ブログの女の子を作る #104 顔の影を法線転写とSSS(サブサーフェス・スキャタリング)で軽減する【Blender,Unity】
前回は「Meta Quest 2+Oculus Link環境でフレームレートが半分になる」のを最適化と動的解像度で改善しました。
今回は、最近ネットで知った「法線転写で顔の影を軽減する」を試してみました。
顔の影を減らすのは以前からかなり苦労してまして、いまは「SSS(サブサーフェス・スキャタリング Subsurface Scattering)」で対処してきたのですが、今回の法線転写で更に良い感じになりましたよ。
目次
開発環境
・Blender 3.0.0
・Unity 2021.3.0f1
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
(1) 法線転写を試す(失敗編)
法線転写を試してみましょう。
まずは失敗した時の結果です。
修正前のすがた
修正前の状態も確認しておきます。
屋内の場合、ライトの光量が弱めなので影はあまり気になりません。
直接光が当たってない状態でも問題なし。
ですが、屋外の強めの Directional Light に当たると顔の影が気になってきます。これでも SSS(サブサーフェス・スキャタリング)のおかげでかなり改善してるんですけどね。
法線転写を試す
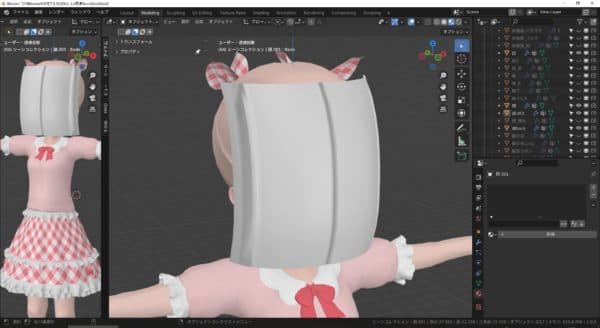
作業のじゃまになりますので、髪の毛は非表示にしておきます。
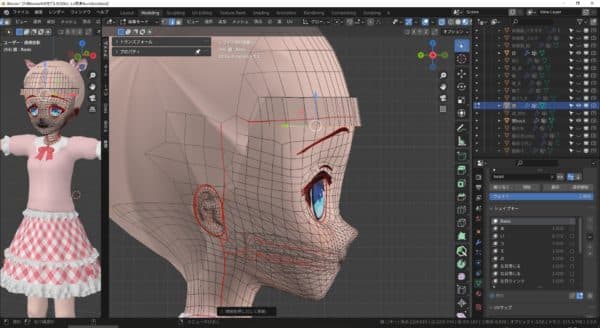
おでこ付近のメッシュをコピーして、顔の前面に広げていきます。
こんな感じでしょうか。
法線転写は「この曲面に当たった光(と影)を顔に転写する」らしい。
なめらか+細分化しておく
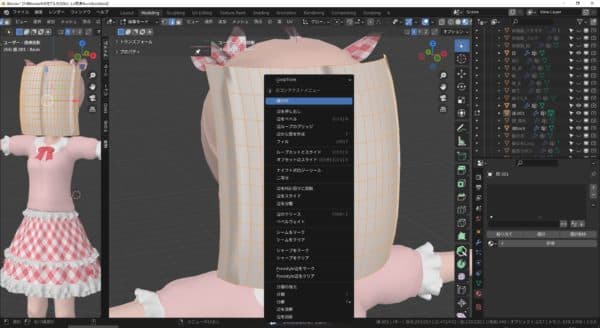
見え方を滑らかにするため、スムーズシェードをかけておきます。
なんか中央と左右に変な線が出ました。。
少し気になりますが、作業を続けましょう。
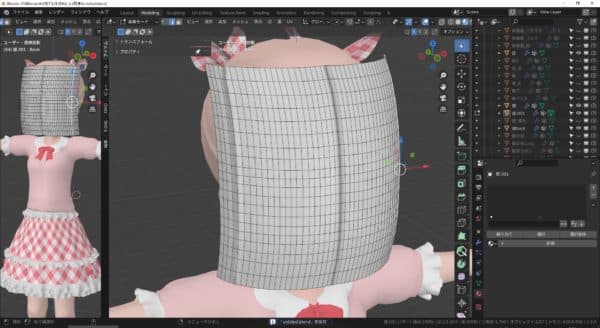
曲面のメッシュに細分化をかけておきます。
これくらいでしょうか。
データ転送モディファイアーを使う
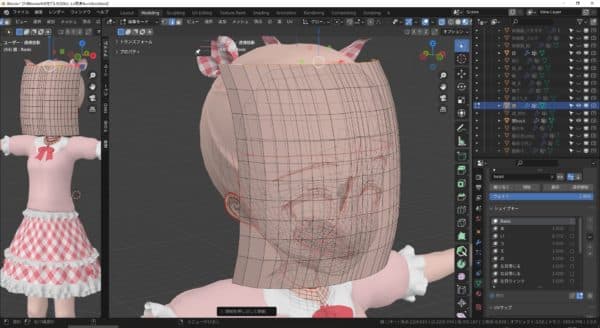
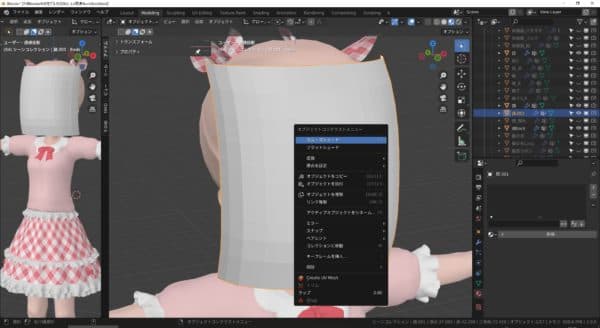
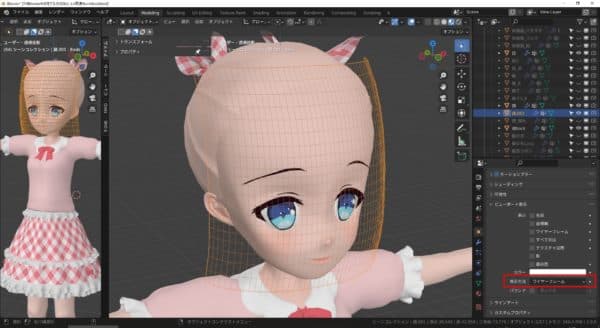
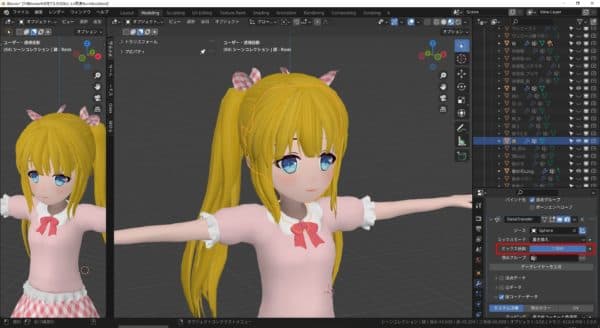
曲面のメッシュで顔が見えませんので、オブジェクトプロパティで「ビューポート表示 -> 表示方法」を「ワイヤーフレーム」に変更しておきます。
顔のオブジェクトを選択し、データ伝送モディファイアーを追加します。
以下の設定をしておきましょう。
・ソース:先ほど作成した曲面のオブジェクトを指定します
・面コーナーデータ:チェックを入れる
・カスタム法線:選択状態にする
オブジェクトデータプロパティで、「ノーマル -> 自動スムース」にチェックを入れると曲面の法線が顔に転写される、
のですが、何かがおかしい。。。
影の見え方が不自然ですね。
元にした「おでこの頂点」の形が良くなかったんでしょうか?
真ん中でくっきり影が出てますのでアニメ調と言えばそうなのですが、これは違いますね。。。
(2) 法線転写を試す(成功編)
ネットを見てみると、先ほどの方法で成功されている方もおられるのですが、この3Dモデルには合わなかったようです。
参考にさせていただいた動画です
良い方法は無いかと探していると、良い動画を見つけました!
ふさこ様(@fsk_jkn)の動画です。
操作方法も分かりやすく、大変参考になりました。ありがとうございました!
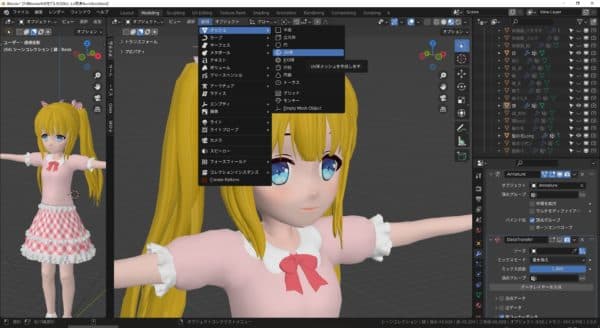
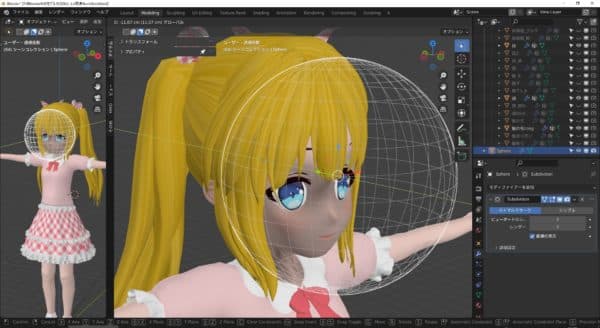
UV球を使います
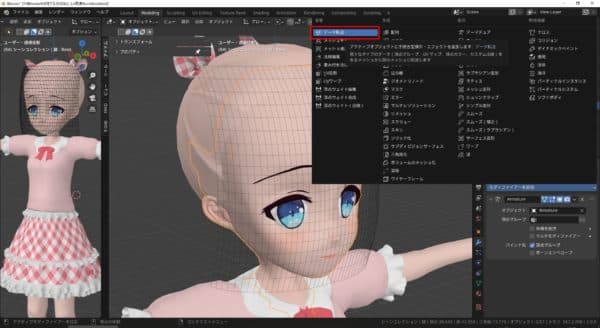
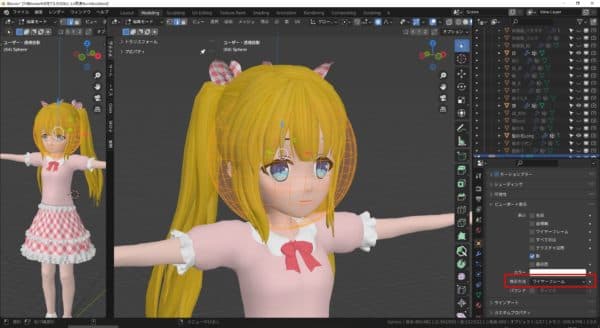
「追加 -> メッシュ -> UV球」を選択して、球体のオブジェクトを追加します。
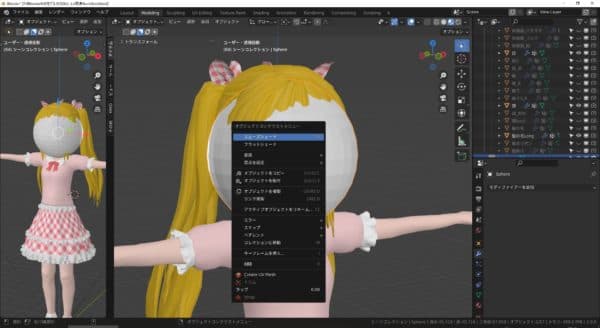
これにもスムーズシェードをかけておきましょう。
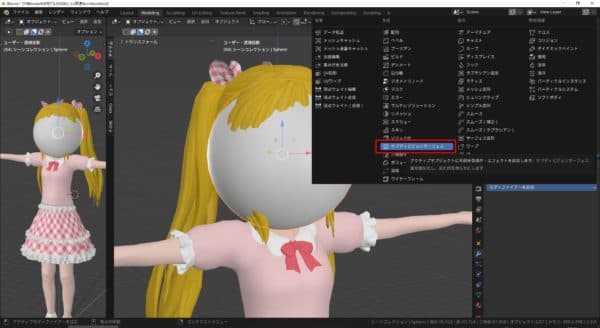
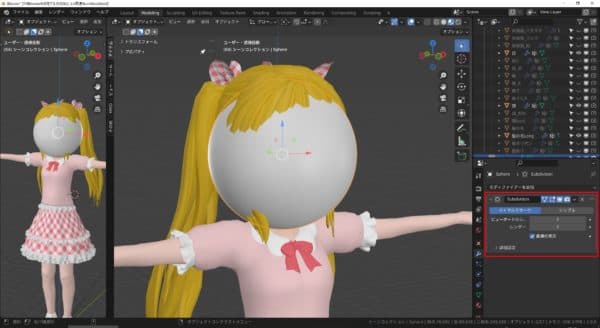
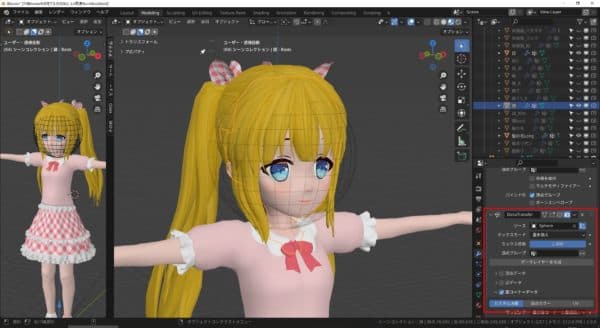
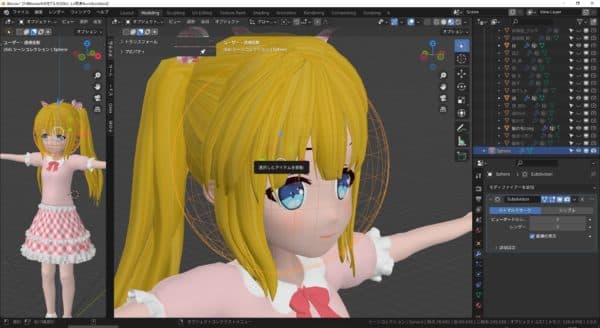
「サブディビジョンサーフェス」モディファイアーを追加します。
今回は「カトマルクラーク」で、以下設定にしました。
・ビューポートのレベル数:3
・レンダー:3
記事の前半で失敗したのは細分化が足りなかったのかも知れませんね。
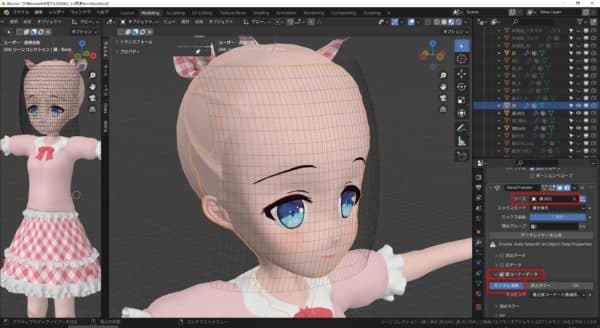
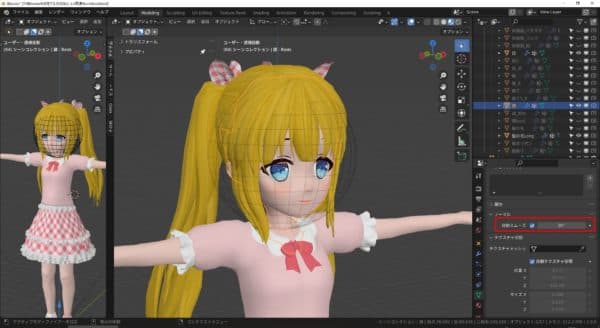
データ転送モディファイアーを追加する
ワイヤーフレーム表示にして、見やすくしておきます。
データ転送モディファイアーの設定は、先ほどと同じですね。
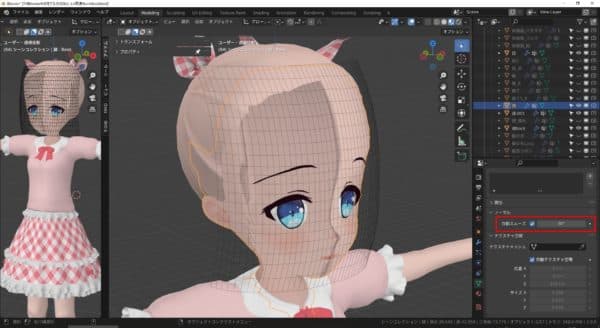
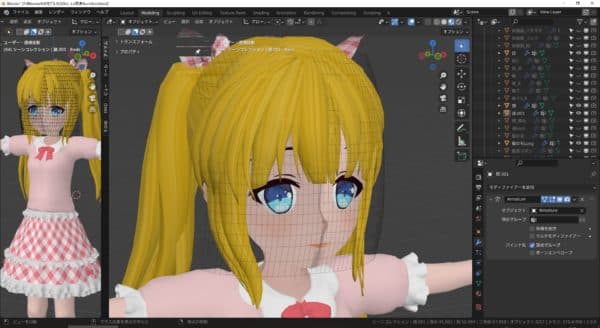
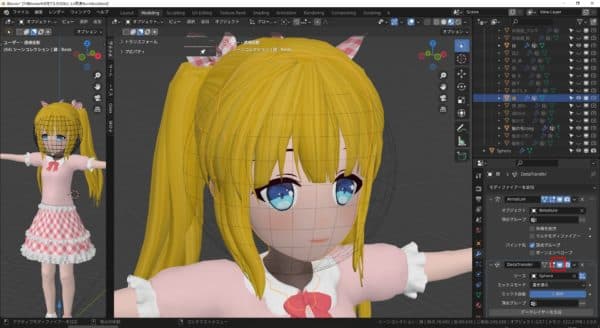
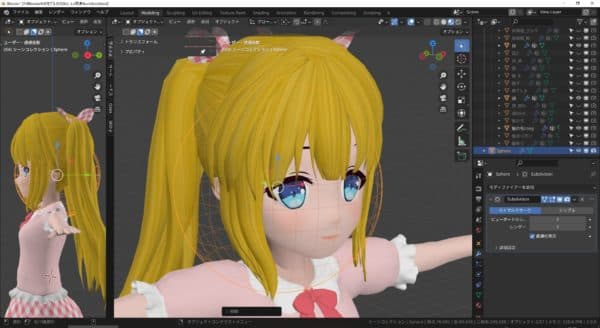
最後に「自動スムース」にチェックを入れると、
顔全体の影の見え方が変わりました!
ミックス係数で調整する
モディファイアー内の「ミックス係数」の値を変更すると、適用する強さが変わります。
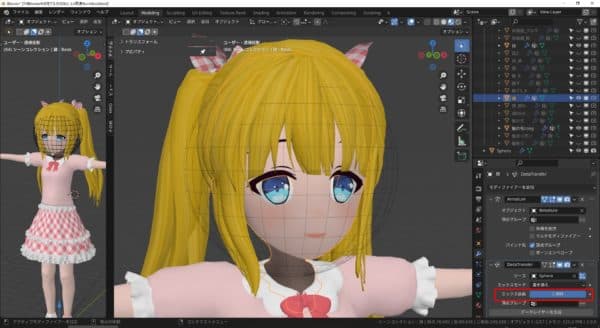
まずは 1.000 の場合。ほぼ平面っぽく見えますね。
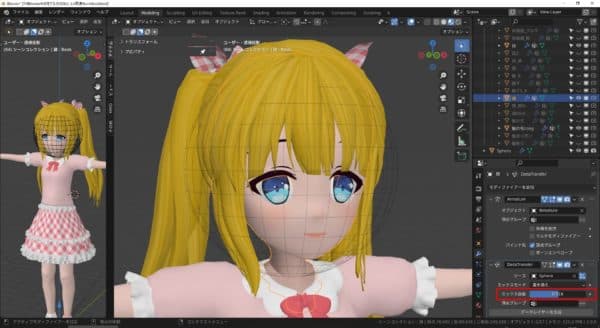
次に、0.5くらい にしてみました。効果が少なくなりました。
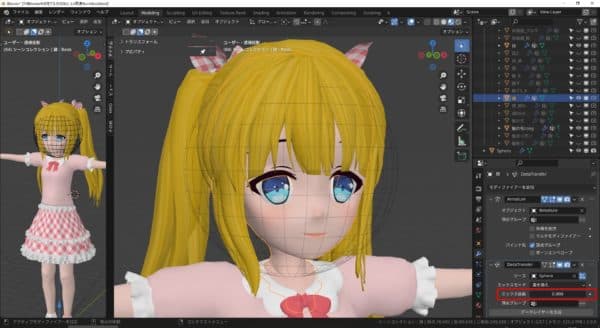
0.000 にすると、完全に効果が無くなります。
0.5 くらいが良さそうです。
影の見え方を調整する
やや影が強い気がしましたので、球体の大きさと位置を調整していきます。
試しに前方に移動すると、影がかなり濃くなりました。
奥側に移動して、少し下げてみます。
これくらいが良さそうですね。
FBXファイルにエクスポートして、Unity側で確認しておきましょう。
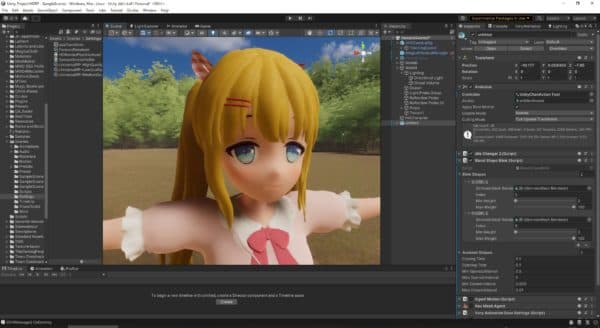
(3) Unity側で見てみる
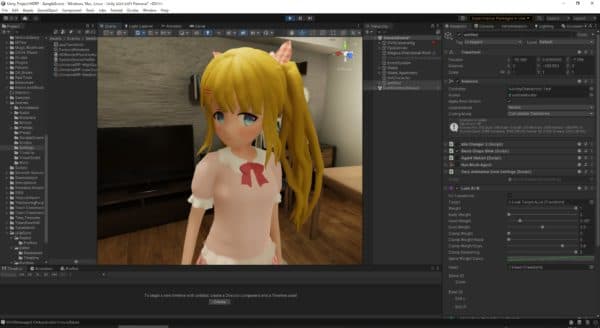
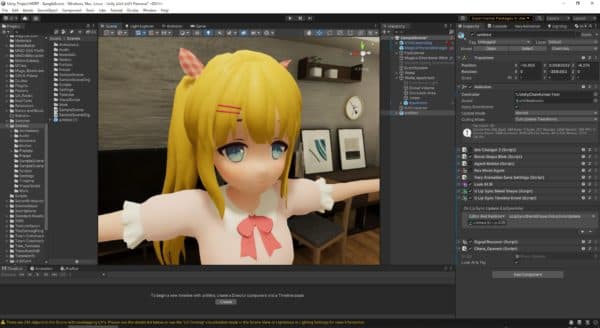
UnityにFBXファイルをインポートして、動作確認してみましょう。
影の見え方が変わった!
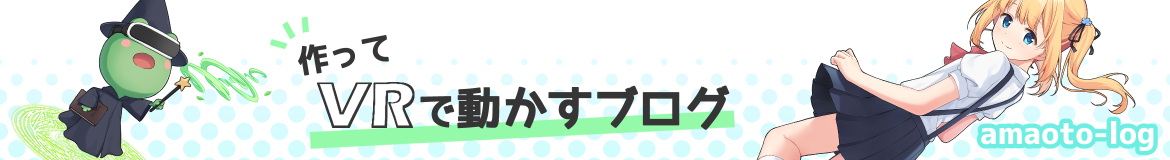
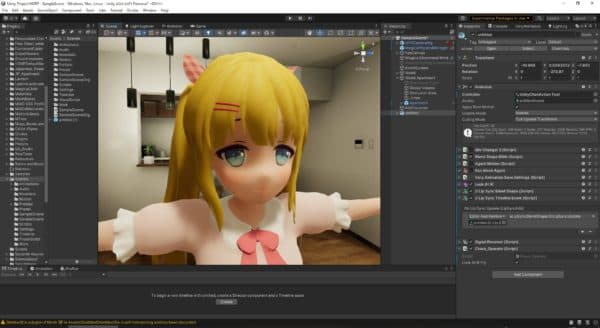
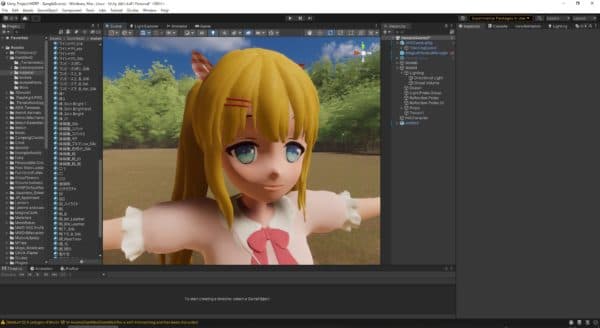
まずは、修正前の見え方です。
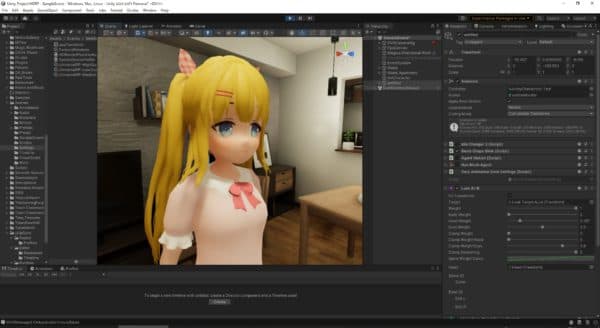
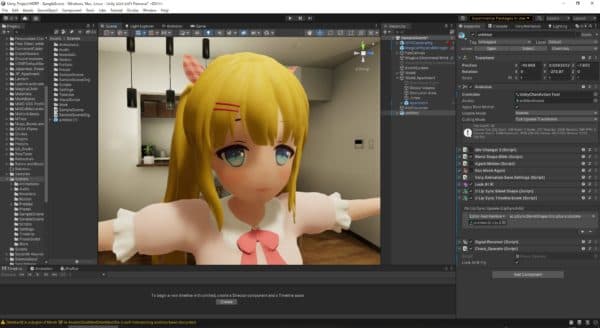
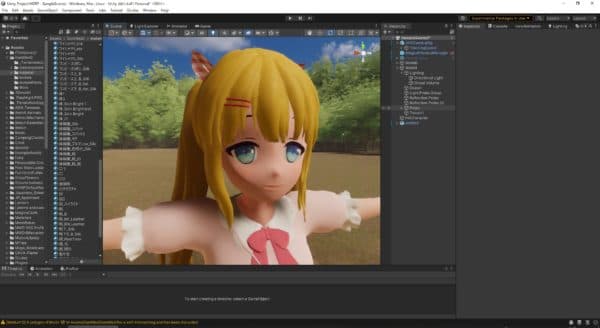
次に、法線転写したバージョンです。
影の見え方が変わりました!
法線の転送元となった「球体」のように、影がまんべんなく出ている感じです。
ミックス係数 1.000 は強すぎる
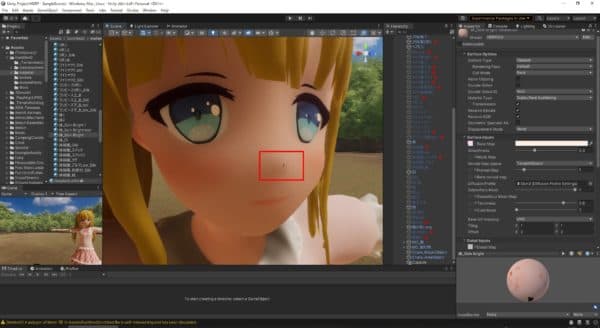
試しに、ミックス係数を 1.000 にしてUnity側で確認してみます。
法線転写無しの状態です。鼻と口まわりの影が濃いですね。
法線転写バージョンです。効果は高いのですが、少しやりすぎな感じ。
いまのレンダーパイプラインは HDRP なので質感がリアル寄りです。その状態で、顔だけがアニメ調になりすぎると浮いた感じになってしまいます。
現在と先ほどの真ん中くらい、0.700 でいきましょうか。
SSSと法線転写の有無で比較してみる
それぞれの設定有無で、4パターンの見え方を比較してみます。
1. SSSなし、法線転写なし
今見るとすごい影ですが、SSSを使うまではこれが普通でした。
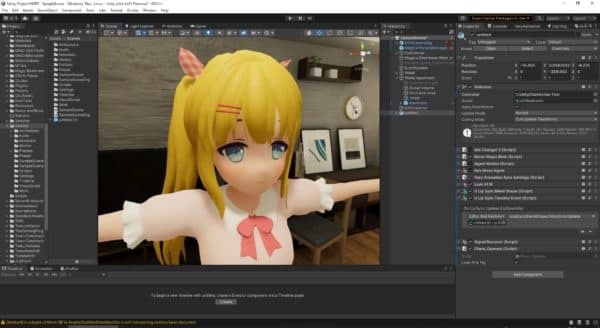
2. SSSなし、法線転写あり
気になる影が一気に減りました!!
目、鼻、口の周りの影が無くなり、顔の側面だけに影があります。もっと早く法線転写を知っていれば。。。
3. SSSあり、法線転写なし
今回の記事を書くまでの状態ですね。影はありますが、柔らかい影という感じ。
SSSの効果の高さが分かりますね。
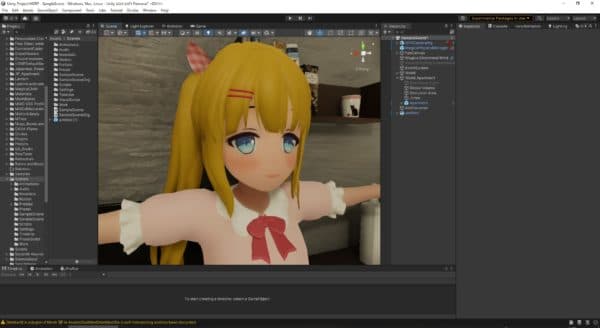
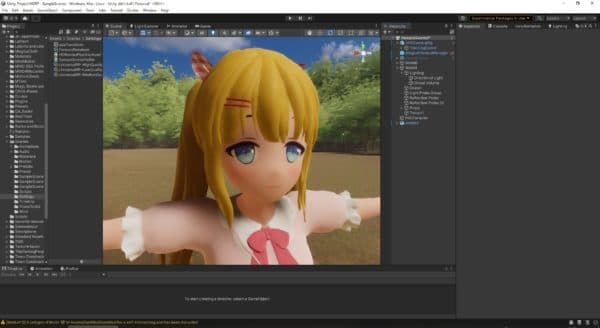
4. SSSあり、法線転写あり
SSSと法線転写の両方を使った状態です。顔の側面だけに影があり、更に柔らかく表示されてます。
良い感じです!
アニメっぽい鼻の影を付けてみる
影が減ったのは良いのですが、影が少ない時に鼻が見えにくくなってしまいました。
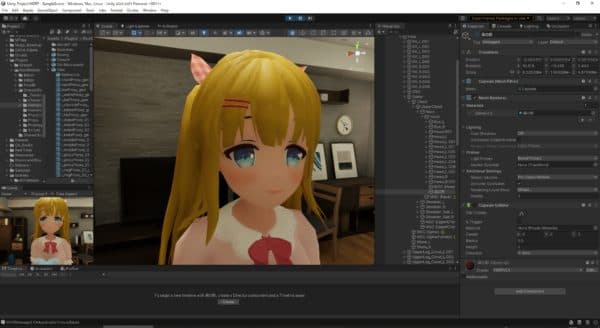
鼻の先端に色を付けて、「アニメっぽい鼻」にしてみました。
これで影が少ない時でも鼻が見えます。
屋内でも問題なさそうです。
しばらくはこの鼻で行きましょうか。
動画で比べてみる
先ほどの4パターンを比較する動画を作ってみました。
ずっとキャラクターの顔の影が気になっていたのですが、法線転写とSSS(サブサーフェス・スキャタリング)を両方使うことで解決できました!これで屋外でも大丈夫!!
— だーしゅ (@amaotolog) May 29, 2022
法線転写は、ふさこ様(@fsk_jkn)の動画を参考にさせていただきました。https://t.co/breIFbohQL#blender #b3d #Unity pic.twitter.com/zyoVEZD60y
1と4を比べると、同じキャラクターとは思えないほどの差がありますね。
法線転写とSSSはすごいですね。
まとめ
法線転写とSSSを使って、気になる顔の影を無くすことができました!
法線転写のおかげで長年の影問題が解決です。
球体の大きさと位置、ミックス係数の値で見え方が変わりますので、また必要に応じて調整していきたいですね。
コメント
トラックバックは利用できません。
コメント (0)

























































この記事へのコメントはありません。