ブログの女の子を作る #88 頬染めの表情を透過テクスチャ画像で作る【Blender】
だいぶん表情が増えてきました。
今回は照れの表情に欠かせない「頬染め」を作ります。
かなり以前に作った時は、顔のテクスチャ画像を頬染めの有無で2種類作成し、それを差し替えることで対応していました。この方法でも実現できていたんですが、顔全体のテクスチャ画像が差し変わるのでかなり使いにくいものでした。
今回は、顔とは別に「頬染め表示用のオブジェクト」を作成して、そこに透過するテクスチャ画像を貼り付けることで頬染めを作ります。この方法はいろいろ応用ができるのが良いですね。
目次
開発環境
・Blender 3.0.0
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
Blenderが v3.0.0 になりました!
前回までは v2.90.1 を使っていましたが、今回からは v3.0.0 を使っています。
この記事にも書いてあるように、20年以上ぶりのメジャーアップデートのようですね。
しばらく使ってみた感じでは、画面レイアウトなどがほとんど v2.9系と同じなので安心してます。細かなUIは変わってますが、問題ない範囲だと思います。
あと、以前のバージョンでは設定で言語を「日本語」に変更した時、なぜか一部の文字が英語のままの個所があったのですが、今回のバージョンアップですべてが日本語で表示されるようになりました。地味にうれしい。
これからもありがたく使わせていただきます!
(1) 頬染め用のオブジェクトを作る
頬染め用のオブジェクトを作成していきます。
記事を参考にさせていただきました
作業時には「こあろ」様の【表情シェイプキー】記事を参考にさせていただきました。
記事後半の「必要な時だけ表示する表情の作成」部分ですね。
ありがとうございました!
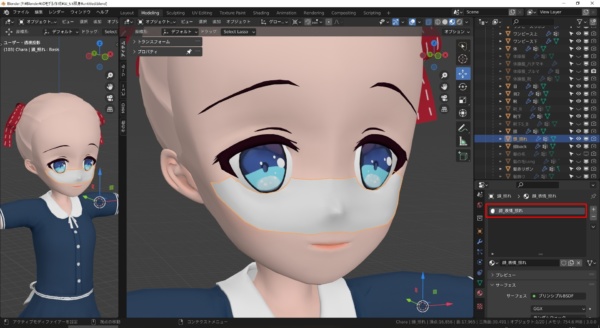
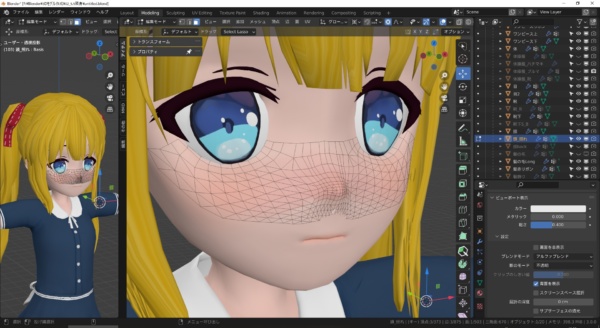
顔のオブジェクトを複製・分離する
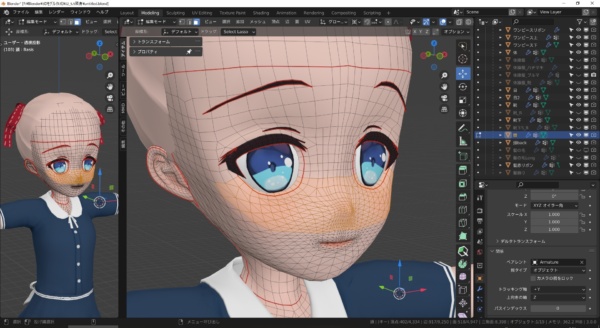
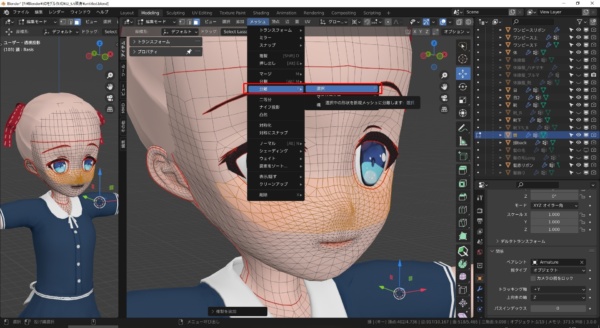
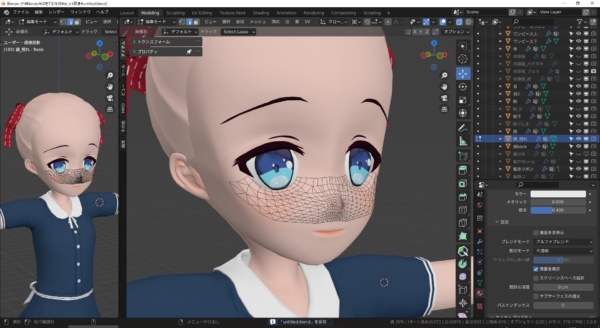
まずは、頬染めしたい部分の頂点(メッシュ)を選択します。
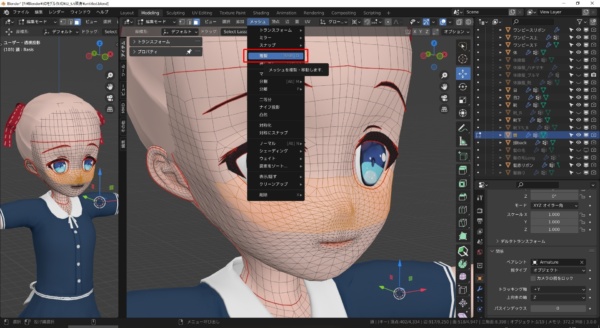
選択した状態で「メッシュ -> 複製」を実行します。
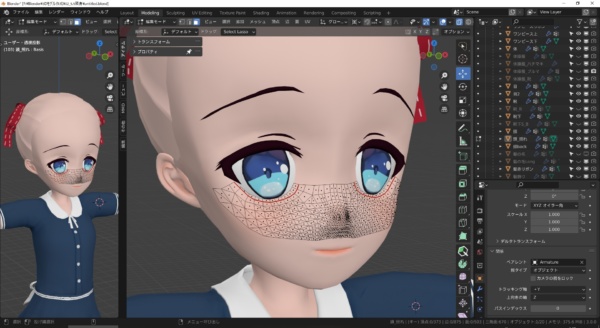
次に「メッシュ -> 分離 -> 選択」を実行します。
これで、選択した部分を別オブジェクトにすることができました。
作成したオブジェクトは、「顔_照れ」という名前にしておきます。
UV展開しておく
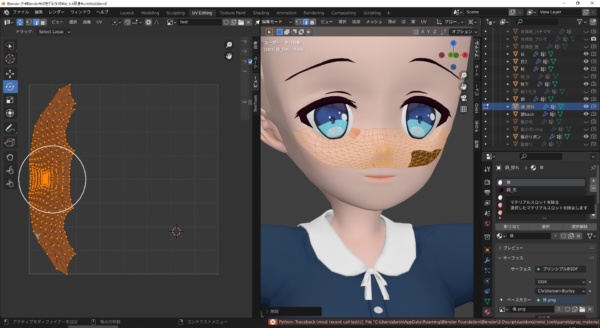
今後の作業がしやすいように、作成したオブジェクトのUV展開をやっておきます。
3Dモデル上の大きさや角度と合わせると良いですね。
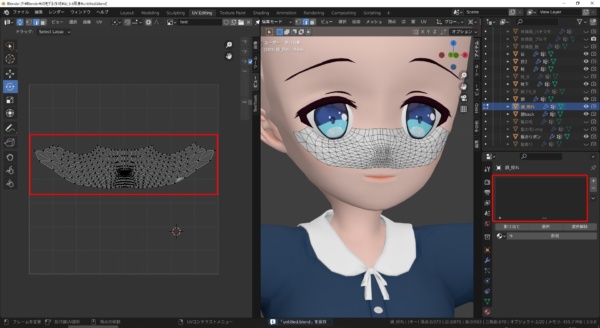
ついでに、複製したオブジェクトには「以前のオブジェクトのマテリアル」などが設定されてますので、必要ないものは削除しておきます。
(2) 透過ファイルを作って設定する
頬染めの表情を描くための透過画像ファイルを作成します。
ここではクリスタを使ってますが、透過画像が保存できるならどんなツールでも良いですよ。
透過画像を作成する
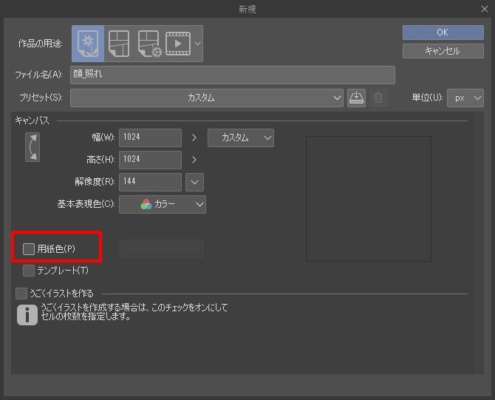
画像を新規作成します。サイズは適当で。今回は1024×1024にしてます。
透過画像で保存しますので「用紙色」のチェックは外しておきましょう。
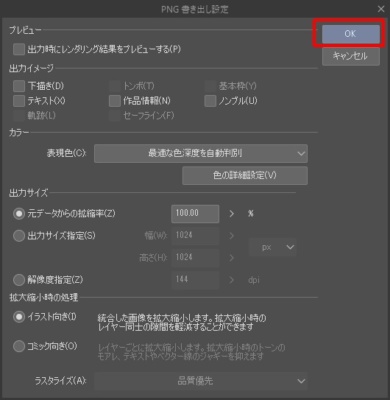
「ファイル -> 画像を統合して書き出し」を実行します。
「.png(PNG)…」を選択します。
「OK」ボタンをクリックします。
これで、背景が透明なだけの透過画像ファイルができました。
新規マテリアルを設定する
Blender側で、新たにマテリアルを作成します。
名前は「顔_表情_照れ」にしました。
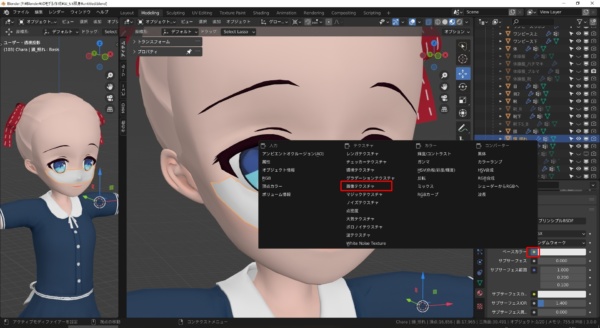
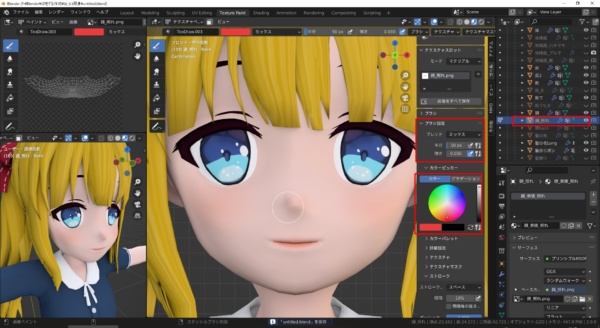
先ほど作成したマテリアルの「ベースカラーの右隣の○」をクリックして、「画像テクスチャ」を選択します。
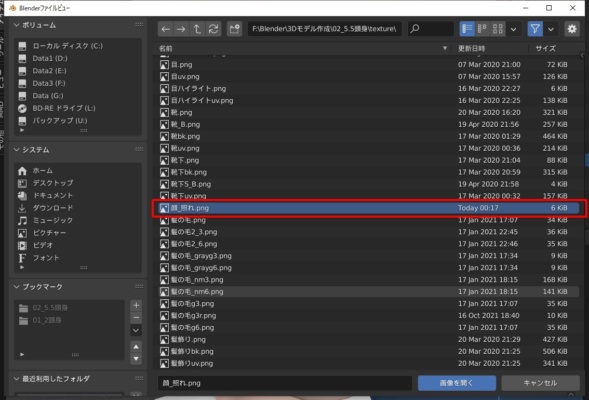
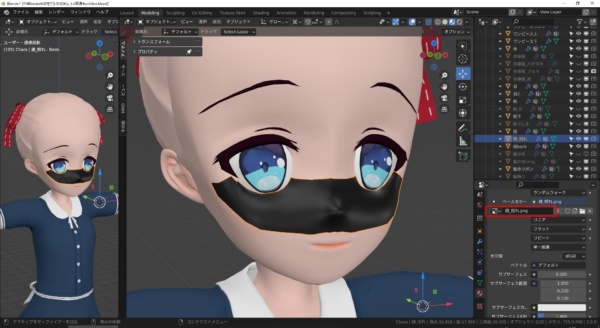
先ほど作成した「透過する画像ファイル」を選択します。
設定できましたね。
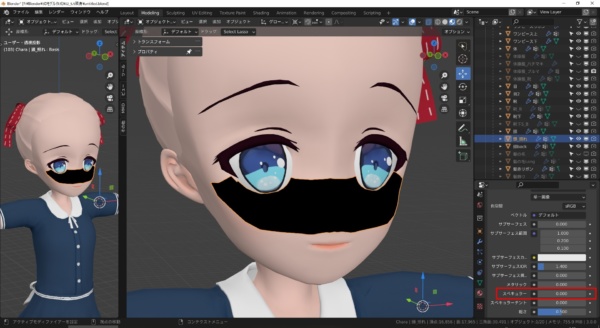
つやつやしてますので、「スペキュラー」の値を 0.000 に変更しておきます。
「アルファ」でノードをつなぐ
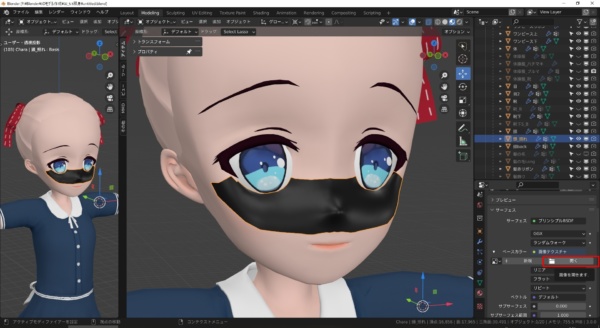
先ほど透過画像を設定したのに、まだ「頬染めを描きたい部分」は黒いままですね。
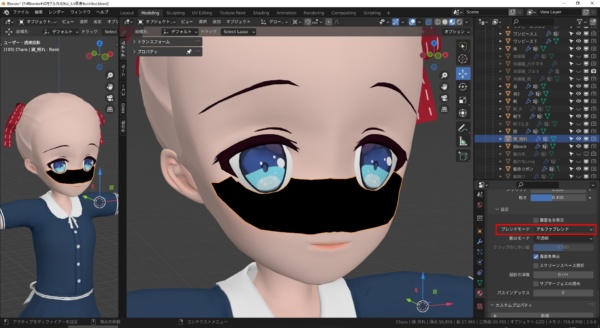
そこで、ブレンドモードを「アルファブレンド」に変更します。
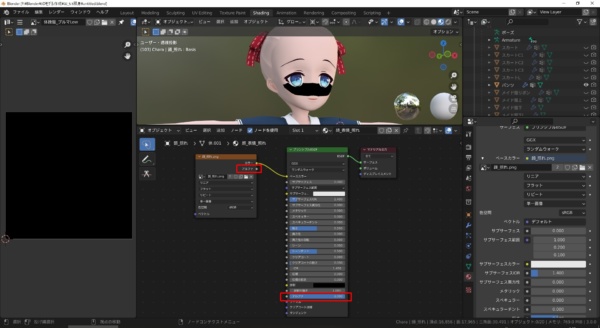
まだ黒いままですので、画面上部のタブを「Shading」に変更し、左側の「テクスチャ画像」ノードと真ん中の「プリンシプルBSDF」ノードの「アルファ」を線でつなぎます。
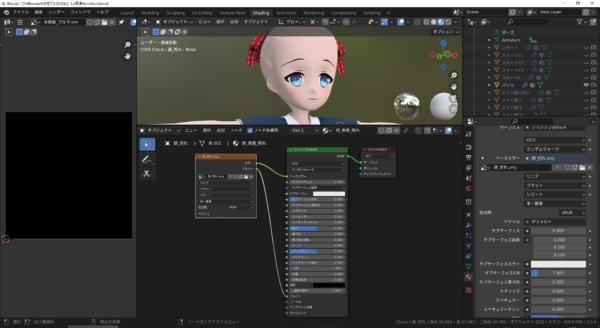
線でつなぐと、頬染め部分が透明になりました!
これで良いですね。
(3) Texture Paint で照れを描く
ここまでの作業でやっと下準備が完了しました。
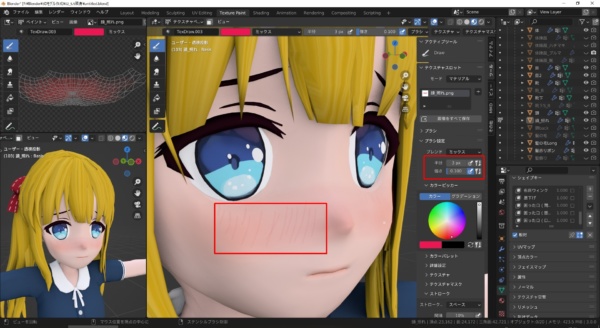
画面上部のタブを「Texture Paint」に変更して、3Dモデルを見ながら直接「照れ表現」を描いていきます。
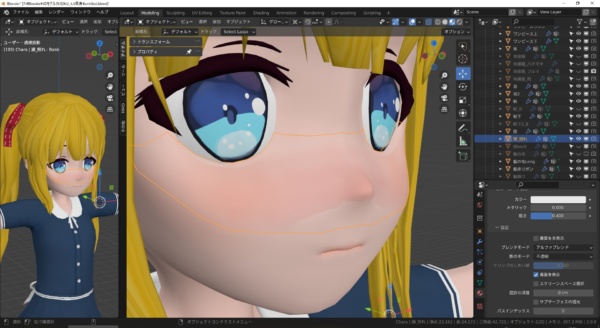
頬染めの「色」を付ける
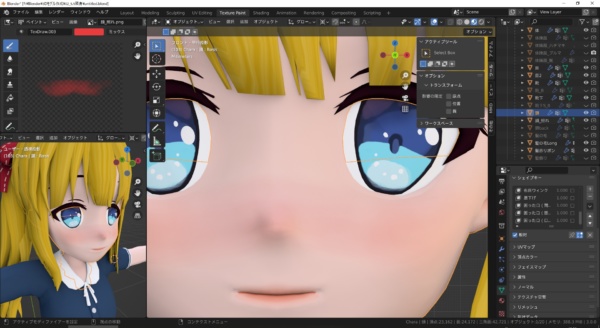
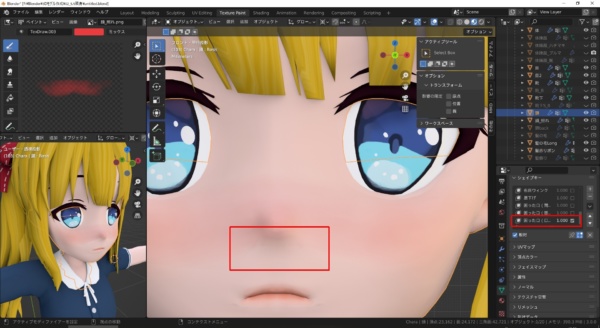
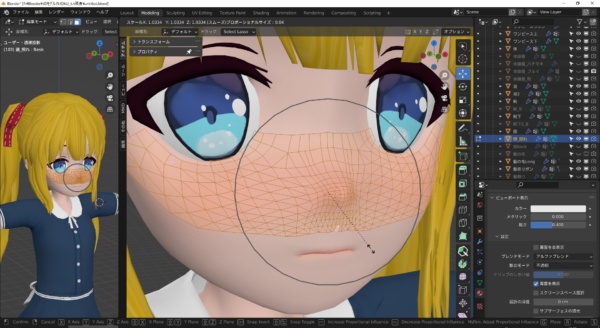
ブラシ設定で、若干範囲が広めのブラシを設定します。半径50px、強さは0.030 にしてみました。
「強さ」の値が低い方が重ね塗りができて良いですね。
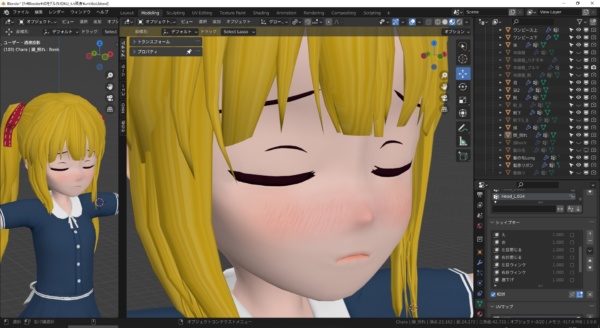
こんな感じでしょうか。
オブジェクトの形を調整する
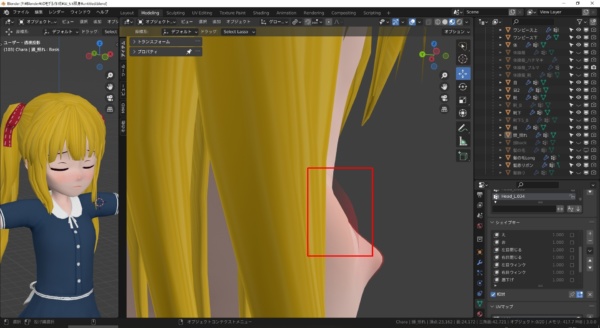
無事に塗れたと思ったのですが、シェイプキーで口の形を変えてみると、鼻の下辺りで「頬染めのテクスチャ画像」が隠れてしまいました。
斜めから見ると分かりやすい。
シェイプキーの種類によっては、顔の頂点の一部が「通常の状態より外側に移動している」のが原因のようです。
そういえば、この表情を作った時は唇の上辺りを前に出した記憶があります。それですね。
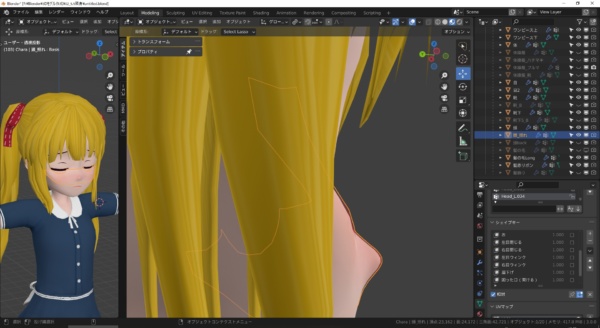
重ならないように、「頬染め用のオブジェクト」を少しだけ外側に広げておきます。
これでシェイプキーで表情を変えても、頬染めのテクスチャ画像を消えることが無くなりました。
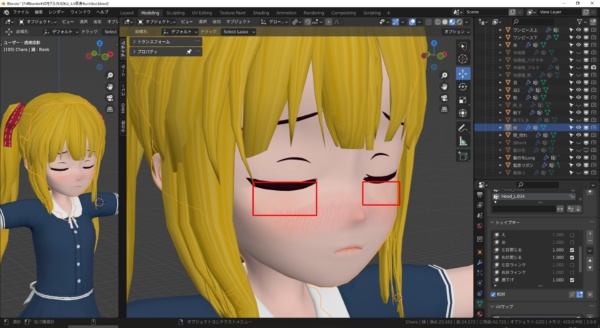
頬染めの「線」を引く
次は、頬染めの表情で良くある「斜めの線」を引いていきます。
線を引くだけなんですが、かなり難しい。。。
何回も修正を繰り返してなんとか描くことができました。
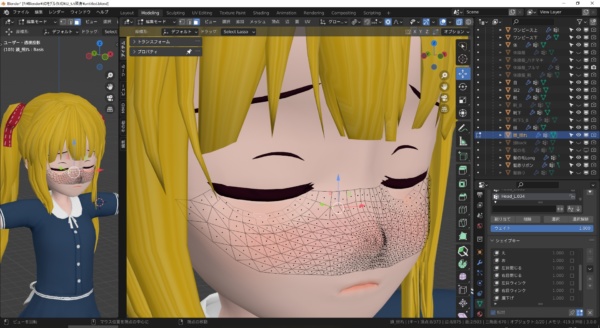
更にオブジェクトを修正する
念のため、他のシェイプキーで表情を変更しても問題ないか、確認しておきます。
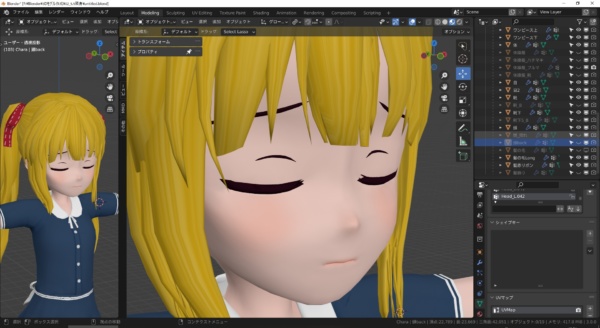
目を閉じると先ほどと同じように、頬染め画像の一部が消えてます。
原因は同じですね。
修正しました。
最初からすべてのシェイプキーで試しておくべきでしたね。
持ち上げすぎ注意
この状態で3Dモデルを横から見てみると、頬染めオブジェクトがかなり浮いた形になってしまいました。
近くで見ないと気づかないかも知れませんが、違和感あるので修正しておきましょう。
シェイプキーと干渉しない位置を探る必要がありますね。
この部分は、これくらいなら大丈夫でしょう。
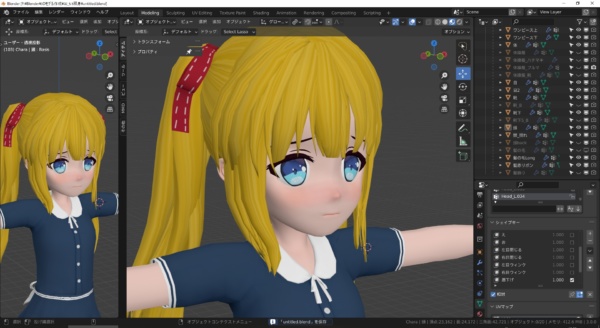
頬染めの表情ができた
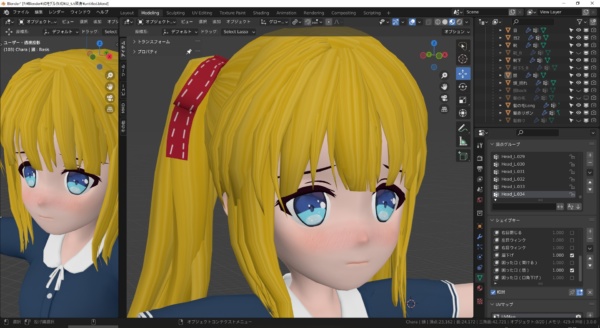
頬染めの表情ができました!
これまでに作ったシェイプキー「目を閉じる」「眉下げ」「困った口(下唇)」と組み合わせて確認してみましょう。
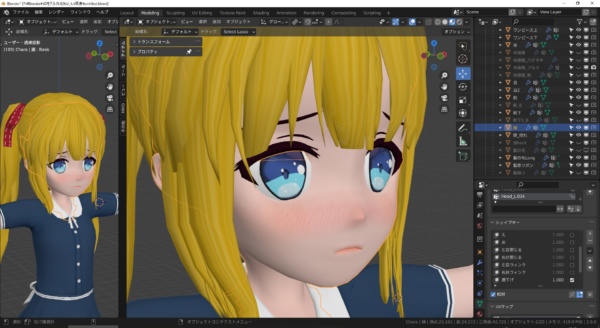
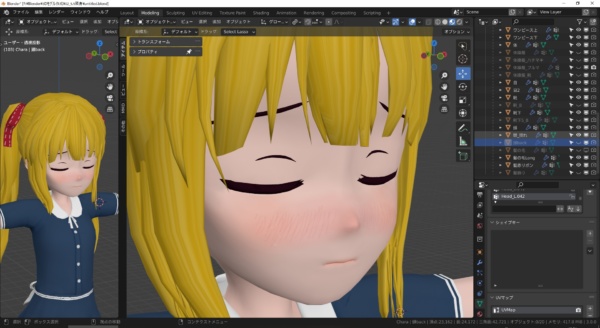
まずは「頬染めなし」です。
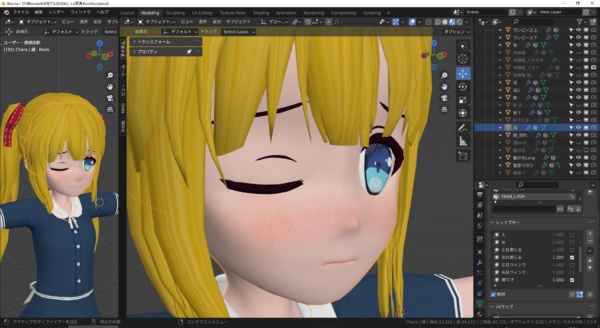
「頬染めあり」にしてみます。
ちょっと照れた感じになりました。
良い感じですね。
まとめ
頬染め表示用のオブジェクトを作成して、そこに透過する頬染め用テクスチャ画像を設定し、Texture Paint で照れの表情を描いてみました。
今回の方法はベースとなる「顔のオブジェクト」とは別にオブジェクトを作成するので、参考記事にあったように「ガーンの表情」や「焦った表情」など、応用が効くのが素晴らしいですね。
次はシェイプキーでジト目を作ります。
ジト目と今回の照れ表情を組み合わせると、更に良い表情ができそうですよ。
コメント
トラックバックは利用できません。
コメント (0)
































































この記事へのコメントはありません。