髪の毛の角度がおかしくなってしまったので、「オブジェクトのトランスフォームを適用」で「回転とスケール」にチェックを入れてみました。
若干髪の毛の形が変わった気がしますが、気にならないレベルなので今回はこのままで作業を進めましょう。
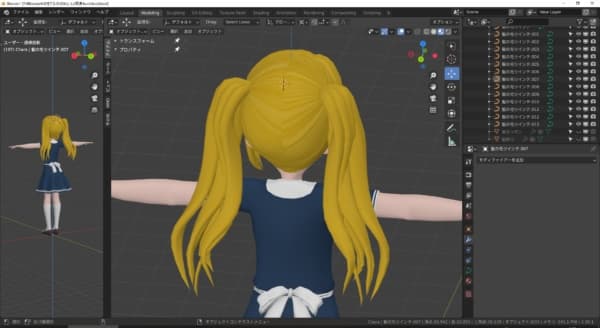
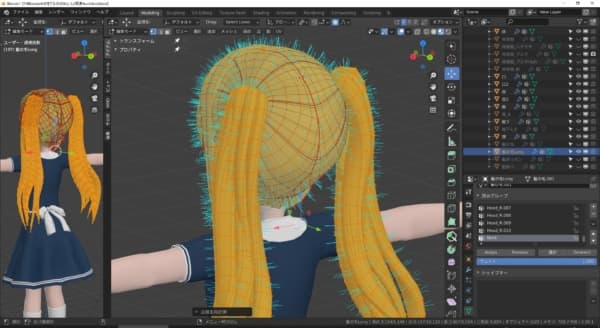
ミラーコピーできた!
この状態で、再度ミラーコピーを実行してみます。
今度はうまく反転してコピーできました!
良かった。。。
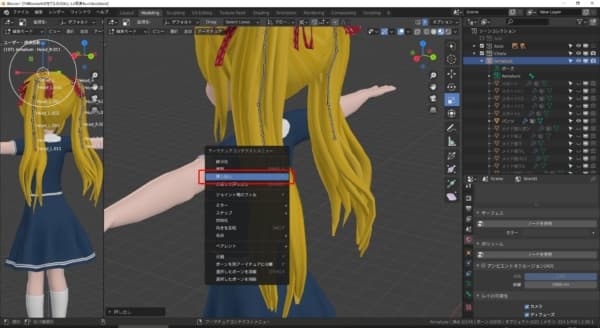
メッシュに変換して結合する
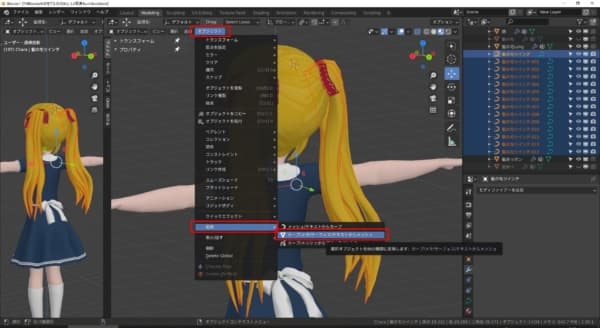
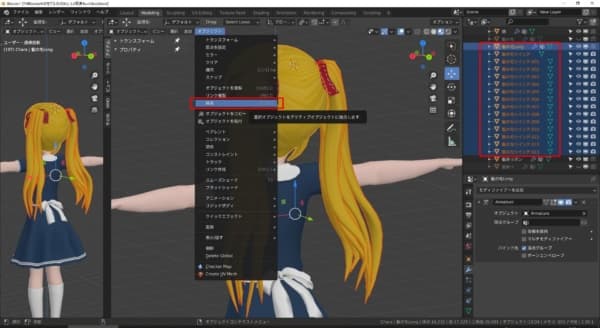
無事ツインテールになりましたので、カーブをメッシュに変換していきます。
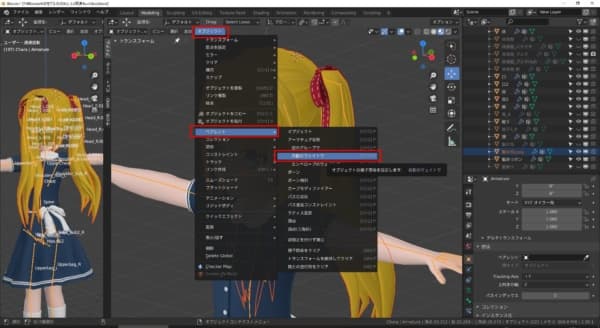
「オブジェクト -> 変換 -> カーブ/メタ/サーフェス/テキストからメッシュ」を選択します。
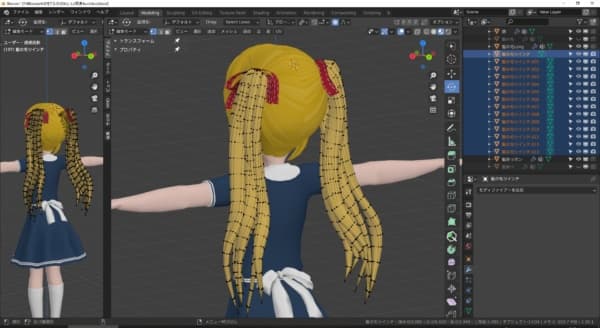
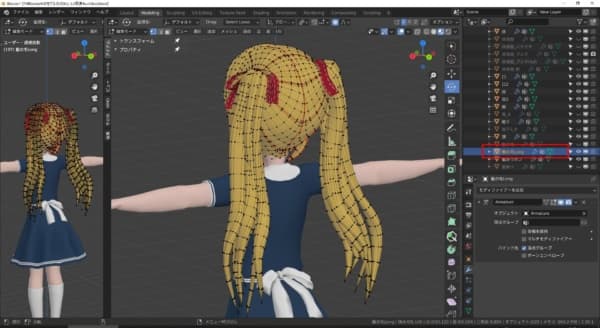
「編集モード」に切り替えると、いつもの頂点が出てきました。
ちゃんと変換できてますね。
いまは、毛束の単位でオブジェクトがありますので、すべて選択してから「オブジェクト -> 統合」で一つにまとめます。
名前は「髪の毛Long」にしています。
これで管理がしやすくなりました。
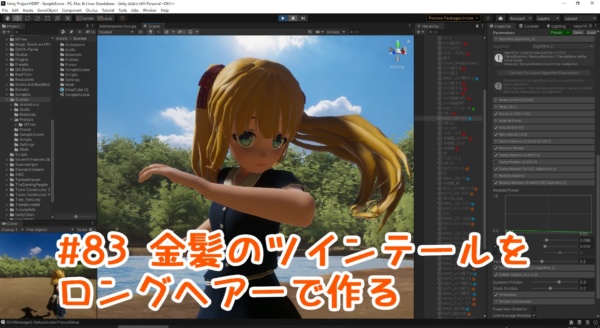
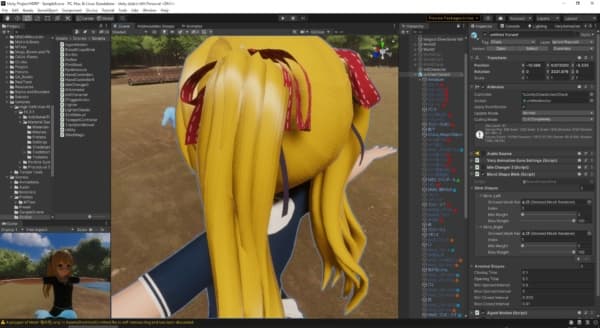
(4) Unityで確認しつつ調整する
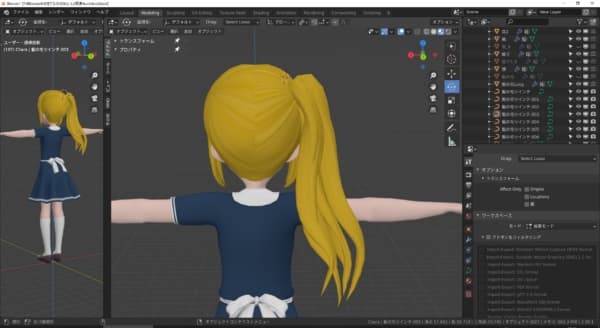
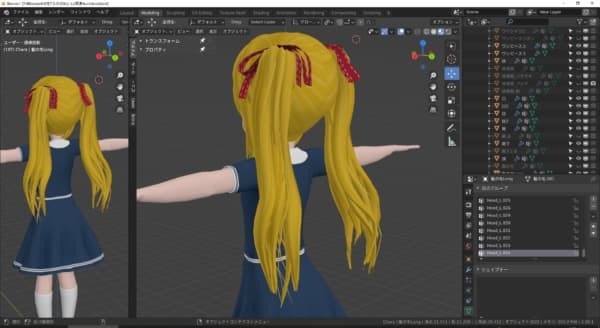
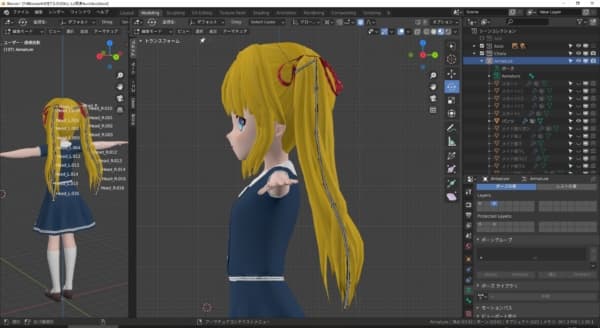
ツインテールの形はできました!
一度、この段階でUnity側で表示してみます。
ツインテールにウェイトを入れる
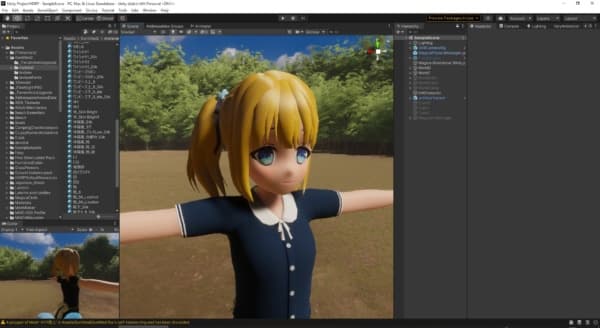
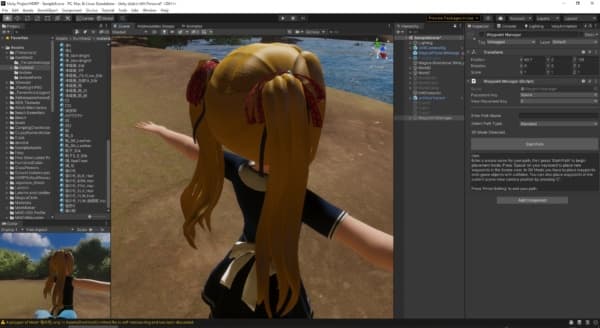
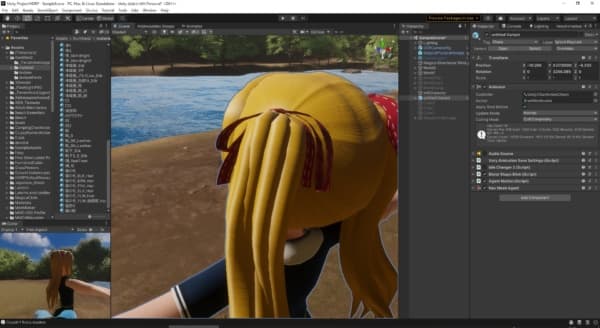
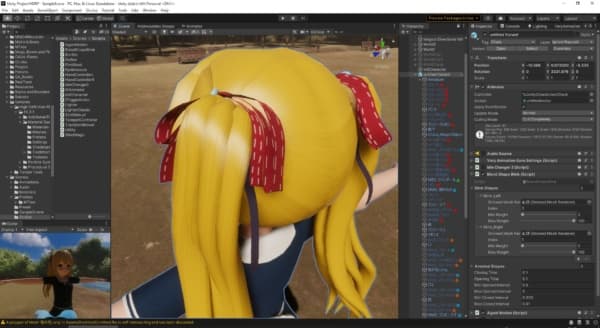
元の状態です。
FBXファイルをインポートし直してみました。
テクスチャ設定してないので髪の毛の色がおかしいのはあとから修正するとして、ツインテール部分がやけに大きいですね。
そういえば、ツインテールのウェイト設定をしてませんでした。。。
ボーンはまだ以前の「短いツインテールの長さ」ですが、お試しでウェイト設定しておきましょう。
「髪の毛Long」のオブジェクトを選択して、
Shiftキーを押しながら、ボーンを選択して、
右クリックメニュー「オブジェクト -> ペアレント -> 自動のウェイトで」を実行します。
大きさが直りました!
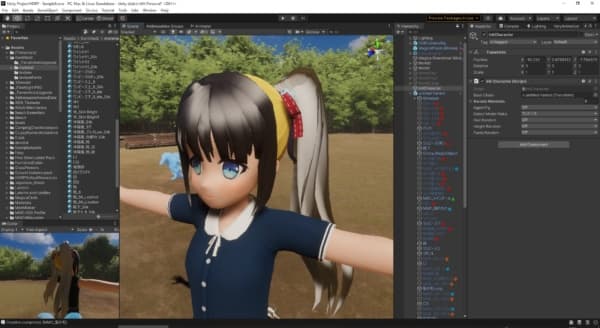
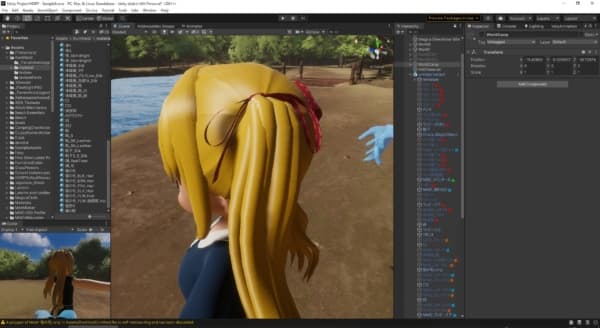
法線の方向を反転する
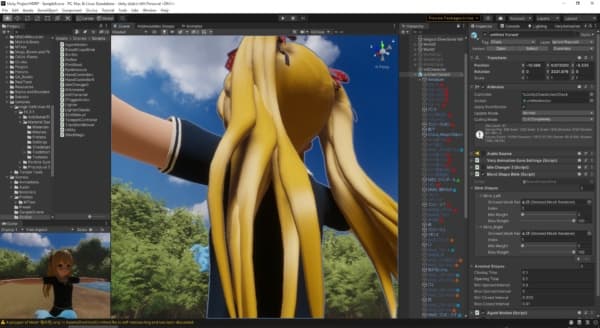
大きさは直りましたが、テクスチャの表示がなんかおかしい。
一部が透明になったように見えますね。
Blender側で調べてみると、法線の方向が反対側を向いてました。青い線が外側に出てるのが正しい状態ですね。
ツインテールをミラーでコピーした時にこうなってしまったようです。以前も同じことがあったような気が。。。
法線を反転しておきましょう。
これでOKですね。
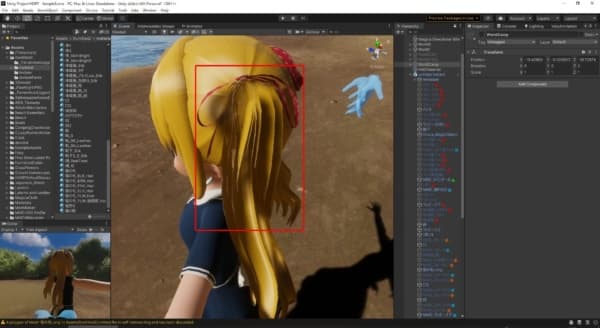
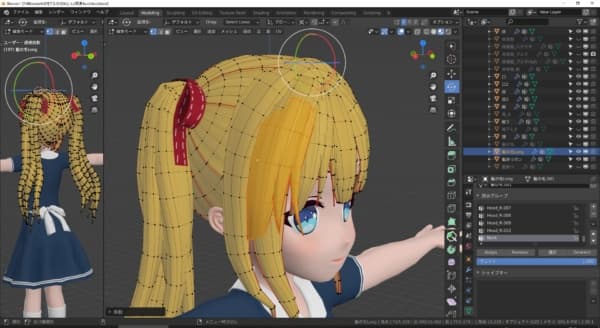
前髪と横髪を増やす
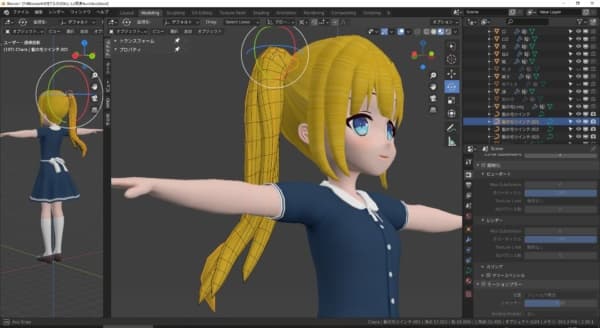
ツインテールが長くなったので、前面のバランスをとるために前髪と横髪を増やしておきます。
近くの毛束を複製して、コピー&回転&拡大縮小などで形を整えます。
こんな感じになりました。
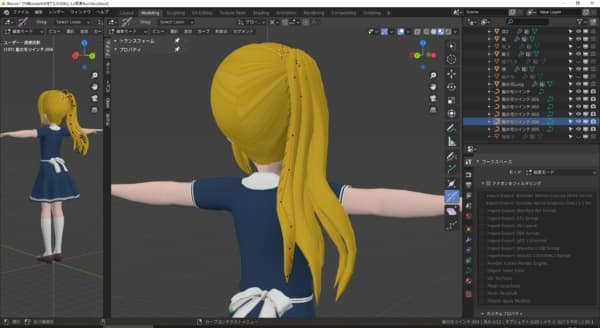
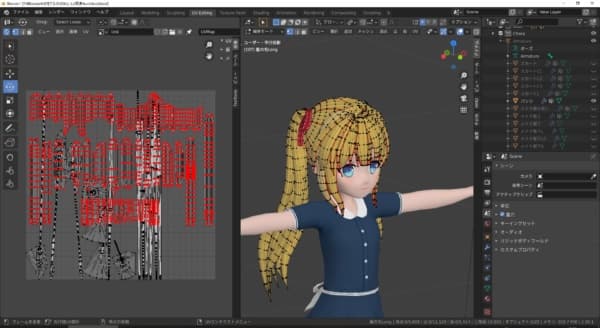
UV展開しておく
そういえば、ツインテール部分の「髪の毛の方向」が垂直でなく、水平になってるのがずっと気になっていたのでした。これも修正しておきましょう。
Unity側で確認しても、横向きになってますね。
UV展開して、方向を合わせておきましょう。
シームをつけるのを忘れずに。
髪の毛の方向が垂直になりました!
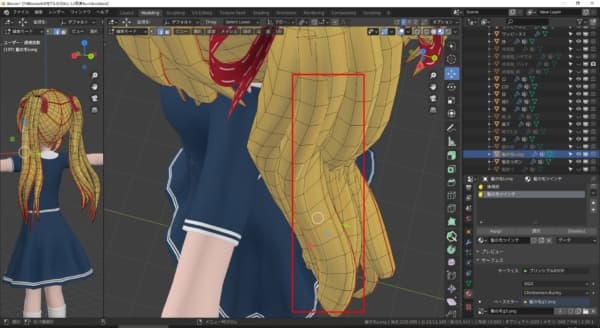
毛束にエッジを付ける
下から見た時に気になったのが、髪の毛が少し丸っぽい、ということ。
毛束の一つの辺を修正して、エッジが立った状態にします。
少しだけ鋭角になりましたね。
良い感じになりました。
(5) ボーン修正とMagica Cloth設定
ここからは、ボーンを修正してから、Magica Clothを設定して軽く動かして見ます。
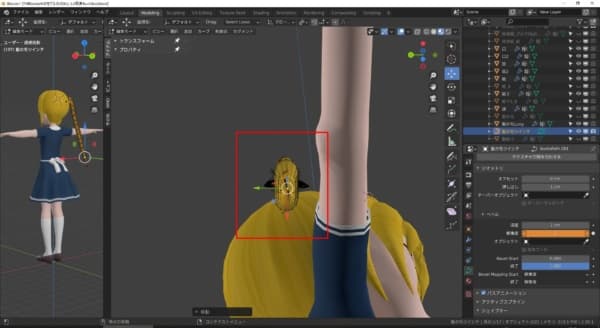
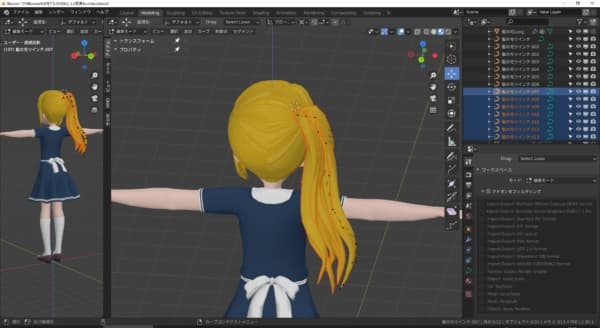
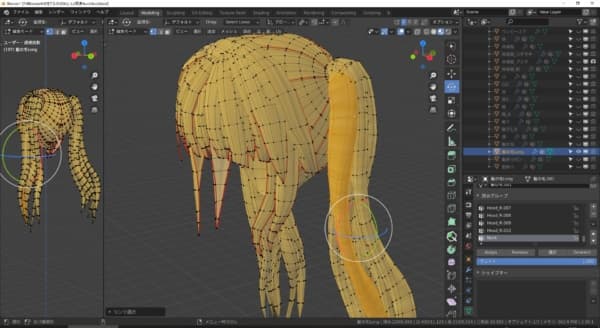
ボーンを増やして位置を調整する
このキャラクターには以前の髪の毛で使っていたボーンがありますが、長さが足りません。
ボーンの先端を選択状態にして、「押し出し」でボーンを増やしていきます。
長さと位置をツインテールに合わせます。
ボーンや頂点を修正した後は、必ず「自動のウェイト」を再実行しておきましょう。
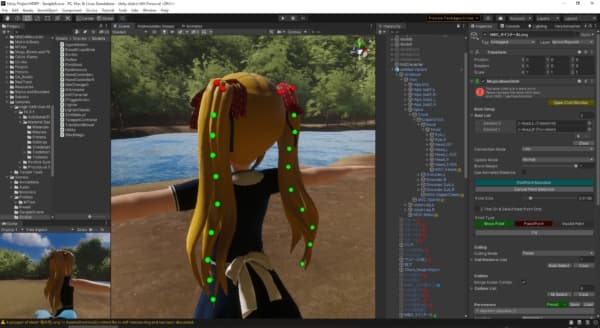
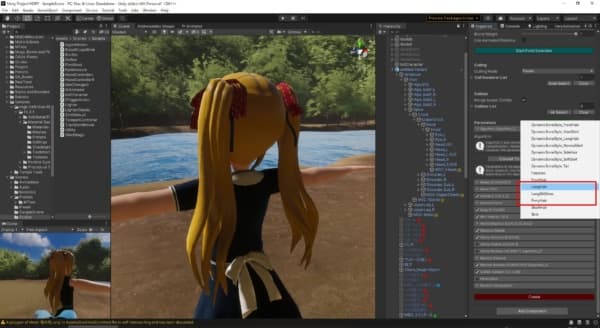
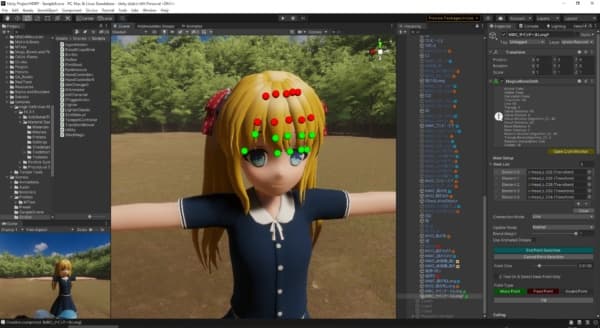
Magica Clothを設定する
Unity側で、ツインテールにMagica Clothのコンポーネントを設定していきます。
プリセットに LongHair がありますが、ツインテールなので PonyHair を使ってみました。
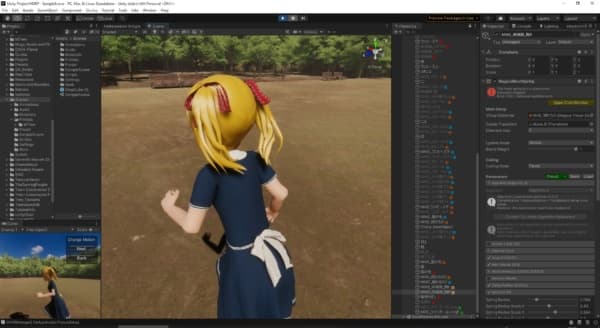
Playボタンで動かしてみると、なめらかに動いてくれました。
Magica Cloth は素晴らしい!
前髪も揺らす
せっかくなので、ツインテールだけでなく前髪も動かしましょう。
前髪用にボーンを入れてみました。
Magica Clothで設定しておきます。
前髪も動きました!
前髪は、ツインテールとは別の動き方(Clamp Rotation値を変更)をして欲しかったので、別のMagica Clothコンポーネントを使ってますよ。
(6) 最終調整する
ツインテールが完成に近づいてきました。あとは、細かいところを最終調整していきます。
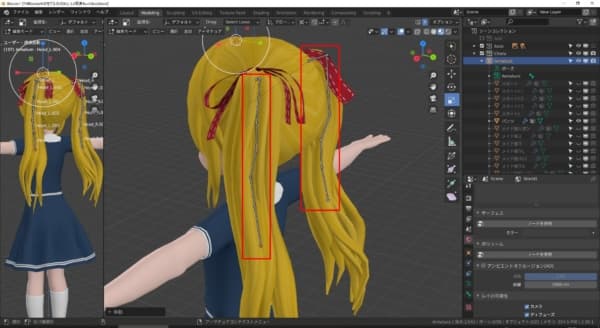
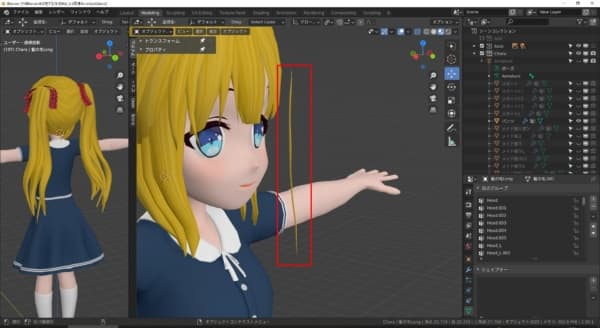
ツインテールに細い毛を作る
いまの状態では、「毛束が動いている」感じが若干しますので、ツインテールに細い毛を数本足すことで、サラサラ感を演出してみます。
これくらいでしょうか。
ツインテール内に追加します。
Unityで動かして見ると、サラサラ感が出た気がします。
なんとなくですが。
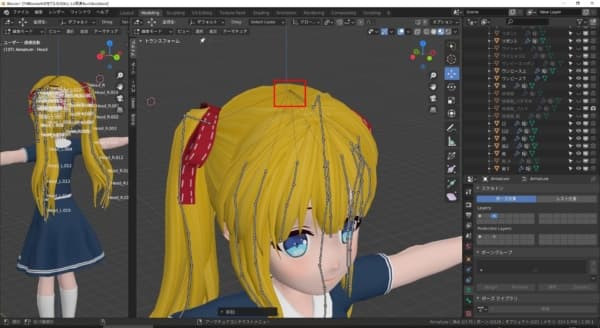
Headボーンの位置を上げる
最後の修正です。
ツインテールや前髪の「根本ボーン」は「キャラクターのHead(頭部分)」につながっているのですが、なぜかHeadボーンの位置がやけに下の方になってました。
今回の作業中に、髪の毛のウェイト設定によっては髪の毛の動きがおかしいと感じる場合があったので、頭のてっぺんに移動してみました。
これで完了です!
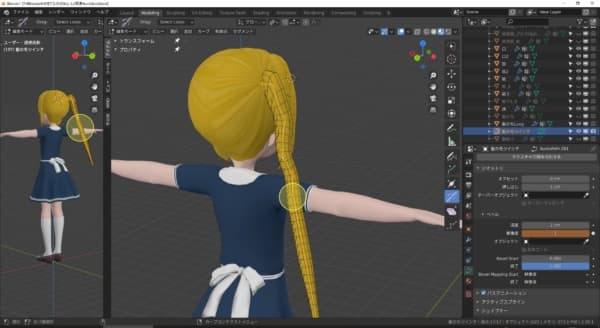
ボーンの位置を確認する
今回の作業では、ボーンの本数・位置を調整し、ウェイト設定、Unityでの動作確認を何回も繰り返してきました。ボーンの位置によって、髪の毛の挙動が変わるので微調整が必要なのです。
その結果、最終的なボーンの位置はこんな感じになりました。
ツインテールの流れに沿って、ボーンを入れています。
ツインテールのやや外側にボーンを置いてます。
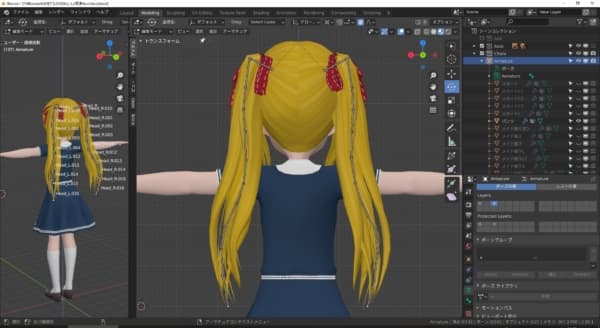
後ろからはこんな感じ。
今回試しにツインテール内にボーンを複数入れてみたりもしましたが、毛束同士がくっついたようになってしまいました。このキャラクターのツインテールの場合は、やはりボーンは1本の方が良いようです。
(7) 動作を確認する
静止画と動画で、ツインテールの動きを確認します。
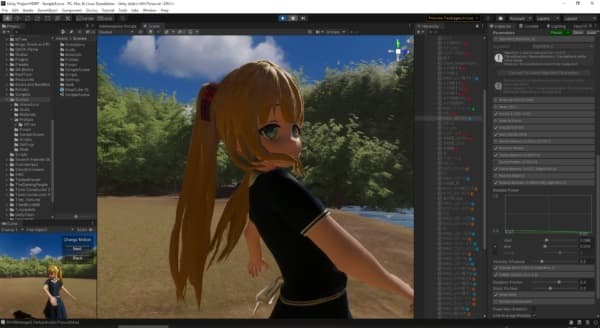
まずは、修正前の「短いツインテール」です。
いま見るとかなり短く感じますね。
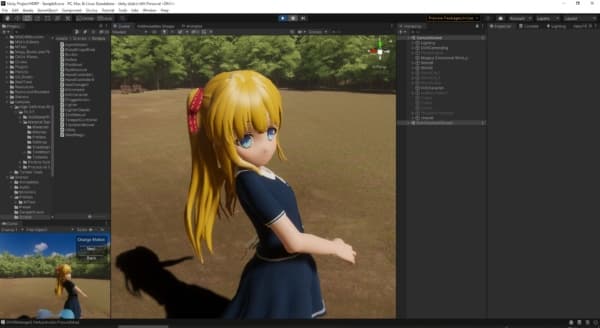
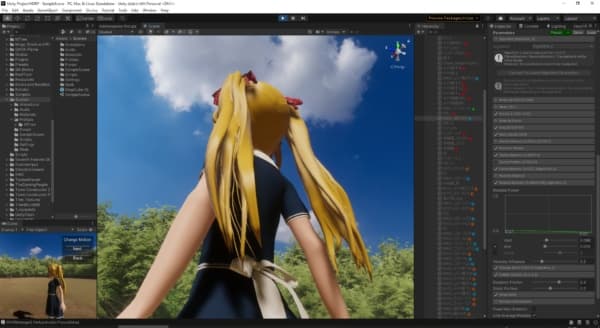
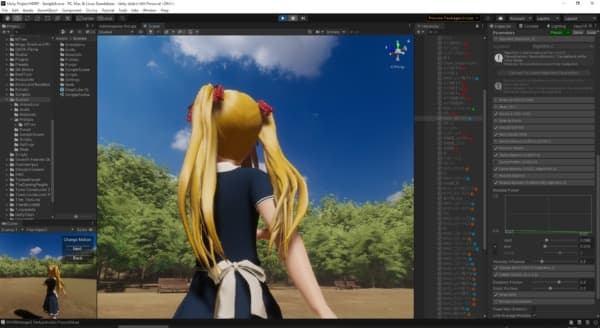
静止画で確認する
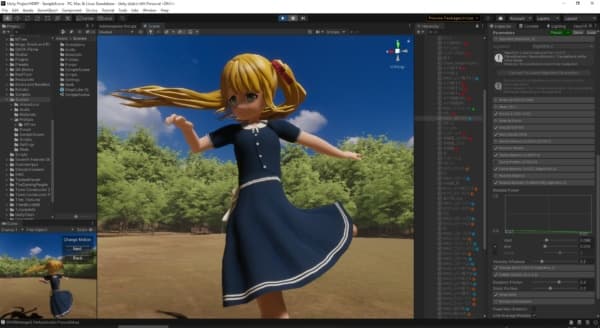
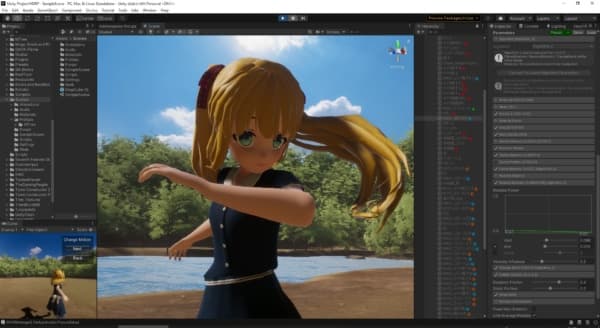
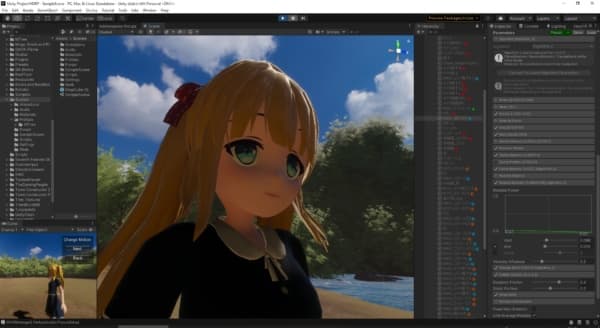
ツインテールが流れている感じが良いです。
キャラクターの肩近くにもコライダーを設定してるので、体をねじると横の髪も動いてくれます。
細い髪のおかげでサラサラ感出てます。
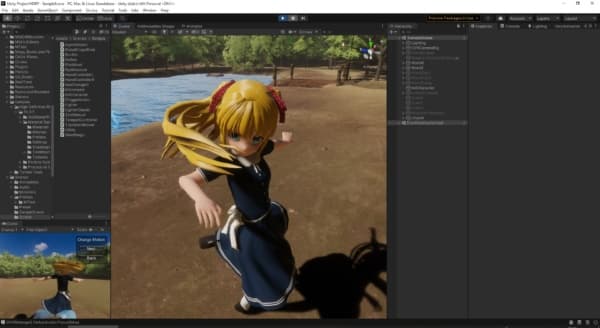
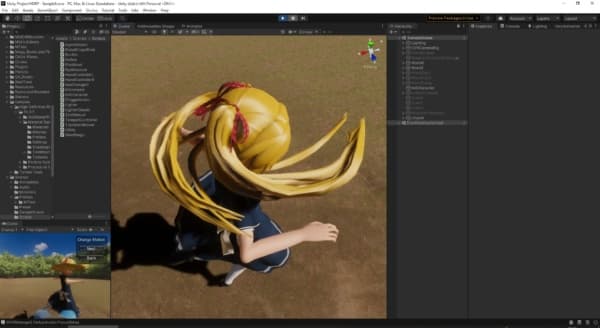
いつものキックのポーズです。
上から見ると、すごく滑らかに回転してました。
躍動感あります。
なかなか良い金髪ツインテール(ロング)です。
これで髪型が一つ増えました。
動画で確認する
動画でも確認しておきましょう。
良い感じですね。
まとめ
ロングヘアーの金髪ツインテールを作りました。
これくらいの長さがあると、動いているのを見ているだけでも楽しいですね。
コメント
トラックバックは利用できません。
コメント (0)








































































































この記事へのコメントはありません。