WordPressのプラグイン「WPtouch」でFavicon(ファビコン)画像を設定する方法

スマートフォン向けに「WPtouch」プラグインを使ってます。
インストールするだけでスマホ向けに最適化してくれるのは、大変ありがたい。
MTでのスマホ最適化は結構手間でしたので。。。
先日、WPtouchのバージョンを上げたのですが、一度設定していたファビコンの内容やPHPファイルのカスタマイズが元に戻ってしまいました。
バージョンアップすると元に戻ることをすっかり忘れていましたよ。。。
再度設定したんですが、今後のために設定方法を残しておきます。
設定方法です
設定の流れは、「画像をアップロード → それを設定」です。
- ファビコン画像をアップロードする(方法1)
「メニュー – 設定 – WPtouch – デフォルト&カスタムアイコンプール」のアップロードボタンをクリックし、ファビコン画像をアップロードする。
普通はこれでアップロードできるらしいのですが、私の環境ではできませんでした。
設定画面に書いてあるように、フォルダのパーミッション(権限)が足りないのでしょう。
若干めんどうなので(方法2)で。
- ファビコン画像をアップロードする(方法2)
FTPツールを起動し、ファビコン画像をアップロードする。
アップロード先のパスですが、画面の説明では、
これらのファイルは .../wp-content/uploads/wptouch/custom-icons フォルダに保存されます。
とのこと。けど、このフォルダにアップロードしてもアイコン一覧は変わらず。
という訳で、
/[ブログ毎のパス]/wp-content/plugins/wptouch/images/icon-pool
にファイルを置くと、うまくアイコン一覧に画像が追加されました!
- WPtouchの設定画面を再表示する
ファイルをアップロード後、F5キーを押すなどして画面を再表示する。
これで、アイコン一覧に画像が増えたはずです。
- 画像をロゴとして設定する
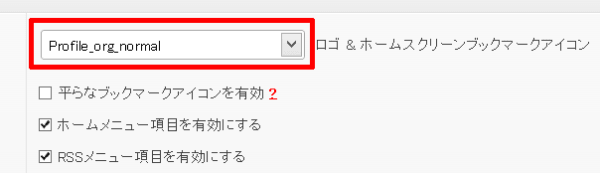
「メニュー – 設定 – WPtouch – ロゴアイコン // メニュー項目&ページアイコン」のロゴ & ホームスクリーンブックマークアイコンプルダウンで、アップロードした画像を選択する。
最後に画面下の「オプションを保存」ボタンを押す
これで完了です!
まとめ
ファビコン画像を付けておくだけで、ブログを見たときの印象が変わるものですね。
一度、お試しくださいね。












この記事へのコメントはありません。