ブログの女の子を作る #24 Unityのシェーダー変更【Unity】
前回の記事で、ボーン入れとウェイト設定が完成しました。
調整にかなり時間がかかりましたが、Unity上で3Dモデルを動かすことができました!
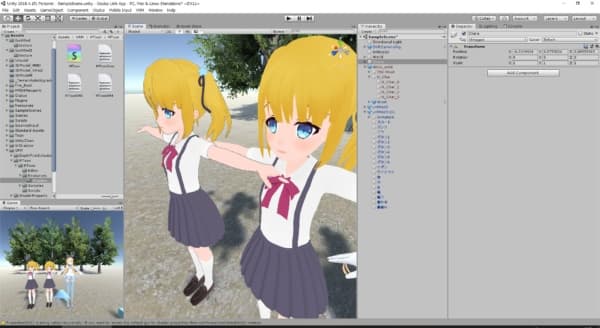
Unity上で作業してる時に思ったんですが、なんかキャラクターの色が薄いというか、輪郭がハッキリしません。近くにいたアリシア・ソリッドと比べてみると、アウトラインの線が無いのが原因っぽい。
今回は「Unityのシェーダー」を変更して、アウトライン線を出してみます。そしてその作業中、ボタンが無いことに気づきました。。。
目次
参考にさせて頂いたサイト
今回のモデリングで参考にさせて頂いたサイトです。
- 「MeBu」様の記事
記事の前半にシェーダーの事が書いてありました。公式ドキュメントも合わせて見ると良いですね。
ありがとうございました!
(1) シェーダーを変更する
アリシア・ソリッドで使ってるシェーダーを使いたい、と思って調べて見ると、同じ制作会社様が「Toonシェーダー(VRM/MToon)」を配布されていました!
ありがたく使わせて頂きます。
UniVRMをインポートする
配布サイトから、unitypackageファイルをダウンロードします。
いまの最新版は「UniVRM-0.55.0_ce1c.unitypackage」でした。
ダウンロードしたファイルをUnityにインポートしておきましょう。
シェーダーを設定する
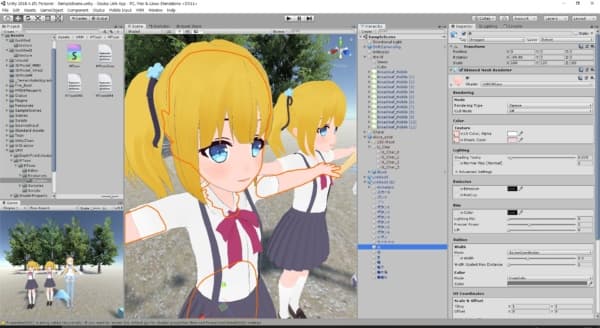
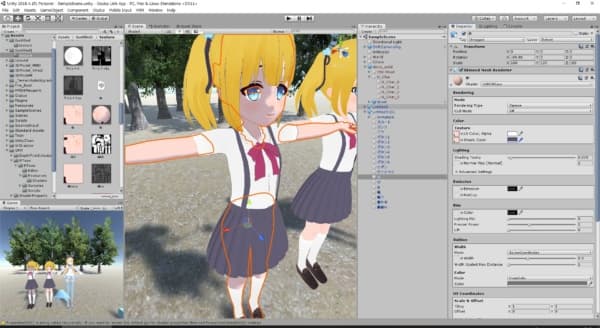
まず、マテリアルの「Shader」で、Unity標準の「standard」を「VRM/MToon」に変更します。
あとは、パラメータ値を好きな見た目になるよう変更していきます。
いま使ってる設定はこんな感じです。
[Rendering]
Mode
・Rendering Type:Opaque
・Cull Mode:Off
[Color]
Texture
・Lit Color, Alpha:白 #FFFFFF
・Shade Color:デフォルトのまま
[Outline]
Width
・Mode:WorldCoodinates
・Width:0.06
Color
・Mode:FixedColor
・Color:灰色 #636363
上記以外はデフォルトのままにしてますよ。
(2) 見た目を確認する
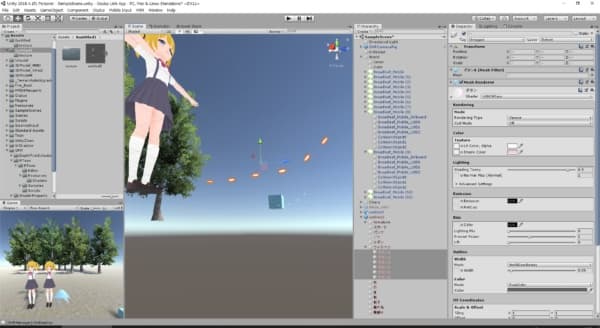
3Dモデルがどう見えるか、確認していきます。
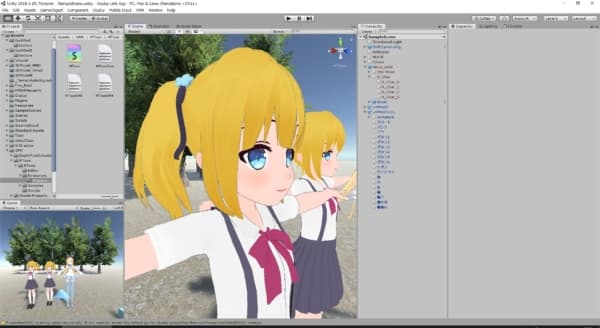
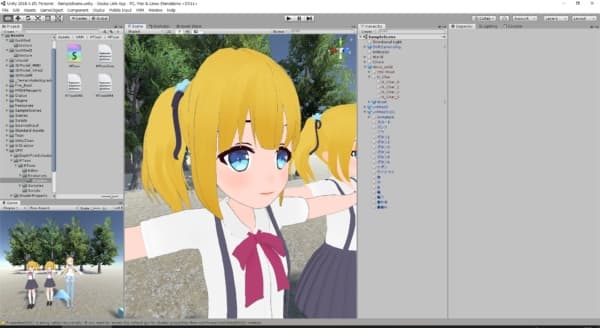
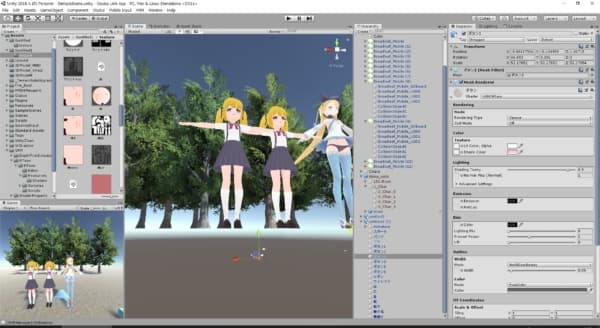
アウトラインの線が出た!
キャラクターの輪郭にアウトラインの線が表示されたので、クッキリ見えるようになりましたね。
横から見ると、鼻のところにも線が出てくれるのが良い感じ。
角度が真正面に近づくと消えてしまいますが、鼻周りにテクスチャで色を付けてるので、そこまで違和感ありません。
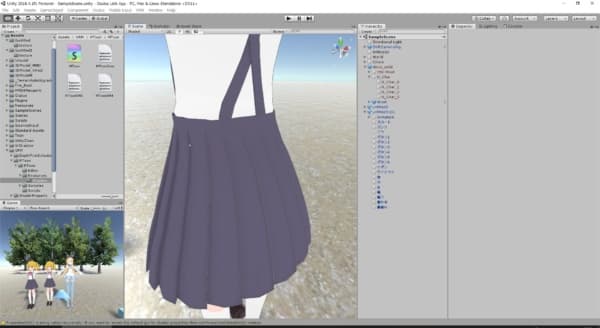
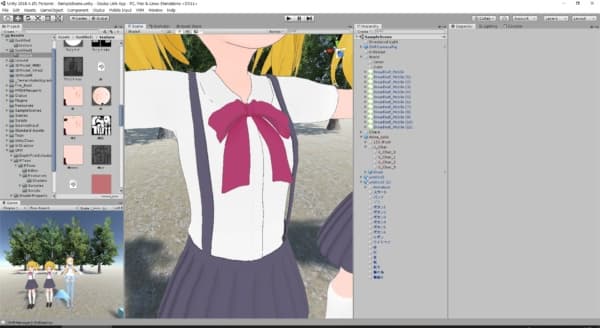
効果が高いと思ったのが、スカートのプリーツ部分。
折り目が真っすぐになってるように見えます。素晴らしい!
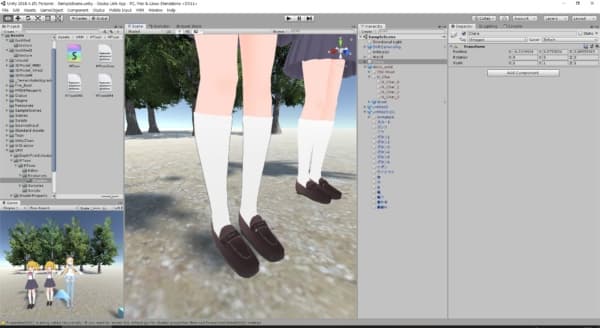
白い靴下もアウトライン線のおかげで、背景に溶け込むことなく表示できてます。
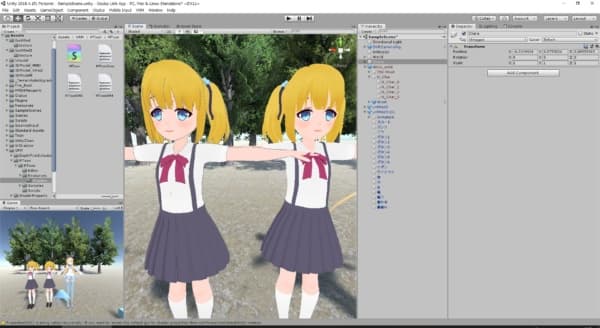
以前と比べて見る
左が「VRM/MToon」、右が「Unlit/Texture」です。
輪郭がハッキリしたので、表情が分かりやすくなりました。
このアウトライン線が欲しかったんですよね。
影も設定できる
パラメータにあった「Shade Color」を設定すれば、影も設定できるようです。
今回の3Dモデルは、テクスチャにある程度の影をベイクしてますので、影は無しでいきます。
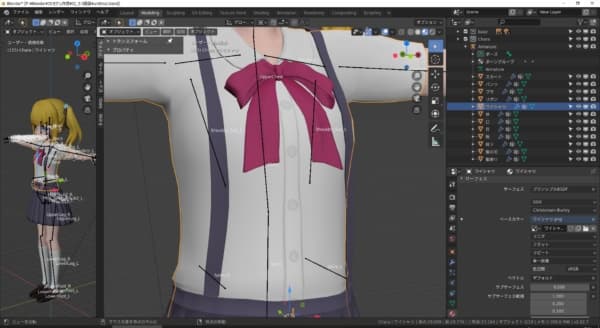
(3) ボタンが地面に埋まってた
Unityでの作業中、違和感を感じました。
なにかが足りない?
ボタンが無い
なぜかボタンがありません。
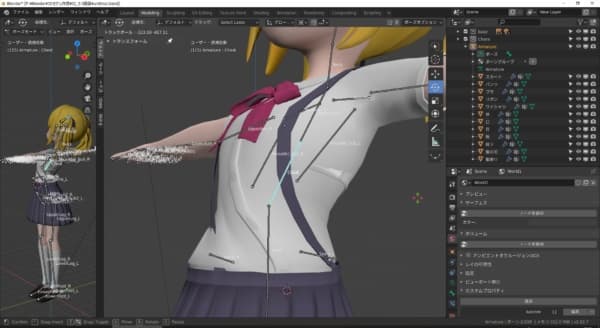
探してみると地面に埋まってました。。。
各ボタンの位置は「ワイシャツに付いてた時の位置」になってるので、座標軸が90度ずれたような感じです。
他のオブジェクトではこんな現象はおきてません。ボタンにやった特別な設定と言えば、ボタンのオブジェクトを「ワイシャツとペアレント化」したくらい。
試しにBlender上でペアレント解除すると、本来の位置に戻りました。が、ペアレント化してないのでワイシャツの動きに追随してくれません。
いろいろ調べて見ましたが、良い解決方法は見つかりませんでした。残念。。。
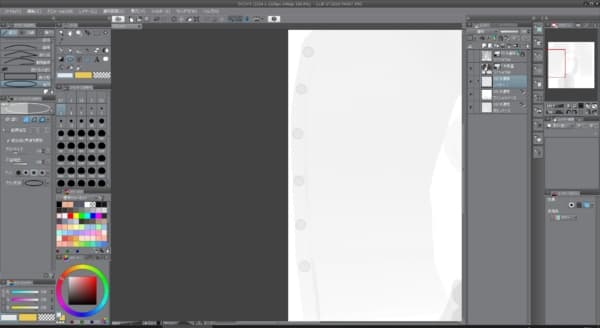
ボタンを描く
ボタンが無いのも寂しいですので、テクスチャで描くことにしました。
立体感はありませんが、ボタンっぽくなりました。
テクスチャ画像なので、オブジェクトが変形するとボタンの形も変わってしまうのが困ったところ。
これくらい変形するのは一瞬ですので、良しとしましょう。
まとめ
Unityでシェーダーを変更して、アウトライン線ができました。
これでキャラクターが見やすくなりましたよ。
そして次回は「MagicaCloth(マギカクロス)」でスカートや髪の毛を動かします!
やっとここまで来ましたよ。
コメント
トラックバックは利用できません。
コメント (0)































この記事へのコメントはありません。