ブログの女の子を作る #106 テニスのアンダースコートを作ってボールを打ってみる【Blender】
前回は「明日ちゃんのセーラー服」で体育祭の回を見ていたらテニスウェアとスコートを作りたくなったので作ってみました。
今回は、スコートに下にはくアンダースコートを作ります。
目次
開発環境
・Blender 3.0.0
・Unity 2021.3.0f1
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
(1) アンダースコートを作る
アンダースコートを作っていきます。
パンツを流用する
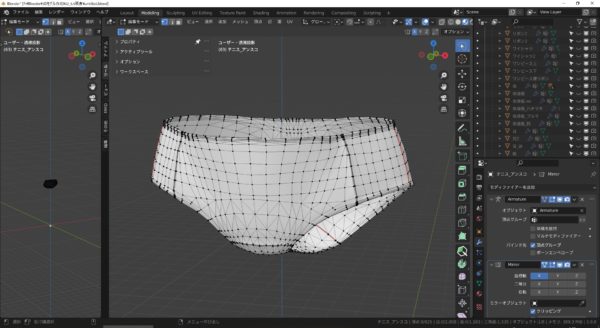
イチから作成するのは面倒ですので、以前の記事で作ったパンツを流用します。
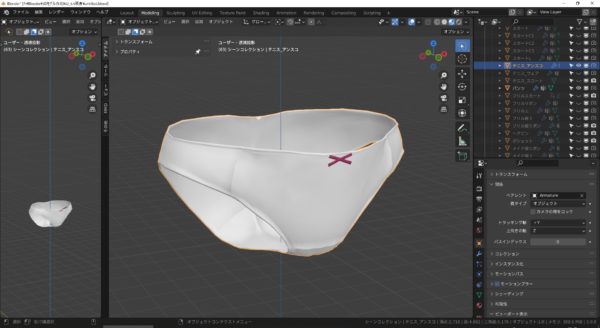
もう少し表面積が大きくなるように形を整えておきます。
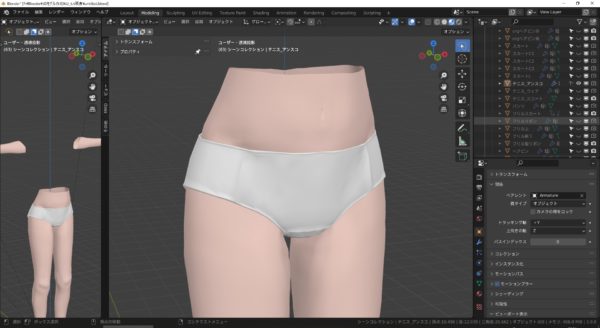
こんな感じでしょうか。
これをベースにしていきましょう。
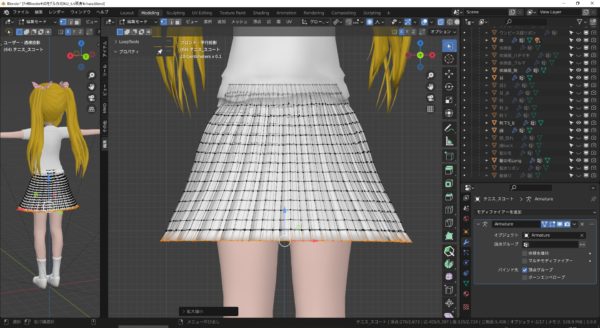
ミラー化とメッシュ調整
今後の作業がしやすくなるように「ミラー」モディファイアーをかけておきます。
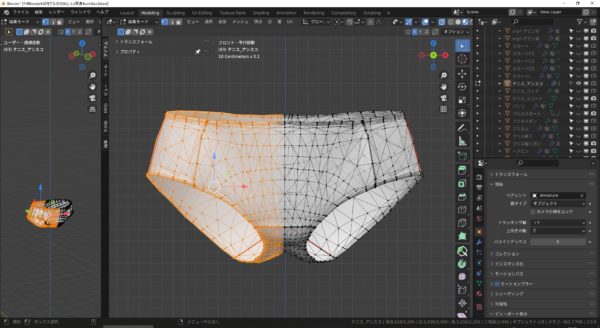
まずはオブジェクトの頂点を半分削除します。
これで良いですね。
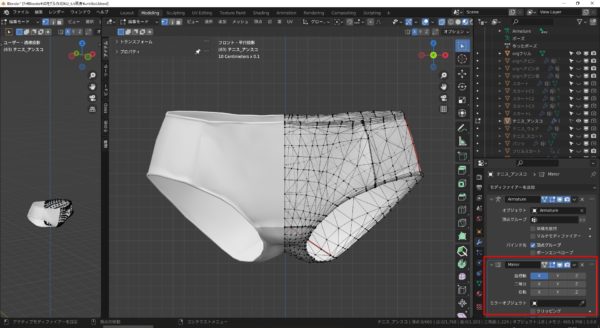
次に、「ミラー」モディファイアーを追加します。
反対側にオブジェクトが表示されました。これでOKです。
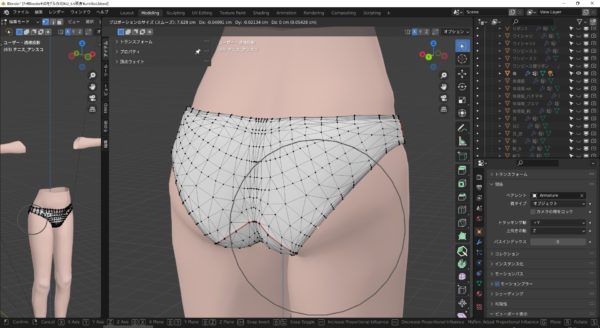
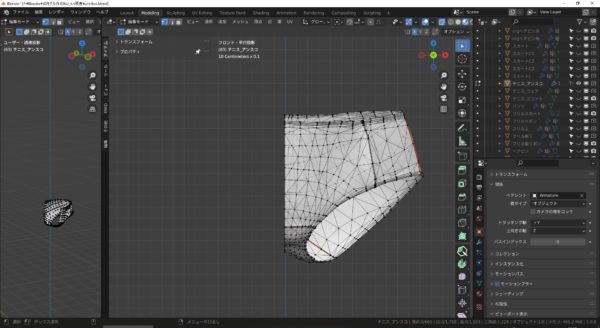
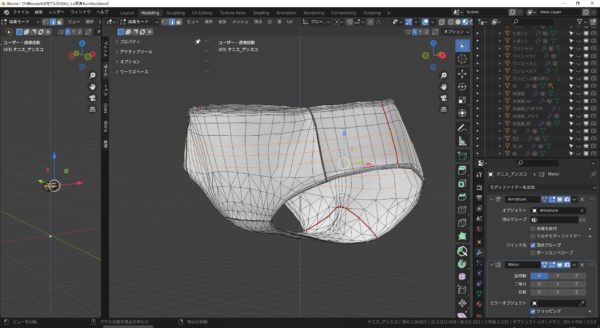
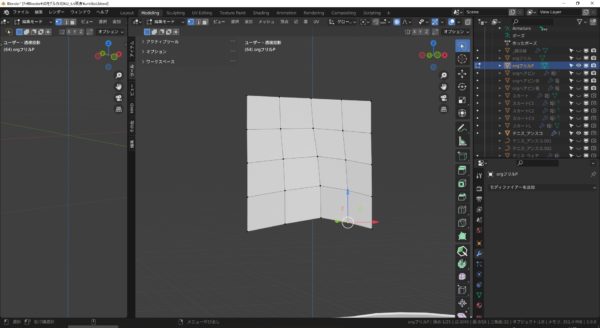
ついでに、メッシュの流れがあまり良くなかったので調整しておきましょう。
四角形メインのメッシュになりました。これで作業がしやすくなりますよ。
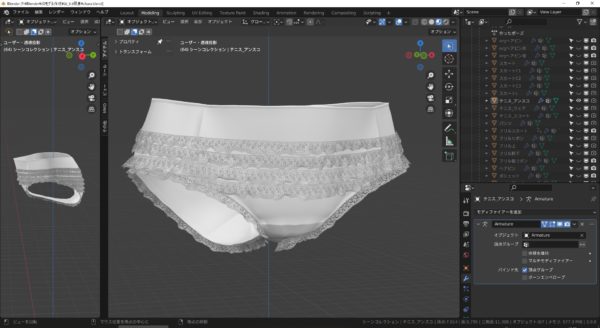
フリルを付ける
アンダースコートにフリルを付けていくんですが、フリルを付けるためには「カーブ」をオブジェクトとして抽出する必要があります。
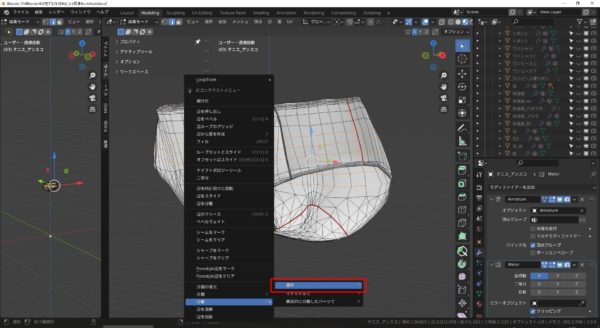
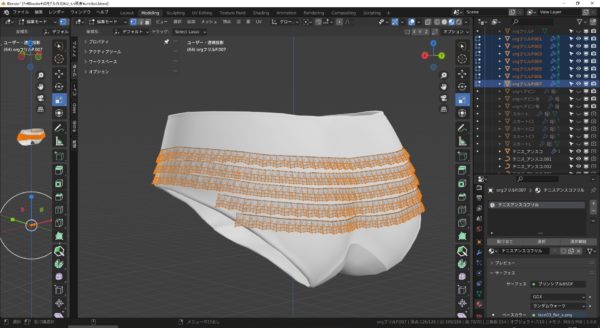
まずは「フリルを付けたい位置」の辺を選択します。
次に、「分離 -> 選択」を選択すると、選択した部分だけを分離できます。
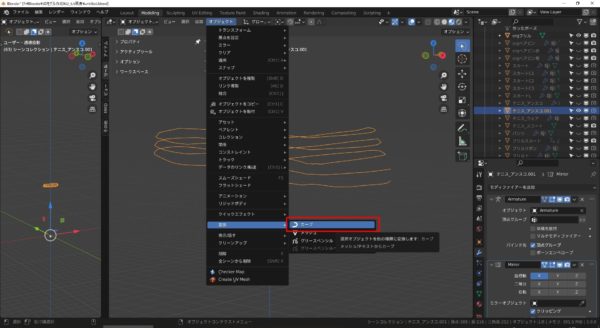
最後に「オブジェクト -> 変換 -> カーブ」を選択すれば完了です。
「カーブ」ができました!
このカーブにフリルを追加していくことになります。方法はこの記事で書いたのと同じですね。
今回のフリルは、後述する「レースの透過画像」を使いますので、少し凹凸があるだけのシンプル構造にしてみました。
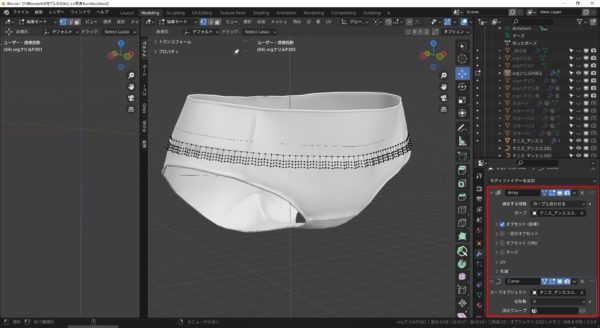
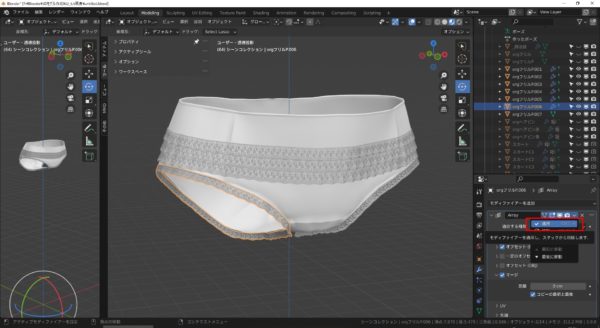
「配列」と「カーブ」モディファイアーを追加すると、カーブのオブジェクトに沿ってフリルが表示されました!
あとは、すべてのカーブにフリルを追加しておきます。
(2) レース柄のフリルにする
ネットで調べてみると、アンダースコートのフリルは「レース柄」が多いようですね。
今回は、「mame-co」様のテクスチャ画像を使わせていただきました!
Blenderでアルファ画像を設定する
アンダースコートのオブジェクトは最終的にはUnityで表示しますが、Blender側でも作業しますのでテクスチャ画像を設定しておきます。
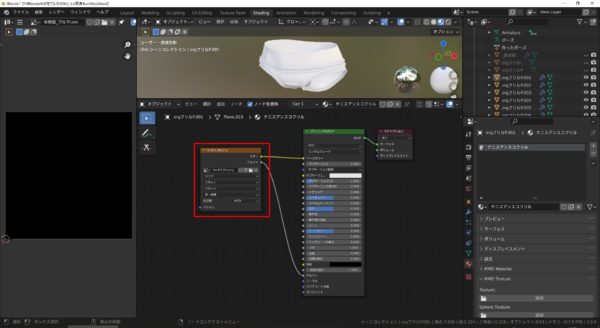
アンダースコートのマテリアルにテクスチャ画像を設定後、「Shading」タブに切り替えて「画像ファイルのアルファ」と「プリンシブルBSDFのアルファ」のノードをつなぎます。
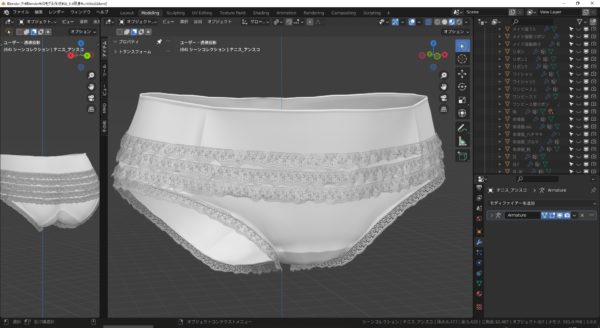
テクスチャ画像の一部が透けて、レース柄が見えるようになりました!
あとはフリルの角度調整です。「傾き」を使ってカーブをねじり、フリルが表側に出てくるよう調整します。
これで良いですね。
足の付け根部分にもフリルをつけておきました。
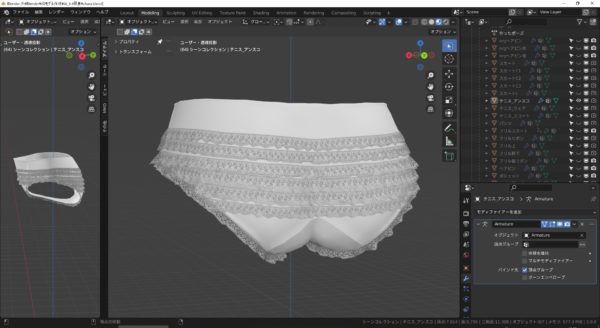
フリルの形を崩す
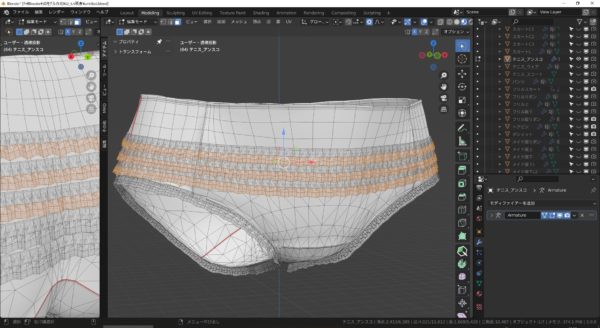
今のままでも良いのですが、フリルが整列しすぎな気がしますので少し形を崩しておきます。
フリルの端部分を選択状態にして、
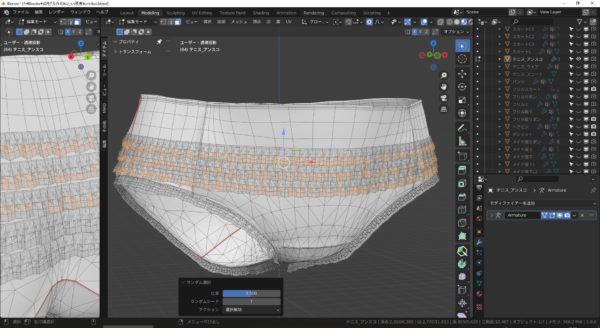
「ランダム選択」を実行します。
「アクション」で「選択解除」を選択すると、選択していた箇所がランダムで解除されました。
この状態で、移動や拡大縮小を実行して形を崩しておきます。
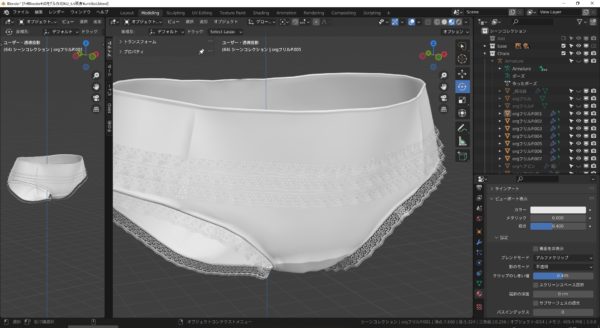
これで完成ですね。
(3) Unityでの動作確認と微調整
FBXファイルにエクスポートして、Unityにインポートします。
スコートにMagica Clothを設定する
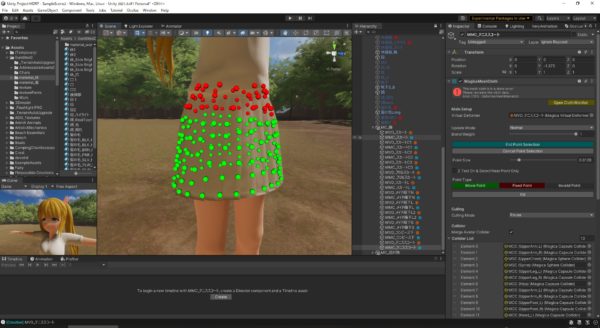
スコートに「Magica Cloth」アセットを設定します。
フリル部分がスコートを貫通しやすいので、Fixed Point(赤丸)を多めにしてみました。
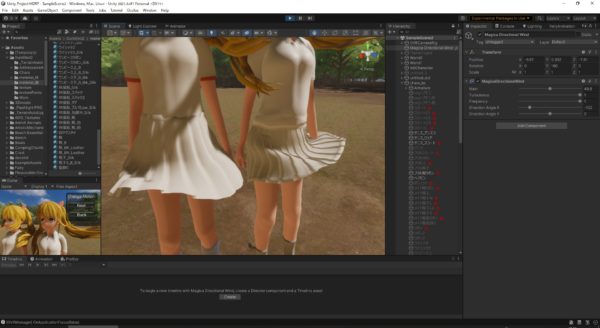
Playボタンで動かして見ます。
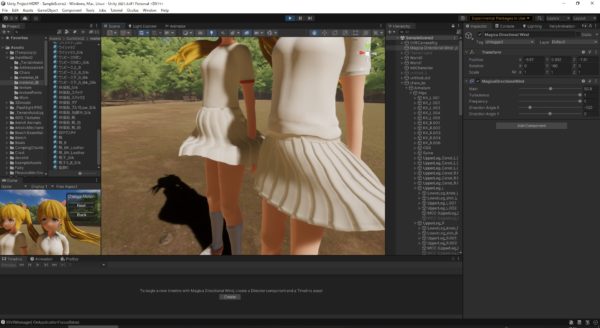
右側が今回作ったスコートなんですが、スコートの端部分が固い?というかヒラヒラ感が少ない感じです。
Blender側で調整してみましょう。
端部分を選択し、拡大してみます。
Magica Cloth を再設定したところ、今度はイメージ通りの動きになりました!
良いヒラヒラ感です。
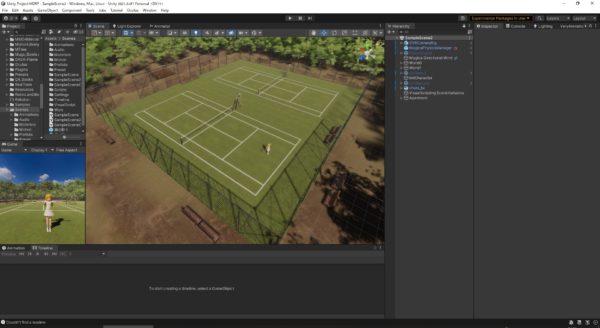
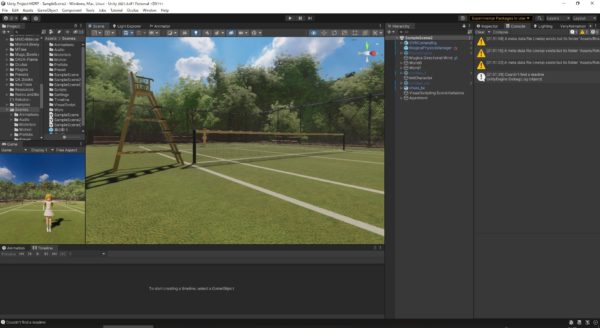
テニスコートを作る
せっかくですので、テニスコートを作ってみました。
今回、購入したアセットです。
テニスコート(3種類)、ネット、審判台だけでなく、ラケット(6種類)とボールがついてるのでお得感ありました。
コート周りのフェンスはフリー版でした。
最初、別の有料版フェンスを購入したのですが、こちらの方が使いやすいのでフリー版を使ってます。
テニスコートと青空の組み合わせはとても良いですね。
フェンスの外から見ると、なかなかリアルな感じです。
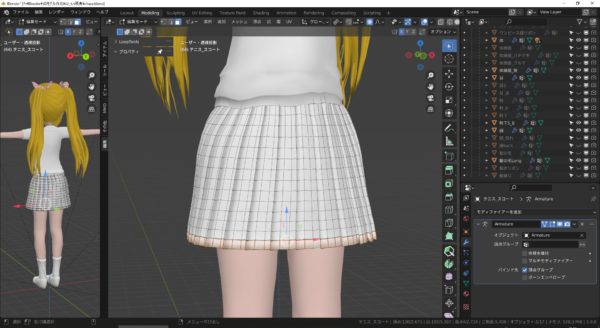
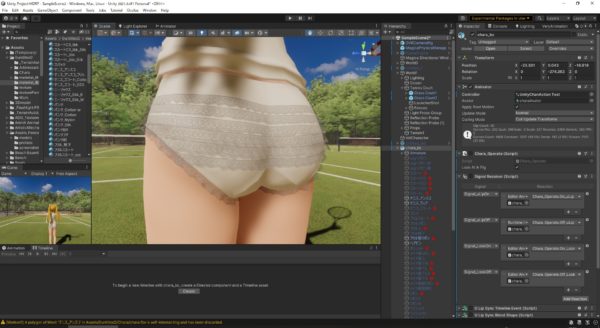
フリルを増やす
その後、Unityでいろいろ動作確認したんですが、意外とフリルが見えにくかったのでフリルの数を増やして、大きさも調整してみました。
Unity側で見るとこんな感じです。
使ってるポリゴン数は少ないのに、レース柄のテクスチャ画像のおかげでクオリティがアップしてます。素晴らしい!
実際にボールを打つよう実装する
ラケットを持って素振りするだけでは寂しいですので、実際にボールを飛ばしてラケットで打ってみるように実装してみました。
以下、やったことのメモです。
- キャラクターの「LowerArm_R (右手)ボーン」以下にラケットのオブジェクトを配置。本当はグリップを握らせたかったのですが、Timeline の Avator Mask では「手先の角度」を変更できなかったので今回は諦めました。指や腕全体はマスクできるんですけどね。Final IK とか使えば良いんでしょうか。
- ボールとラケットに Collider と Rigidbody を追加。
- Rigidbody の Collision Detection は Continuous Speculative を使用。ボールの貫通防止です。
- Physic Material を新規作成して Collider の Material に設定。Bounciness は 0.9程度で。これで良い感じに跳ね返ります。
- テニスのモーションは 以前に Motion Library で購入したもの(emo0004-Forehand Stroke)を使用。最近はサイト内容が変わってようで、どこからモーションを購入すれば良いかわからなくなりました。モーションキャプチャのガジェットはあるんですけどね。Rokoko Studio というアプリは何か違う感じですし。もっとお手軽にモーションを買いたい。
- 「反対側のコートから、Rigidbody の AddForceメソッドでボールを打ち出す」オブジェクトを作成。ラケットの transform を取得して、その位置に向かってボールを飛ばします。打ってからのタイムラグがあるので、ラケットに当たることはまれですが。
- Timeline にモーションを登録し、Signal Track で任意のタイミングで「ボールを打ち出すメソッド」を実行。この記事で使った方法ですね。
動画で確認する
動画で確認してみましょう。
Blenderでテニスウェア一式とアンダースコートができたので、Unityでテニスコートを作ってボールを打ってみました。揺れ物はすべてMagica Clothを使ってます。スコートのヒラヒラする感じが良いですね。https://t.co/asqm32nbGx#blender #b3d #MagicaCloth pic.twitter.com/98vGGBjpJU
— だーしゅ (@amaotolog) June 26, 2022
まとめ
アンダースコートを作成して、テニスコートでボールを打ってみました。
なんとなくですが、テニスやってる感ありますね。
良い感じのテニスウェアになりました!
コメント
トラックバックは利用できません。
コメント (0)


















































この記事へのコメントはありません。