WordPressの「TinyMCE Advanced」プラグインでエディター画面のフォントを変更する方法!明朝体からメイリオにしました
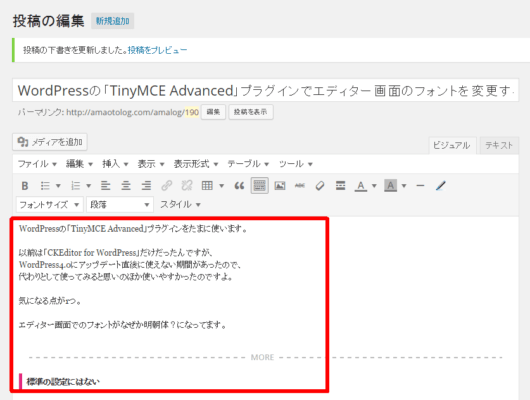
WordPressの「TinyMCE Advanced」プラグインをたまに使います。
以前は「CKEditor for WordPress」だけだったんですが、WordPress4.0へアップデート直後、エディターが使えない期間がありました。
代わりとして使ってみると思いのほか使いやすかったのですよ。
けど、気になる点が1つ。
エディター画面でのフォントがなぜか明朝体?になってます。
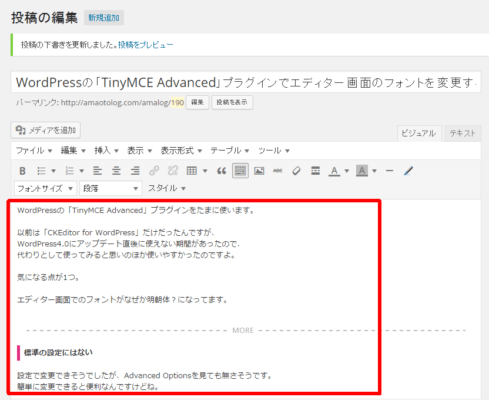
設定では変更できない?
設定で変更できそうでしたが、Advanced Optionsを見ても無さそうです。
簡単に変更できると便利なんですけどね。
となるとCSSファイルで直接フォントを変えるしかありません。
なんとなく、ビジュアルエディターのスタイルシート(editor-style.css)を変更すると良さげですが、このファイルが無いWordPressテーマがあったので断念。
自分で作成すれば良いのかも知れません。
この方法は保留で。
wp-content.cssを変更してみた
別の方法を探してみると、
/[ブログのパス]/wp-includes/js/tinymce/skins/wordpress/wp-content.css
を変更してみると、エディター画面のフォントが変わることを確認できました。
環境によって内容は違うかも知れませんが、私の場合、
body {
font-family: "メイリオ", "Meiryo", Georgia, "Times New Roman", "Bitstream Charter", Times, serif;
font-size: 13px;
line-height: 19px;
color: #333;
margin: 9px 10px;
}で、font-family部分を変更しています。
半角の数値なども良い感じです。
Windows環境でない場合、
'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro'
とかでも良いですね。
ちなみにですが、
font-size: 13px;
の数値でフォントサイズも変更できますよ。
まとめ
WordPressの「TinyMCE Advanced」でエディター画面のフォントを変更できました。
別の良い方法があるかも知れませんが、とりあえず私の環境ではwp-content.cssを変更してます。
これで見やすくなりましたよ。












ありがとうございます。ビジュアルエディタのフォントがとても見にくくて困っていました。こんな簡単な方法があるなんて、私が見た他のサイトには書いてありませんでした。あなたは天才です。
あきひとさん
コメントありがとうございます。
確かに見にくいですよね。
見やすくなって良かったです。