ブログの女の子を作る #71 HDRPのテンプレートプロジェクトを試す【UnityのHDRPライティング2】
前回の記事では、ライティング設定を正しい値に変更しましたが、逆にキャラクターの影が暗くなってしまいました。
その後もいろいろ試しましたが、原因は分かりませんでした。。。
こういう時は「正しい状態のもの」を良く観察して、今の「おかしな状態」と比較するのが良さそうです。
というわけで、Unity 2020で「HDRPのテンプレートプロジェクト」を作成し、いま使ってるキャラクターをインポートして、どんな感じで見えるかを確認します。
そこには、正直Unityとは思えないキレイなシーンがありました。Unityスゴイです!
目次
開発環境
・Unity 2020.3.0f1(High Definition RP 10.3.2)
・Magica Cloth v1.9.3
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
・Meta Quest 2(Oculus Link利用)
UnityのHDRPライティング記事(全6回)
(1) テンプレートプロジェクトを試す
Unity 2020.2でテンプレートプロジェクトが新しくなったようですね。早速試してみましょう。
テンプレートプロジェクトを作る
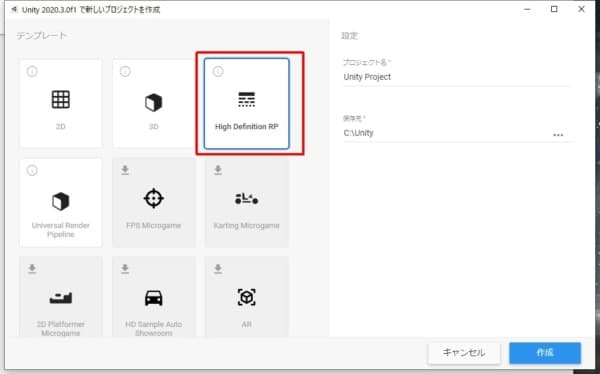
Unity Hubで、今回の検証用に新しいHDRPプロジェクトを作ります。
テンプレートは「High Definition RP」ですね。
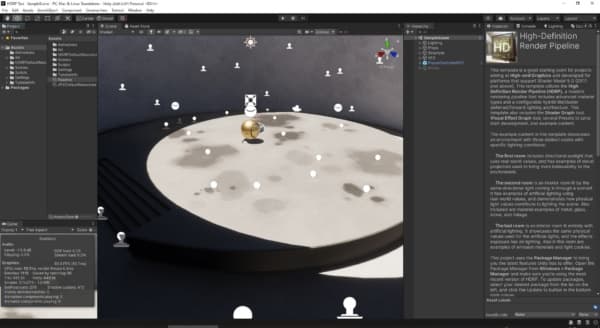
いつも使ってるプロジェクトはURPからHDRPにアップグレードしたので、このシーンを見るのは初めてなんですよね。Unityブログでも紹介されていました。
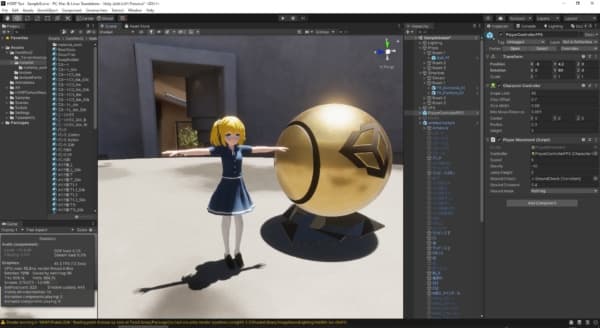
なんかボールがありますね。近づいてみましょう。
意外に大きかった。。。
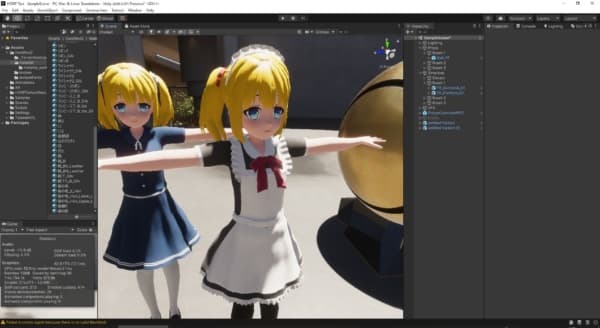
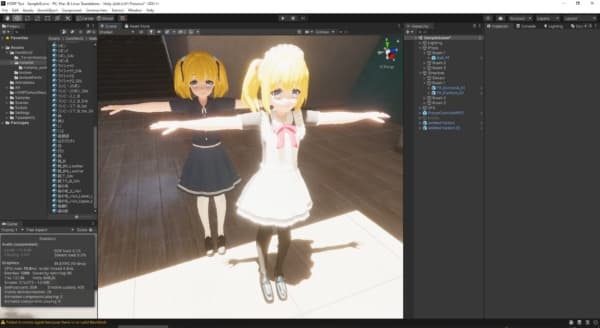
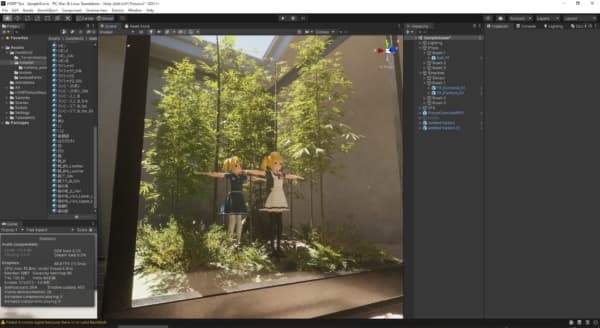
キャラクターをインポートして隣においてみると、その大きさが良く分かります。
一番確認したかった「キャラクターの影の見え方」ですが、とても良い感じに表示されてました。
強めの光が当たっているのにも関わらず、影はほど良い濃さになってます。
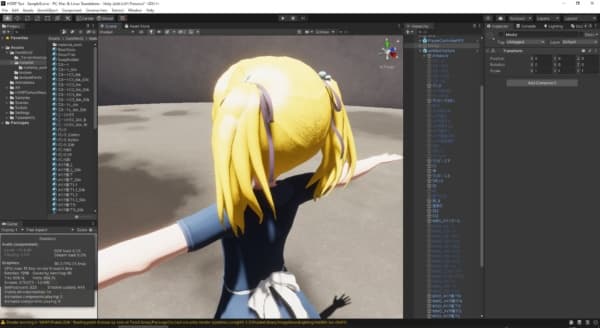
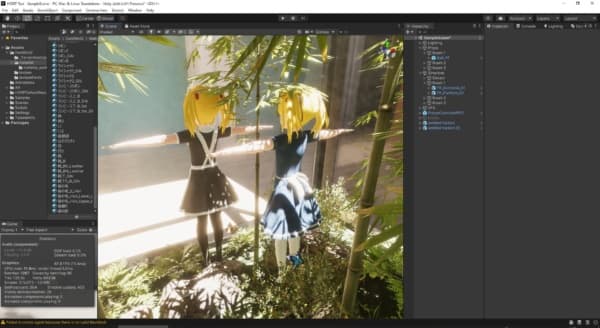
後ろからも見てみます。
同じキャラクターなのに、ライティングや何かの設定が変わると、こんなに変わってくるんですね。
ここまでの表現は厳しいかも知れませんが、少しでも近づけるとうれしい。
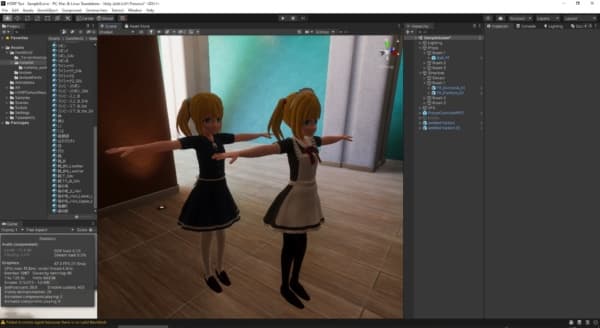
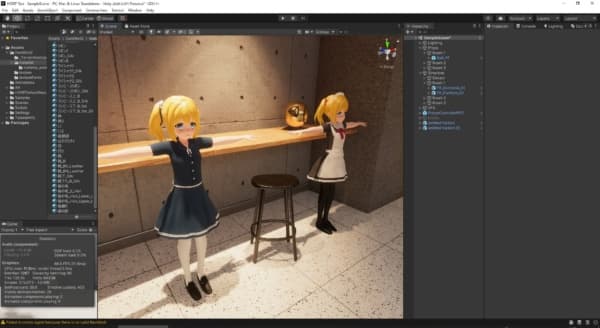
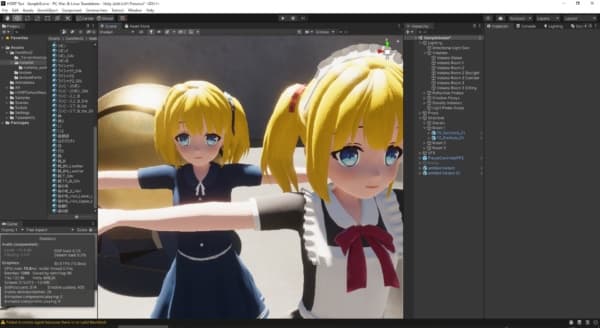
2体に増やしてみる
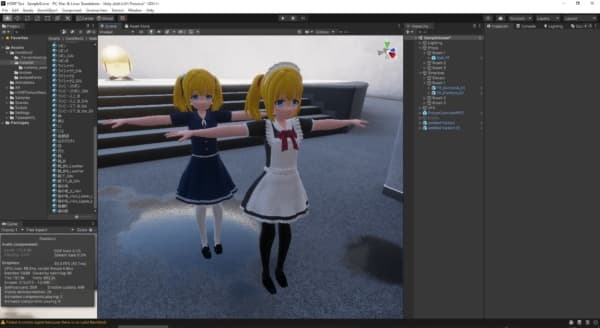
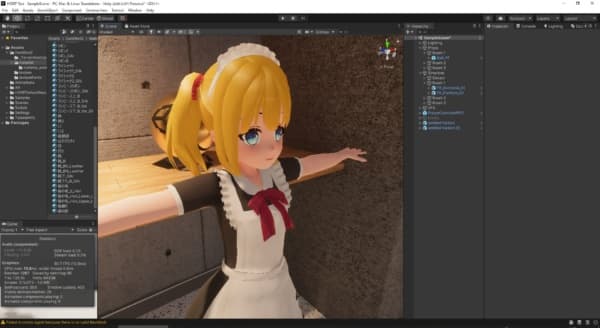
ワンピースのキャラに加えて、いつものメイド服も増やしてみます。
エプロン部分が白いので、光の当たり方を確認するのにちょうど良い。
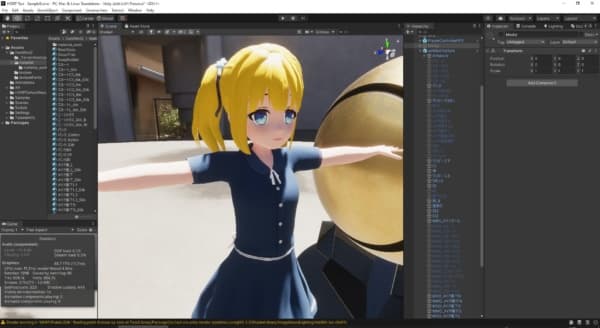
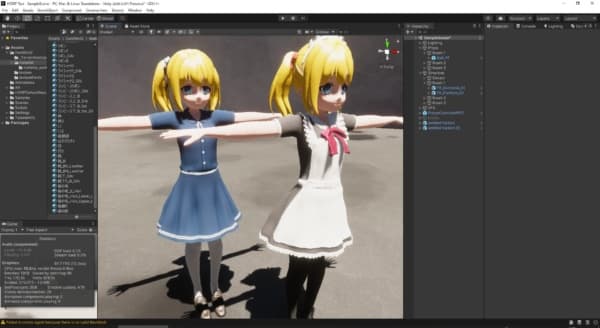
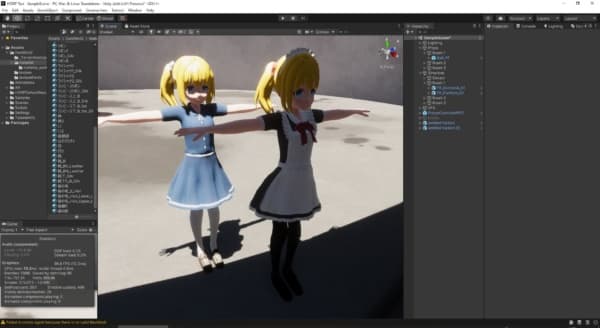
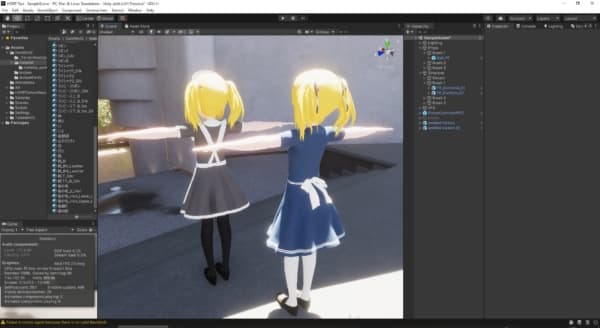
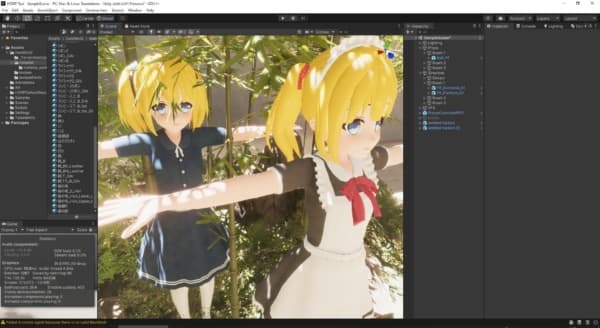
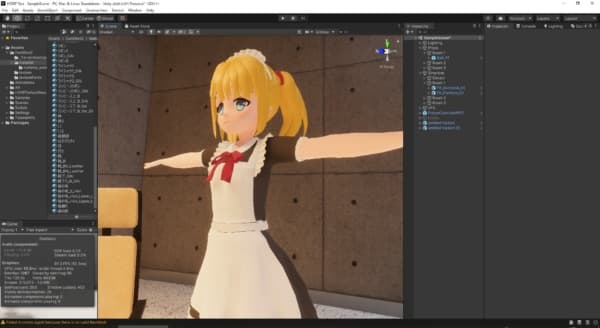
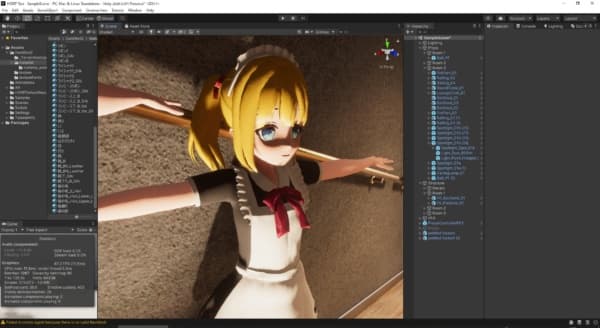
キャラクターを回転して、正面から光が当たるようにしてみました。
顔の一部の影が当たると、やや不気味に見えてしまいます。顔の影だけ薄くすることができれば、緩和できるかも知れませんね。
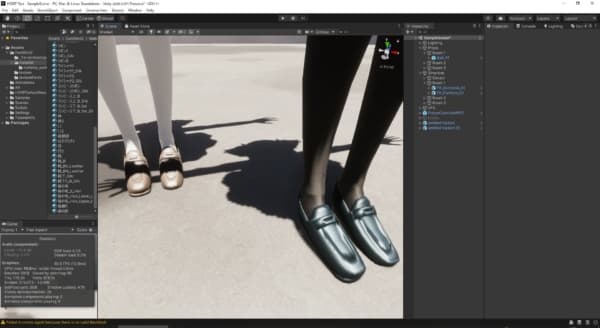
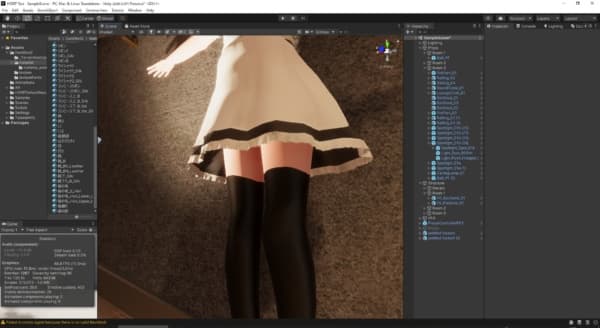
足元です。真夏の地面に立ってる感ありますよ。
影の解像度設定が高いのか、クッキリ表示されてますね。
テンプレートプロジェクト、素晴らしいです!
(2) いろんな場所に移動してみる
テンプレートプロジェクトは、屋外だけでなく屋内もしっかり作りこまれているようです。キャラクターを移動しつつ、どんな感じで見えるかを確認していきます。
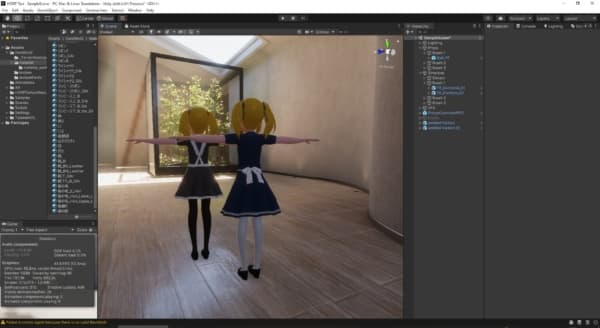
屋外から屋内へ
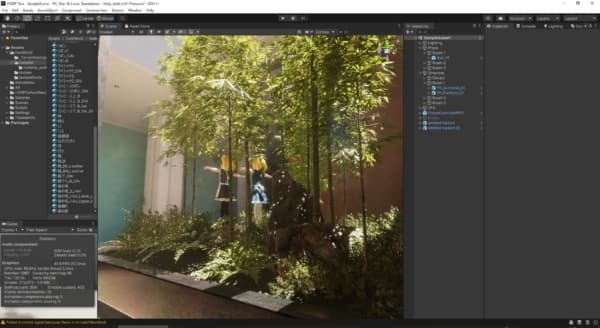
建物の影付近に移動してみました。
明暗がはっきりと分かれてますね。「影の下に入ってるキャラクターの影」が濃すぎるということもありません。
ポストプロセスの効果か何かで、光が当たったハイライト部分が強調されているようです。
影の下に移動すると、落ち着いた雰囲気に。
地面の水たまりっぽいものは、Decal(デカール)という仕組みで実現してるようですよ。
屋内「竹のショーケースがある部屋」
階段を下りて、更に進んでみます。
竹が入ったショーケース的なものが配置されています。
室内では、キャラクターの下に影は出ていませんね。Directional Lightが遮られて影になってるからですが、この状態で影を出すには、Realtimeなライトを室内に配置する必要がありそうです。
この部屋は天井が無いので、一部のエリアではDirectional Light の直接光が当たってました。
メイド服はかなり明るく表示され、ワンピースは地面の照り返し?の影響か何かで、若干明るく表示されているようです。
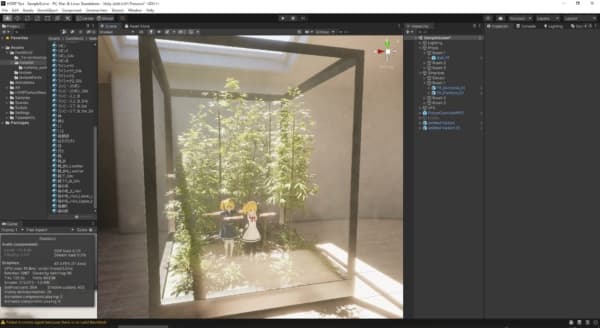
中に入れてみる
とりあえず、ショーケースの中に入れてみました。
光の当たり具合と影が素晴らしいですね。
青い蝶が飛んでます。
公式サイトでは「GPU ベースの特殊効果として、浮遊するほこりや、木のケージの中を飛ぶ蝶が配置されています」と書いてありました。Visual Effect Graph?という技術を使ってるようです。仕組みは分かりませんが、スゴイのは分かります。
笹の葉を裏側から見た時、光が透けているのは「サブサーフェススキャッタリング(SSS)」の効果のようです。
いろんな技術が使われてるんですね。とても参考になります。
ショーケースのガラスの反射もキレイ。
非常に参考になるシーンでした。
(3) 更に室内を見ていく
竹の部屋を越えて、更に室内を進んでいきます。
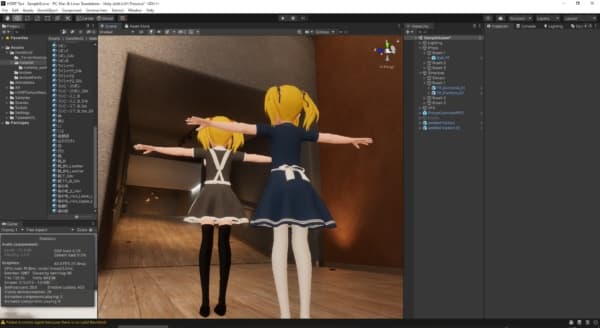
次の部屋へ進む
廊下の手前には茶色の壁があり、竹の部屋の光を遮っています。
明るい個所から暗い個所へのグラデーションがとても自然で雰囲気が出ています。
反対側から見るとこんな感じです。
薄暗さが表現されていますよ。
次の部屋に進みましょう。
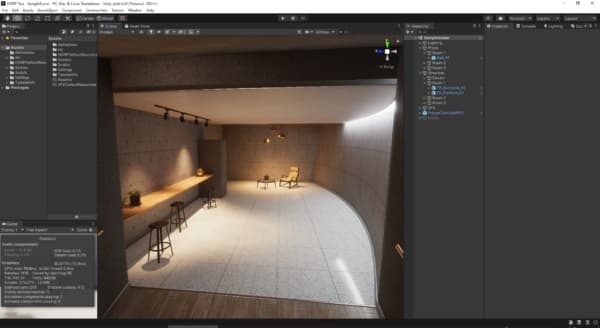
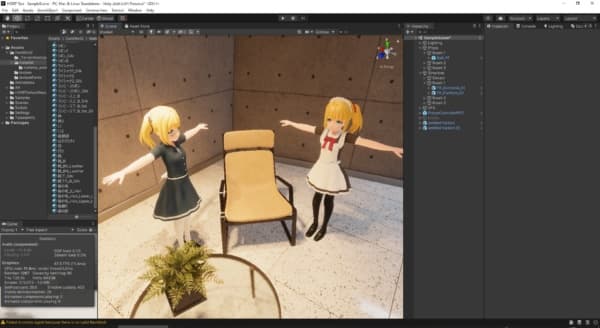
屋内「テーブルと椅子がある部屋」
一番奥の部屋に来ました。
カウンターテーブルや椅子などがありますね。
ここの天井にはRealtimeなスポットライトがあるので、キャラクターの下に影が出ています。ライトは複数あるので、影も重なって出てますね。
ライトは配置しすぎると負荷が大きくなりますので、ライトを置く場所と種類が大事になりそうです。
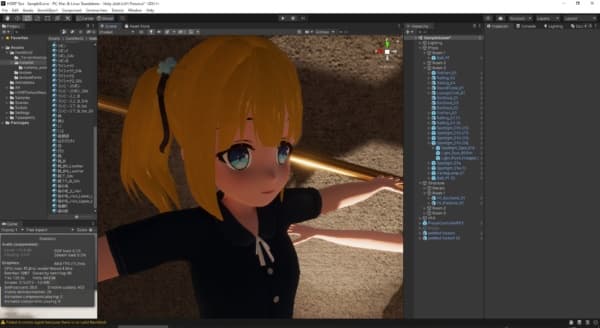
強めのライトの下にあるので、ハイライトもはっきり出ています。
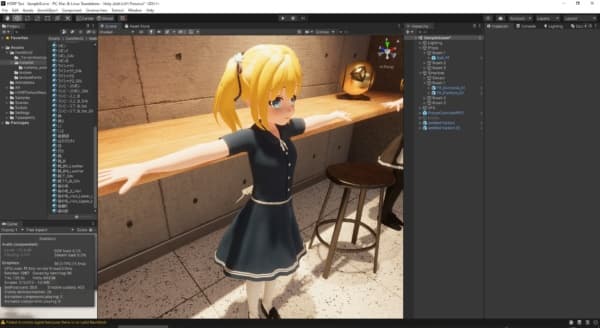
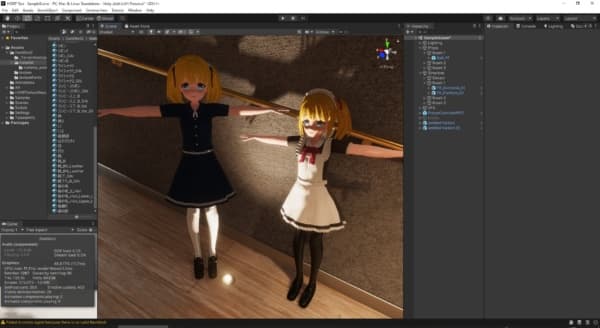
位置とライトで見え方が違う
椅子の近くに立たせてみました。ここの天井にもRealtimeライトがあるので、影が出ます。
カウンターテーブルのライトとは少し見え方が違う気がします。
少し位置を移動し、ライトに当たらないようにすると色合いが変わってきました。
これは、天井近くのエリアライトの影響でしょうか。キャラクターの足元には影は出ていませんね。
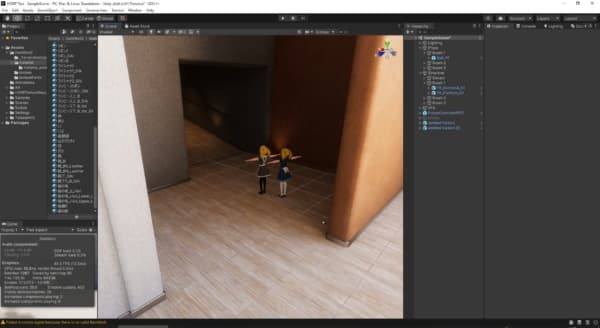
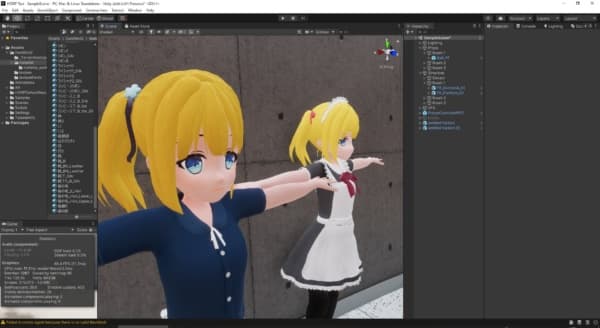
屋内「廊下の下からライト」
廊下に戻ってきました。
ここの廊下の両脇には、床上にスポットライトが設置されてました。
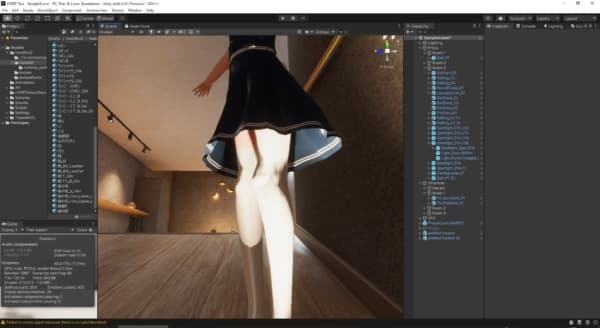
下から光が当たってますので、キャラクターを近くに移動するとこんな風になります。
壁に当たった影がリアルです。
キャラクターへの影もちゃんと表示されています。
室内でキャラクターに影を当てたい時は、Realtimeライトを効果的に使うのが良さそう。
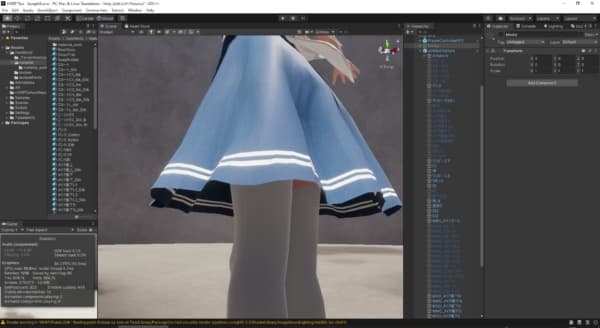
ライトが当たらない個所は暗いまま。
これを見て気づきましたが、強い光がスカートのような薄いオブジェクトに当たっても、光は貫通しないんですね。なぜか「オブジェクトが薄い場合は光を貫通する」と思い込んでいましたよ。。。
だからこそ、先ほどの笹の葉などではSSSが使われてるんですね。
屋外に戻ってきた
屋外に戻ってきました。
とても参考になる素晴らしいテンプレートでしたよ。
まとめ
HDRPのテンプレートプロジェクトにいつものキャラクターをインポートして、どんな感じに見えるか、影が表示されるかを確認してみました。
屋内と屋外を見てきましたが、移動した場所に応じたライト・Vomule設定がしてあり、とても参考になりました。前の記事ではキャラクターの影が濃すぎる現象が起きていましたが、正しく設定すると直りそうな気がしてきましたよ。。
次回は、元のプロジェクトに戻って、ライト設定をいろいろ試してみます。
コメント
トラックバックは利用できません。
コメント (0)





















































この記事へのコメントはありません。