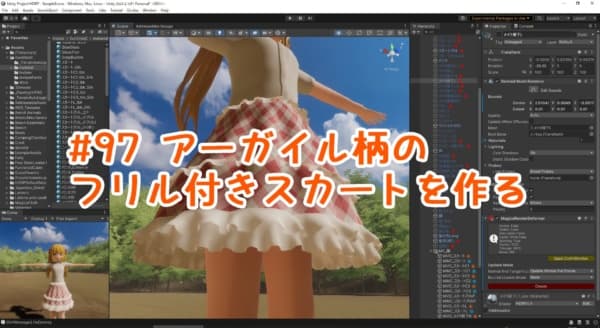
ブログの女の子を作る #97 アーガイル柄のフリル付きスカートを作る【Blender,Unity】
前回は手を修正して、マテリアルにSubsurface Scatteringを設定した爪を作ってみました。
今回は、Twitterのヘッダー画像でキャラクターの女の子(ブログノ・スージー)が着ているピンクの私服を作ります。
まずは「フリル付きのスカート」からですね。
目次
開発環境
・Blender 3.0.0
・Unity 2021.2.12f1
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
(1) スカートのベース部分を作る
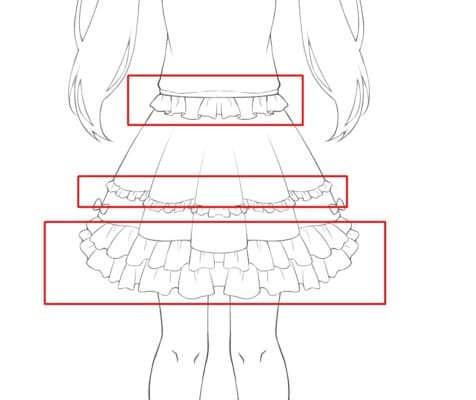
私服の参考となるイラストがこちらです。
イラストレーターの「綾文」様(@ayanoayanosuke)に描いていただきました。
いつ見てもかわいいので癒されます。
ヘッダーイラストと同時にモデリング用の三面図も依頼していたので、今回はそれを使って作業を進めて行きます。
円柱からスカートを作る
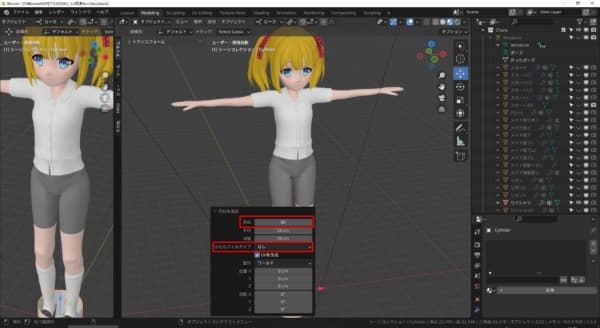
オブジェクトモードに切り替えて、「追加 -> メッシュ -> 円柱」で円柱を追加します。
今回はメッシュを小さくしたかったので、頂点を 80 にしてみました。
「ふたのフィルタイプ」は「なし」で。
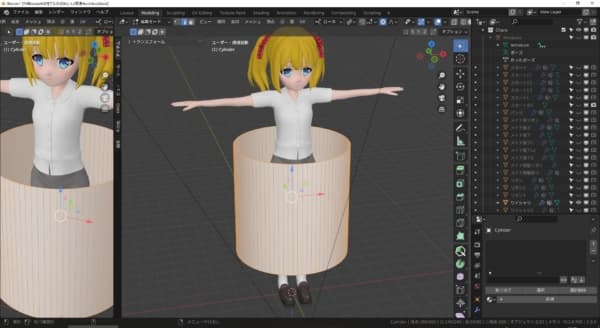
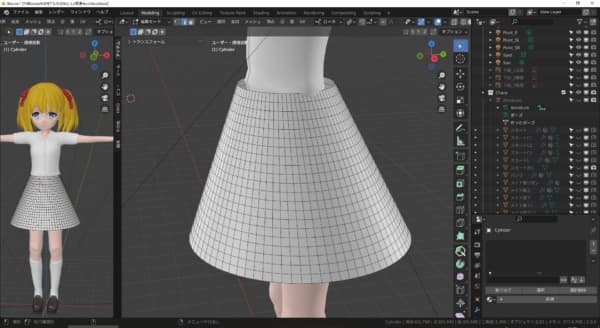
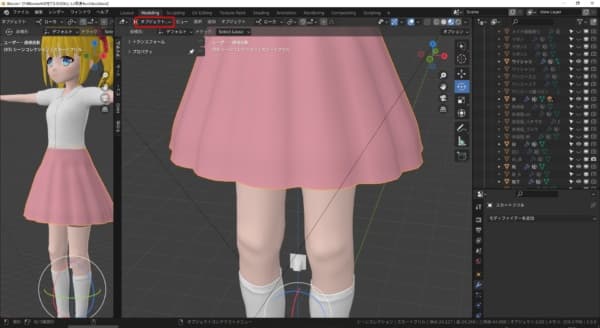
スカートの上部分を縮小して、腰の位置に合うように形を調整します。
これで、スカートのベース部分ができました。
フレアスカートっぽくする
いまのままではスカートっぽくありませんので、フレアスカートのように形を整えていきます。
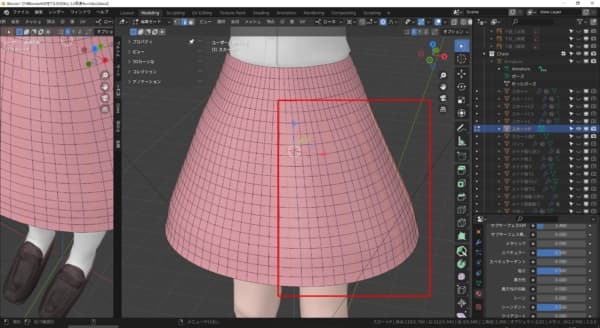
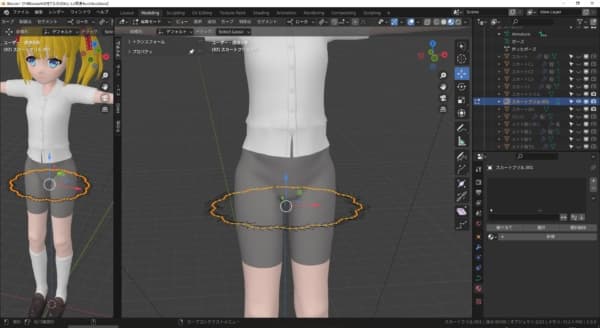
画像のように、一定間隔で縦方向に辺を選択します。
画面右上の「Xアイコン」を選択状態にしておくと、X軸で対称となったメッシュも動かせるので便利ですね。
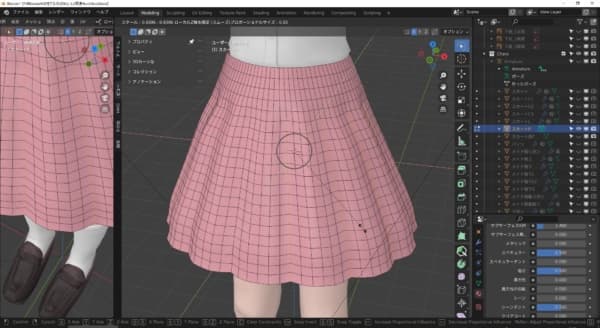
プロポーショナル編集を有効にして、選択した辺を内側に移動すると、
スカートっぽくなりました。
(2) 小さいフリルをたくさん付ける
次はスカートにフリルを付けていきます。
以前、メイド服を作った時は3種類の方法でフリルを付けましたね。
フリルを一つ作ってカーブに沿って配置する!
今回はフリルの数が多いので何か良い方法が無いか探したところ、あんせ様のツイートを見つけました。
ほぼ個人メモ
— あんせ (@anse_mm) May 27, 2021
blenderでの簡単フリル
1.写真1のようにメッシュ→追加→平面からフリルの一部を作る
*この時原点位置に注意
2.フリルを付けたい対象から「オブジェクト→変換→メッシュ/テキストからカーブ」で配置場所のカーブを摘出
3.フリルに「配置とカーブ」のモディファーを適用
4.出来上がり pic.twitter.com/yxCe6YeVwi
素晴らしい方法ですね。この方法を使えば、かなり楽ができそうですよ。
ありがとうございました!
1. フリルを一つ作る
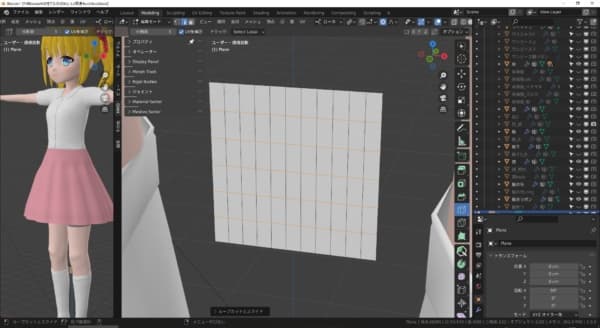
まず、ベースとなるフリルを一つ作ります。
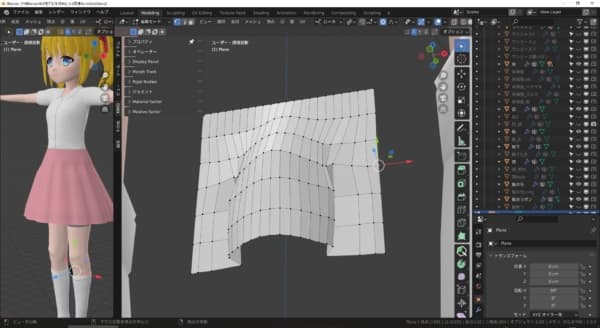
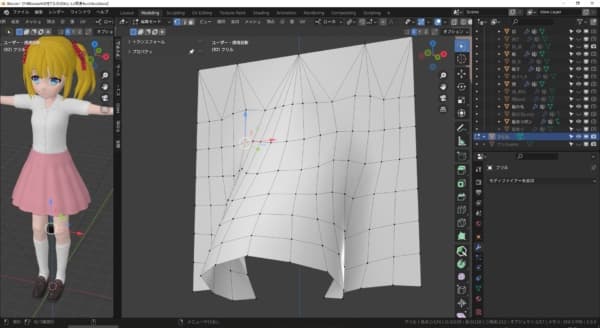
「追加 -> メッシュ -> 平面」を追加し、ループカットで縦横を適当に分割します。
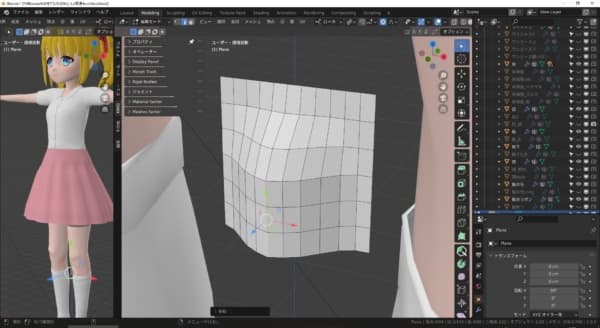
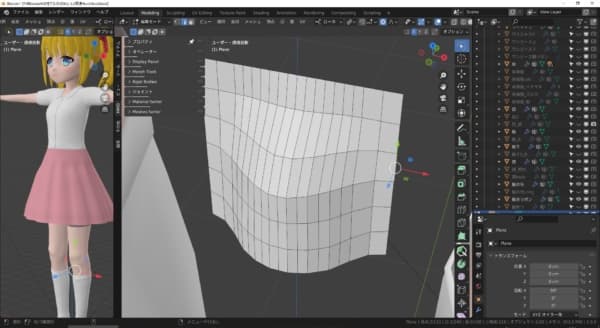
プロポーショナル編集を使って、フリルの形になるように変形していきます。
もう少し、メッシュを細分化しておきましょうか。
なかなか難しい。。
こんな感じのフリルができました。
下の丸くなっている部分が広がっていると、フリルっぽく見えるようです。
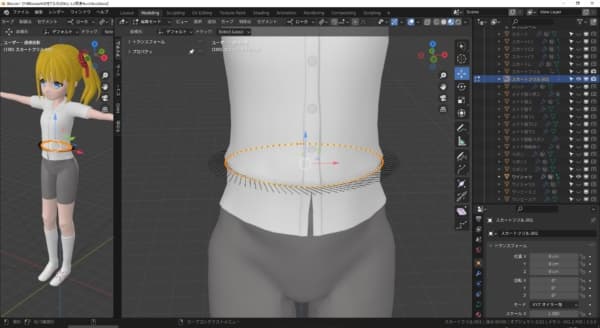
2. フリルを配置する「カーブ」を作る
スカートのフリルは3か所、「下の端部分、そこから少し上部分、上の端部分」にあります。
まずは、下の端部分にフリルを付けていきましょう。
ここで、「フリルを配置する部分の形」をオブジェクトとして取得する必要があるんですが、そのためには以下の操作を行います。
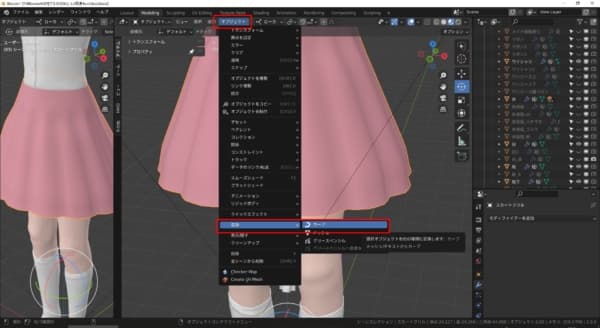
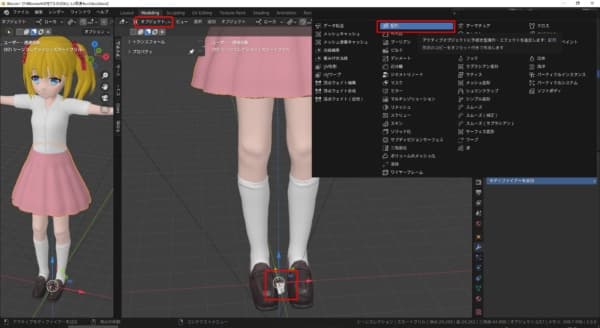
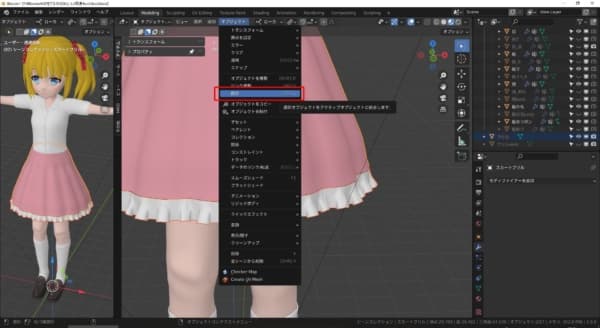
スカートのオブジェクト(いまは”スカートフリル”という名前にしてます)を選択して、
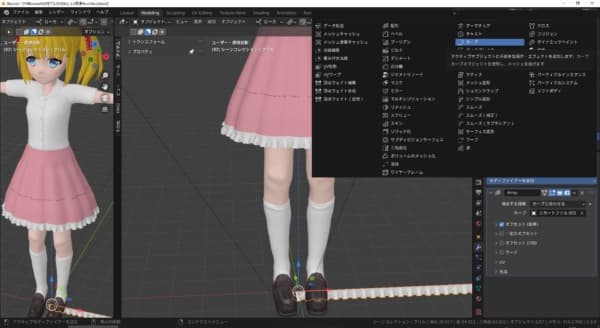
「オブジェクト -> 変換 -> カーブ」を選択します。
この時、画面下のメニューで「オリジナルを保持」にチェックを入れるのを忘れないように!!
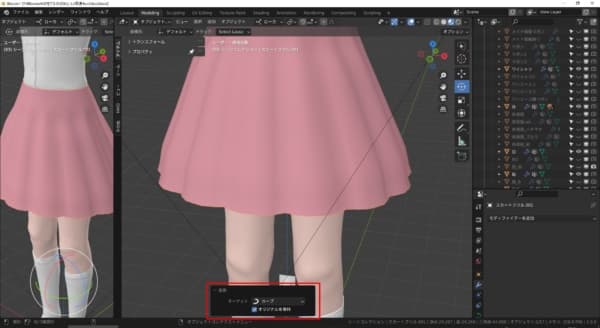
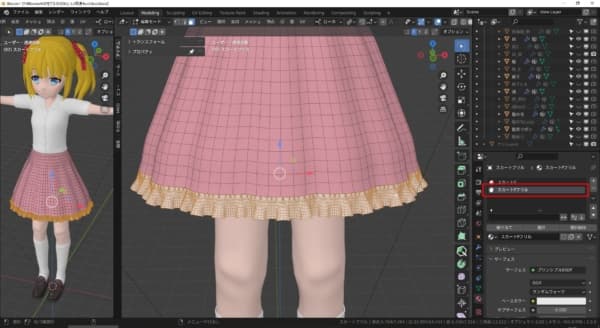
すると、新たに“スカートフリル.001”というオブジェクトが作られます。
見てみると、スカートの「上と下の端部分だけ」が「カーブ」オブジェクトとして抽出されてますね。
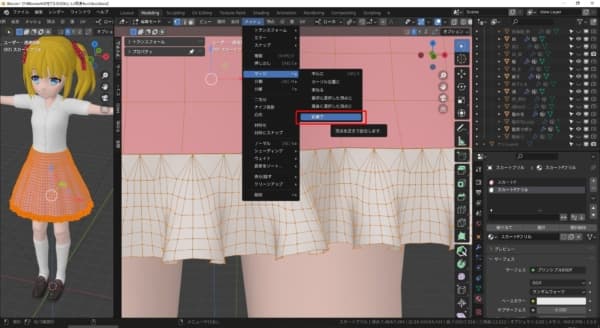
いまは「下の端部分」にフリルを付けたいので、上部分は削除しておきましょう。
Blenderにこんな機能があったんですね。
3. カーブに沿ってフリルを並べる
これで下準備ができました。
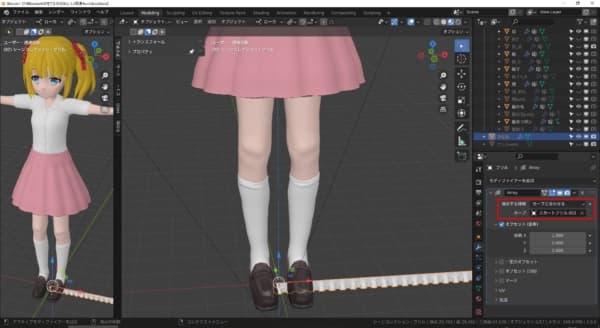
オブジェクトモードで「一つだけ作ったフリル」を選択して、「配列」モディファイアーを追加します。
モディファイアーの設定画面で、以下を設定しておきます。
・適合する種類:カーブに合わせる
・カーブ:スカートフリル.001 ※先ほど作ったカーブオブジェクト
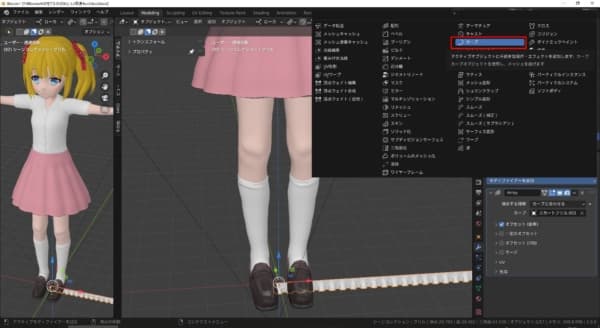
更に、「カーブ」モディファイアーを追加して、
モディファイアーの設定で、
・カーブオブジェクト:スカートフリル.001
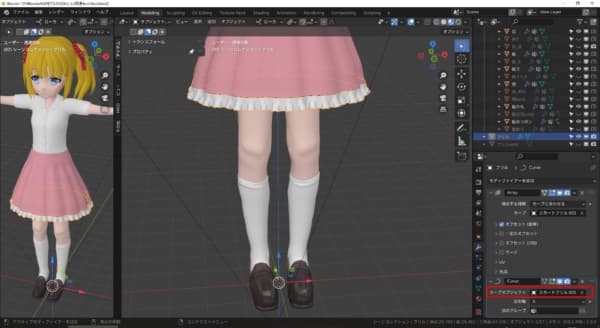
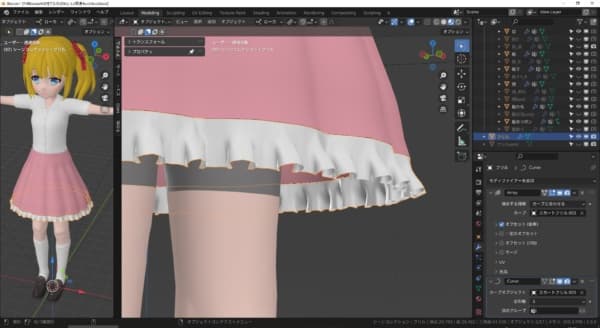
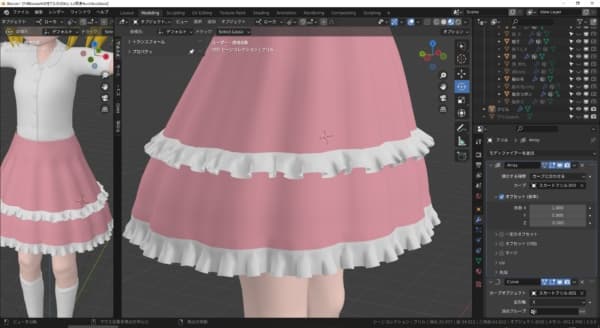
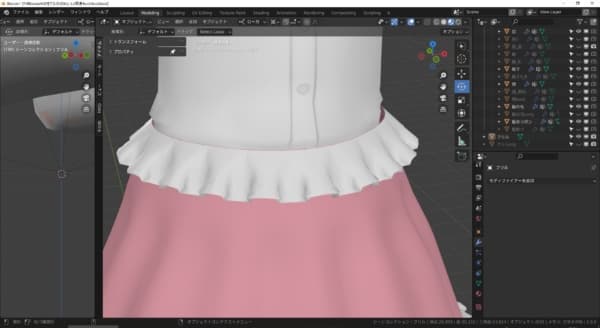
を設定すると、スカートの下部分にフリルが自動的に配置されました!
超便利です!!
4. フリルをつなげる
フリルとスカートを「統合」で一つのオブジェクトにしておきます。
フリル部分にマテリアルを設定しておきましょう。
いまの状態では、まだフリルの頂点はスカートとつながってませんので、編集モードで「スカートとフリルのすべての頂点」を選択して、「メッシュ -> マージ -> 距離で」を実行しておきます。
画面下に出てくるメニューで「結合距離」を入力できるので、0.01cm くらいを入力しておきましょうか。
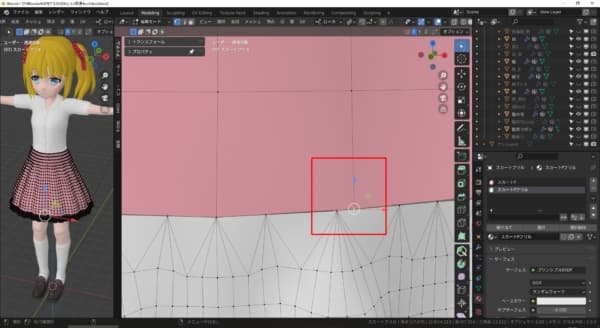
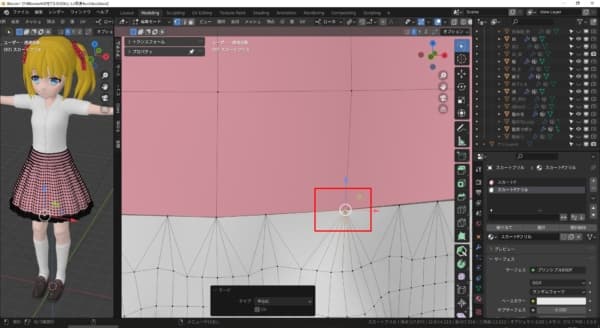
最後に、スカートとフリルが接している部分の頂点をマージしておきます。
こんな感じですね。
(3) 2つ目のフリルと頂点削減
残りのフリルも付けていきましょう。
2つ目のフリルを付ける
方法は1つ目と同じですね。
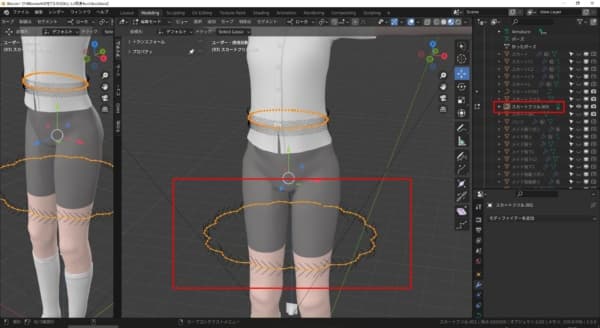
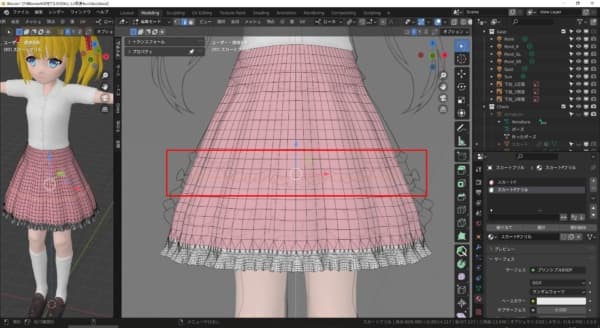
ただ、フリルを付ける位置はこの辺りなので「スカートの端」ではありません。
こんな時は、スカートオブジェクトを複製し、複製したスカートの必要無い頂点を削除しておきます。
あとは、以降の操作は1つ目と同じですね。
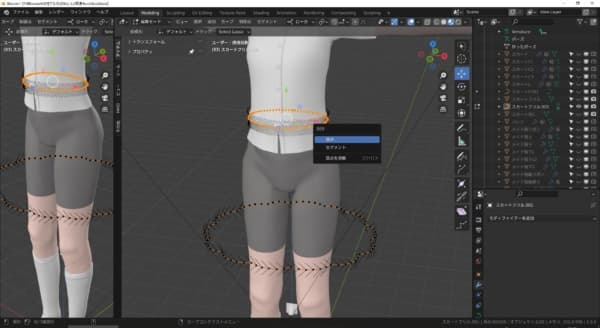
「カーブ」のオブジェクトを抽出して、
モディファイアーで「配列」と「カーブ」を追加すれば、
フリルができました。
便利すぎる!!
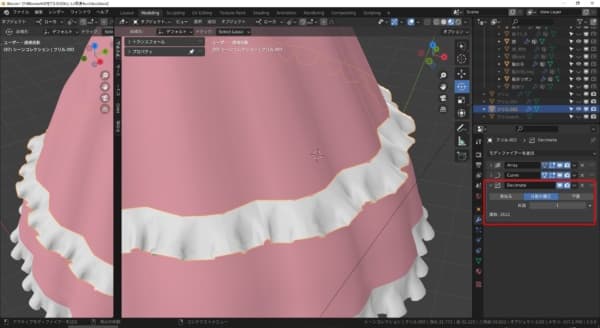
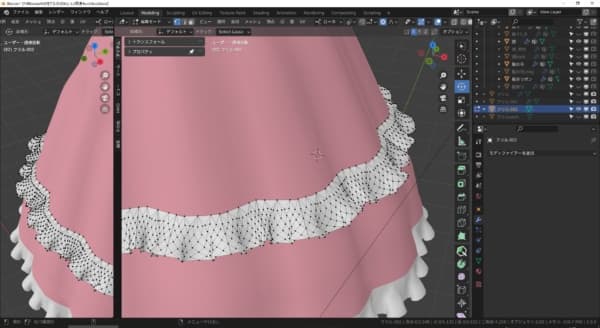
フリル部分の頂点を減らす
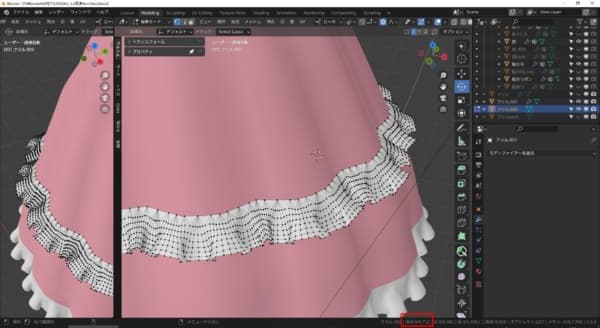
フリルの形を作るのにある程度の頂点数は必要ですが、いま確認してみると 4,712個 ありました。
こんな時は、「デシメート」モディファイアーを使うのが良さそうです。
これを使うと、見た目をできるだけ変えずに頂点数だけを減らすことができます。
今回は「分割の復元」を選択し、反復を「1」に設定してみました。
頂点数が 2,546 と、ほぼ半分になりました。
見た目も大きくは変わってないようなので、モディファイアーを「適用」しておきます。
(4) 3つ目のフリルとリボンを作る
フリルを付ける作業が楽しくなってきました。
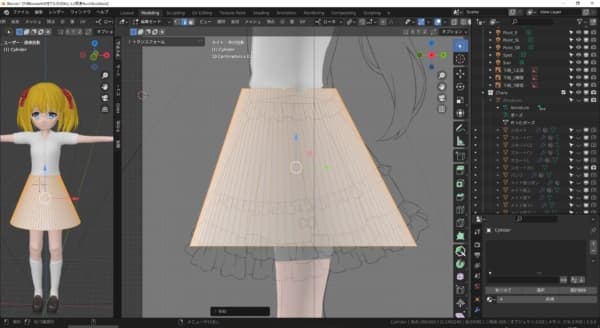
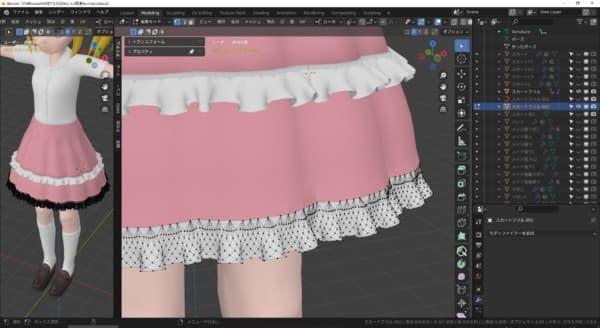
3つ目のフリルを付ける
3つ目のフリルは、スカートの上の端ですね。
同じ方法で付けておきます。
スカートのリボンを作る
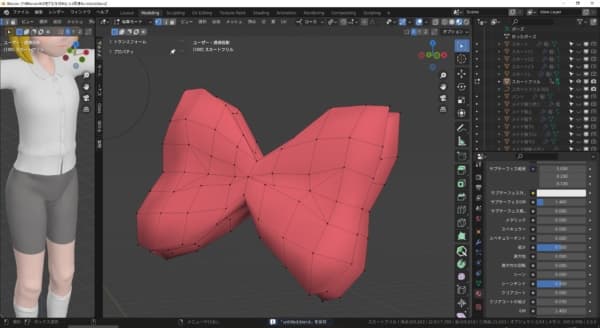
次に、スカートの左右に付ける小さいリボンを作ります。
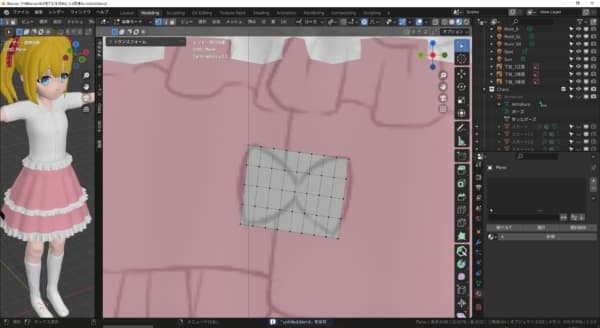
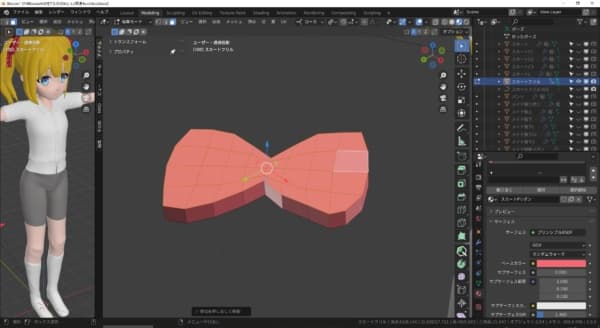
オブジェクトで「平面」を追加して、
リボンの形に整形していきます。
こんな感じでしょうか。
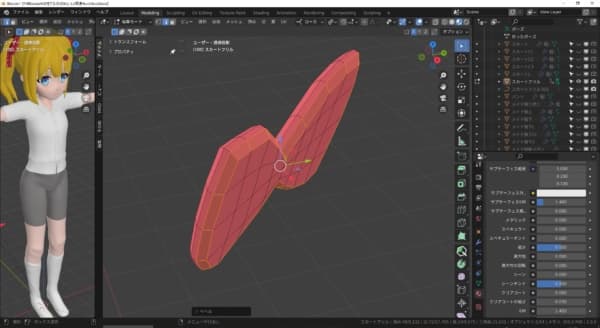
メッシュを「押し出し」で厚みを作り、
ベベル機能(Ctrl+Bキー)で角を丸めます。
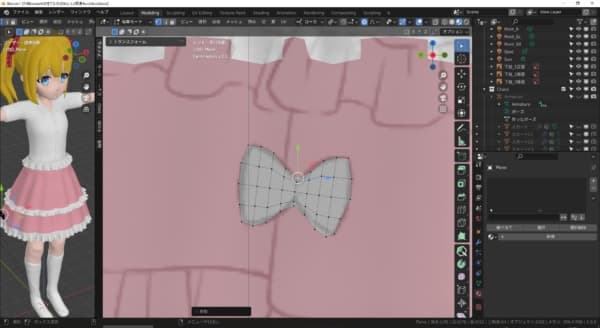
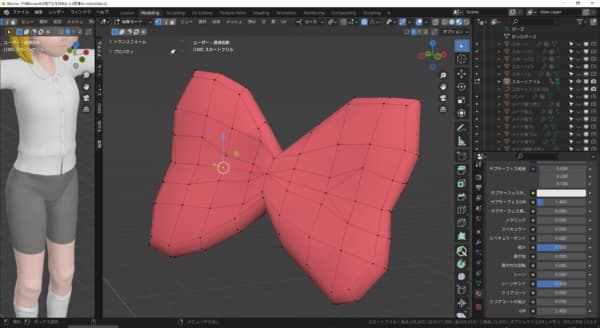
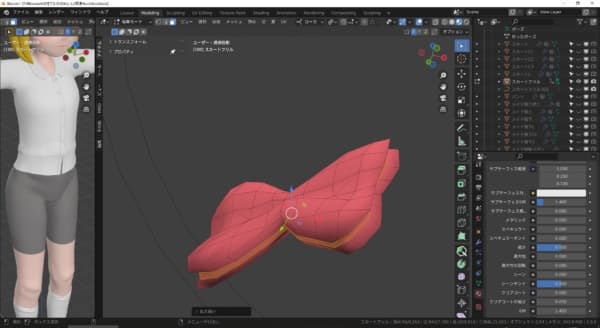
中央部分を「ナイフ」ツールで辺を増やし、
凹ませていけば、
リボンっぽいものができました。
スカートの左右に複製して付けておきます。
これで基本的な形ができました!
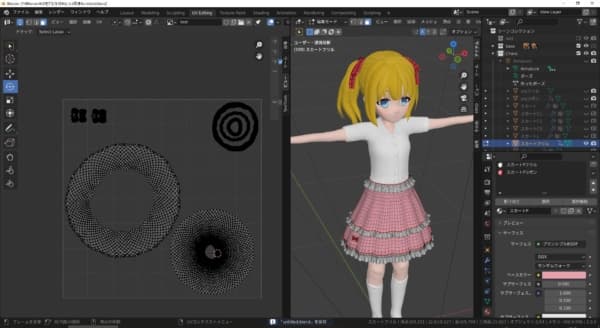
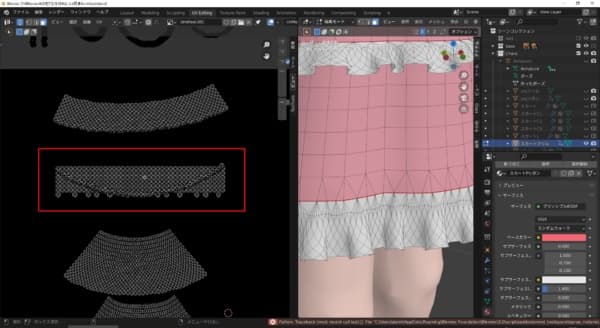
シームを付けてUV展開しておく
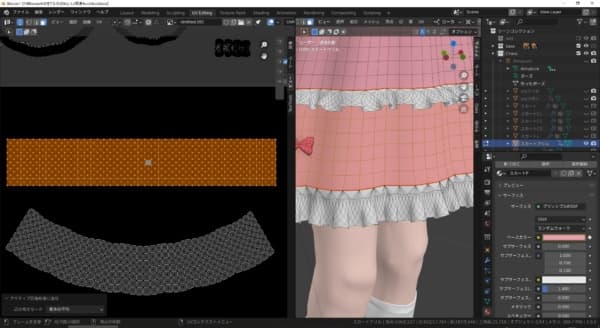
いまの状態でUV展開してみると、スカート部分が丸く展開されてました。
そういえば、まだシームを付けてませんでしたね。
スカートの左右と「スカートとフリルが接している部分」にシームを付けておきます。
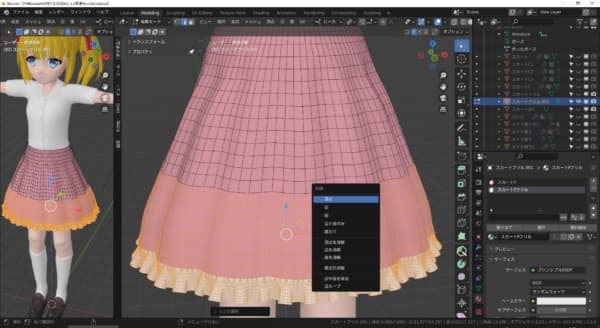
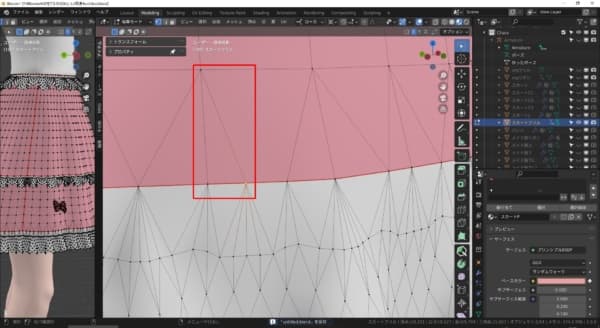
この状態で再度UV展開してみますが、なんか三角の領域がありますね。
「スカートの端部分」で三角メッシュになってる個所が残っていたようです。
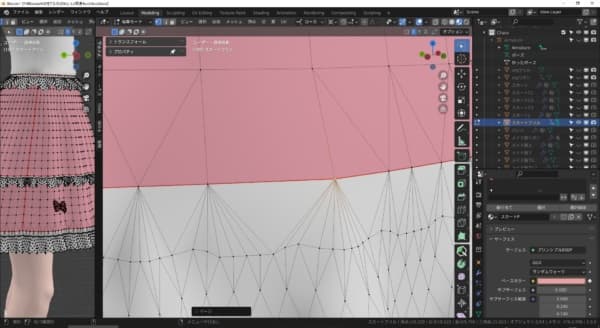
四角メッシュになるように、頂点をマージします。
これで良い感じですね。
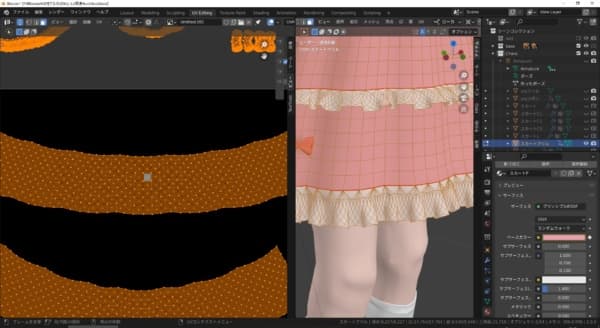
今後の作業がしやすいように、「アクティブ四角形面に追従」を使って自動整列しておきます。
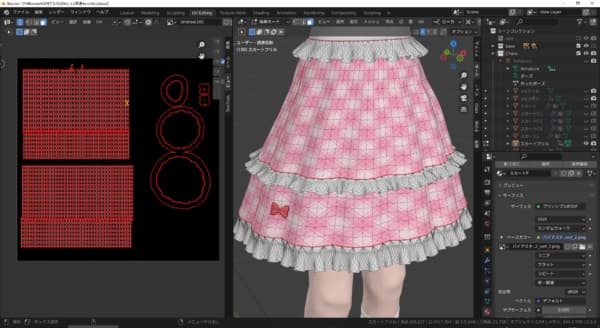
テクスチャ画像を読み込ませて、最終的なUVの位置を決定します。
これで良いですね。
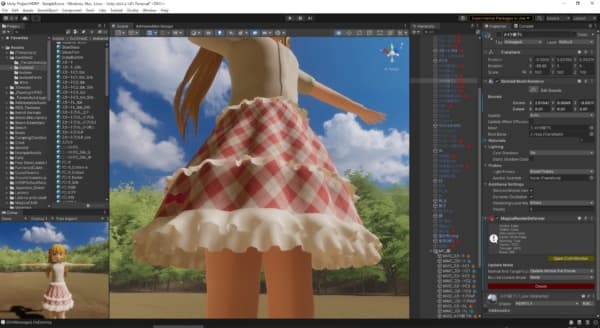
(5) Unityで動作確認してBlenderで再調整する
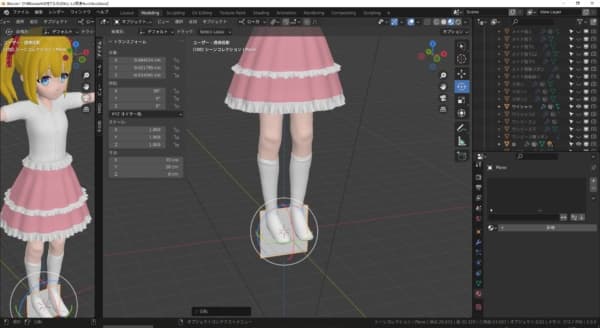
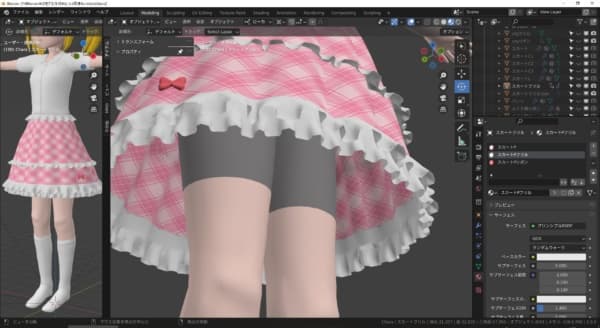
これでフリルスカートができました!
BlenderでFBXファイルをエクスポートして、Unityにインポートして確認してみましょう。
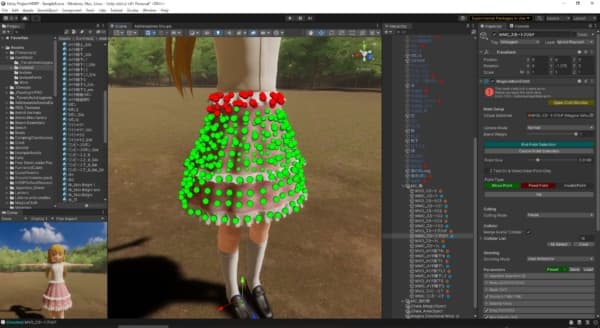
Magica Clothで動かす
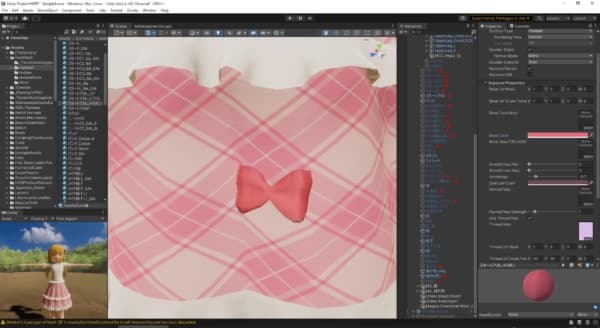
Unity側でマテリアルを設定します。
スカート部分には布タイプ、リボン部分にはナイロンタイプのマテリアルを設定してみました。
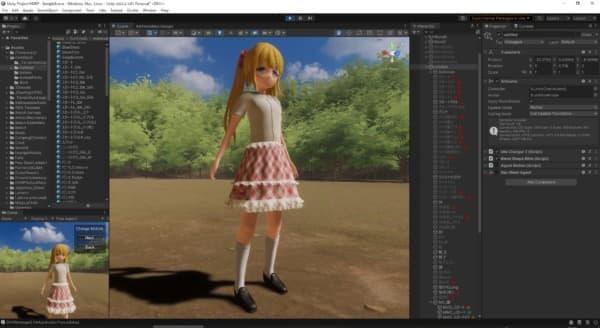
あとは、Magica Clothを設定しておきます。
Playボタンで動かして見ます。
なめらかに動きますね。
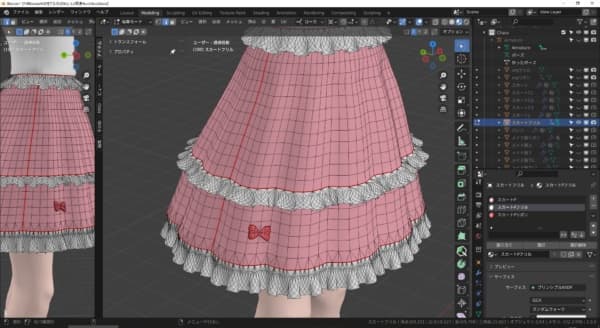
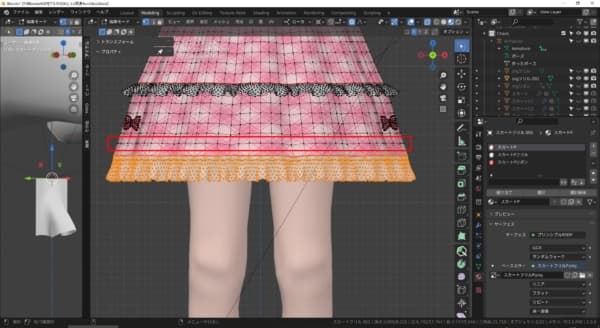
フリルを増やす
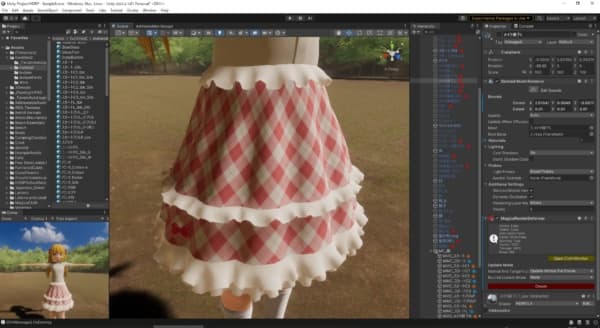
ちょっとフリル感が足りない気がしましたので、スカートの下部分にフリルを追加して、二重フリルにします。
ボリューム感でました。
フリルが重なっている個所は、手動で修正しておきましょう。
これでOK!
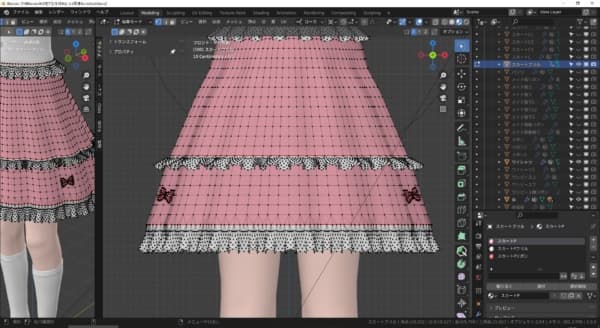
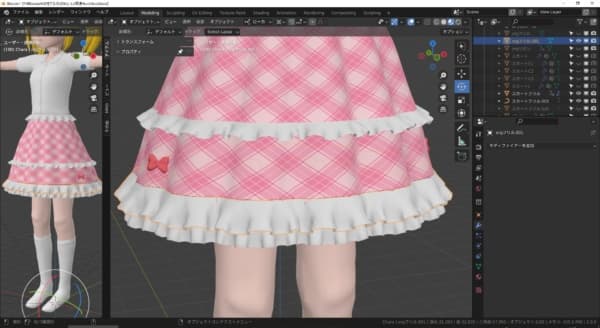
良く似たアーガイル柄のテクスチャを設定する
最後の調整はテクスチャ画像です。
いま使っていたのは「くろま堂」様のテクスチャ素材なのですが、ツイッターのヘッダー画像と比べてみると、柄と色合いが少し違います。
近いのを選んだつもりでしたが、若干惜しい感じです。
そこで今回は「ココドコーン」様の素材を使わせていただきました!
この形、アーガイル柄と言うんですね。
PSDファイルが付いてましたので、FireAlpacaで読み込んで色合いを修正してみました。
ヘッダー画像の柄に近づいた気がしますよ。
この素材集には、アーガイル柄の画像ファイルが50種類以上ありました。他の画像に差し替えるだけで、別のスカートとして使えそうですね。
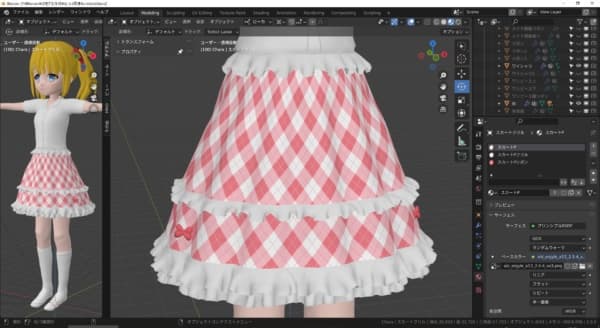
フリル付きのスカートができた!
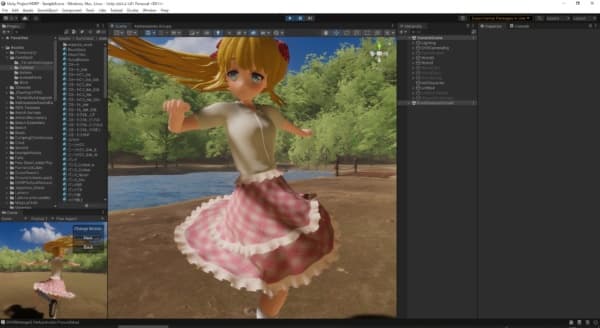
これですべての作業が完了しました!
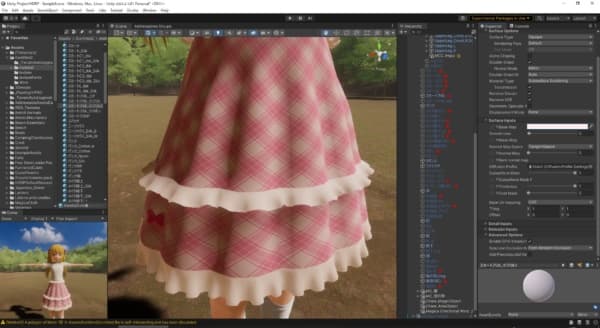
再度、Unityにインポートして動作確認です。
問題なさそうですね。
良いフリルになりました。
動画で見ると、フリルの動きが良く分かります。
Twitterのヘッダー画像の女の子が着ている「アーガイル柄のフリル付きスカート」を作ってみました。大量のフリルは、Blenderの「配列」と「カーブ」モディファイアーで自動配置してます。この機能、超便利ですね。https://t.co/iUkS2DrU2F#blender #b3d #Unity #MagicaCloth pic.twitter.com/EWEkXQzU0L
— だーしゅ (@amaotolog) February 27, 2022
まとめ
Twitterのヘッダー画像でキャラクターの女の子が着ているピンクの私服を作ることにしました。
まずは、アーガイル柄のフリル付きスカートを作ってみました。
なかなか良いフリル感になりましたよ。
次は、上の服と靴下を作ります。
コメント
トラックバックは利用できません。
コメント (0)























































































この記事へのコメントはありません。