WordPressでブログを作る時に使った素晴らしいプラグイン30個まとめ
WPのプラグインはとても便利です。
便利なのですが、たくさん公開されていますのでどれを使ったらよいか迷います。
私もいろんなプラグインを試しては消し、気に入ったら使うといった感じで、しばらくは楽しんでおりました。
で、やっと一式揃いました!
この記事では、このブログを作った時に使ったプラグインを紹介します。
流れとしては、
- プラグインの名前
- 簡単な機能紹介
- なぜこのプラグインを選んだか
- 便利なところ
見たいな感じです。
ご参考までにどうぞ!
目次
- (1) About Me 3000
- (2) AdSense Manager
- (3) Akismet
- (4) All in one Favicon
- (5) All in One SEO Pack
- (6) Auto Post Thumbnail
- (7) Auto SyntaxHighlighter
- (8) SyntaxHighlighter CKEditor Button
- (9) Custom More Link Complete
- (10) CKEditor for WordPress
- (11) Dynamic To Top
- (12) FV Top Level Categories
- (13) Google XML Sitemaps
- (14) jQuery Colorbox
- (15) Movable Type and TypePad Importer
- (16) My Category Order
- (17) Newpost Catch
- (18) PS Auto Sitemap
- (19) Revision Control
- (20) Simple Tags
- (21) WordPress Popular Posts
- (22) WP-DBManager
- (23) WP-PageNavi
- (24) Wp Pagenavi Style
- (25) WP Multibyte Patch
- (26) WP Social Bookmarking Light
- (27) WP Super Cache
- (28) WP to Twitter
- (29) WPtouch
- (30) Yet Another Related Posts Plugin
- まとめ
(1) About Me 3000
プロフィール(自己紹介)を作ってサイドバーに表示してくれます。
自分でHTMLを書いても良いですが、プロフィールはたまに変更しますので簡単に作成できるところが気に入りました。
- 文字だけでなく、画像ファイルもアップロードできる。
- 画像サイズは80 x 80px固定になりますが、PHPファイルをカスタマイズすれば40 x 40pxなどにもできる。
このブログでもサイズを変更しています。初期状態の80pxでは少し大きかったので。 - TwitterやFacebookなどのIDを設定すれば、プロフィール欄の下にソーシャル毎にアイコンを並べることができる。たくさん登録すれば、なんかかっこよいかも。
- 「メニュー – 設定 – About Me」から設定。
(2) AdSense Manager
Google Adsenceなどの広告を一元管理できます。
ここで一元管理しておくと、広告のコードを変えたい場合でも変更箇所が一か所で済むので楽です。
広告の数が多い人にもおすすめです。
- 広告コードを一度登録しておくと、以降は<?php adsensem_ad(‘広告の名前’); ?>タグを好きなテンプレートに貼れば広告が表示される。
MTで言えば、テンプレートモジュールを広告毎に作るイメージですね。 - 「メニュー – 投稿 – Ad Units」で広告コードを設定し、テンプレート(PHPファイル)に専用タグを貼り付ける。
(3) Akismet
コメント欄に登録されたスパムコメントを自動的に「スパムです!」と認識してくれる。
WPに最初からインストールされているプラグインということもあり、安心して使えます。
- 最初にAkismet API キーを取得する必要があるが、メールアドレスだけなので簡単。
- 一ヶ月以上前の投稿につけられたスパムを自動削除できる。
スパム認定されたタイミングでの自動削除はできないようですね。 - 「メニュー – プラグイン – Akismet 設定」から設定。
(4) All in one Favicon
ファビコン(ブラウザでページを表示した時、タイトルの左に表示されるアイコン)を設定します。
サーバに置いたfavicon.icoファイルへのパスを指定するだけなので簡単です。
- iconファイルだけでなく、GIFやPNGファイル、Apple Touch Iconも指定できる。
- 「メニュー – 設定 – All in one Favicon」から設定。
(5) All in One SEO Pack
インターネットの検索エンジンへのSEO(Search Engine Optimization)対策を行います。
インストールした状態でもある程度の効果が見込めるようです。
入れていて損はないと思います。
- 記事やページなどのタイトル内容(記事名+ブログ名など)を一括して設定できる。
- 「メタキーワードとしてタグを使う」にチェックを入れると、タグの内容をMETAタグのkeywordsに設定してくれる。
- 「詳細を自動生成」にチェックを入れておくと、記事内容を使ってMETAのdescriptionに設定してくれる。
- 「Google Analytics ID」にGoogle AnalyticsのプロパティIDを設定しておくと、アクセス解析の為のコードを自動的に貼り付けてくれる。地道に便利です!
- 「メニュー – 設定 – All in One SEO」から設定。
ver2.0以上の場合は「メニュー – All in One SEO」から設定。
(6) Auto Post Thumbnail
アイキャッチ画像を自動的に設定してくれます。
WPでは記事毎にアイキャッチ画像を設定できるのですが、いちいち画像ファイルを指定しなくても、記事内の最初の画像をアイキャッチ画像として自動設定してくれます。超便利です。
- 記事内に画像が一つでもあれば自動設定してくれるので、設定し忘れがない。
- 既に過去記事がある場合でも、その記事を更新(公開ボタンを押す)すれば、アイキャッチ画像が設定される。
- 設定画面でGenerate Thumbnailsボタンを押すと、過去記事のすべてにアイキャッチ画像を設定してくれる!
- 「メニュー – 設定 – Auto Post Thumbnail」から設定。
(7) Auto SyntaxHighlighter
コードを貼り付けた時に見やすいよう調整してくれます。
PHPファイルなどのカスタマイズ記事を書く時、コードを貼り付けるのですが、そのまま貼り付けるとコードが途中で折り返されたりして少し見にくいです。
このプラグインを入れると、一般的なテキストエディターのように表示してくれます。
言語に応じて、色替えもしてくれるので更に見やすいですよ。
- 行番号を表示できる。
途中からの番号(1ではなく、25など)も指定できるので、コードの一部を抜粋した場合でもわかりやすい。 - 特定の行をハイライト表示できる。
カスタマイズした行をアピールしたい時に便利です。 - 設定なし。
(8) SyntaxHighlighter CKEditor Button
CKEditorにAuto SyntaxHighlighterプラグインを使うためのボタンを追加してくれます。
Auto SyntaxHighlighterでコードを貼り付ける場合、コードをPREタグで囲む必要があるのですが、HTMLビューに切り替えるのは面倒ですよね。
このボタンがあれば簡単にコードを貼り付けることができます。
- ボタンをクリックして表示されたポップアップにコードを貼り付けて、OKボタンを押すだけ。
- 言語は「Bash、C#、C++、CSS、Delphi、JavaScript、Java、Perl、PHP、Python、Ruby、SQL、VB、XML」などから選べる。
- 行番号表示、ハイライト表示などの設定もここからできる。
- 設定なし。
(9) Custom More Link Complete
一覧画面などでの「続きを読む」リンクの文字を変更できます。
テキストボックスに、
<a href=”%permalink%” title=”%linktext% «%title%»” class=”%class%”>»»» 続きを読む</a>
のように設定するだけで、自由に変更できます。
- 「続きを読む」という文字だけでなく、リンクの一部として、記事のタイトル文字を付けることもできる。
- タイトルを付ける場合、文字数制限ができる。
- 「メニュー – 設定 – Custom More Link Complete」から設定。
(10) CKEditor for WordPress
[2018/04/07追記]
いまは「TinyMCE Advanced」を使ってます。
なかなか使い勝手が良いですよ。
記事やページを書くエディターの種類をCKEditorに変更できます。
WP標準のエディターでは機能が少し足りませんのが、このエディターを入れるとかなり使いやすくなります。
というか、改行対策が一番の理由です!
- WPの標準エディターでは、改行してもプレビュー画面や実際の画面では反映されないのですね。
これまではMTを使ってたので、とても違和感があったのですよ。
Enterキーで改行を入れた時、そのまま改行を入れてくれるようにいろいろ試しましたが、最終的にはこのエディターに落ち着きました。 - 改行した時、<div> </div>が挿入されます。これが改行となります。
が入ってますが、エディター上では文字として認識されないので、気にせず文字を入力できますよ。 - 別エディターでTinyMCE Advancedも有名なので試してみましたが、うまく改行してくれませんでした。
合わせて他の改行系プラグインも併用しましたが結果は同じく。
やはり、このCKEditorが良いですね。 - 実はMTの時もこのエディターを使ってたので、同じ感覚で使えるというのはありがたい。
- 「メニュー – CKEditor」から設定。
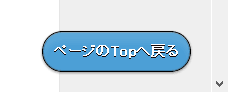
(11) Dynamic To Top
ページのトップに戻る為のリンクを自動的に表示します。
画面を下の方にスクロールすると、画面のすみに「トップに戻るリンク」が表示されます。
一気に一番上に戻りたい時に便利ですね。
- リンクアイコンの形や色、表示される文字を自由に変更できる。
- 「メニュー – 外観 – To Top」から設定。
(12) FV Top Level Categories
カテゴリページのURLにあるcategoryという文字を消せます。
通常、カテゴリページのURLには、
https://amaotolog.com/amalog/category/iphone
のようにcategoryが付いていますが、これを
https://amaotolog.com/amalog/iphone
に変更できます。
URLは短い方が良いですね。
- インストールするだけでcategory文字が消えるので簡単。
- 設定なし。
(13) Google XML Sitemaps
検索エンジンが見る為のサイトマップ(sitemap.xml)を自動的に作成できます。
サイトマップは検索エンジンに対して、「うちのサイトはこんなページがあるからインデックスに登録してよ」といった時に使うファイルです。
手動で作成するのはかなり大変ですので、プラグインに作ってもらいましょう。
- 新たに記事を投稿しても、自動的にサイトマップが更新されるのは便利。
- 作成したサイトマップは、Google ウェブマスターツールで登録しておきましょう。
- 記事の投稿時にGoogleやBingにブログの更新を通知できる。
- サイトマップに含める対象(記事、ページ、カテゴリページなど)を選択できる。
- 更新頻度や優先順位も設定画面から変更できる。細かな設定をしたい場合に便利。
- 「メニュー – 設定 – XML-Sitemap」から設定。
(14) jQuery Colorbox
[2018/04/07追記]
いまは「FancyBox for WordPress」を使ってます。
記事内の画像ファイルを記事と同じ画面にポップアップ表示します。
通常、画像ファイルをクリックすると、次の画面に表示されるか別ウィンドウで表示されます。
プラグインを入れると、同じ画面内に表示されるようになります。
余計な画面移動(遷移)がないので、すっきりしますよ。
- ポップアップ表示時のテーマを11種類から選択できる。
- このブログでは「Theme #4」を使ってます。シンプルで良いです。
- ポップアップの縦横のサイズ、表示するスピードも微調整できる。
- とりあえず「Automate jQuery Colorbox for all」にチェック入れとけば大丈夫。
- 「メニュー – 設定 – jQuery Colorbox」から設定。
(15) Movable Type and TypePad Importer
MTでエクスポートした記事データをWPにインポートできます。
MTからWPに移行する時、すべての記事を一括して持ってこれたので助かりました。
- 記事に設定していたカテゴリも一緒に移行されるのはありがたい。
- MTのエクスポート情報にはタグ情報が含まれないので、タグだけは手動で設定する必要があります。
下の方で紹介しているSimple Tagsプラグインを入れると、「メニュー – ツール – タグ一括編集」が増えますので、ここから一括してタグを設定できます。これを使うと若干ましですね。 - 「メニュー – ツール – インポート – Movable Type and TypePad」から実行。
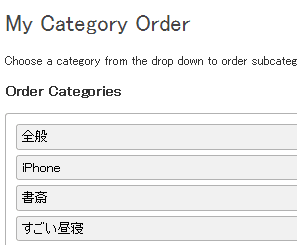
(16) My Category Order
カテゴリの表示順序を変更できます。
WPは標準状態ではカテゴリの順序を変更できないのですね。
なぜその機能はないのかがわかりませんが、必須だと思います!
- 設定画面では、カテゴリをつかんで移動させる。簡単ですね。
- 「メニュー – 投稿 – My Category Order」から設定。
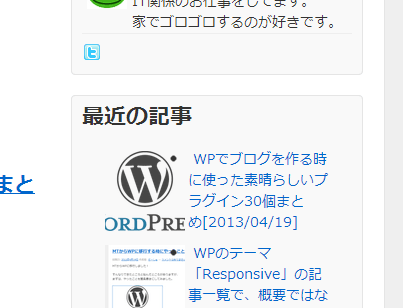
(17) Newpost Catch
最近投稿した記事(サムネイル画像付き)をサイドバーに表示できます。
ブログで新しい記事がサイドバーに表示されていると、思わず見てしまいますよね。
そんな記事一覧を簡単に作れます。
- サムネイル画像のサイズを自由に設定できる。
- 一覧に表示する件数の設定、記事毎に投稿日の表示したりもできる。
- 「メニュー – 外観 – ウィジェット」から設定。
(18) PS Auto Sitemap
ブログを見る人向けのサイトマップを自動的に作成できます。
上の方で紹介した、Google XML Sitemapsプラグインは検索エンジン向けですが、このプラグインはブログを見てくれる人向けです。
導入すると、すべての記事へのリンク画面を簡単に作れます。
このブログでは、https://amaotolog.com/amalog/all がサイトマップになってます。
ブログを見てくれる人にも便利ですが、ブログを管理している自分にとっても何気に便利です。
ダイレクトにアクセスできますから。
- サイトマップに出す対象(トップページ、記事、ページ)を指定できる。
- 記事やカテゴリ単位で除外もできる。
- 画面表示のスタイルを複数から選択できるの、お気に入りを選べる。
このブログでは「シンプル」を使ってます。シンプルだけど十分きれい。 - 「メニュー – 設定 – PS Auto Sitemap」から設定。
(19) Revision Control
記事を保存するたびに作られるリビジョンの数を制限できます。
WPでは記事を保存するとリビジョン(履歴みたいなもの)が増えていきます。
このリビジョンは間違って記事を更新してしまった場合など、過去の履歴から記事を復活させたい時に便利なの
ですが、WPの標準状態ではリビジョンが大量に作成されます。
データベースにも余計なデータが増えてしまいます。
このプラグインを入れておくと、リビジョンが作られる個数を10個などに制限できます。
- 記事とページでリビジョンの制限数を個別に設定できる。
- 「投稿リビジョンを保存しない」を選択すると、リビジョンを作らない設定も可能。
WPではリビジョンが作成されるたびに記事のpost_idが増えていく仕組みのようです。
それが気になる場合は、いっそのことリビジョンの作成をやめてしまうのもありです。 - 「メニュー – リビジョン」から設定。
(20) Simple Tags
記事のタグを簡単に設定できます。
普通、記事のタグは「WP, ブログ, プラグイン, 便利」のように、カンマ区切りで文字を入力していくのですが、このプラグインを入れるとアイコンをクリックするだけでタグが選択できます。
- インストールすると、エディターの下に「タグをクリック – クリックタグを表示する」欄が増える。
これをクリックすると、これまで入力したタグがアイコン表示される。
アイコンクリックでタグに文字が追加されますよ。 - アイコンを再度クリックするとタグが消える、という仕組みだったらもっと便利なのに。
- 「メニュー – 設定 – Simple Tags」から設定。
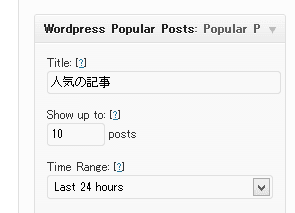
(21) WordPress Popular Posts
[2018/04/07追記]
いまはもう使っていません。
少しでもサーバ負荷を下げたかったので。
ブログの中で人気がある記事を表示できます。
自分で集計しなくて、自動的に一覧を作ってくれるのは便利ですね。
- 集計対象の期間を1日、7日、30日、全期間から選べる。
- 記事のコメント数、トータルビュー数、日毎のビュー数で一覧を並び替えれる。
- サムネイル画像やコメント数を表示することも可能。
- 「メニュー – WordPress Popular Posts」と
「メニュー – 外観 – ウィジェット」から設定。
(22) WP-DBManager
データベースを統合的に管理できます。
DBのバックアップと復元、DBの最適化、SQLの実行などが行えます。
一番便利なのは、バックアップと最適化を自動的にやってくれることです!
DBバックアップは定期的に取る必要がある、とは思っていてもついつい忘れがちです。
自動設定にしておけば、好きなタイミング(毎日など)でバックアップしてくれます!便利!
- 自動バックアップもあるが、手動でもすぐにバックアップできる。
- バックアップした時のファイルが履歴管理されるので、保存数を設定できる。
私は10ファイルにしてます。10日前までは戻れる感じですね。
ちなみに、保存するフォルダは任意に指定できますよ。 - 自動バックアップしたファイルをメールで送ることもできる。
- テーブル単位でレコード削除、復元ができる。
- MySQLのphpMyAdminツールでも同じようなことはできるが、WPの管理画面から直接実行できるのは便利。
- 「メニュー – データベース」から設定。
一覧ページに「他のページへのジャンプリンク」を作ってくれます。
Googleなどで検索した時、画面の下に「前のページ、次のページ、特定のページ番号」へジャンプするリンクがありますよね。
あれを簡単に作ってくれます。
特定のページ番号へのリンクはとても便利ですよ。
これがないと、1ページ1ページクリックしていかないといけませんので。
- 前・次のページ、最初・最後のページへのリンクの文字を設定できる。
- 「メニュー – 設定 – PageNavi」から設定。
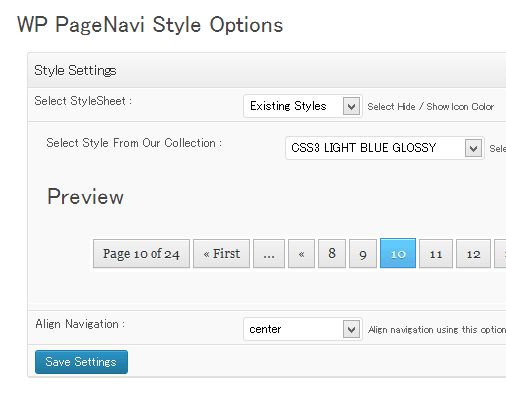
WP-PageNaviプラグインに対して、スタイル設定ができるようになります。
簡単に見た目を変更できますので便利ですね。
- スタイルを30種類くらいから選べる。
このブログでは「CSS3 LIGHT BLUE GLOSSY」を使ってます。 - 「メニュー – PageNavi Style」から設定。
(25) WP Multibyte Patch
マルチバイト文字の問題を回避してくれます。
WPに標準でインストールされているプラグインです。
説明書きには「マルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグイン」とあります。
日本語でブログを書いているので有効にしておきましょう。
- 設定なし。
(26) WP Social Bookmarking Light
[2018/04/07追記]
いまは使っていません。
代わりに、自作ボタンを配置しました。
画面表示が早くなりましたよ。
TwitterやFacebookなどソーシャル系のアイコンリンクを設定してくれます。
アイコンを一つ一つ設定するのは結構手間がかかるものです。
このプラグインを導入すると、アイコン一式が簡単に出来てしまいます。
- 対応しているサービスが多い。
このブログでは、はてなブックマーク、Twitter、Tumblr、Google +1、EVERNOTE、Facebookのアイコンを表示しています。 - 表示される形式(アイコンの大きさ、文字など)を設定できる。
- 「メニュー – 設定 – WP Social Bookmarking Light」から設定。
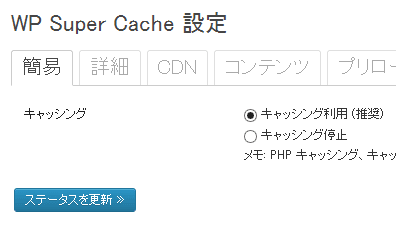
(27) WP Super Cache
記事やページの内容をキャッシュして、画面表示を高速化してくれます。
WPはMTと違い、記事を投稿した時にはHTMLファイルを作成しません。
ブラウザでブログが表示した時に初めてHTMLファイルが作られるのですが、その都度ファイルが作られる為、画面表示まで少し時間がかかる場合があります。
このプラグインを有効にすると、一度作成したHTMLファイルをキャッシュとして保存しておき、次回からは保存されたキャッシュを使うことで画面表示が速くなります。
その都度、ファイルを作る必要が無くなるということですね。
設定に若干クセがありますが、うまく使うことでWPの弱点だった画面表示の遅さを改善できます!
- キャッシュの作成状況を確認したり、キャッシュを手動で削除できる。
- WPのユーザ(普通はブログを作っている管理者)の場合、あえてキャッシュさせないこともできる。
この設定をしておくと、自分だけは常に新しい状態で画面確認ができます。
記事の作成途中には便利ですね。 - 記事が新たに投稿されると、キャッシュをすべてクリアする設定もある。
- なんかキャッシュがおかしいな?と感じたら、設定画面で、
1. 「キャッシング停止」を選択する。
2. ステータスを更新ボタンを押す。
3. 「キャッシュを削除」ボタンを押す。
と、たいてい直ります。要は、キャッシュを一度消せということですね。 - Webサーバの性能が良い場合はあまり効果がないかも。
- 「メニュー – 設定 – WP Super Cache」から設定。
(28) WP to Twitter
[2018/04/07追記]
いまは使っていません。
手動でツイートしてます。
記事を投稿した時、自動的にTwitterへツイートしてくれます。
ツイート内容も、記事のタイトルやブログ名から自動的に作成してくれるので便利です。
このブログでは「[あまろぐ!] #title# #url#」を設定しています。
- ツイートするタイミング(公開時、変更時など)も設定できる。
- 「メニュー – 設定 – WP to Twitter」から設定。
(29) WPtouch
[2018/04/07追記]
いまは使っていません。
ブログのテーマ「Responsive」がレスポンシブ対応なので、そのままでもスマホやタブレットで良い感じに表示してくれます。
iPhoneなどのスマートフォンでの画面表示を最適化してくれます。
とてつもなく便利です!
記事を作る時、パソコンやスマートフォン向けなどを意識する必要がありません。
1つの記事を作れば、その両方でよい感じで表示してくれます。
インストール後は速攻で、
「Email メニュー項目を有効にする (デフォルトで WordPress の管理者 E-mail アドレスを使用)」
のチェックを外しておくのを忘れないように!
これがオンになっていると、メールアドレスが公開されてしまいます。。。
- 記事の一覧でサムネイル画像を表示できる。
アイキャッチ画像を登録しておくと、一覧画面が華やかになります! - ファビコンも設定できる。
- メニューや画面イメージをちょっとだけカスタマイズできる。
テンプレート(PHPファイル)を修正すれば、かなりがんばれますよ。 - 「メニュー – 設定 – WPtouch」から設定。
(30) Yet Another Related Posts Plugin
[2018/04/07追記]
いまは使っていません。
代わりに、Googleアドセンスの関連記事を使ってます。
記事の下やサイドバーに「関連する記事一覧」を表示できます。
記事を読んだ後、関連する記事があると思わず見てしまいますよね。
このプラグインは、関連しそうな記事を自動的に一覧表示してくれます。
ページビューの向上が期待できますね。
初期状態ではアイコン表示が微妙だったので、五藤様の記事、
を参考にさせて頂きました。
- サムネイル画像も付けることができるので、ぱっと見たときに目をひくことができる。
- 「メニュー – 設定 – 関連記事 (YARPP)」から設定。
まとめ
こう見るとたくさんのプラグインがありますね。WPはプラグインが充実しているのでありがたい。
本当にどれも素晴らしいプラグインで感謝しています。
作成された作者のみなさま、ありがとうございます!















































はじめまして。こんにちは。
突然のメッセージ申し訳ございません。
一つご教示頂きたく、メッセージを送らせてもらいました。
ご教示頂きたいのは、こちらのページに設定されている
「トップへ戻る」ボタンの設置方法です。
私も、ワードプレスで「Responsive」のテーマを使用して
「Dynamic To Top」のプラグインを使用しているのですが、
どうしてもスマホ表示にすると、うまく表示されなくて
悪戦苦闘しております。
もし、宜しければ、スマホ表示の際の設定方法を
ご教示頂きたいです。
お手数をお掛けして誠に申し訳ございませんが
何卒宜しくお願いいたします。
野々村さん、コメントありがとうございます。
スマホでうまく表示されないとのことですが、関係しそうな設定は以下くらいでしょうか。
・左サイドバーの「外観 – To Top」をクリックし、設定画面の「Prevent on mobile」チェックを外す。
チェックを入れると、モバイルでは表示されないようですね。
バージョンも新しい方が良いかも知れません。
ちなみにこのサイトでは3.4.2になってます。
早速のご返信ありがとうございました。
ご教示頂きました「Prevent on mobile」チェックは外しております。
あと、バージョンは最新バージョンにしております。
URLを記載致しましたので、もしお時間がありましたら
一度ご覧頂けませんでしょうか?
何卒宜しくお願い致します。
サイトを拝見しました。
iPhone6で試してみましたが、スクロールすると画面右下に「ページの先頭に戻る」が表示されていました。
Sleipnir mobile、Safariのどちらでも問題ないようです。
あと考えられるのは、
・スマホ表示時にJavaScriptが動作していない
・Android系スマホの場合、アンチウィルス製品が影響している
などでしょうか。
何度も申し訳ありません。
私のAndroid2.3では正常に表示されないのですが、こちらの
サイトは正常に表示されるので、何か特別な設定をされて
いらっしゃるのかなぁと思って、お聞きいたしました。
iPhone6では正常に表示されているとの事で、少し安心しました。
一度、最新のAndroidでも確認いたします。
この度はご丁寧にご教示頂きまして、本当にありがとうございました。
もし宜しければ、今後とも宜しくお願い致します。
そういうことだったのですね。
せっかくなのでNexus7(Android4.4.4)でも試しましたが、問題なく表示されてましたよ。
何かあるかも知れませんね。
お世話になっております。
明日にでも、近くの電気屋に行って確認しようかと
思っていましたが、アンドロイドでもご確認頂きまして
誠にありがとうございます。
最新の機種で正常に表示されていると事で良かったです。
私の年代もののスマホは見捨てることにします。
この度はご丁寧にご対応頂きまして本当にありがとう
ございました。
これからもこちらで色々と勉強させてもらいますので
今後とも宜しくお願い致します。