WordPressで記事に画像ファイルを直接アップロードする方法!できない場合もあるようです
WordPressで画像ファイルをアップロードする時、いつもはこんな操作を行ってました。
1. 「メディアを追加」ボタンをクリックする。
2. 表示された「メディアを挿入」画面にファイルをD&Dする。
そして今日、メディアボタンを押さなくても良い事に気づきました。
ワンアクション減る!
操作方法
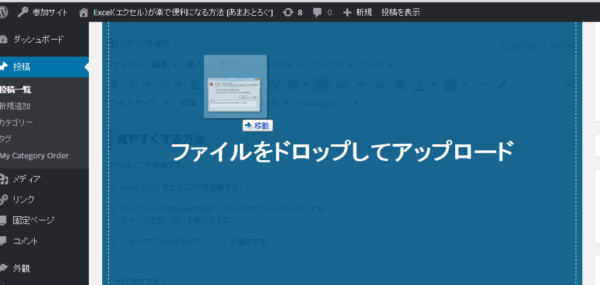
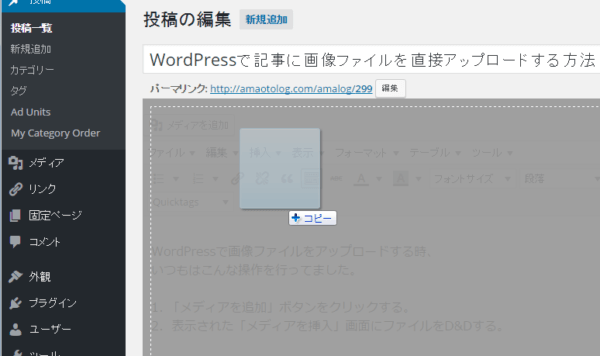
操作は簡単です。
これだけです。
D&D後、自動的に「メディアを挿入」画面が開いてアップロードが始まります。
ちょっと便利ですね。
できない場合もある
この記事を書いているのはchromeなんですが、ブラウザの種類や環境?によって、この方法が使えない場合があるようです。
試してみました。
[アップロードできた]
・ブラウザ:chrome(48.0.2564.109 m 64-bit)、IE11(11.0.9600.18204)
・WPテーマ:BlogPress、Chill TCD016
[アップロードできなかった]
・ブラウザ:chrome(48.0.2564.109 m 64-bit)
・WPテーマ:Responsive
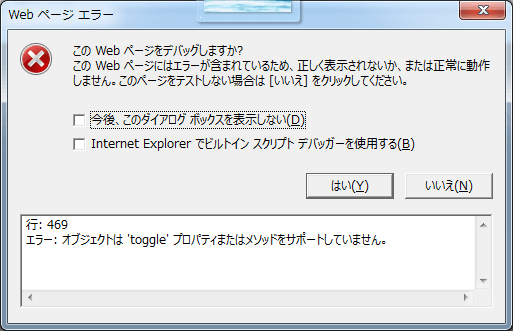
[エラーが出た]
・ブラウザ:IE11(11.0.9600.18204)
・WPテーマ:Responsive
エラーが発生しました。
私の環境の場合、ブラウザ種類やバージョンというより、WordPressテーマの種類でアップロードできるかが変わりました。
少し調べてみると、この機能自体はWordPress3.9の新機能のようです。
WPテーマの種類には関係なさそうなんですが。。。
他のパソコンでは結果が変わるかも知れませんね。
まとめ
WordPressで簡単に画像ファイルをアップロードできました!
記事作成画面に直接D&Dするだけ。
この方法を使うようになってから、アップロードが更に楽になりましたよ。
コメント
トラックバックは利用できません。
コメント (0)













この記事へのコメントはありません。