ブログの女の子を作る #90 シェイプキーで流れる涙と汗を作る【Blender】
前回は、シェイプキーで作ったジト目と頬染めを組み合わせてみました。
今回はシェイプキーで「涙と汗」を作ります。
以前に作った時は薄い板っぽい涙でしたが、今回は立体的な涙になりました。
目次
(1) 立体的な涙を作る
それでは涙を作っていきましょう。
以前の涙は薄かった
作業の前に、以前作った涙を確認しておきます。
楕円形の板ポリを白く塗っただけの涙です。とてもシンプル。
シンプルですが、ジト目の表情と組み合わせるとそれっぽく見える気がします。
マンガ的な表現の場合は、こんな涙でも問題なさそうです。
UV球で涙を作る
今回は、UV球を使って立体的な涙を作ってみます。
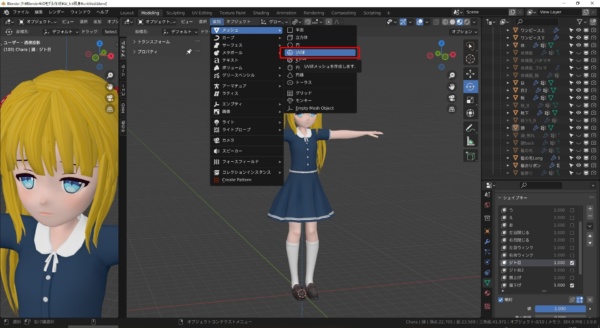
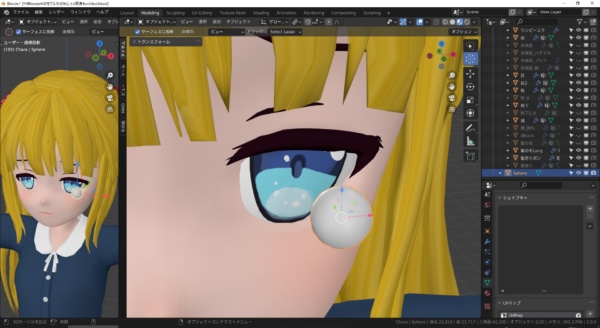
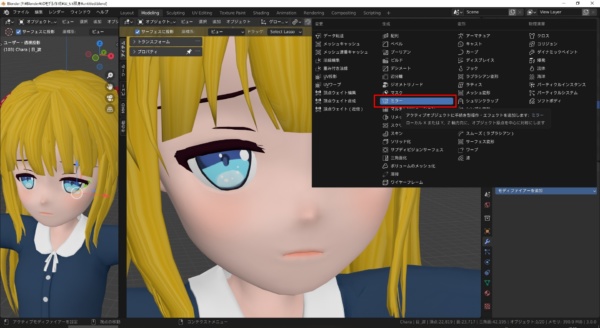
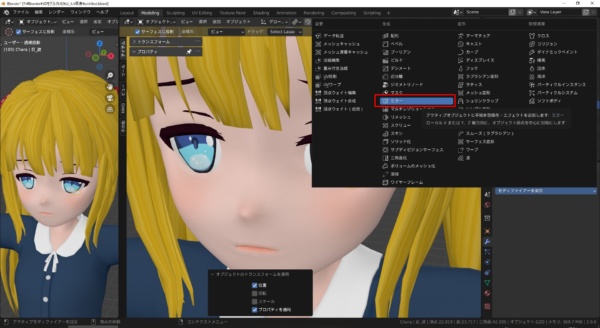
オブジェクトモードにして、Shift+Cキーで3Dカーソルを原点に移動したあと、「追加 -> メッシュ -> UV球」を選択します。
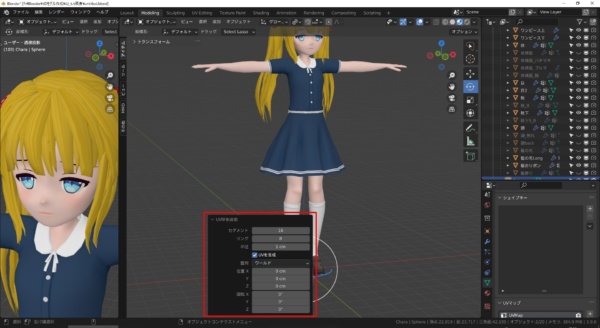
UV球の大きさやポリゴン数を調整します。
あまりメッシュが細かすぎても作業しにくいですので、「セグメント:16、リング:8、半径:1cm」程度にしてみました。
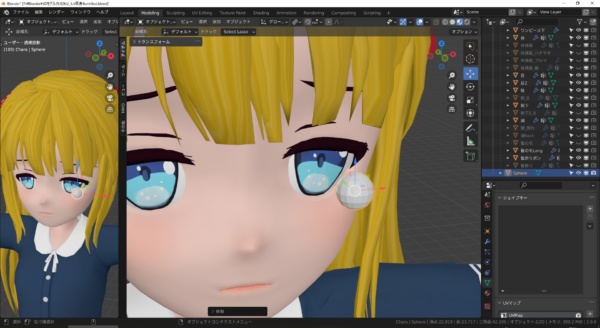
目の近くまで移動しておきます。
(2) 涙の形に整える
UV球の形を変形して、涙の形にしていきます。
変形にはいつものプロポーショナル編集を使います。別の方法としては、ラティスモディファイアーでUV球を囲んで、良い感じに変形させる方法もあるんですが、試してみたところ上手に変形できませんでした。。。
掴んだところを直感的に変形できるので便利なのですが、慣れが必要なようです。今回はいつもの方法で。
表面を滑らかにする
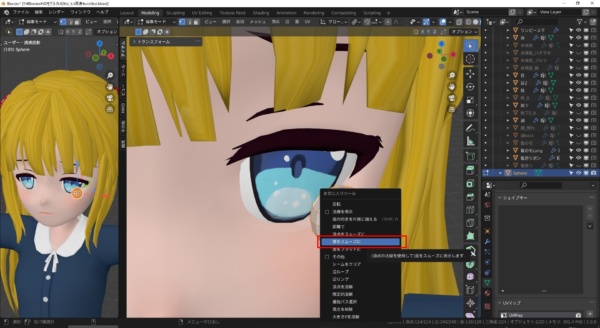
まずは、メッシュ表面がガタガタしてますので「面をスムーズに」をかけておきましょう。
これで滑らかになりました。
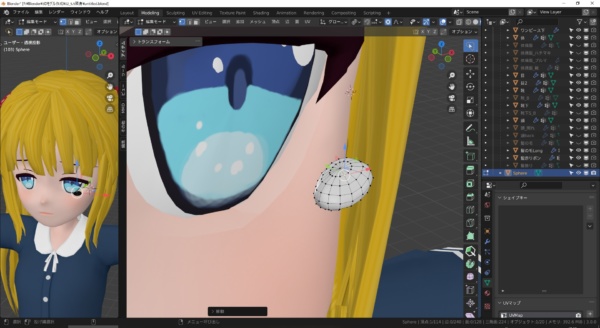
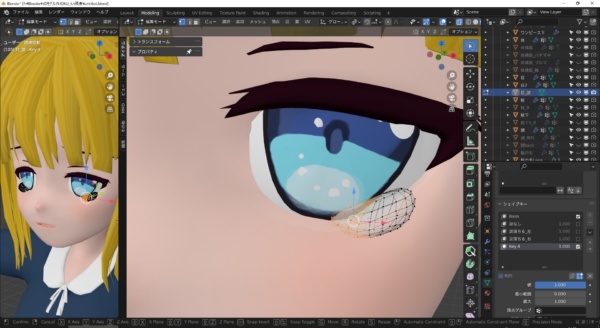
プロポーショナル編集を使って、涙の形になるよう修正していきます。
まずは横に伸ばす感じですね。
涙を透明にする
いまのままでも良いのですが涙は透明な液体ですので、マテリアル設定を変更しておきます。
もちろんこの設定をUnity側に持っていくことはできない(=Unity側では別途シェーダーを設定する必要あり)のですが、作業中にイメージがつかみやすくなりますので、Blender側でも設定することにしました。
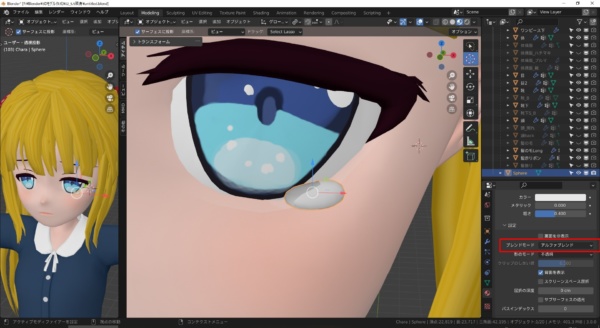
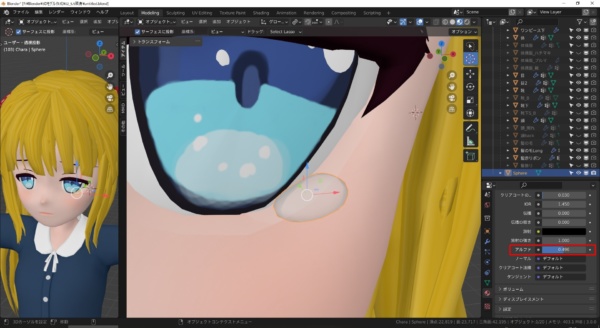
マテリアルを新規に作成したあとで、ブレンドモードを「アルファブレンド」に変更します。
次に「アルファ」の値を小さく(ここでは0.5くらい)すると、半透明になりました。
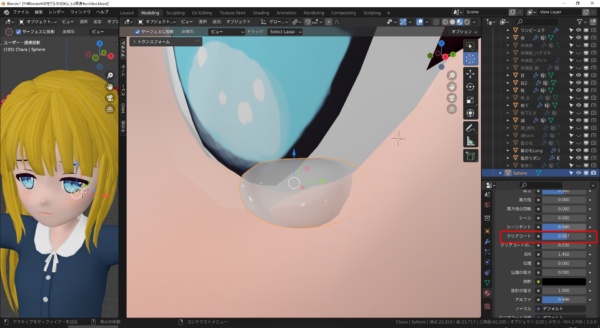
更に「クリアコート」の値を大きくすると、液体表面に光沢がでました。
涙っぽくなりましたよ。
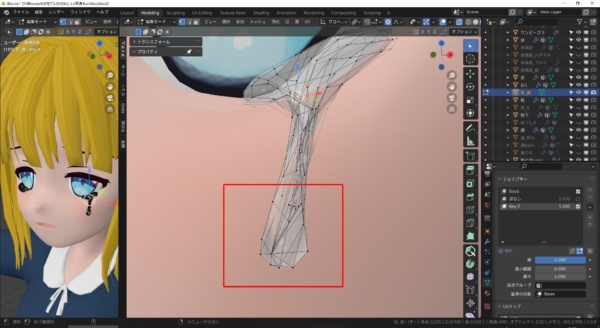
更に形を変える
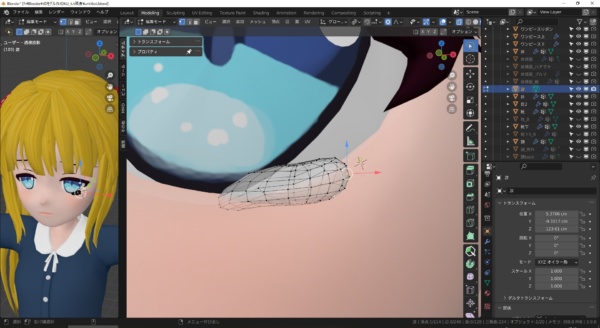
更に、涙オブジェクトの頂点を修正していきます。
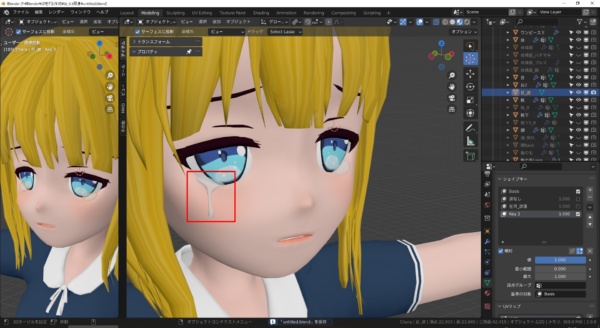
目じりから涙が垂れている感じにしてみましょう。
こんな感じでしょうか。
少し涙が出ている感じですね。
ミラー化で両目に涙を流す
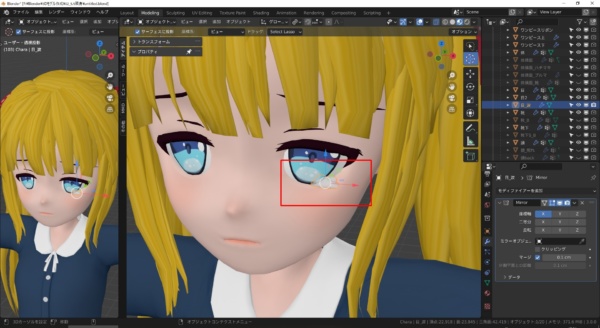
ベースとなる涙はできましたので、この状態でミラーモディファイアーを追加します。
実行してみると、涙が右目側に反転されず、同じ左目内に表示されてしまいました。。。
過去にも何回かありましたが、また原点的?なモノがずれているようです。
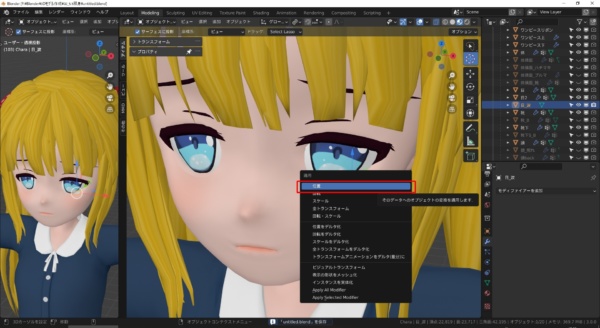
「適用」で位置を修正する
こういう時は「適用」メニューから「位置、回転、スケール」などを修正すると良いようです。
いろいろ試したところ、今回は「位置」がおかしかったらしい。
「位置」を適用したあとで、ミラーモディファイアーを追加してみます。
今度は成功しました!
やはり、オブジェクト(今回は涙用のUV球)を追加する時の方法が良くないんですかね。追加前に原点に移動するなどはやってるんですが。。。直ったので良しとしましょう。
(3) シェイプキーを使う
ここからは、シェイプキーを使って別の形の涙を作っていきます。
ミラーモディファイアーを適用しておく
シェイプキーを作る前に、ミラーモディファイアーを適用しておきます。
Blenderでは、シェイプキーがあるとモディファイアーを適用できないからですね。
専用のアドオンを使うと適用できるのですが、先にやっておいた方が無難です。
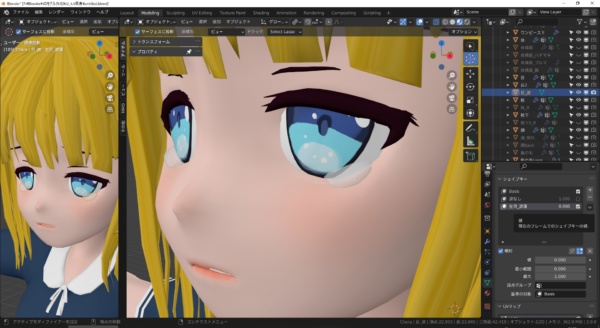
「涙なし」シェイプキーを作る
今回は、涙がある状態を「Basis」にして、涙がない状態を「涙なし」シェイプキーとして作ってみることにしました。
Unity側で涙を消したい場合は、「涙なし」シェイプキーの値を 1.000 にするか、涙オブジェクトそのものを非表示にする、のどちらかで対応できますね。
値を 1.000 にした状態で、涙のオブジェクトを顔の中に隠しました。
これで良いですね。
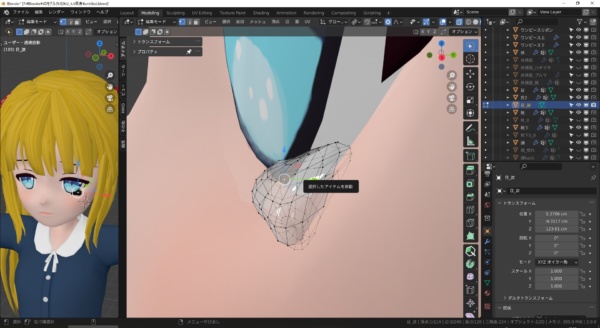
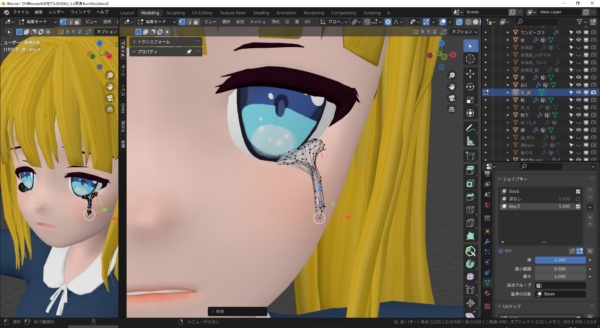
「流れる涙」のシェイプキーを作る
ベースになった涙は「少し垂れている状態」でしたが、もっと涙が流れている状態をシェイプキーで作ります。
涙の先を少し丸くすると良さそうです。
これくらいでしょうか。
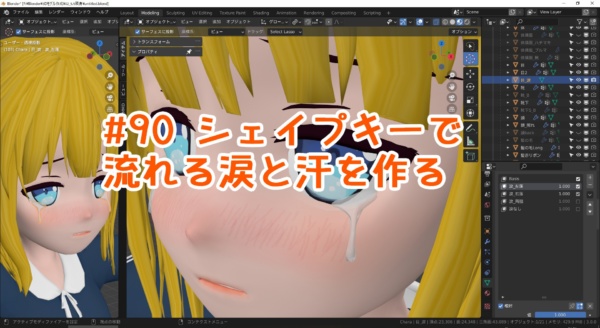
涙が流れた!
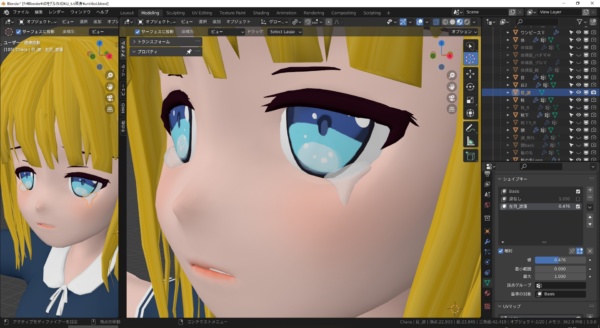
シェイプキーの値が 0.000 の場合。
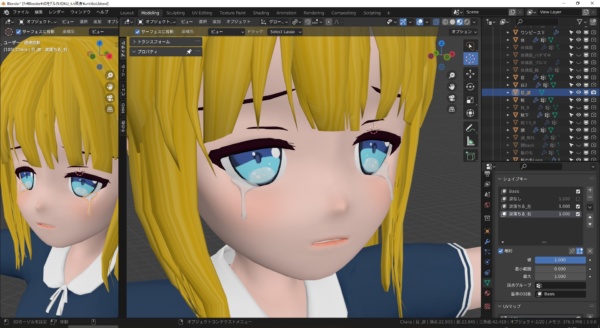
これを 0.5 近くにすると、少し涙が流れました。
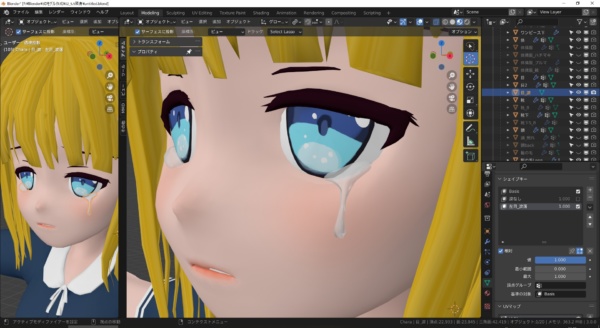
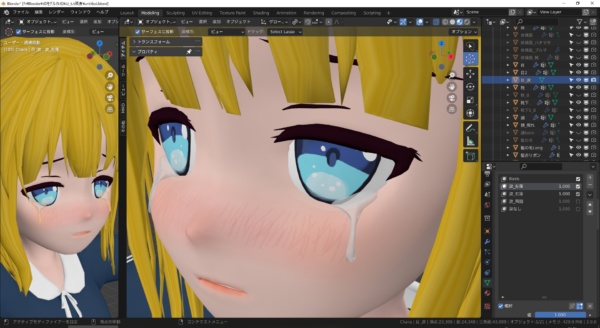
1.000 まで大きくするとこんな感じに。
簡易的ではありますが、涙を流すことができましたよ。
右目用にシェイプキーをコピーする
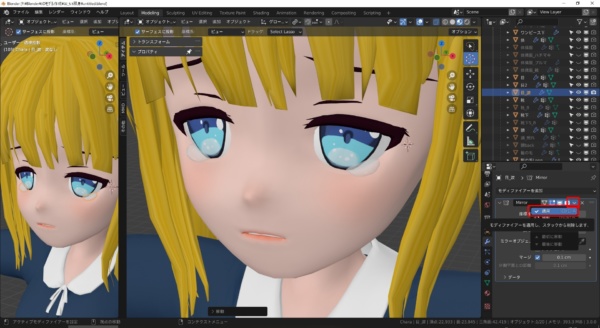
このシェイプキーを右目用にコピーしておきます。
シェイプキーを選択して、「新規シェイプをミックスから作成」を実行します。
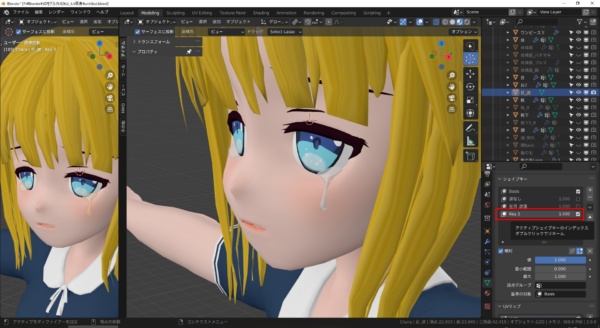
新しく作られたシェイプキーの値を 1.000 に変更して、
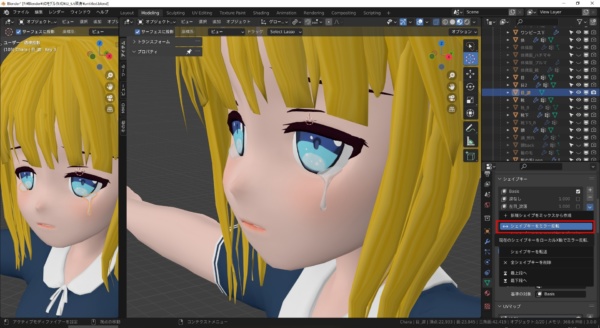
「シェイプキーをミラー反転」を実行すると、
反対側に涙を移動することができました。
両方同時に流してみると、すごく泣いている感じになりました。
シェイプキーを組み合わせると、いろんな表情が作れますね。
(4) 別のシェイプキーも作る
ついでに別のシェイプキーも作ってみます。
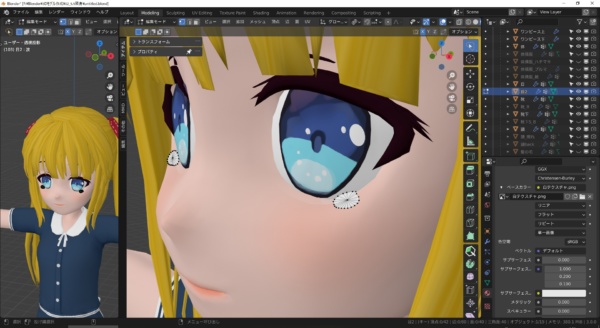
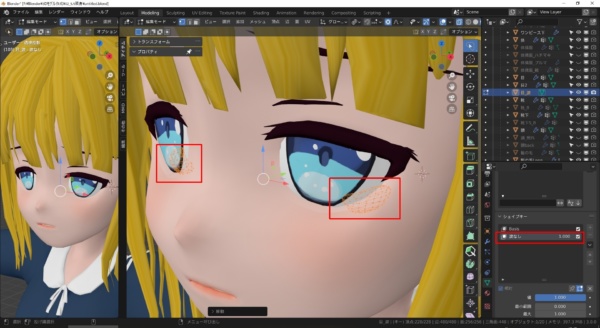
「目の両脇に涙」のシェイプキーを作る
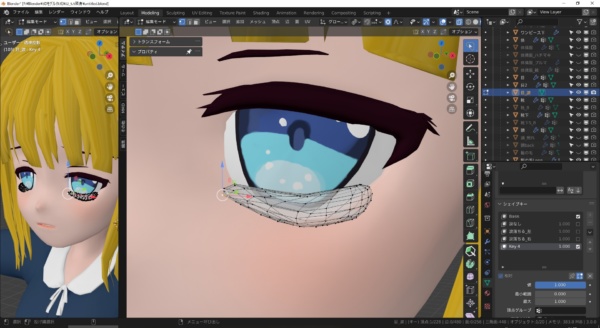
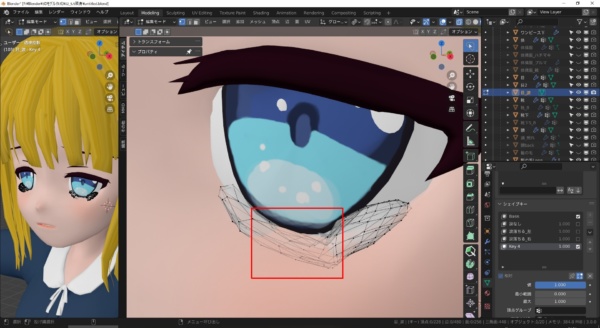
「Basis」から新しくシェイプキーを作って、今度は横方向に広げていきます。
下半分を覆うくらいで。
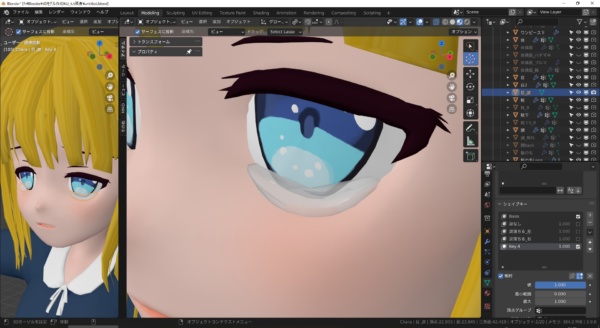
このままでは「目に涙が溜まり過ぎている」ようにしか見えませんが、
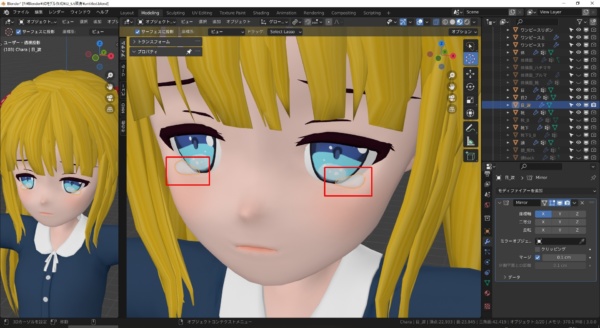
中央部分を隠してみると、
目の両脇に、涙が溜まっている感じにできました。
これも反対側の目にミラー反転しておきます。
これで良いですね。
涙ができた!
これで一通りの涙が完成しました。
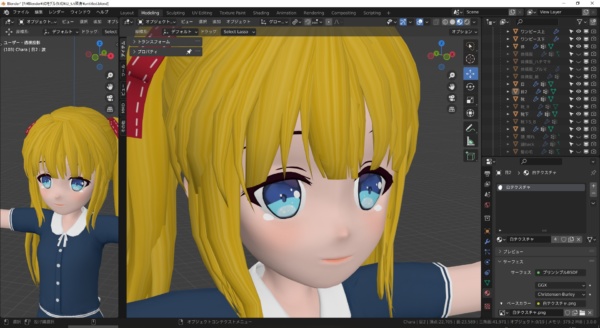
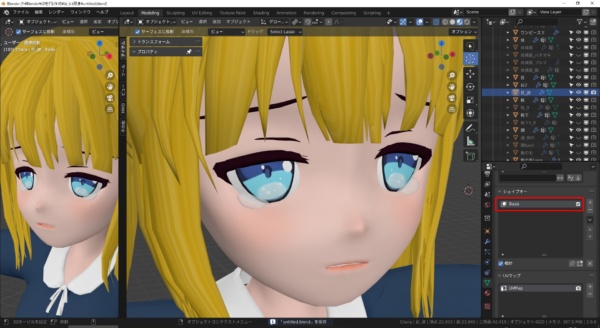
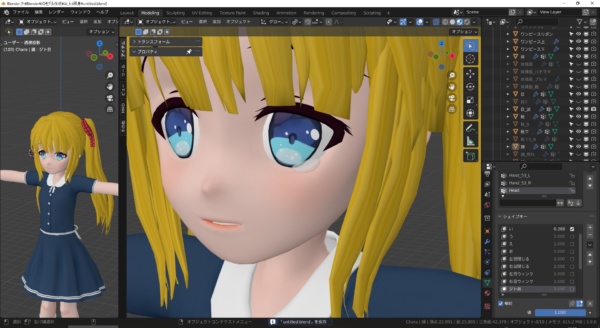
まずは「涙なし」の状態です。
普通の涙です。
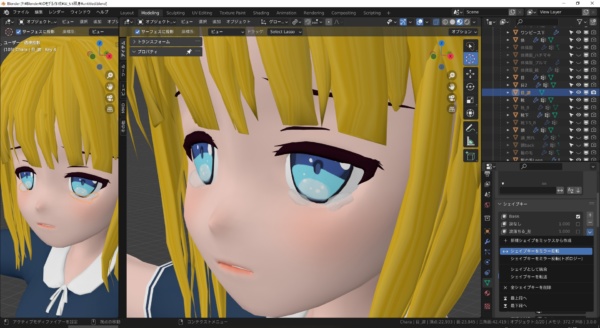
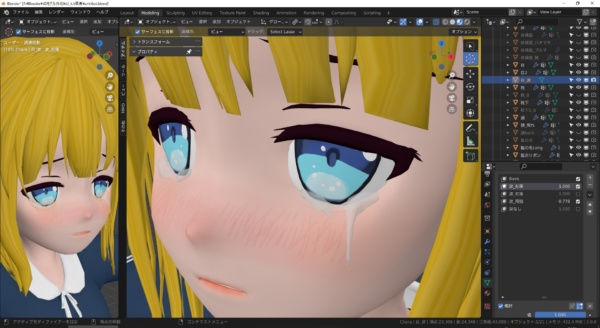
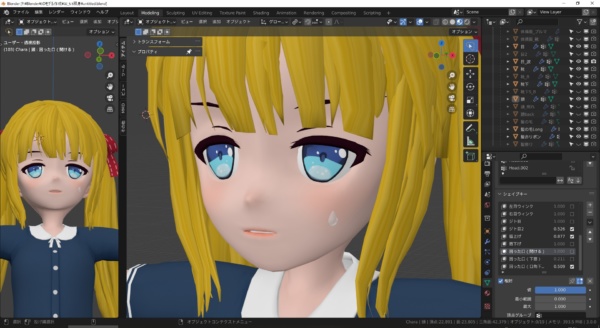
涙が流れている状態にしてみました。
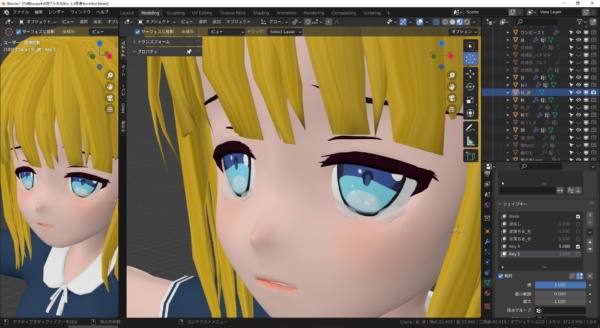
目の両脇に涙が溜まっている感じ。
シェイプキーを同時に使ってみると「目の両脇に涙が溜まっていて、更に流れる涙」ができました。
汗も作ってみる
「汗」も作ってみます。
液体なのは同じですので、涙のオブジェクトからシェイプキーを作りましょう。
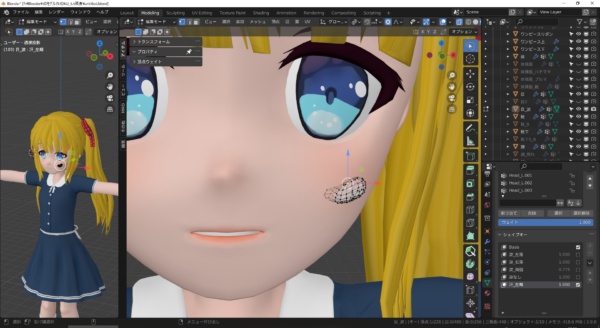
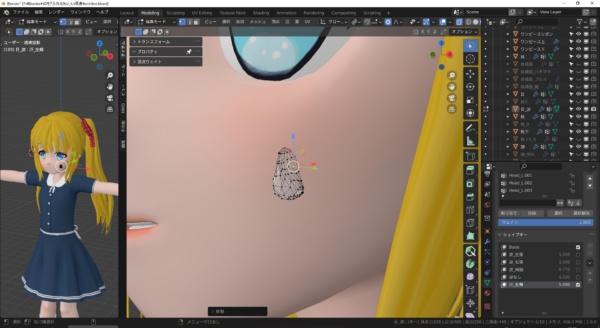
汗っぽい形に変形させます。
汗はマンガ的な表現ですので、少し大きめのしずく型にしてみます。
汗ができました!
先ほどの表情では汗が涙に見えてしまうので、少し表情を変えてますよ。
まとめ
シェイプキーでいろんな形の涙と汗を作ってみました。
悲しげな表情と組み合わせると泣いている感じになりますね。
汗も使いどころがありそうです。
コメント
トラックバックは利用できません。
コメント (0)






























































この記事へのコメントはありません。