ブログの女の子を作る #74 リフレクションプローブで暗い部屋を明るくする+窓ガラス作成【UnityのHDRPライティング5】
前回の記事では、ライトプローブを屋外にも配置して、暗すぎたキャラクターの影を明るくしました。
もう一つの問題、建物内が青く暗いのは「リフレクションプローブを設定していない」のが原因でした。
今回は、建物内の各部屋にリフレクションプローブを設定していきます。ついでに窓ガラスや曇りガラスも作成しますよ。
目次
開発環境
・Unity 2020.3.1f1(High Definition RP 10.3.2)
・Magica Cloth v1.9.4
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
・Meta Quest 2(Oculus Link利用)
UnityのHDRPライティング記事(全6回)
(1) 屋内にリフレクションプローブを設定する
まずは修正前の状態を確認しておきましょう。
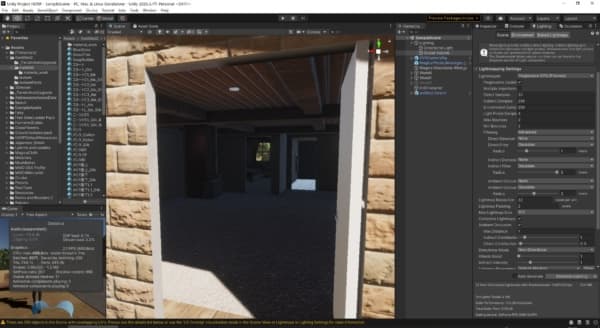
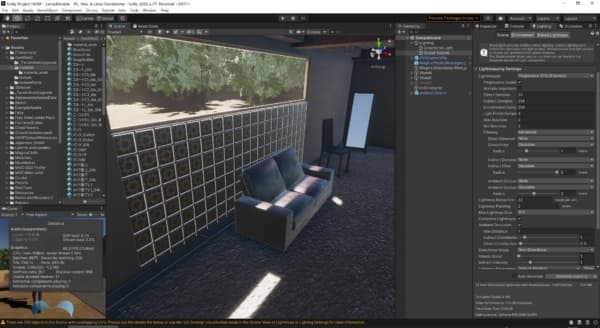
修正前の状態
外から建物の中を見てみると、奥の右側の部屋がやけに明るいのが気になりますが、それ以外には問題は無さそうです。
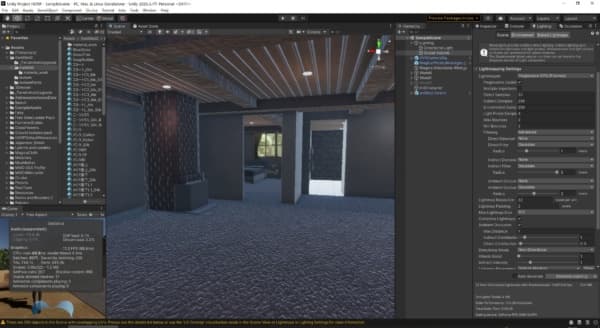
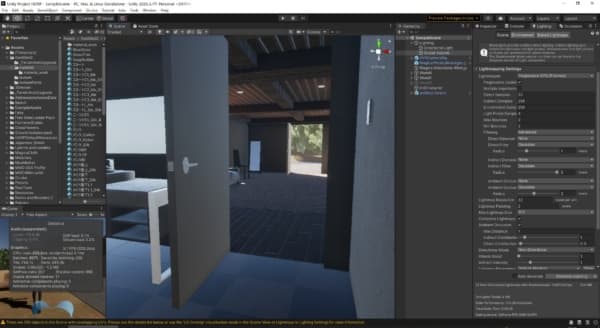
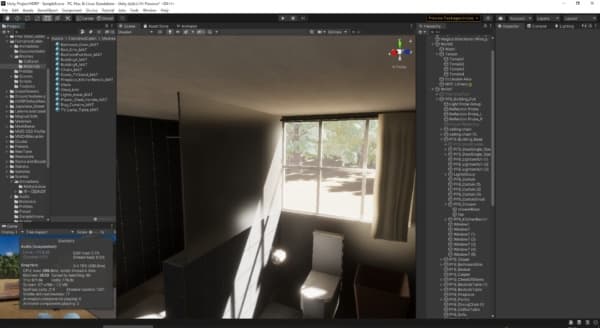
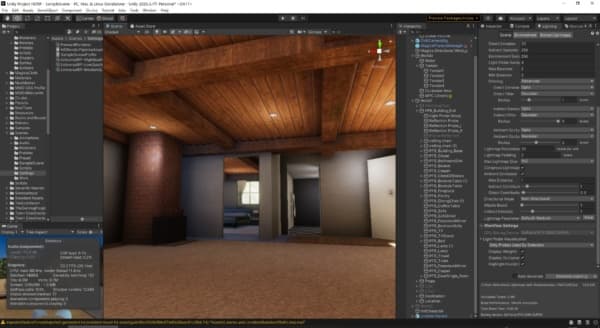
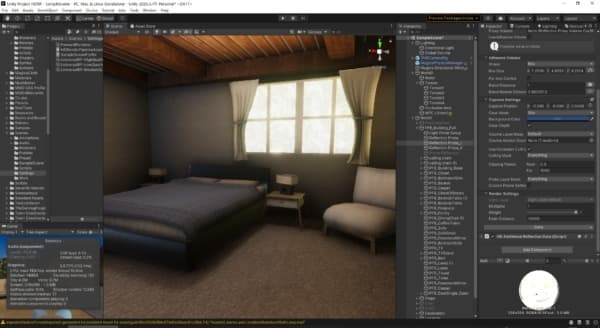
ですが、中に入ると部屋が非常に暗い。というか青い?
Directional Lightが直接当たってる部分だけは、明るく見えています。
こちらも同じですね。
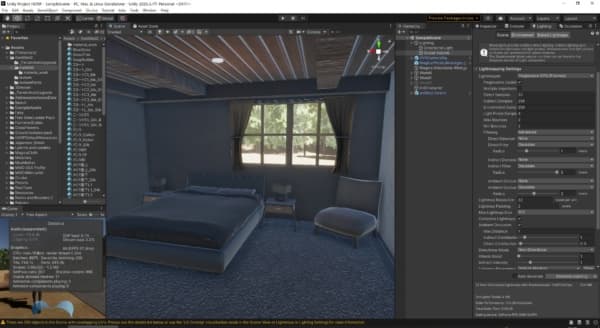
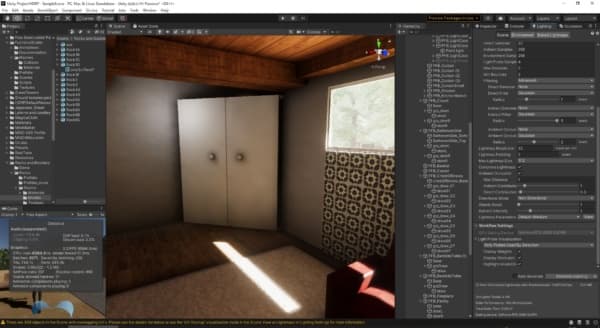
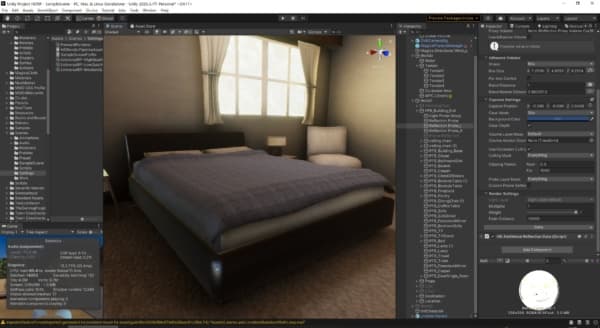
寝室は光が入ってこないので、更に暗い状態でした。
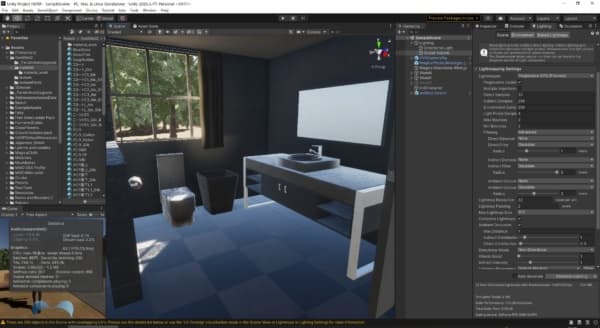
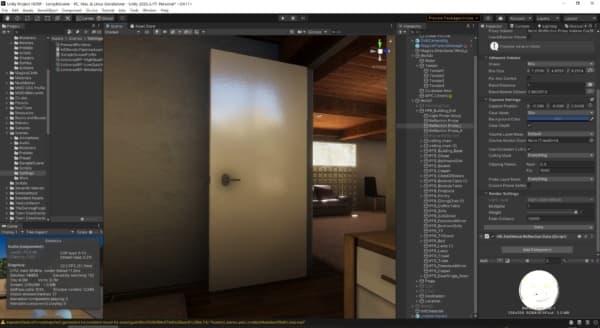
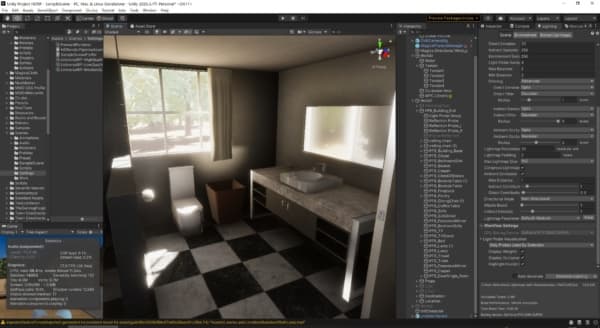
バスルームも同じです。光があれば明るいのですが。
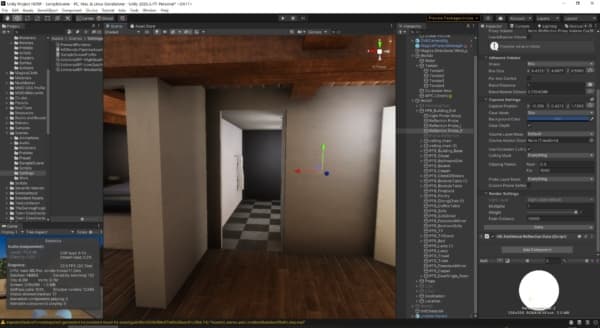
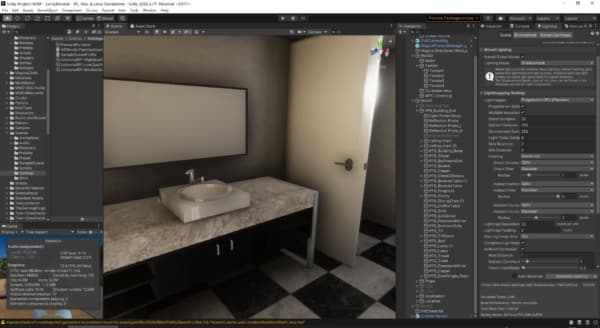
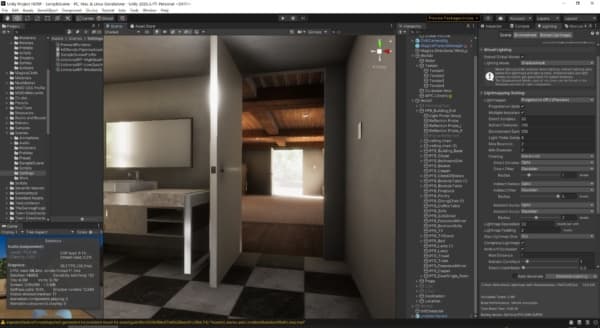
バスルームから入口の方を見てみました。
全体的な色合いは同じく、青く暗い感じです。
リフレクションプローブを設置する
早速、リフレクションプローブを設置していきましょう。
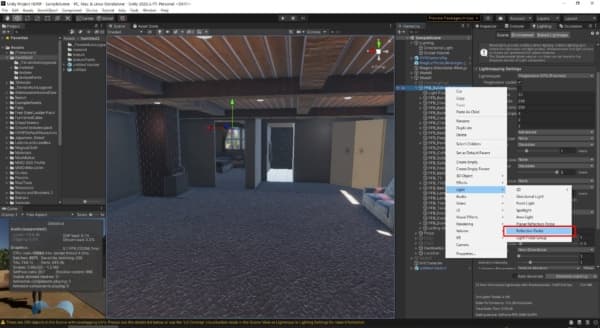
追加するのは「Light -> Reflection Probe」ですね。
リフレクションプローブのサイズは、とりあえず部屋の大きさくらいで。
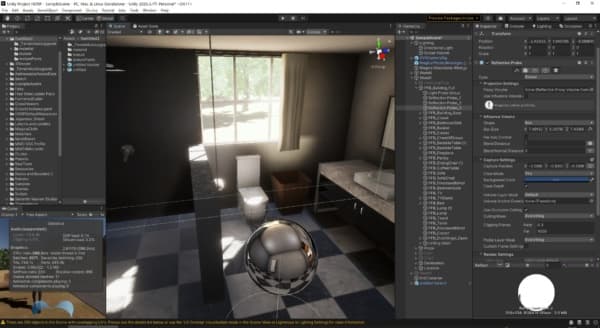
Bakeボタンをクリックすると、
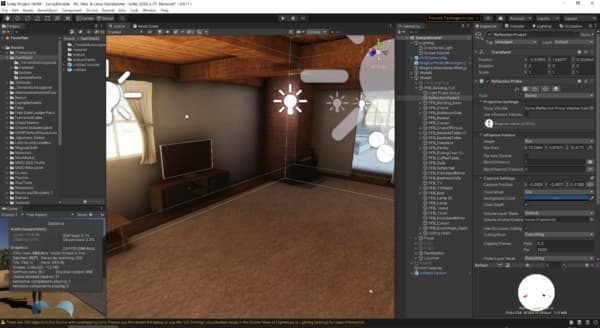
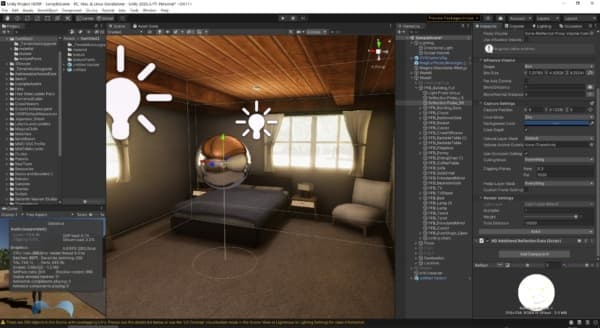
部屋が一気に明るくなりました!
リフレクションプローブをまだ設置していない「奥の部屋」と比べると一目瞭然ですね。
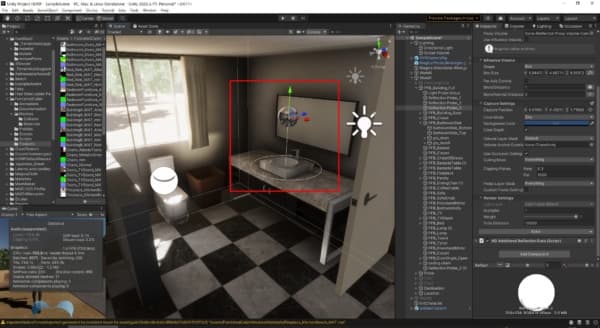
リフレクションプローブのサイズを調整する
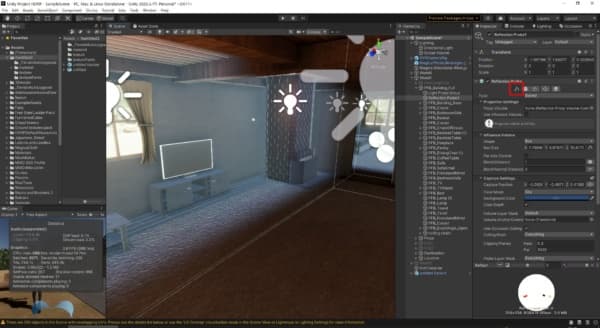
部屋を見渡してみると暗い部分が残ってますので、リフレクションプローブのサイズを変更していきます。
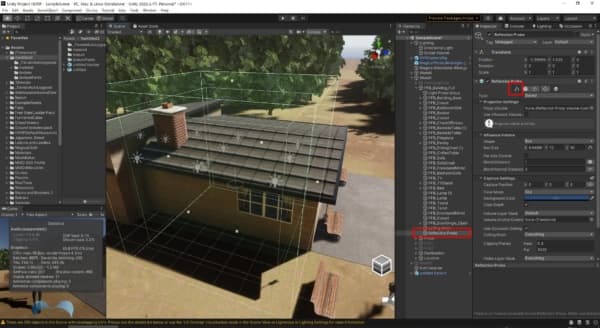
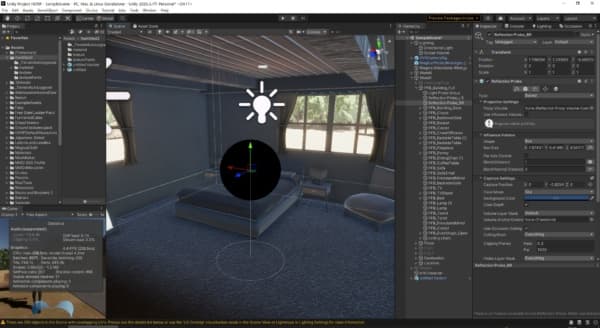
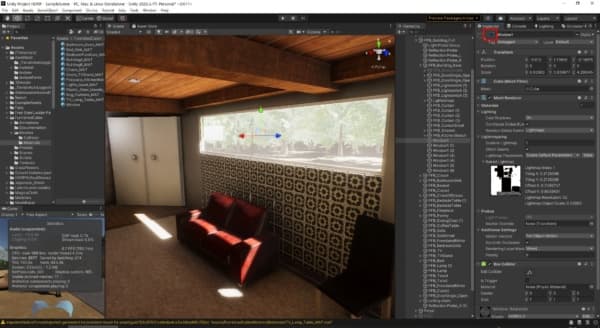
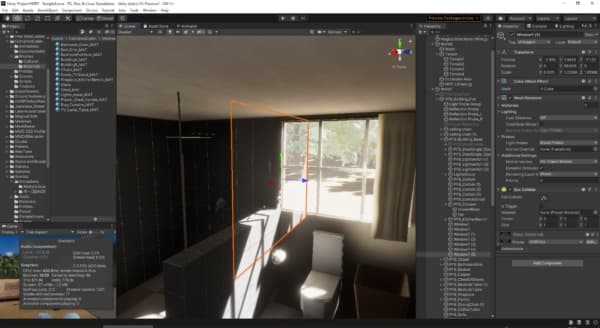
Reflection Probe の Inspector で、一番左のアイコンをクリックすると編集モードになります。
「小さい四角」を移動して、部屋を囲むようにサイズを変更していきます。目安としては、青い部分が無くなるギリギリくらい、でしょうか。
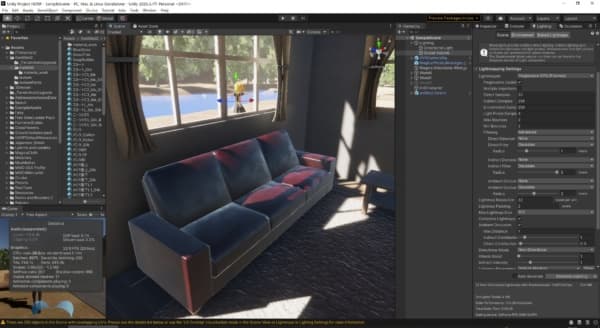
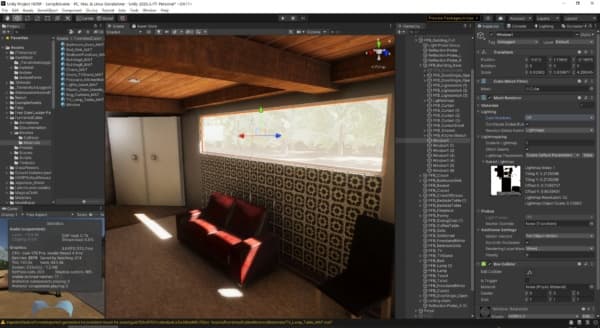
リビングはこれでOKですね。
寝室を設定する
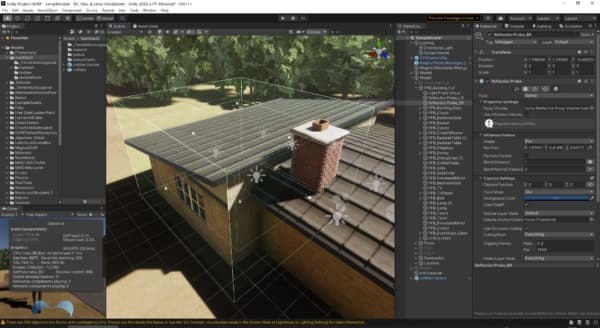
他の部屋も設定していきましょう。
寝室の大きさに合わせて、リフレクションプローブを配置します。
Bakeすると、
寝室も明るくなり、色が見えるようになりました。
リフレクションプローブのサイズ調整を忘れずに。
バスルームも設定する
最後はバスルームです。
同じくBakeして、サイズ調整すると、
!
とても明るくなりました!
全然見た目が違いますね。
(2) Smoothnessで光沢を出す
リフレクションプローブを設定すると、明るくなっただけでなく、もう一つメリットがありました。
各オブジェクトのマテリアルに設定している「HDRP/Litシェーダー」の Smoothness の値を変更することで、反射したかのような光沢を出すことができました。むしろこちらがメイン機能ですね。
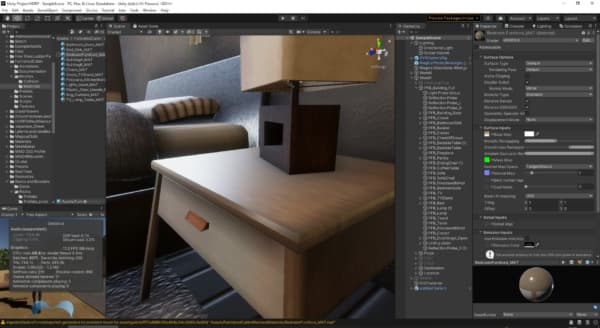
Smoothnessの値を変更する
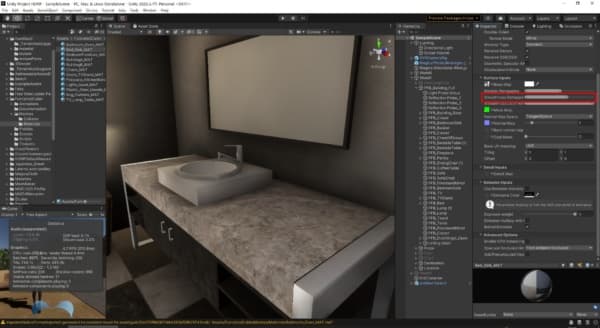
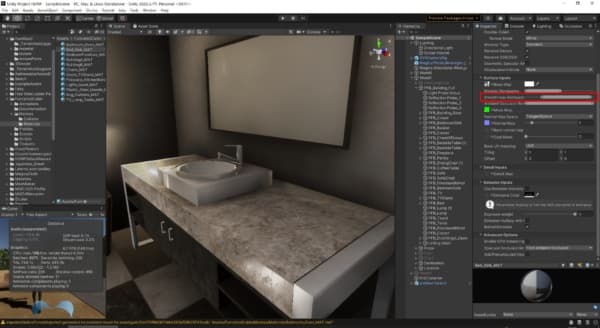
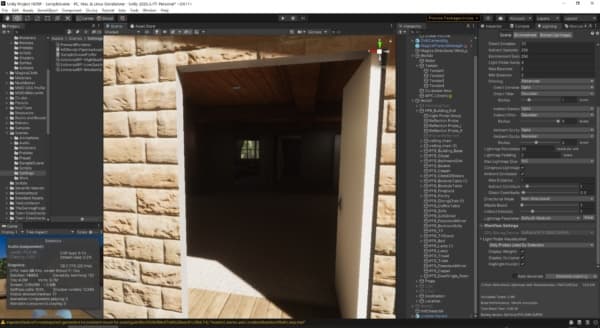
設定個所は「Surface Inputs -> Smoothness Remapping」です。
バーの幅と位置を調整すると、光沢が出てきました!
洗面台が大理石みたいに見えますね。
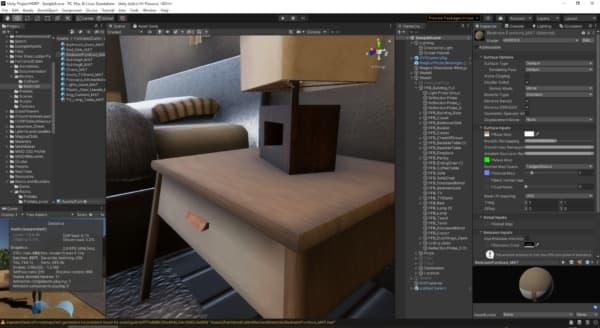
寝室のサイドテーブル表面も艶がでました。
程よい光沢があるのは良いですね。
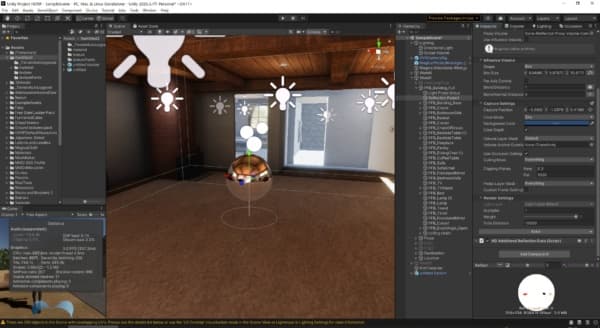
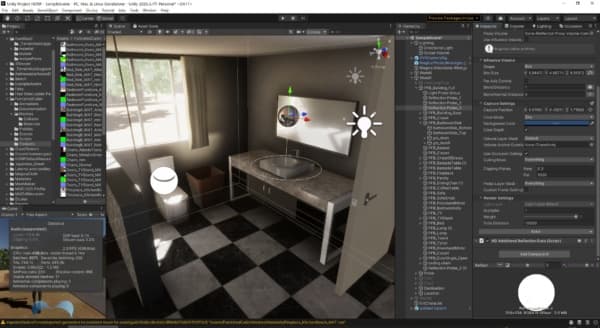
「銀の玉」を鏡の前に移動する
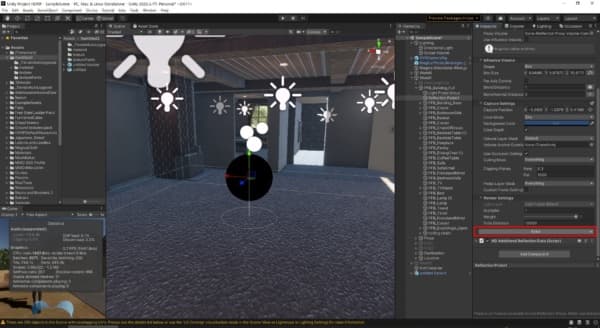
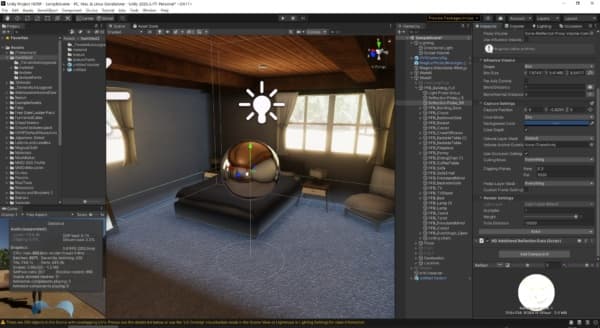
リフレクションプローブを設置した時、画面内に「銀の玉」が表示されるようになります。
リフレクションプローブは、この玉を中心として「そのエリア内の光や見え方」をサンプリングするので、一番反射して欲しい鏡の前に移動してみました。
Bakeすると、鏡の反射が強くなりました。とても鏡っぽい。
最近のUnityではレイトレーシング機能も使えるようですが、まずはこんな感じの反射具合で十分でしょう。
(3) Contribute Global Illuminationで光を受ける
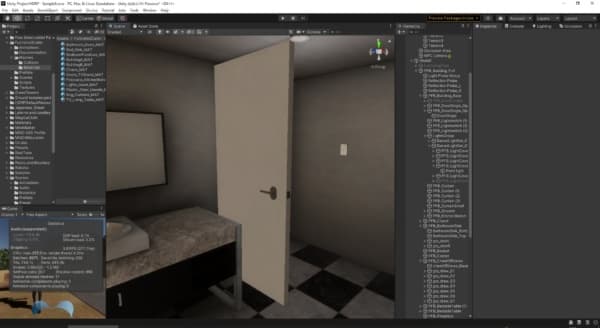
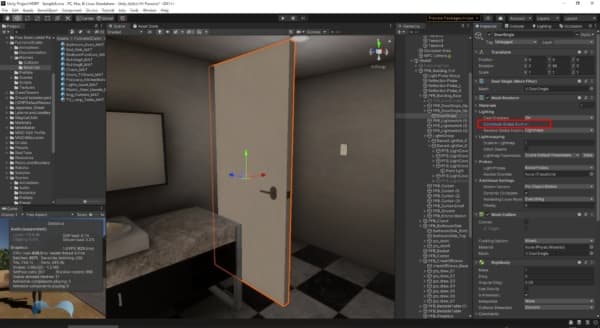
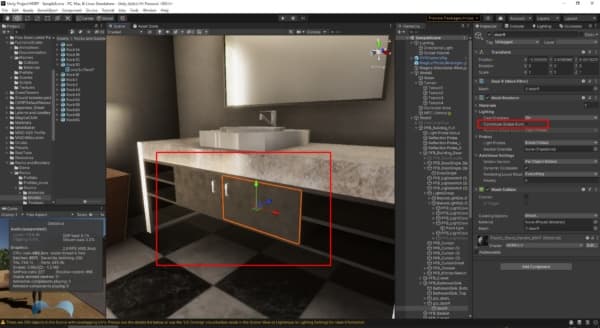
リフレクションプローブの設定はこれで完了なんですが、バスルームを見ているとドアの見え方が不自然なことに気づきました。
ドアに影がない!
洗面台や鏡のフチには影があるのに、このドアは白いままというか影が無いように見えます。
「ドア」オブジェクトの設定を確認してみると「Contribute Global Illumination」という設定がオフになってました。
公式サイトによると、ここにチェックが入っていない場合、ライトをベイクした時に光を当てる対象に入らないらしい。
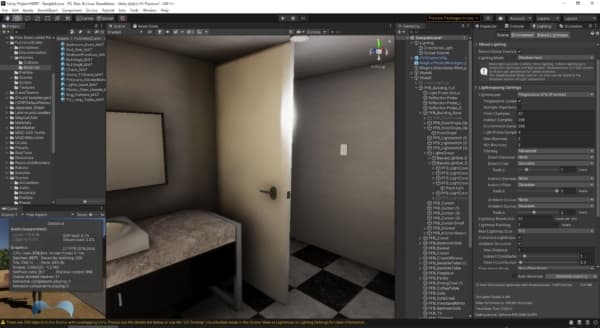
チェックを入れてベイクしてみると、リアルな影が出てきました!
やはり必要な設定だったようですね。
Contributors/Reciversで未設定を探す
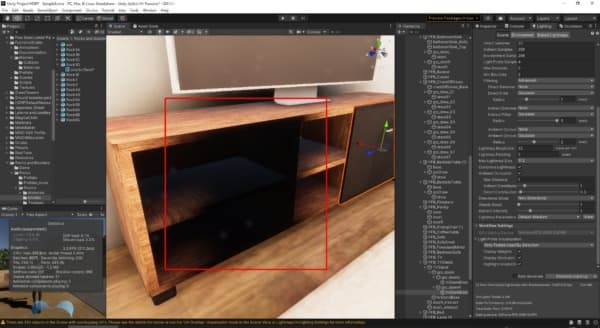
他にも「Contribute Global Illumination」がオフになってるオブジェクトがあるかも知れません。一つ一つ、オブジェクトをクリックして設定を確認するのは大変なので、Unityの便利機能を使います。
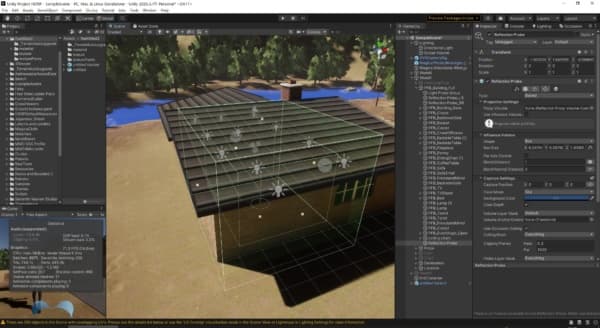
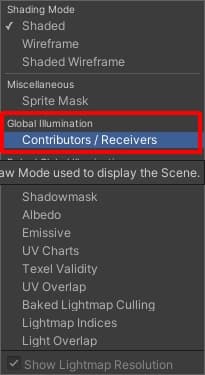
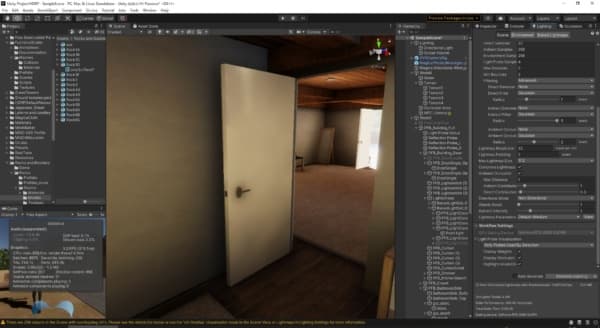
Sceneビューの左上にある「Shaded」をクリックし、「Contributors/Recivers」を選択します。
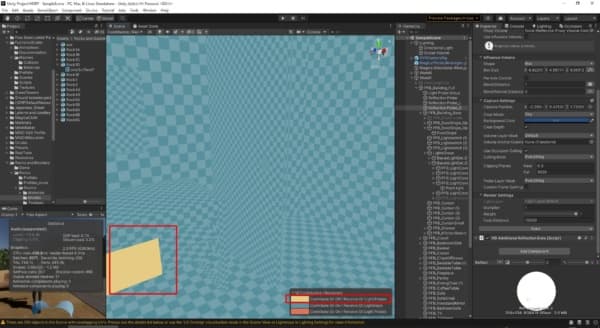
すると、画面表示が変わり、「Contribute GI(Contribute Global Illumination)」の設定値が色で判別できるようになります。非常に分かりやすい。
黄色が「Contribute GIオフ」のオブジェクトですね。
オブジェクトを選択してみると、確かにチェックが入っていませんでした。
こんな感じで未設定個所を探して、チェックを入れていきます。
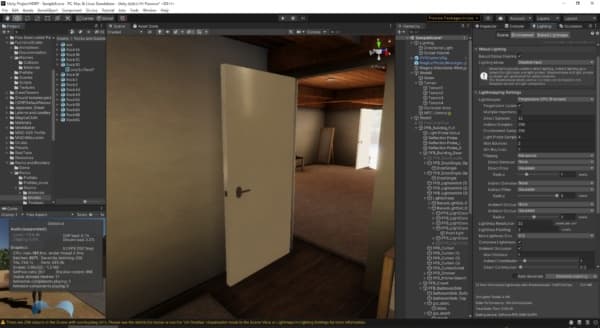
寝室のドアです。設定変更すると、
ドアの左側に影が出るようになりました。
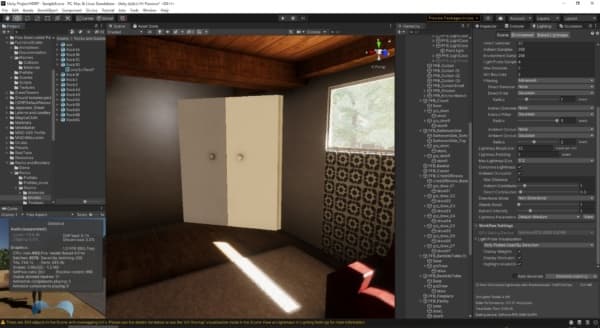
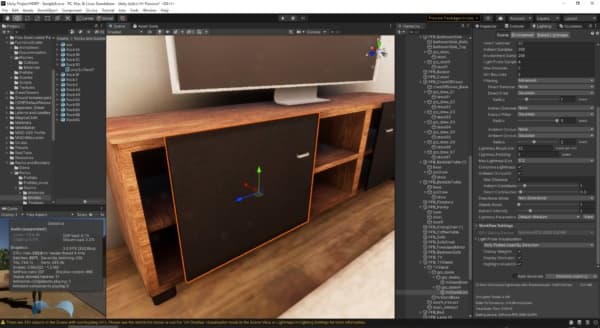
リビングの棚の扉です。以前から、色合いがおかしいのが気になってたんですよね。
扉の左と右側で、色が違いすぎます。
設定変更すると、自然な色合いになりました。
Contribute GIオフには理由があった
なぜ、扉や引き出しのオブジェクトだけ「Contribute GIがオフ」になっているか不思議でしたが、オンにしてベイク後、実際に扉を移動してみるとその理由が分かりました。
ベイク後の状態です。
扉を移動してみると、
ベイクされた影が残ってしまいました。
影が残るのは当たりまえなのですが、これを避けるためにあえて「Contribute GIをオフ」にしていた、ということですね。確かに、影が残るよりは、扉自体の色合いがおかしい方がまだマシですので。
とはいえ、今のプロジェクトでは扉や引き出しを動かす予定はありませんので、すべてのオブジェクトで「Contribute GIをオン」にしてベイクすることにしましょう。
(4) 家に透明な窓ガラスをつける
屋内の見た目が良くなりましたので、ついでに以前から試したかったことをやっておきます。
じつは、この家には窓ガラスが無いんですよね。
ある意味開放的で良いのですが、ガラスがあった方が何かと安心です。なんとなく。
Cubeを変形してガラスにする
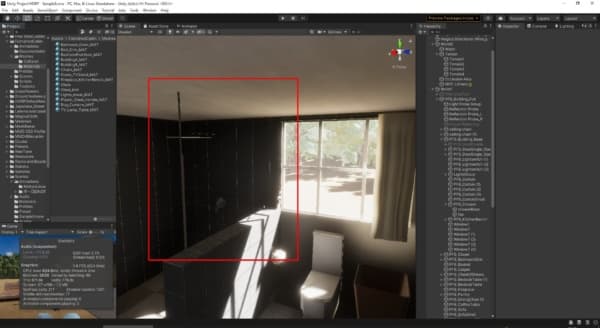
まずは、この部分に窓ガラスを作っていきましょう。
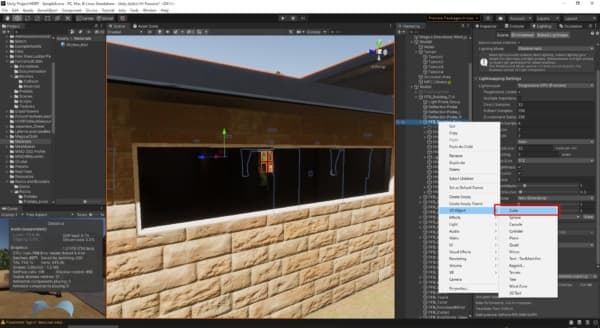
まずは、Cubeオブジェクトを作ります。
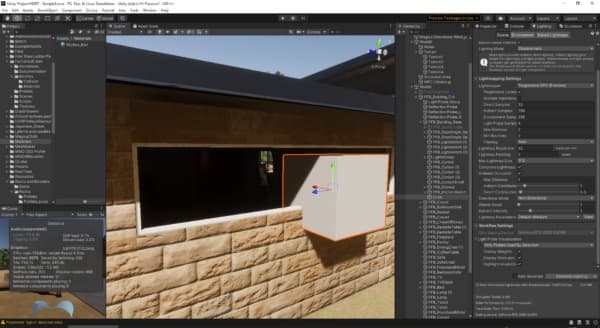
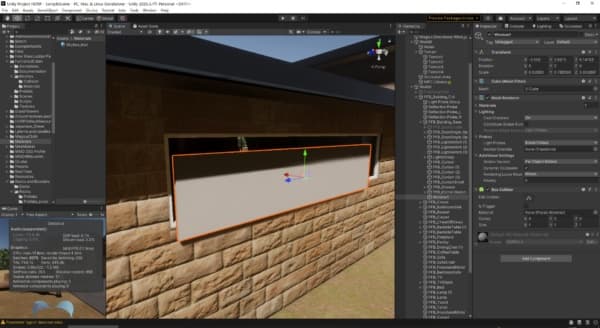
これを良い感じに変形して、窓ガラスっぽくします。
こんな感じでしょうか。
ガラス用のマテリアルを作る
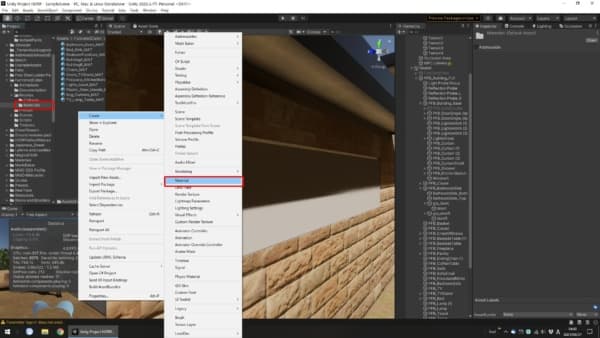
このままでは単なる板ですので、マテリアルを新規作成して、
万能シェーダーと評判の高い「HDRP/Lit」を指定します。
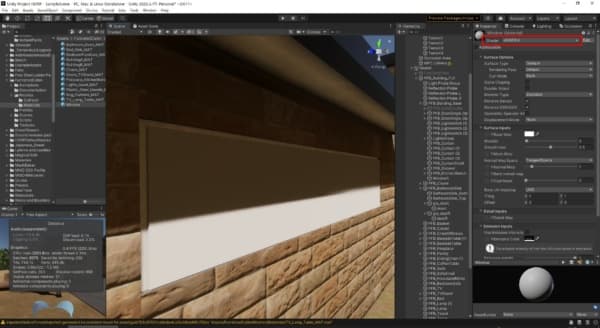
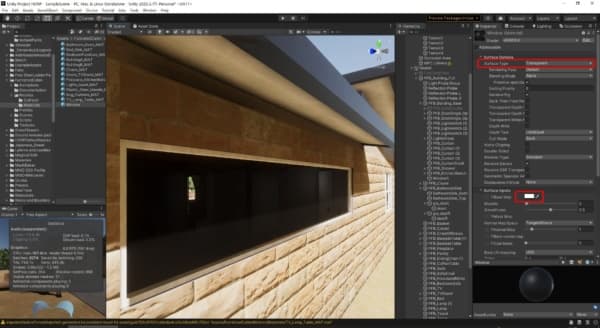
次に、「Surface Options -> Surface Type」を Transparent に変更し、「Surface Inputs -> Base Map」で Alpha の値を 0 にすると、ガラスのように透明になりました。
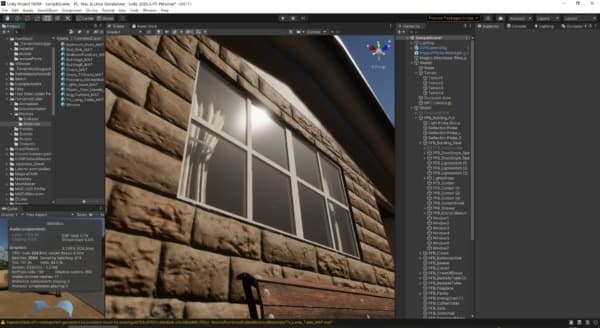
ガラスの下半分を見ると、光を反射しているのが分かります。
Alpha設定はここですね。
Cast Shadows Offで光を通す
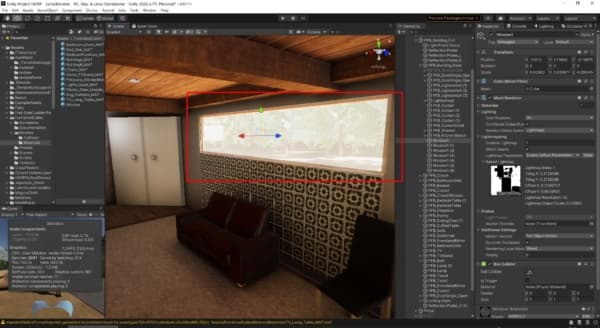
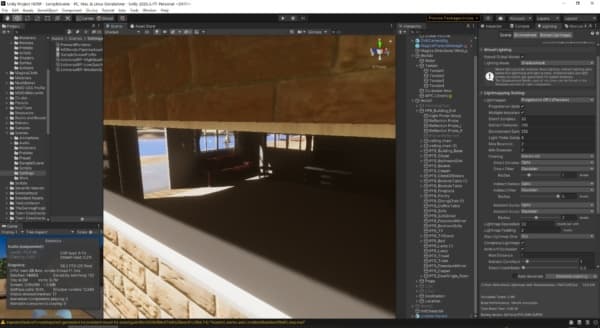
これでガラスが出来た!と思っていましたが、室内で見てみるとなぜか直接光が入ってきていません。
さっきまで、ソファー部分には光が当たっていたはずです。
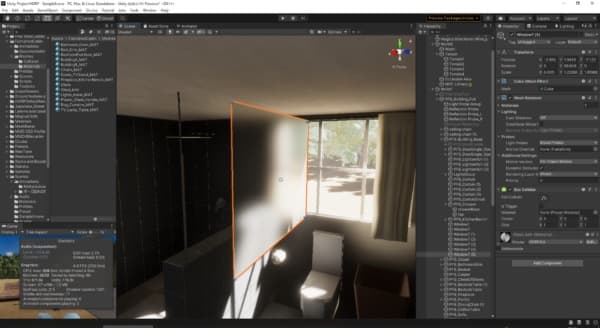
試しにガラスを非表示にしてみると、光が差し込みました。
どうやら、人の目には透明に見えても、光を通さない設定になっているようです。
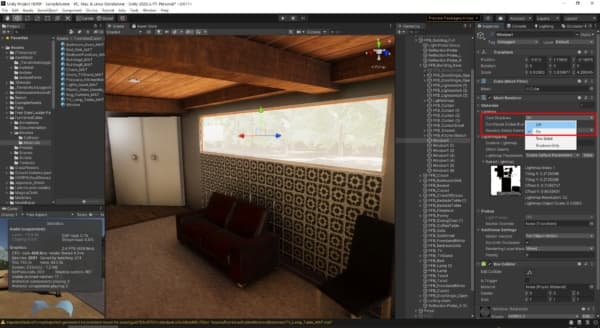
これを改善するには、窓ガラスオブジェクトの「Mesh Renderer -> Lighting -> Cast Shadows」を「On → Off」に変更します。
こうすると、窓ガラスが影を落とさなくなるので、光が建物内に入るようになります。
良い感じですね。
窓ガラスが一つ出来ましたので、他の窓にも設定しておきましょう。複製して変形するだけなので簡単ですね。
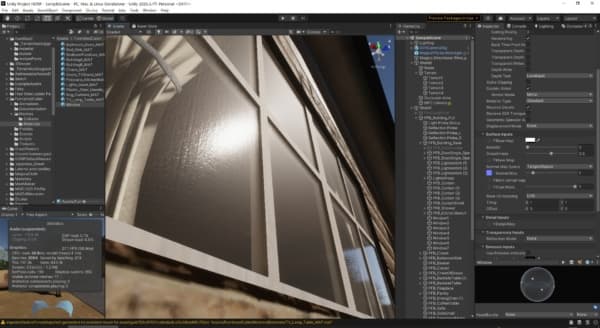
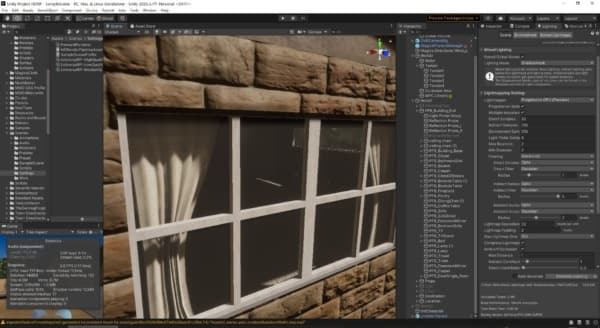
窓ガラスにノーマルマップを設定するとリアル
今回は設定しませんでしたが、ノーマルマップを設定するとガラス表面の凹凸を表現できます。
まずは、未設定の場合です。ツルツルしてますね。
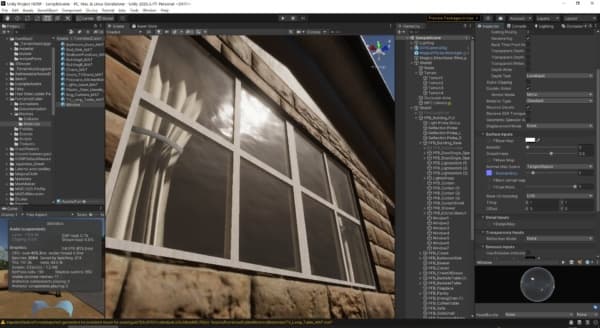
適当なノーマルマップを設定すると、凹凸が出てきました。
別のノーマルマップで試してみると、波打ったようなガラスになりました。
面白いですね。
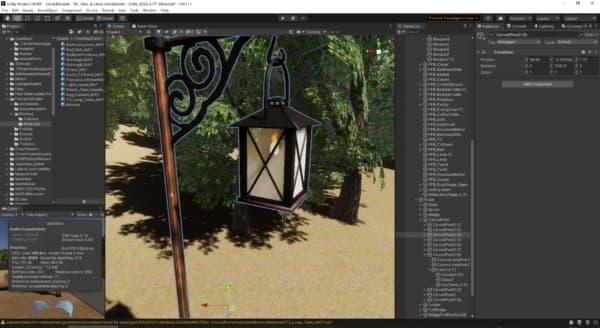
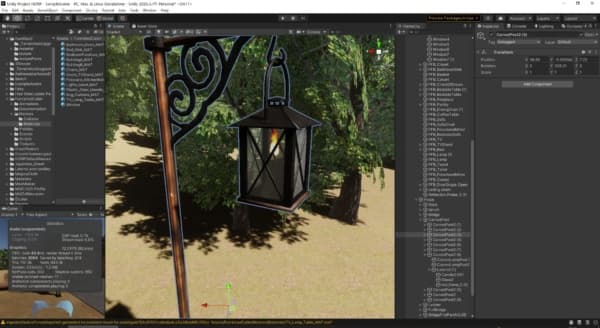
ランタンや街灯にも使える
ガラスは、ランタンや街灯にも使えます。
設定すると、
バスルームを曇りガラスにしてみる
もう一つ、ガラスを使って作業しておきます。
バスルームのこの位置には「やや透明なガラス」が配置されていますが、これを曇りガラスに変更してみます。
と言っても、先ほど作った窓ガラスを複製して、
「曇りガラス用に複製したマテリアル」で、シェーダーの設定を「Transparency Inputs -> Refraction Model」の「None → Thin」に変更して、Index Of Refraction の値を適当に変更するだけ。
曇りガラスができました!
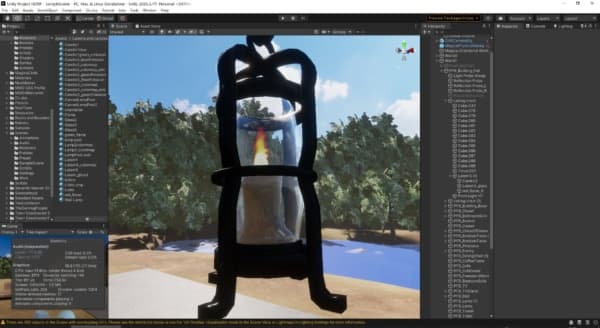
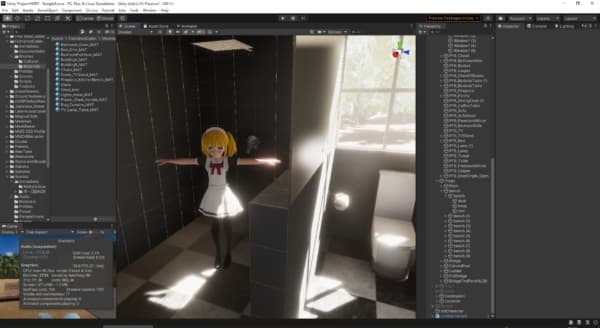
キャラクターを置いて、曇りガラス越しにどう見えるかを確認します。
なかなか良い曇りガラス具合ですね。
雰囲気出てます。
(5) 設定後の状態を確認してみる
これですべての設定が完了しました。
見え方を確認していきましょう。
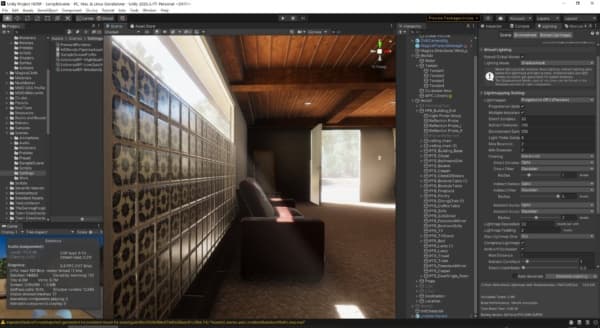
まずは、建物の入り口から中を見てみます。
以前と変わらないように見えますが、奥の右側の部屋が暗くなっているのとリビング天井に若干色が付いているのが分かります。明るい屋外から暗い屋内を見ると、こんな感じに見えるのかも知れませんね。
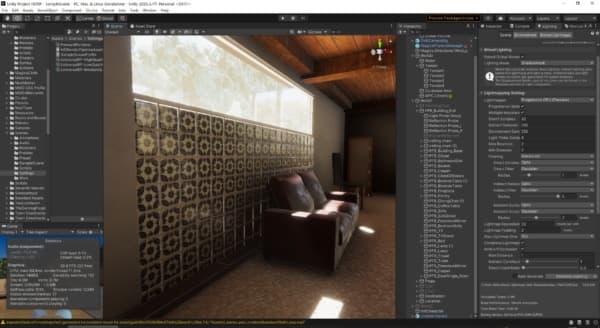
リビング
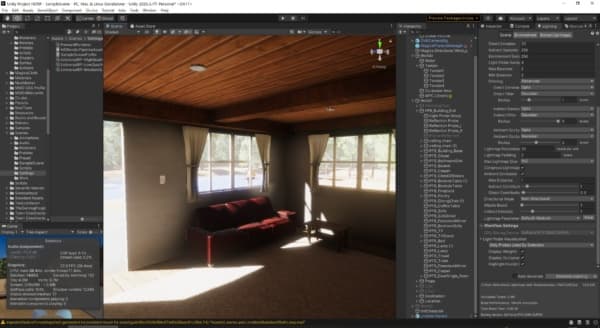
リビングです。
天井のポイントライトの光が良い感じに当たっています。
ソファー近辺がリアルですよ。
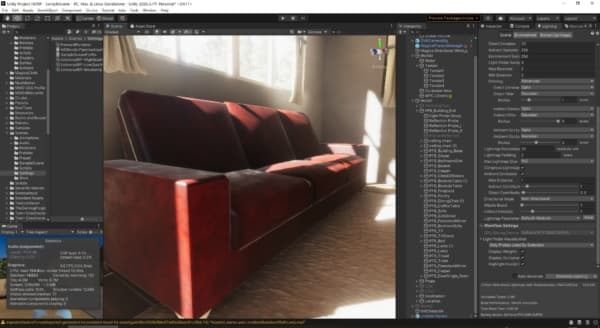
ソファーに近づいてみました。
Smoothnessを設定してるので、ソファー表面に艶が出ています。
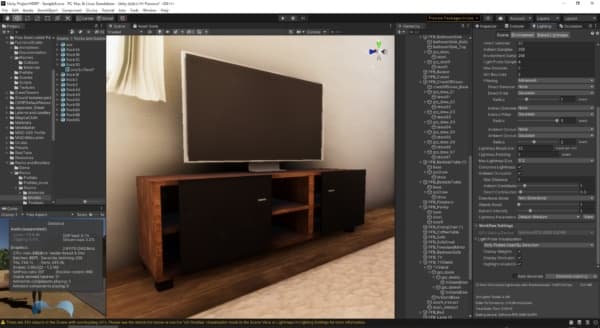
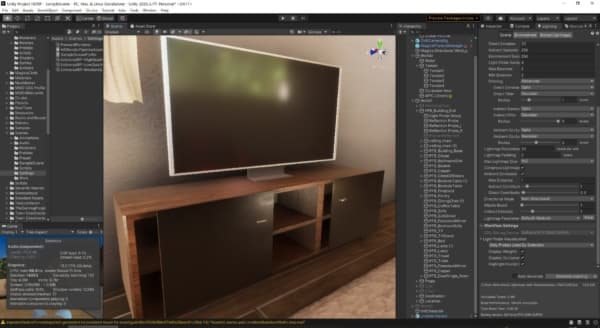
テレビ台やテレビには、窓からの光が反射していますね。
屋内のライティングにはリフレクションプローブ必須ですね。
寝室
寝室です。
以前より、落ち着いた雰囲気になりました。
ドアの光の反射具合が良いですね。
バスルーム
バスルームに移動しましょう。
リビングや寝室とは違い、硬質で引き締まった印象を受けます。
オブジェクトに貼り付けられているテクスチャ画像とノーマルマップの効果でしょうか。
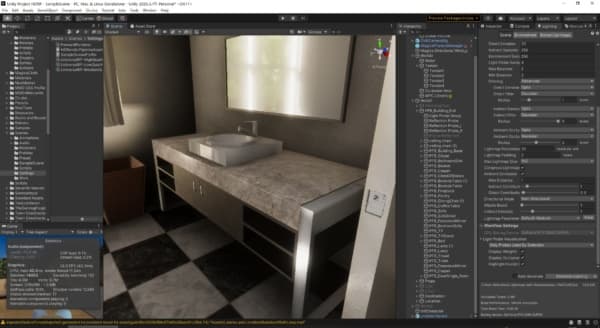
洗面台と鏡の反射が良いですね。
Contribute GIをオンにしたおかげで、ドアにも影が出来てます。
バスルームから入口を見てみました。
部屋ごとに質感の違いが出てると思います。
再びリビングへ
リビングに戻ってきました。
リビングの壁にはタイルが貼ってあるんですが、リフレクションプローブとsmoothness設定のおかげで、非常にタイルっぽい質感になってました。
この角度で見てみるとゴッドレイが見えますね。特に何かを設定したわけではないので、ポストプロセスか何かの影響でしょう。キレイですね。
建物の外から見てみる
建物の外から中を見てみます。
窓ガラスを付けたので、建物として安心感が増した気がします。
まとめ
建物内にリフレクションプローブを設置して、青く暗い部屋を明るくしました。
それだけでなく、ドアや家具の扉に影が増えたり、オブジェクト表面に光沢が出来たり、窓ガラスや曇りガラスを付けたりしたので、室内のリアルさが更に増した気がしますよ。
次回は夜にして、街灯で明るくします。
コメント
トラックバックは利用できません。
コメント (0)
































































































この記事へのコメントはありません。