ブログの女の子を作る #72 ライト設定を試して暗い原因が分かった!【UnityのHDRPライティング3】
前回の記事では、HDRPのテンプレートプロジェクトにいつものキャラクターをインポートして、どんな感じに見えるか、影が表示されるかを確認してみました。
今回は、ひたすらライト設定を試します。
試してるうちにに答えが見えてきました!
目次
開発環境
・Unity 2020.3.0f1(High Definition RP 10.3.2)
・Magica Cloth v1.9.3
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
・Meta Quest 2(Oculus Link利用)
UnityのHDRPライティング記事(全6回)
(1) いつものプロジェクトで試していく
前回の記事では、HDRPのテンプレートプロジェクトを見て、屋外や屋内で影がどんな感じに見えるかを確認しました。
Unityであそこまでキレイな表現ができるとは正直思いませんでしたよ。
戻ってきた
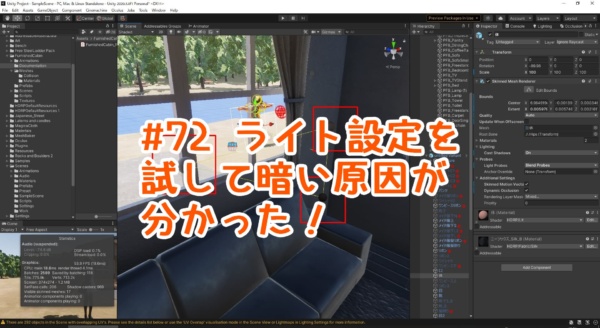
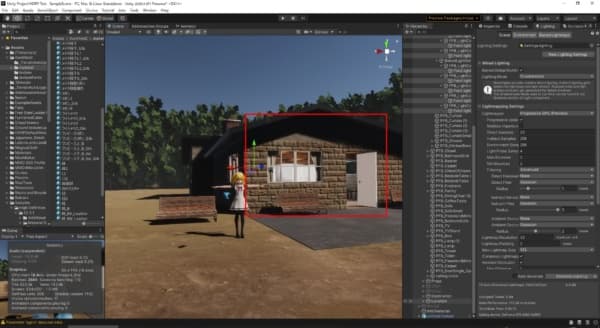
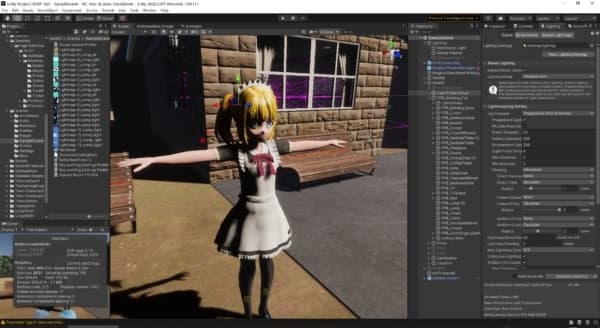
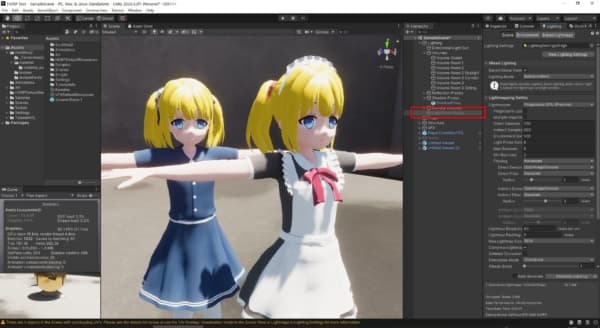
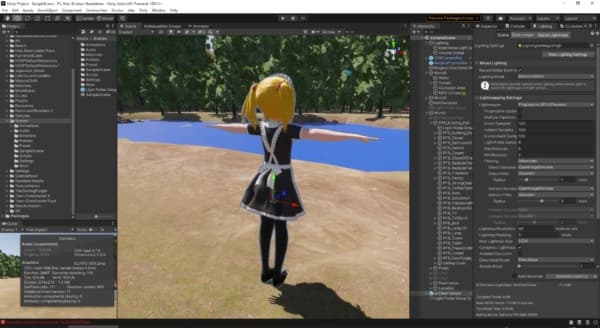
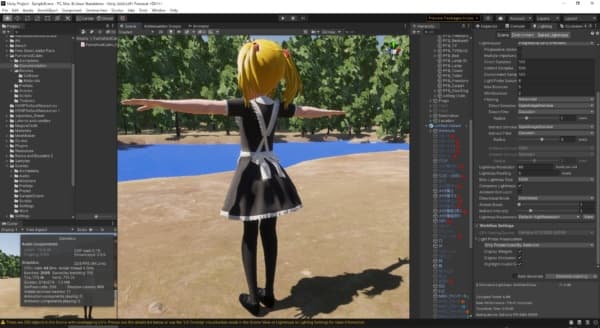
で、いつものプロジェクトに戻ってきました。
やはりかなり影が濃いですね。。。
テンプレートプロジェクトのちょうど良い影を見てきた後なので、これがおかしい状態という事が良く分かります。
ですが、正しく設定すると影をキレイに表示できることが分かりましたので、なんとか影が暗い原因を探っていきたいと思います。
Visual Environment設定を変えて見る?
関係ありそうな設定を変更してみて、改善するか試してみます。
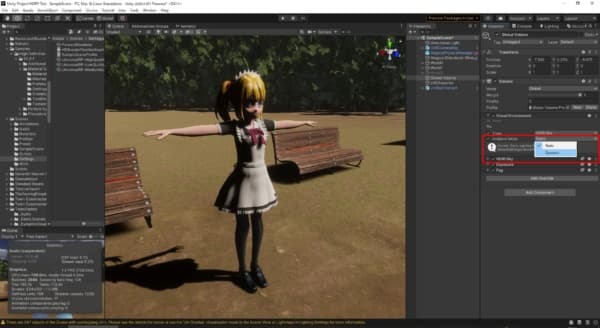
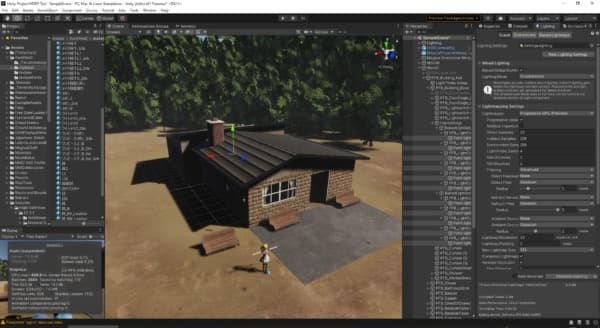
Global Volume の Inspector で「Visual Environment -> Ambient Mode」を「Static → Dynamic」に変更してみます。
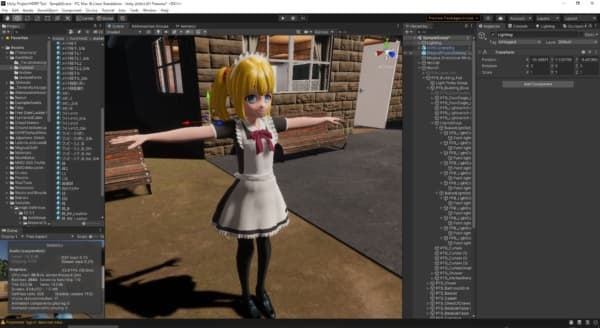
すると、明るくなった気がします。
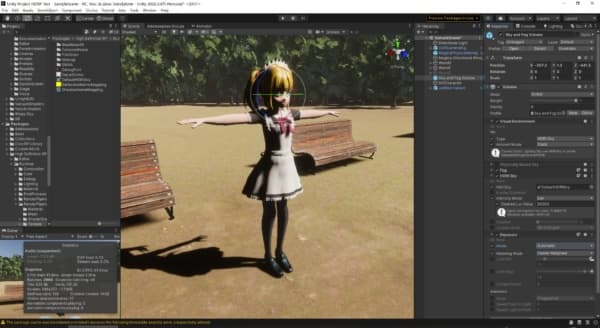
キャラクターを回転してみても良い感じです。
家があるとダメでした
早速解決した!と思ってましたが、家を表示した状態でベイクしてみると、
また濃い影が復活してしまいました。。。
今回の原因とは関係なかったようですね。
設定は元に戻しておきましょう。
(2) 建物内が暗いのも気になる
キャラクターの影も気になりますが、「正しいライティング設定」にしてから建物の中がやけに暗いのも気になってました。いったん、キャラクターの影問題は置いておき、建物の方を見てみることにしましょう。
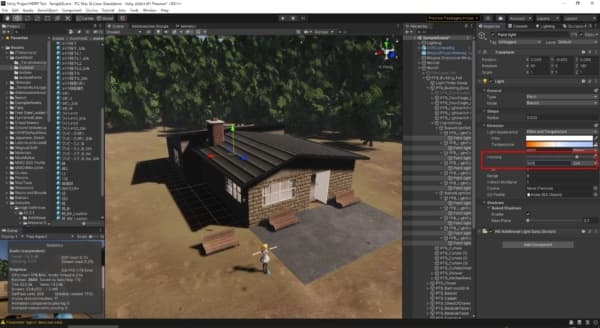
ポイントライトを強くしてみる
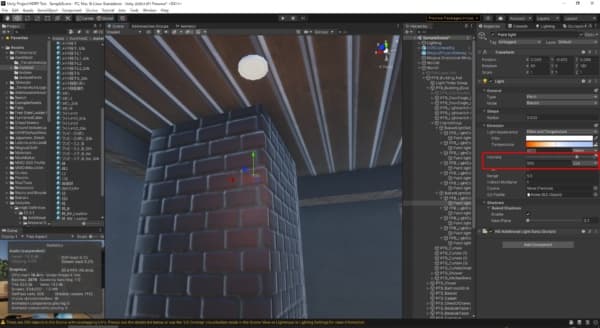
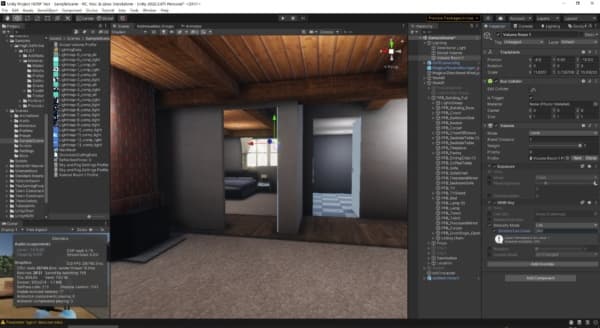
建物内のポイントライトの設定を確認してみると、Intensity が 500Lux になってました。これは「オフィス・教室」や「キッチン」くらいの明るさらしい。
数値的には正しいと思うのですが、実際に見た時の明るさはなぜか暗いですので、単純に数値を上げてみます。
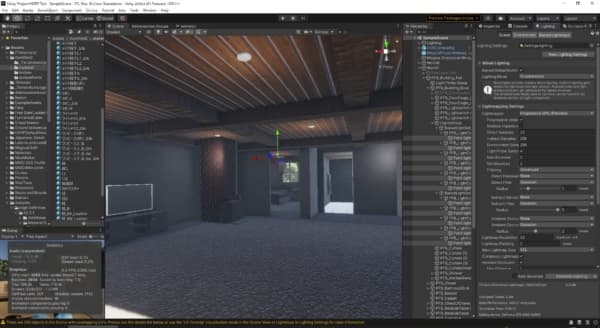
3,000Lux です。少し明るくなりました。
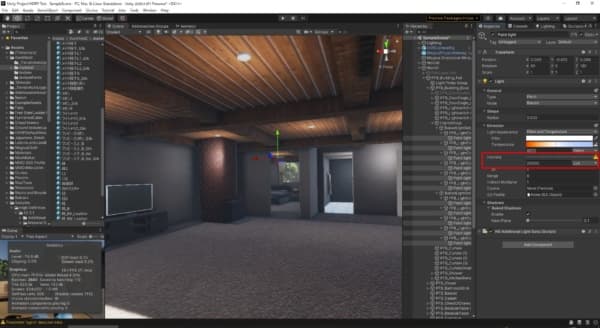
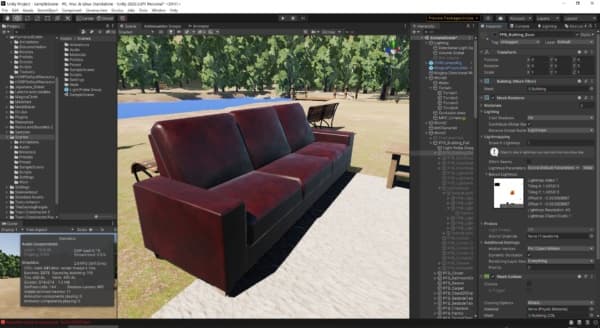
20,000Lux です。カーペットに色が出てきましたよ。
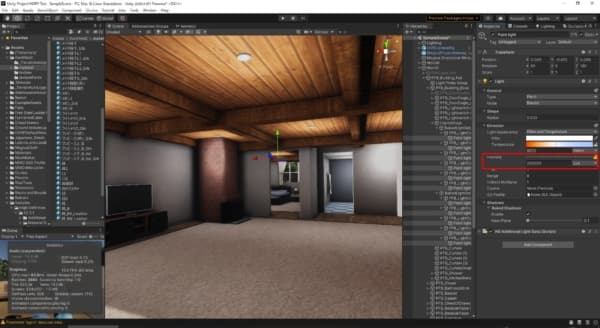
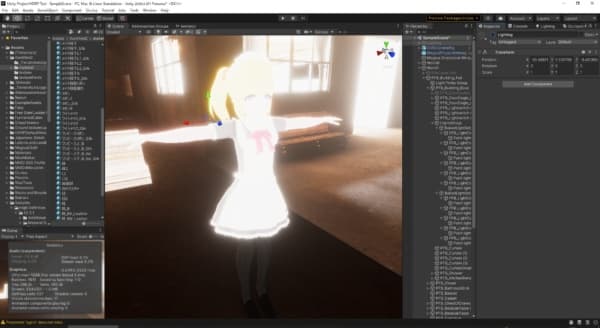
更に10倍して、200,000Lux にしてみました。
かなり良いですね。「正しいライティング設定」をする前の明るさに戻った感じ。
室内が太陽光より明るい!
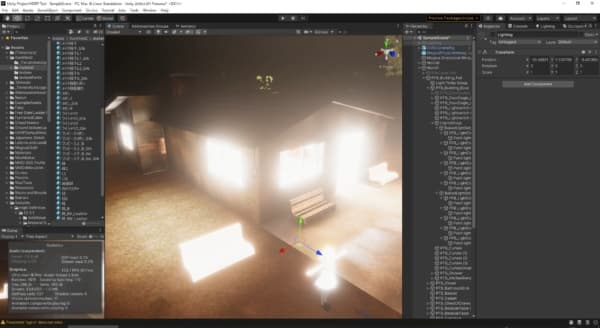
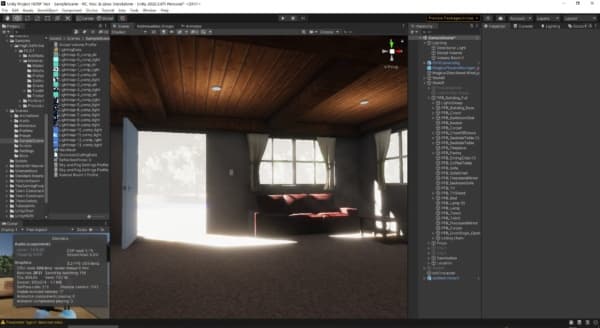
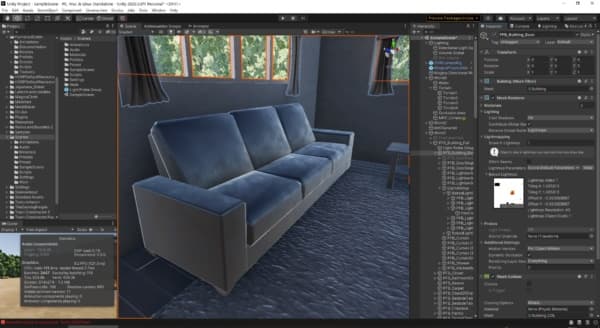
この状態で、建物の外から中を見てみると、部屋が十分明るいのが分かります。
もしかしてこれで改善した?と思って、建物以外のライトをすべてオフにしてみると、
あり得ない明るさになってしまいました。。。
建物の中に太陽光が入ってる?くらいの明るさです。
確かに、設定値的には「非常にまぶしい日中」が 120,000Lux と書かれていましたので、それよりも大きい 200,000Lux ならこうなるのは当たり前ですね。
建物内のライトは 500Lux くらいが良い
というわけで、建物内のライトは見た目が暗いとしても「500Lux くらいが正しい」ということが分かりました。
分かってはいましたが、試したかったのですよ。
元の数値に戻しておきましょう。
この状態(500Lux)で、再度、建物以外のライトを消すとこれくらいの明るさになりました。
これくらいなら大丈夫そうです。
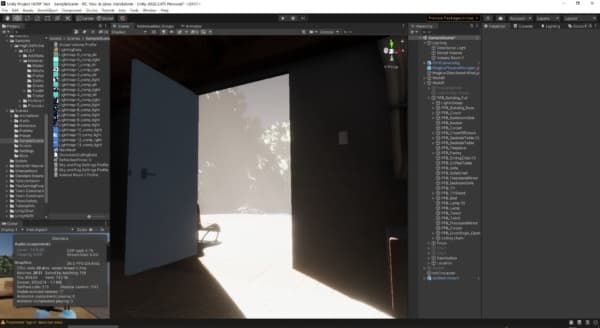
外から中を見てみると、なぜか室内の明るさがちょうど良く見えます。
建物以外のライトも点いている時は暗かったのですが、それを消すとちょうど明るさになる、ということでしょうか?なぜだ。。。
試しに室内に入って見ても、ちょうど良い明るさのままでした。
「建物以外のライト」は、「Directional Light による直接光」と「Global Volume による環境光?」です。「これがオフなら建物内が明るく見える」ということは、外の光が建物内に影響を与えている、ということなんでしょうか?
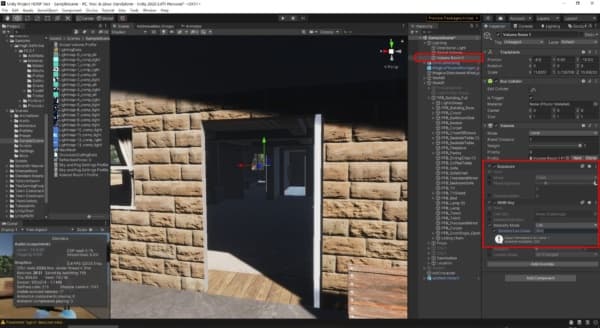
Box Volume を使ってみる?
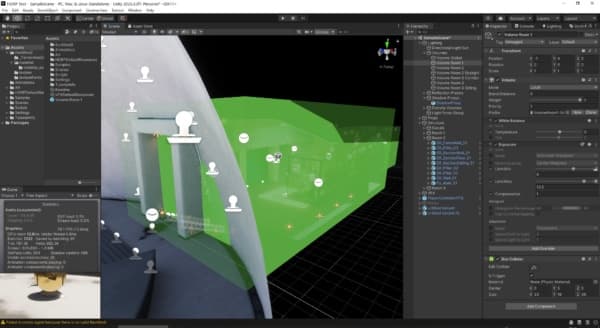
そういえば、Unityのテンプレートプロジェクトを調べた時、屋外や屋内、その中の部屋の単位で「Box Volume」という機能を使って、エリアごとにライト設定を変更していました。
緑の箱っぽいのが、Box Volume ですね。この単位で、Exppsure や White Balance を設定できるようです。
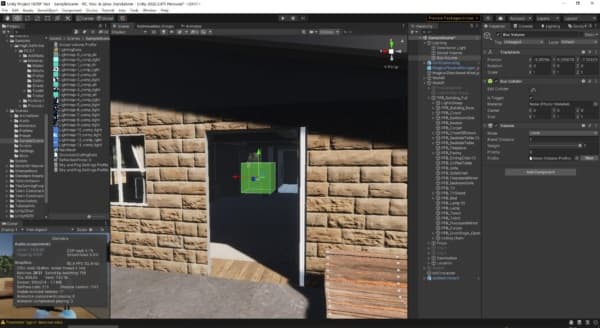
どういう使い方ができるかはまだ分かっていませんが、一度、設置してみましょう。
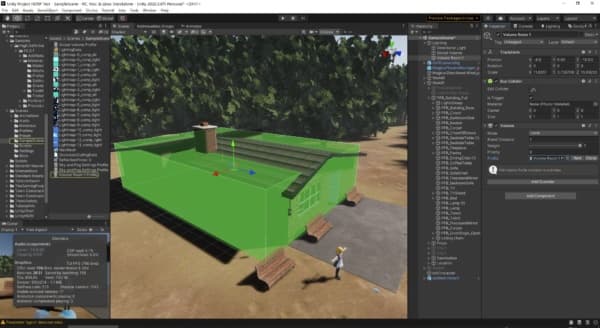
Box Volume を作成して、大きさを調整します。
そして、Exposure の HDRI Sky 設定で「Intensity Mode」を Lux に、「Desired Lux Value」を 200 に設定してみます。
この状態で部屋に入ってみると、建物のドアを通り抜けた瞬間、部屋の明るさが普通に表示されるようになりました!
ですが、この状態で室内から屋外を見てみると、非常に明るく不自然な見た目になってしまいます。惜しい。
Box Volumeで、ある意味強制的に露出を変更してるので、当たり前といえば当たり前なんですが。。。
今回、この方法は使えなさそうですが、考え方としては良い気がします。
(3) 屋外にもライトプローブ設定が必要?
建物内の設定で行き詰りましたので、また「キャラクターの影が濃い問題」を調査することにしました。
ライトプローブが怪しい(はず)
以前の記事で、ライトプローブを消すと「キャラクターの影が濃すぎるのが直る」ことは分かりました。
とはいえ、その記事の最後では、ライトプローブを消しても直らなくなって、かなり混乱してますが。。。
それはさておき、ライトプローブに解決の糸口があるのは間違いないですので、ライトプローブを消すのではなく、表示したままでなんとかできないかを探ってみます。
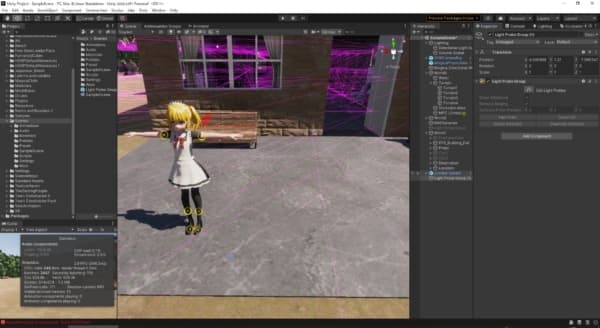
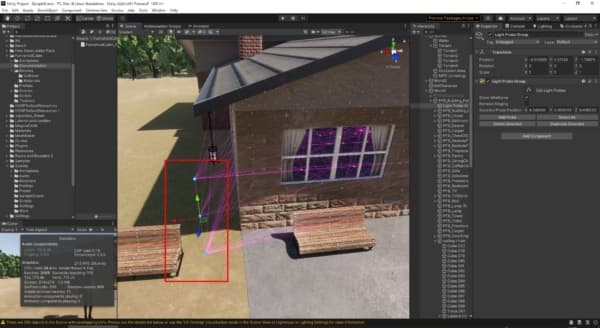
まずは、ライトプローブを表示してみました。建物内の紫の線として表示されてますね。
試しに、ライトプローブを消した状態でベイクしてみると、キャラクターの影が明るくなっただけでなく、建物のドアや棚の色も明るくなることに気づきました。
これらのドアは、動かせるオブジェクト(開閉可能)なので「Static」ではありません。そういう意味では、キャラクターと同じ動的オブジェクトという扱いになっています。
ということは、建物の開閉可能なドアにも「影が濃すぎる問題」が発生してたことになります。キャラクターだけ、と思ってましたが、動的オブジェクト全般の問題だったようですね。やはり、ライトプローブの設定、というか使い方に問題があるようです。
テンプレートプロジェクトにもライトプローブがある
再度、Unityのテンプレートプロジェクトを確認してみます。
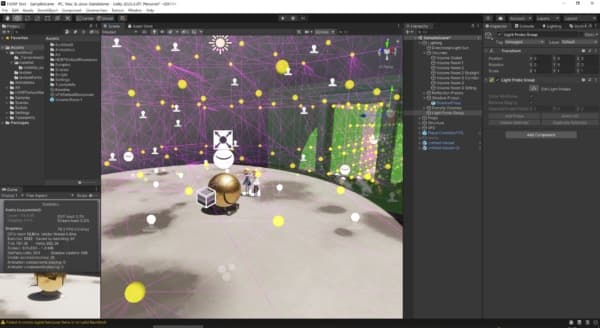
ライトプローブを表示してみると、屋内だけでなく、屋外にもびっしりとライトプローブが設定されていました。
そういえば、いま作ってるプロジェクトの方では、ライトプローブは建物内だけでしたね。
試しに、この状態でライトプローブをオフにしてベイクしてみると、
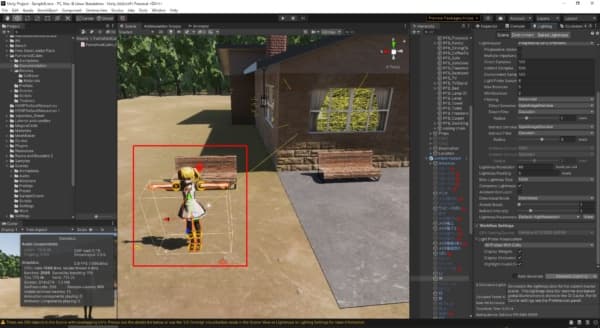
キャラクターの影が明るくなりました。
当然ですが、ライトプローブの影響を受けていますね。
(4) 屋外にもライトプローブ設定が必要!
テンプレートプロジェクトを参考にして、屋外にもライトプローブを設定してみましょう。
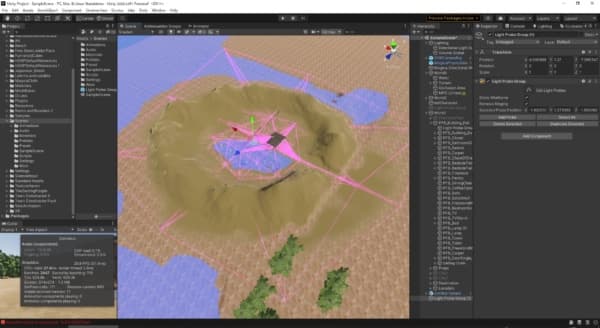
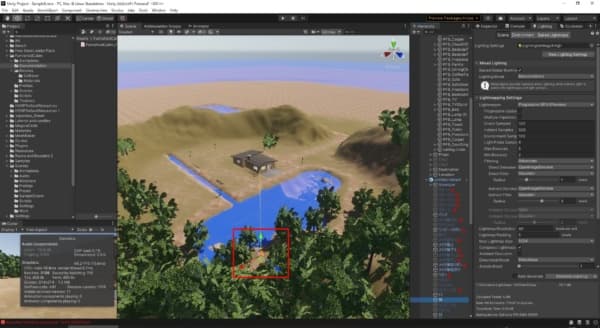
とりあえずライトプローブを増やす
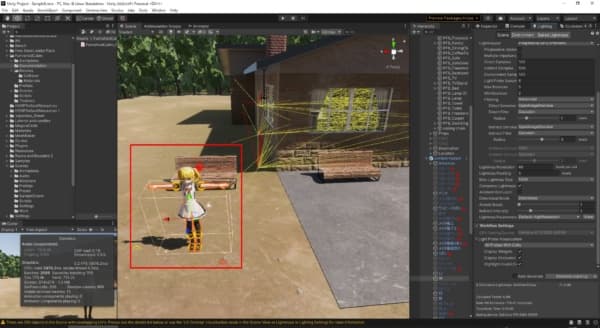
増やし方が良く分かりませんので、とりあえず山を取り囲むようにライトプローブを増やしてみました。
ベイクすると、
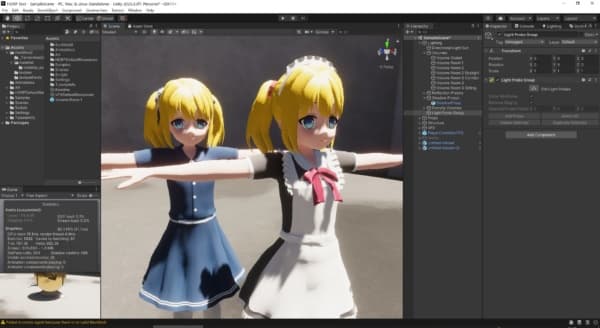
キャラクターが少し明るくなりました!
これは期待大。
もっと増やしてみる
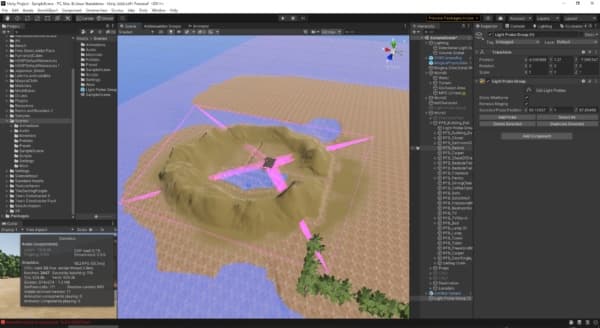
もっと増やすと良いかも、ということで、適当にライトプローブを増やしてみます。
かなり紫の線が増えましたよ。
ベイクすると、
更に明るくなりました!
後ろ側の影も良い感じです。
場所で影の濃さが違うのは困る
先ほどより改善したのは良いのですが、キャラクターを移動してみると、場所によって影の濃さがかなり変わることが分かりました。
この位置では影は良い感じですが、
少し移動すると、以前と同じくらいの影の濃さになってしまう。。。
遠くても家のライトプローブが使われてた!
位置によって影の濃さが変わる、ということは「位置によって使われるライトプローブが違う」ということ。
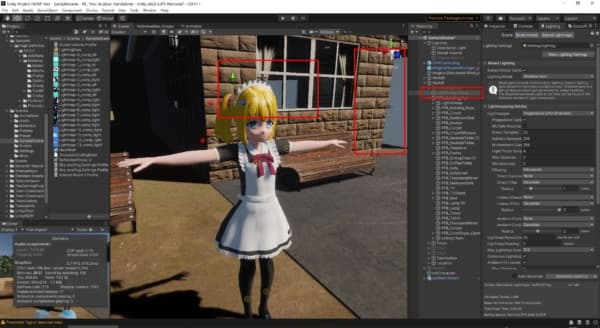
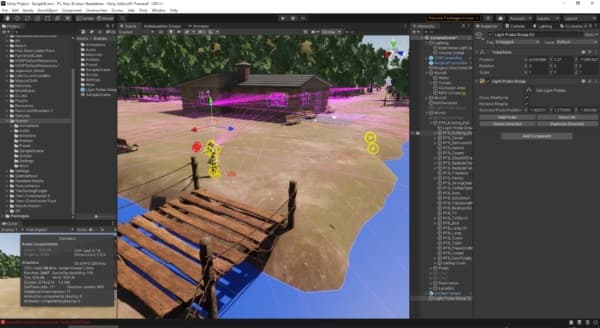
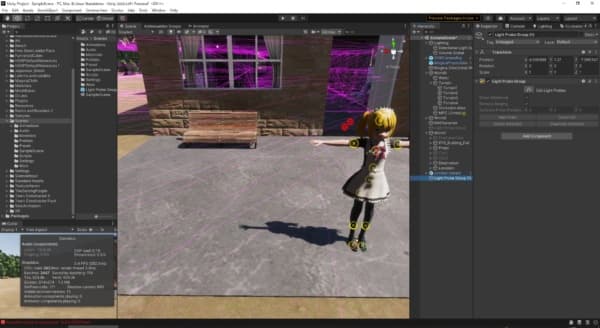
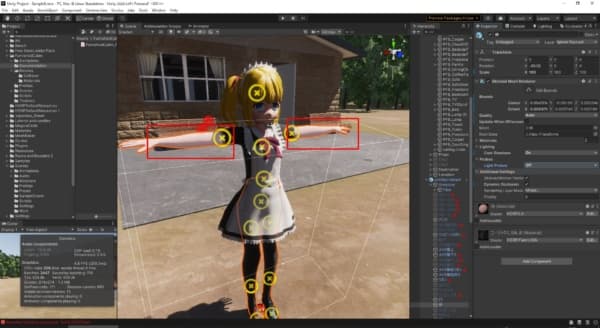
どうしようかと悩みつつ、キャラクターの Hierarchy を調査している時、「キャラクターのオブジェクト自体」ではなく、たまたま「キャラクターの各オブジェクト」を選択してみると、黄色い線が建物から出ている表示に切り替わりました。
黄色い線の元はライトプローブっぽい?
しかもこの線、キャラクターを建物からかなり離しても消えません。
キャラクターが建物の外にいる場合でも、建物の中のライトプローブが使われているようです。
動的オブジェクトがライトプローブから「明るさ情報」を参照する時、「一番近いライトプローブを参照する」のは知っていましたが、「距離に関係なく、一番近いライトプローブを使う」とは思っていませんでした。
ある程度離れていくと、少しずつ影響が減っていくと思い込んでましたよ。。。
ライトプローブの影響を無くすと良く分かる
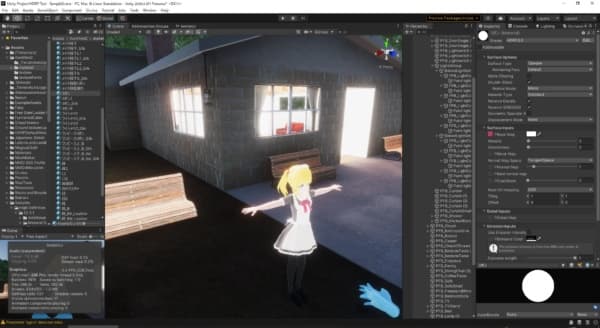
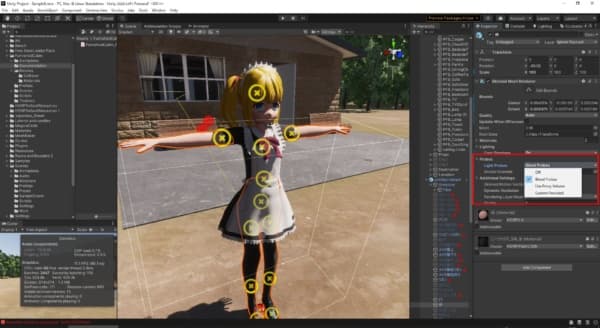
ライトプローブは「オブジェクト単位」に適用されてるようですので、試しに「体オブジェクト」にライトプローブの影が当たらないように設定してみます。
体オブジェクトの Inspector で「Skinned Mesh Renderer -> Probes -> Light Probes」を「Blend Probes → Off」に変更すると、
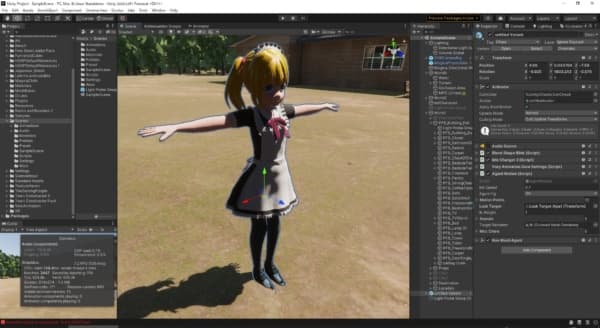
体オブジェクト(腕部分)の影が明るくなりました。
このキャラクターは体と顔はオブジェクト分離してますので、顔の影はそのままですね。
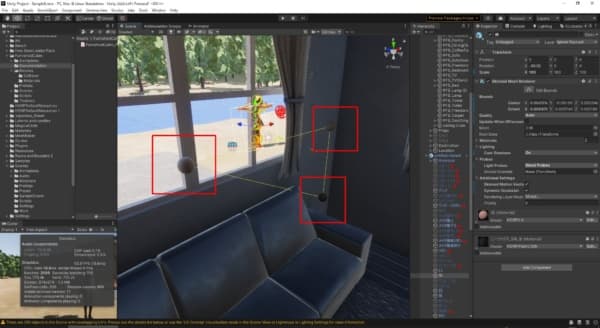
この状態で建物内のライトプローブを見てみると、暗い球として表示されてました。
建物内のライトプローブは「暗い」状態になっている。
→建物の外にいるキャラクターは、建物内の「暗い」ライトプローブを参照する。
→キャラクターは屋外にいるが「暗い」と判断される。
→影が必要以上に暗くなる。
ということですね。
やっと原因が分かりました!!
屋外にもプローブを増やせばよい
解決策は簡単です。
建物の外(明るいところ)にもライトプローブを配置すれば良いですね。
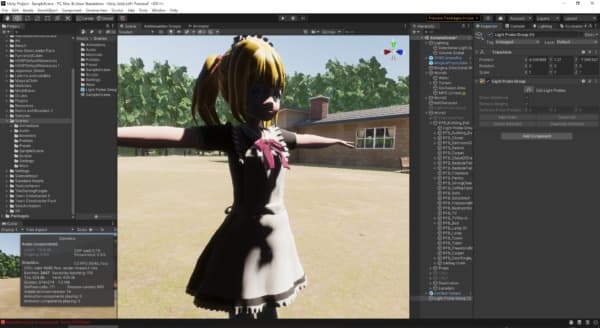
この状態でベイクしてみると、
キャラクターの影が明るくなりました。
黄色の線を見てみると、建物の中からではなく、建物の外に追加したライトプローブを参照するようになってますね。
近づいて影を確認してみます。
自然な影が出てますね。
後ろ側も問題ありません。
これでやっと、「正しいライティング設定をした状態で、建物内のライトプローブを使っていても、屋外のキャラクターの影が明るい」状態にすることができました。長かった。。。
少し前の試みで「屋外に適当にライトプローブを増やしたが、位置によって影の濃さが違う」のは、適切な位置のライトプローブが使われていなかったのが原因ですね。原因が分かってしまうと、当たり前の現象でした。
(5) 屋内も何とかしたい
キャラクターの影問題は解決しましたので、もう一つの問題「建物内が暗い」もなんとかしたいところです。
※ライトプローブの設定内容については、解決編の記事で紹介します
屋内が暗いのは直接光が当たっていないから?
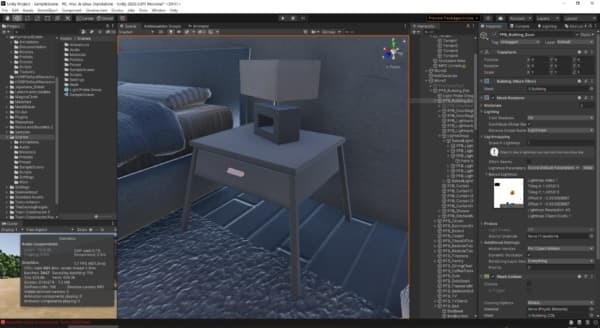
建物の中に入ってみます。やはり暗い、というか青みがかかった暗さです。
建物自体を非表示にして、再ベイクしてみると、本来の明るさになりました。
Directional Lightの直接光が当たれば、問題ないようですね。
他のオブジェクトでも試してみます。
良い感じですね。
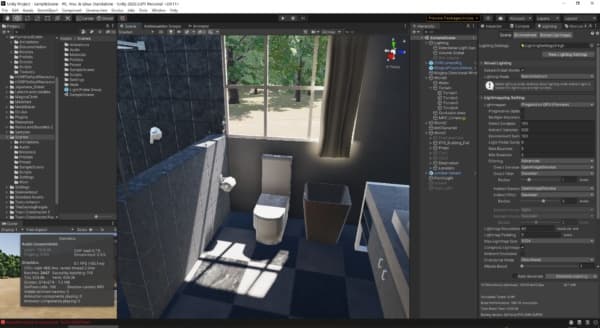
そういえば、バスルームなどは窓から直接光が入ってきていて、その部分だけは明るく表示されてました。
リフレクションプローブを入れてみる
ネットでいろいろ調べたところ、この青い暗さは環境光っぽいものが室内に反映されていることが分かりました。Global Volume の HDRI Sky で設定した部分ですね。
どうやらデフォルト状態では、室内でも「外側のスカイボックス(HDRI Skyに該当)」が使われるため、いまのような「建物内がやけに暗い」状態になっていたようです。
Unity 2019当時でやや古い記事ですが、以下が参考になりました。
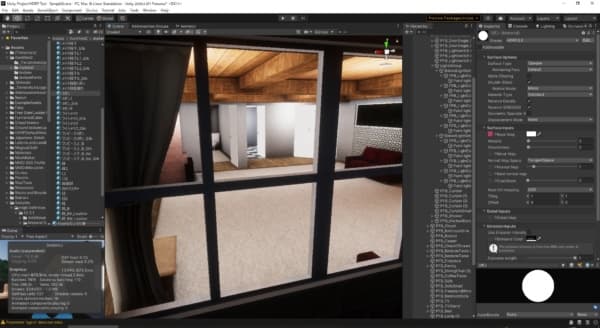
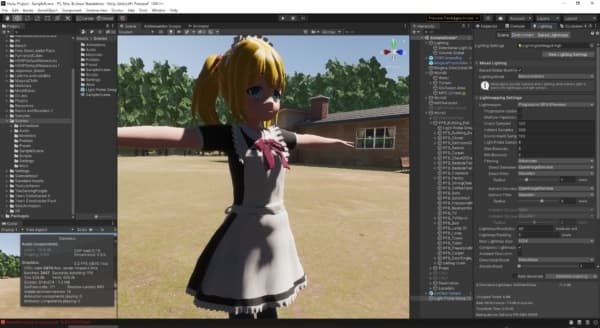
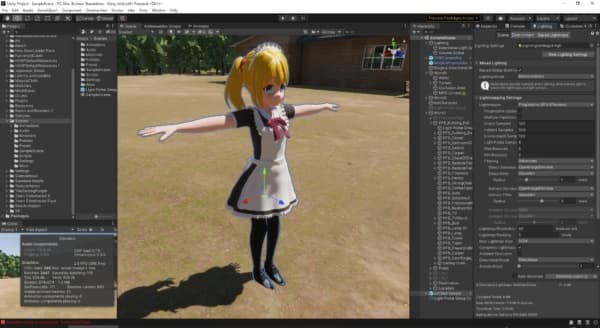
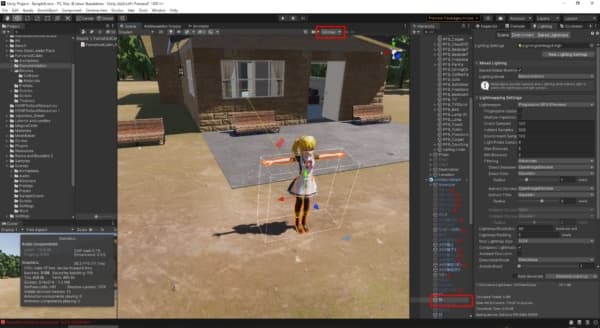
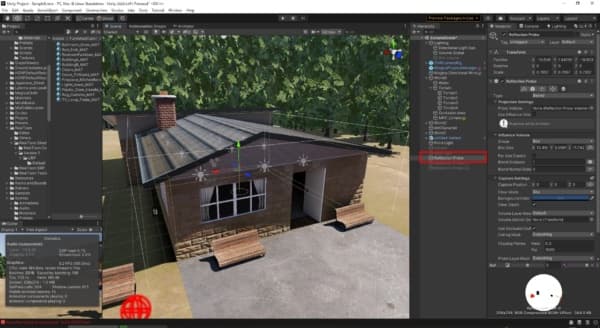
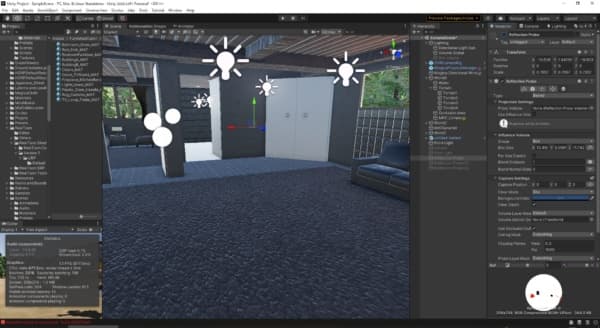
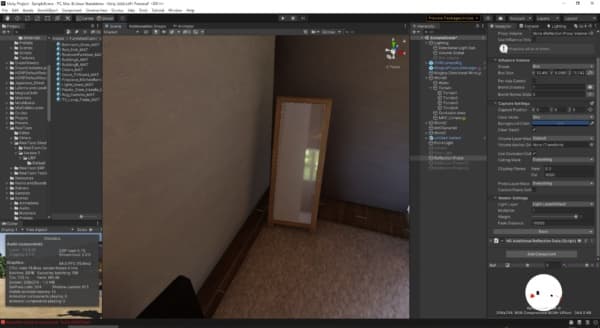
というわけで、室内にリフレクションプローブを設定してみます。
リフレクションプローブのサイズを部屋の大きさになるよう調整して、リフレクションプローブの Inspector の「Bake」ボタンをクリックします。
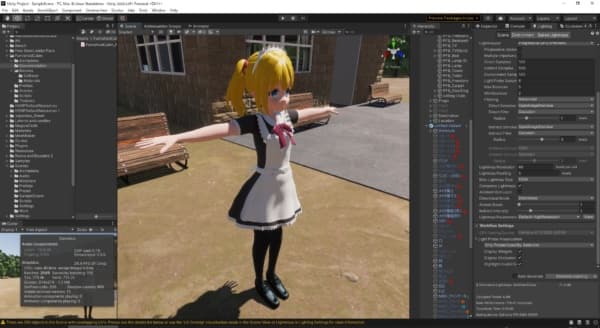
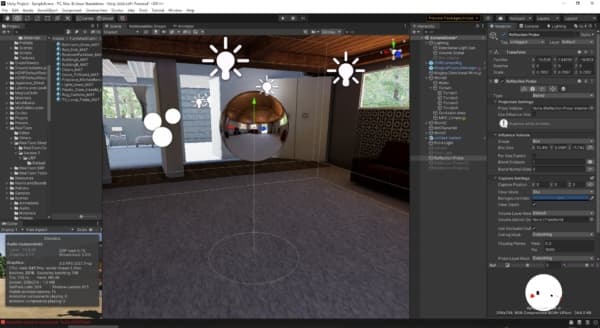
すると、部屋の中が明るくなり、それぞれのオブジェクトの色が見えてきました!
リフレクションプローブは、鏡などの「反射するオブジェクト」がある場合だけ使う、と思ってましたが、それだけでなく、エリア内の光を調整する効果もあったようです。知りませんでしたよ。。。
鏡も反射するようになりました。
これで建物内の問題も解決です。
まとめ
ライト関係の設定をいろいろ試して、2つの問題が解決しました。
結論としては、
1. キャラクターの影が暗すぎる問題
→ライトプローブを屋外にも設定する必要あり
2. 建物の中がやけに暗い問題
→室内にリフレクションプローブを設定する必要あり
でした。
次回は、ライトプローブを良い感じに設定していきます。
リフレクションプローブはその後ですね。
コメント
トラックバックは利用できません。
コメント (0)














































































この記事へのコメントはありません。