WordPressのプラグイン「WPtouch」でメニューの文字が縦長になるのを直す方法

WordPressの「WPtouch」プラグインは便利ですよね。
インストールするだけで、ブログがスマートフォン対応するので重宝してます。
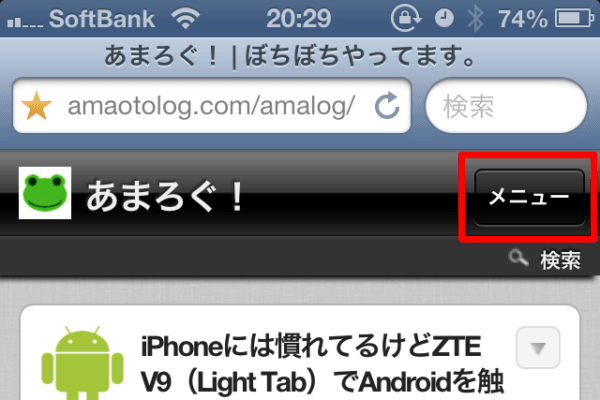
便利なのですが、インストール後にiPhoneで見た時、画面上部の「メニュー」の文字表示がおかしいことに気づきました。
なんか縦長になってますね。
このままではボタンが押しにくいですので、修正してみました。
言語ファイル修正はめんどう
まずは「言語ファイル(ja_JP.poとja_JP.mo)」を修正することを考えました。
文字を「メニュー」から「Menu」など、短めに変えれば良さそうです。
けど、poファイルをmoファイルに変換する必要があるらしい。
ちょっと面倒です。
スタイルシートを修正します
となると、スタイルシートの修正ですね。
文字を表示するエリアが小さいのが原因ですので、横幅を明示的に指定して広げてやります。
/[ブログ毎のパス]/wp-content/plugins/wptouch/themes/default/style.cssの227行目の次に
———————————————————-
#headerbar-menu {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
width: 80px;}———————————————————-
と、width指定を入れます。
「メニュー」という文字の場合、80pxぐらいで大丈夫のようです。
うまくいかない場合は微調整してくださいね。
ちゃんと表示された!
いい感じのボタンになりました。
メニューの文字が縦長になってしまう場合は、一度お試しくださいね。











この記事へのコメントはありません。