WordPressのプラグイン「CKEditor For WordPress」でエディター画面の見た目を実際のブログに近づける方法
このブログ記事は、WordPressのプラグイン「CKEditor」で書いてます。
改行問題が回避できるのでありがたいのですが、一つだけ困ったことがありました。
「自分で設定したCSS設定がエディター画面では見えない」ことです。
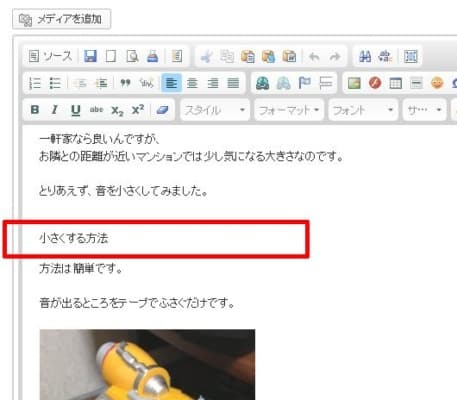
例えば、赤枠で囲んだ部分はCSSで変更してますが、普通の文字と区別が付きません。
どうしよう。。。
設定がありました
調べてみると設定がありました!
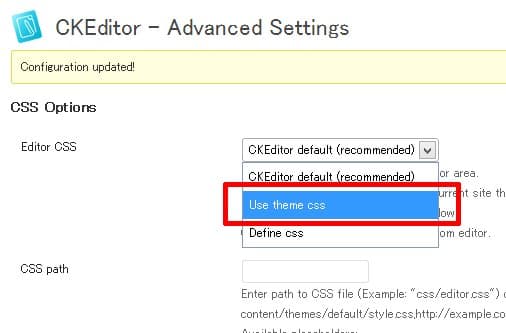
「メニュー – CKEditor – 詳細設定」をクリックして、CSS Optionsの「Editor CSS」でUse theme cssを選択する。
これで完了です!
これで、ブログに設定しているテーマのstyle.cssファイルがエディター画面で読み込まれるようになります。
独自CSSはテーマのstyle.cssに設定しておく
このブログのテーマは「Responsive」を使ってます。
ブログ独自のCSS設定は、このテーマの
/[ブログのパス]/wp-content/themes/responsive/style.cssに直接書いてますので、この記事の設定をするだけで見た目が実際のブログに近づきます。
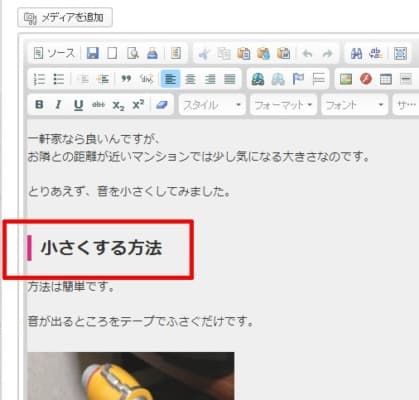
赤枠の部分が良い感じに変わりましたね。
2013/06/03追記:コピペ後にソースを確認しましょう
この設定は、見た目が変わってとても良い感じなのですが、エディター上で「文字をコピー&ペースト」すると、変なスタイル設定が増える場合があります。
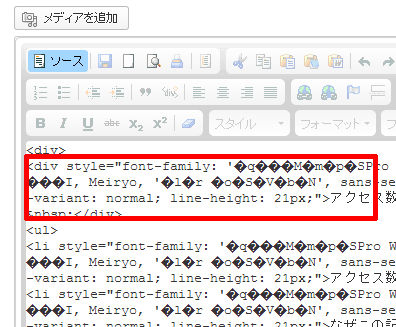
ソースを見ると、こんな感じ。
文字化けしてますが、
style=”font-family: (中略) normal; line-height: 21px;”
というstyle設定が勝手に追加されています。
chrome(バージョン 27.0.1453.94 m)で発生。
ちなみに、IE10で試すとまったく問題ありませんでした。
環境によるかも知れませんが、文字をコピーした後、一度はソースを確認した方が良いですね。
chromeでも問題なくコピーできる設定があれば良いのですが。。。
[2018/04/14追記]
現在は「TinyMCE Advanced」を使ってます。
こちらも使いやすいですよ。
まとめ
見た目が実際のブログに近いと、記事を書くときに楽になるだけでなく、書き終わった後、プレビュー画面での確認も楽になりますよ。
一度お試しくださいね。














この記事へのコメントはありません。