良い感じです!WordPressで見栄えとSEOと高速化を改善しました
ブログでは、記事の内容が一番大事ですが、次に大事なのは「SEO・高速化・見栄え」です。
私も新しいブログを作った時は、新しいものを取り入れたりするのですが、作った後は基本的にそのまま。あまり気にすることなく、記事だけが増えていくのでした。
最近、友達の作ったブログを見ていると、なんか見栄えが良くてカッコいい。
話を聞いてみると、ブログカードやOGPタグ、目次などがSEO的に大事とのこと。なんか知らないキーワードが増えてました。
ついでにブログの表示速度を測ってみると、モバイルサイトがやけに遅い。。。
いろいろと修正する必要がありそうな気がしてきましたよ。
この記事では、SEO・高速化・見栄えを改善した時にやったことをまとめています。
だいぶん時間はかかりましたが、個人的には満足ですよ。
たまにはメンテも必要ですね。
(1) ブログの見栄えを良くする
見栄えは大事です。
あまりに良くないと、記事が読みにくくなってしまいます。
Pz-LinkCardでリンクカードを表示する
「Pz-LinkCard」はリンクカードのプラグインです。
使うとこんな感じになります。
単にURLリンクを貼りつけるより、情報量が増えるのが良いですね。
リンク先のアイキャッチ画像も表示されるので、どんな記事かが分かりやすいメリットもあります。
下線の蛍光ペンに変更する
文字を強調したい場合、以前はWordpressのエディターに付いていたこんな感じのマーカーを使ってました。背景色を変えてるだけですね。
これでも良いんですが、文字全体が黄色いと若干うざいですので、下線タイプの蛍光ペンに変えてみました。こちらの方がスマートで目にも優しい。
下線を引く時には「AddQuicktag」プラグインを使います。
こちらのサイトを参考にさせて頂きました。
便利ですね。
青い線で文章を囲む
追記や注意事項などを書く時、これまでは、
===============
[2019/10/20追記]
情報を追加しました!
===============
みたいな感じにしてました。
これを青い線で囲むように変更しました。
[2019/10/20追記]
情報を追加しました!
文章全体を囲んでいるので、どこまでが追記の文章かがひと目で分かるようになりましたね。
こちらのサイトを参考にさせて頂きました。
他にもいろんなパターンがあるので、内容によって使い分けすると良いですね。
やったことまとめ
蛍光ペンは、SPANタグのstyle属性やclass属性を変更するだけなので、「Search Regex」プラグインで確認しつつ一括置換。リンクカードと文章の囲みは、Search Regexプラグインの検索機能で記事を特定し、一つずつ手動で修正しました。
記事数が多いので大変でした。
(2) SEOを改善する
できれば、書いた記事はたくさんの人に見て頂きたいものです。
検索結果の上位にくるためには、SEOも考える必要がありますね。
すべての記事に目次追加
目次があると、記事をすべて見なくてもどんな内容が書いてあるかが分かります。
しかも、Google検索結果で目次をリンク形式で表示してくれることもあるようなので、そちらも期待できそう。
実は以前から、「Table of Contents Plus」プラグインを使って、見出しの数がある程度多い記事だけに目次をつけていました。見出しが3~4個の場合、目次はいらないと考えてましたので。。。
ですが、目次にはかなりのメリットがありそうですので、「見出しが3個以上の記事」のすべてに目次を付けることにしました。
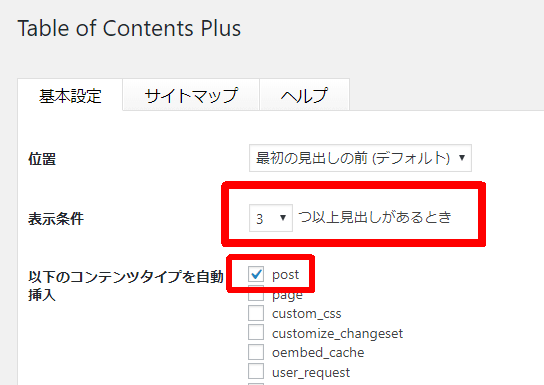
設定は簡単でした。
・表示条件:3つ以上見出しがあるとき
・以下のコンテンツタイプを自動挿入:「post」にチェックを入れる
これで完了です。
自動挿入できるのは非常にありがたい!さすがに手動でするのはつらいので。。。
ちなみにですが、ショートコードを使って目次を挿入している場合、自動挿入は無視されて、ショートコードを入れた位置に目次が配置されます。良く考えてありますね。
見出しタグの調整
目次は自動挿入してくれるので解決です。
ですが、そもそも目次は見出しタグ(H1やH2など)の内容を表示してるので、見出しタグがおかしいと目次もおかしくなります。
そんな目で各ブログを確認してみると、見出しタグの使い方がひどい!
・見出しを1つしか使っていないので、目次が階層構造にならない。
・記事タイトルがH2なのに、なぜか見出しがH4。H3はどこにいった?
特に、H2の次がH4なのは良くありません。Googleの検索クローラーが記事を調査する時、一般的には「H1→H2→H3…」の順序で見るらしいので、H3が空なのはまずそうです。
というワケでは、以下に統一しました。
・記事タイトル:H1タグ
・見出し1つ目:H2タグ
・見出し2つ目:H3タグ
この作業も、「Search Regex」プラグインで一括置換しつつ、残りは手動で。
人気記事の一覧を付けた
そういえば、かなり昔は「WordPress Popular Posts」プラグインを使って、人気記事を表示してた気がします。けど当時は、アクセス数にあまり影響が無かったのと、プラグイン動作が遅い気がしたのですぐに外したのでした。
今回、最新版のプラグインを見てみると、キャッシュ機能が追加されてました!
以前からあったかも知れませんが、キャッシュ機能があれば画面表示時の負荷も下がりますので、かなり使えそう。
早速プラグインをインストールして、CSSで見た目を調整した結果がこれです。
ちなみにですが、アイキャッチ画像が小さい方が見やすいブログの場合、画像サイズを150pxで表示してます。
使い分けできるのが便利ですね。
OGPタグを追加する
OGPタグを設定しておくと、TwitterやFacebookでシェアして頂いた際、記事のアイキャッチ画像が自動的に挿入されます。リツイートする時に画像が勝手につくと、見栄えが良さそうです。
参考にさせて頂いたのがこちら。
またサルワカ様でした。とても分かりやすい!
トップスクロール機能の復活
画面右下にある「上向きの矢印」です。
クリックすると、ページ先頭にジャンプできる便利ボタンなんですが、なぜか一部のブログで、このボタンが無効になってました。
無いと不便ですので、復活しておきました。
やったことまとめ
「見出しタグの調整」に一番時間がかかりました。仕方ないとはいえ、記事を手動で修正していくのは大変ですね。
最初にもう少し調べておけば良かった。。。
(3) プラグインを使って高速化する
過去の記事を見てみると、5年ほど前にWordpressの高速化をやってました。
いまの速度どうでしょうか?
高速化する前の「あまろぐ!」の速度
速度測定には、Googleの「PageSpeed Insights」を使います。
測定するタイミングや時間帯でスコアが変わることがあるので、数回測ってます。
WordPressテーマは「Responsive」です。
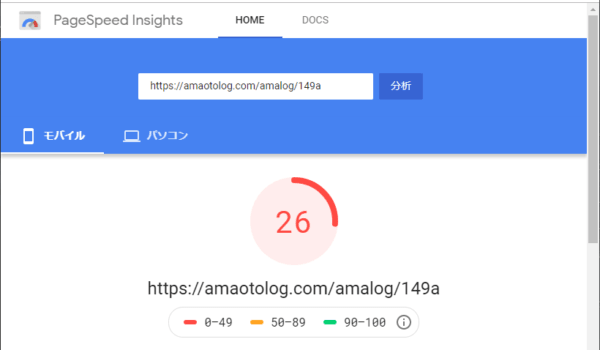
・モバイル(26点)
かなり低いです!こんなに点数が低くなってるのには驚きました。
以前はもう少し点数が高かった気がするんですが、26点は低すぎますね。
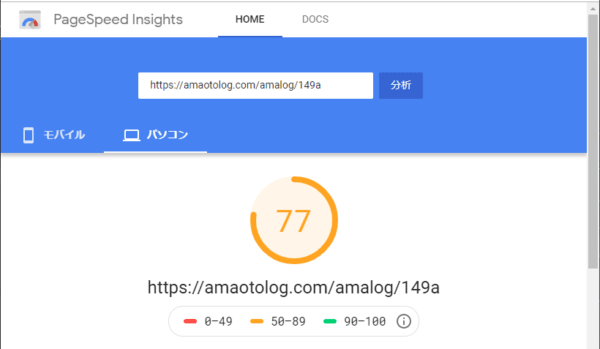
・パソコン(77点)
こちらはそこそこ。
もう少し調整すれば、90点以上にできそう。
高速化する前の「あまげー!!」の速度
別のブログでも測定してみました。
WordPressテーマは「BlogPress」ですよ。
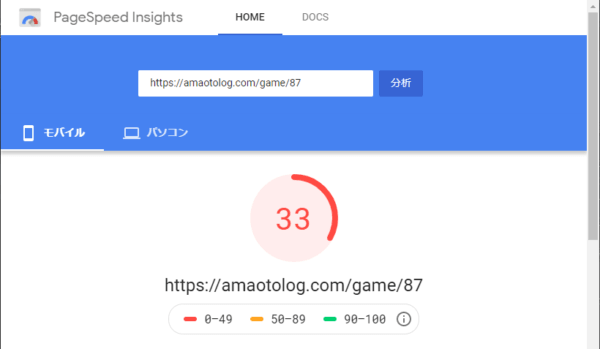
・モバイル(33点)
こちらも低い。
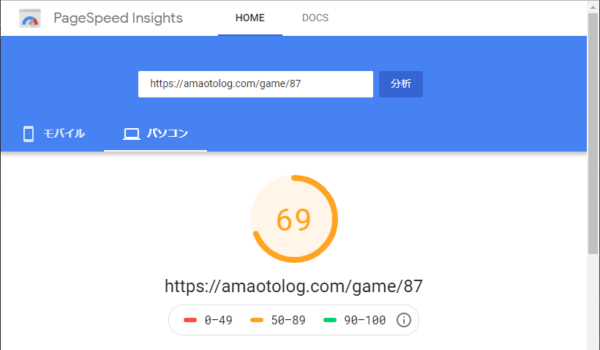
・パソコン(69点)
どちらも「あまろぐ!」とほぼ同じの結果でした。
特に、モバイル版の低さが目立ちますね。せめて、50点以上には上げたい。
AutoptimizeでJS・CSS・HTMLを自動的に最適化する
このプラグインを使うと、JavaScript・CSS・HTMLなどを自動的に最適化してくれます。
・ファイルサイズを小さくする →通信量が減る
・複数のファイルを連結して1ファイルにまとめる →通信回数が減る
これで、画面表示が速くなります。
今回の高速化では、このプラグインが一番効果があった気がします。
自動的にやってくれる、というのも便利ですね。
ただ、設定内容によっては画面レイアウトが崩れたり、色がおかしくなることもありますので、設定後は画面が正しく表示されるかを必ず確認しておきましょう。
Autoptimizeの設定メモ
参考までに、私の場合の設定内容を書いておきます。
○はチェックあり、×はチェックなしですよ。
JavaScript オプション
・JavaScript コードの最適化:○
・Aggregate JS-files? :○
・インラインの JS を連結:×
・内へ JavaScript を強制:×
CSS オプション
・CSS コードを最適化:○
・Aggregate CSS-files?:○
・インラインの CSS を連結:○
・データを生成 : 画像を URI 化:×
・CSS のインライン化と遅延:×
・すべての CSS をインライン化:×
HTML オプション
・HTML コードを最適化:○
・HTML コメントを残す:×
その他オプション
・連結されたスクリプト / CSS を静的ファイルとして保存:○
・Minify excluded CSS and JS files?:○
・ログイン中のユーザーも最適化しますか ?:○
基本的にはこの設定で問題無かったのですが、Excelブログなどで使っているWordpressテーマ「Chill」の場合、「インラインの CSS を連結」にチェックを入れると、テーマオプションで設定できる「カスタムカラー」がデフォルトに戻ってしまいました。
ですので、そのテーマだけ設定を変更してます。
テーマごとに設定調整するのが良いですね。
EWWW Image Optimizerで画像ファイルを小さくする
ブログ記事では写真や画像ファイルをたくさん使いますが、ファイルサイズが大きいと、画面の表示に時間がかかってしまいます。
このプラグインを使うと、画像の質を下げることなく、画像のファイルサイズを小さくできます。
これで、アップロードする画像ファイルが自動的に最適化されるようになります。
既にアップロードされているファイルがあっても大丈夫!
「メニュー – メディア」にある「一括最適化」を使えば、一括して最適化してくれますよ。
試してみた感じでは、ファイルサイズの削減率は3~40%くらい。ざっくり15%くらいは圧縮してくれてるようです。特にデメリットなくサイズだけが小さくなりますので、やって損はないですね。
Lazy Load by WP Rocketで画像を遅延読み込みする
通常、ブラウザで記事のURLにアクセスしたとき、記事内の画像ファイルをすべて読みこむまでは画面が表示されません。
このプラグインを使うと、
(1) ブラウザで記事のURLにアクセスしたとき →すぐに画面を表示する
(2) ブラウザをスクロールして画像が見えたとき →初めて画像ファイルを読み込む
ようになります。
以前から、遅延読み込み系のプラグインを使いたかったのですが、スクロールして画像が見えた時の「画像ファイルを読み込む速度」が遅く、画像が見えるまでのラグが気になったので使っていませんでした。
このプラグインでは、良い感じに先読み?して画像ファイルを読み込んでくれるのか、ラグはほとんど感じません。素晴らしい!
やったことまとめ
プラグインを使った高速化は、基本的には設定だけで済むので楽ですね。
Autoptimizeは効果あります!
(4) PHPのバージョンを上げて高速化する
ロリポップのお知らせで、2019年10月からPHP7.3が提供されることが書いてありました。
PHPのバージョンを上げると、セキュリティが向上するだけでなく、処理速度も上がるらしい。
いま使っているのはPHP5.6のモジュール版。
WordPressのテーマやプラグインも新しいバージョンに対応する必要があるので、バージョンアップ作業はめんどうで放置してたのですが、とうとうやる日が来たようです。
PHP5.6(モジュール版)→PHP7.1(CGI版)
設定変更は簡単ですが、そこに行くまでが大変でした。
テーマやプラグインをカスタマイズしてなければもっと簡単だと思いますよ。
バージョンアップの速度は、やや速くなったと感じるレベル。
もっと劇的な高速化を期待してたのですが、既に速かったということなんでしょうか。もしかしたら、モジュール版ではなく、PHP5.6(CGI版)→PHP7.1(CGI)であれば、体感できたかも知れませんね。
どちらにしても、バージョンが上がるのはうれしい。
PHP7.1(CGI版)→PHP7.1(モジュール版)
ロリポップのサポートに問い合わせした後、PHP7.1をCGI版からモジュール版に変更しました。
結果、今回も速くなったかは分からず。
11月以降、PHP7.3のモジュール版が提供されるようなので、そちらに期待しましょう。
高速化した後の「あまろぐ!」の速度
いろいろ試した結果、こんな感じになりました。
・モバイル(54点) ★28点アップ!
50点を越えました!
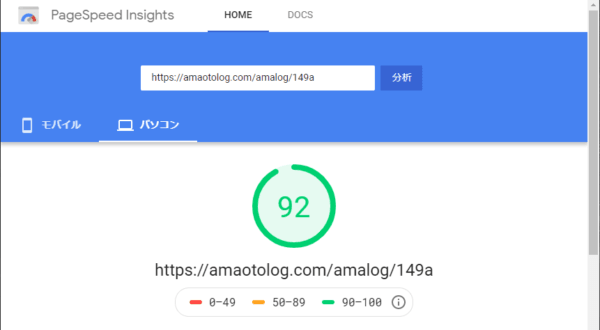
・パソコン(92点) ★15点アップ!
90点を越えたので「速い」扱いですね。
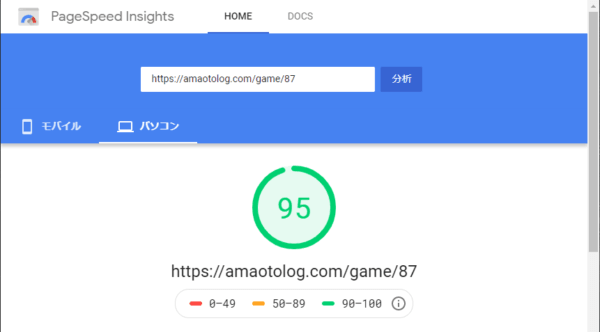
高速化した後の「あまげー!!」の速度
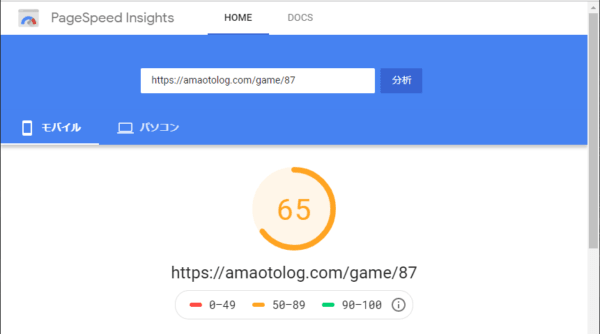
・モバイル(65点) ★32点アップ!
かなりの高得点になりました!
・パソコン(95点) ★26点アップ!
これだけあれば十分ですね。
やったことまとめ
パソコンはどちらも90点越え。モバイルは5~60点なので、もう少し早くできそう。
平均点は越えたので良しとしましょう。
まとめ
WordPressのブログで、「見栄え・SEO・高速化」をやってみました。
かなり時間はかかりましたが、ちょっとしたリニューアルになった感じで満足です!
一気に作業すると疲れますので、少しずつ進めるのが良いですね。
コメント
トラックバックは利用できません。
コメント (0)
































この記事へのコメントはありません。