WordPress4.0にアップデート後、「CKEditor For WordPress」が使えなくなった?しばらくは「TinyMCE Advanced」を使います(→解決しました)
WordPressで記事を書く時は「CKEditor For WordPress」を使ってます。
標準で入ってるエディターより使いやすいので重宝してます。
先日、WordPress4.0のアップデート通知があったので、いつもの通り実行。
ボタンをクリックするだけなので簡単ですね。
その時は記事も書かずに終了したのですが、数日経ってから、ある記事を修正しようと画面を開くとおかしなことになってます。
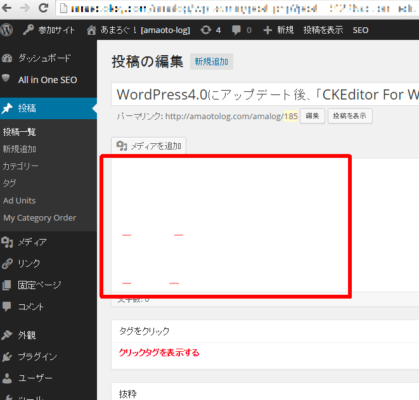
- 入力欄が真っ白で何も表示されていない
- と思ったら、文字が白くなってるだけで消えてはいない(見えないだけ)
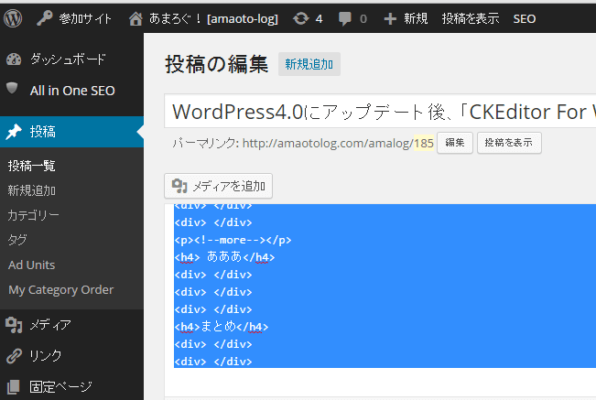
- テキストモードなのでHTMLタグがそのまま表示されている
一瞬、データが消えたかと焦りましたが、そうではないようです。
この現象は何。。。
データは残ってますが。
目次
解決方法がありました!(2014/09/17 22:30追記)
この記事のコメント欄にて、解決方法を教えて頂きました。
設定したところ、無事にCKEditorが表示されましたよ。
ありがとうございました!
バージョンアップで直りました(2014/09/21 17:30追記)
先日、バージョン4.4.4が公開され、画面が白くなってエラーが出る現象が直りました。
これで大丈夫ですね。
困りますが理由はわからず
CKEditorのバージョンは4.0.0.1。
プラグイン画面で確認して見ると、「このプラグインは現在使用している WordPress のバージョンではテストされていません。」とは表示されてます。
少し気になりますね。
Upgrading欄を見てみると、「When upgrading from CKEditor For WordPress 3.6.3 to CKEditor For WordPress 4.0, make sure to clear browser cache (Ctrl+Shift+Delete).」とありましたので、とりあえずキャッシュを消してみます。
現象は変わらず。
これまで何回もアップデートしてきましたがこんなことは初めて。
Chromeのデバックモードでconsoleを見てみると、何かしらJavaScriptのエラーが発生しているようです。
Uncaught TypeError: Cannot read property ‘insertBefore’ of null
Uncaught TypeError: Cannot read property ‘top’ of undefined
Uncaught TypeError: Cannot read property ‘hasClass’ of undefined
Uncaught TypeError: Cannot read property ‘top’ of undefined
Uncaught TypeError: Cannot read property ‘hasClass’ of undefined
ここからエラー箇所を追うのは厳しそう。
古いCKEditorを使ってもだめ
ダメもとで昔のバックアップデータから古いCKEditorを戻してみました。
やはり結果は同じで、真っ白な画面です。
そもそもCKEditorのバージョンがいつ4.0.0.1に変わったか不明ですし。
WordPress4.0とCKEditor4.0.0.1の相性が良くないのかと思い、ネットで探してみましたが同じ現象になった人は見つかりません。
WordPressのトラブルシューティング情報は多い方だと思うんですけどね。
別のプラグイン「TinyMCE Advanced」を使います
いつまでも記事が作成できないのは困りますので、代わりのエディタープラグインとして「TinyMCE Advanced」を使うことにしました。
設定をいくつか変更すると、CKEditorの操作感にだいぶん近づいてきました。
当面はこのエディターのお世話になりそうです。
まとめ
WordPress4.0のアップデートが原因かはわかりませんが、「CKEditor For WordPress」が使えなくなりました。
入力欄が真っ白、文字がHTMLになってます。
とりあえずTinyMCE Advancedでがんばれそうなんですが、そのうちエラーの原因がわかればうれしいですね。
やはり使い慣れたエディターが一番ですので。












私も同じ現象でググってたんですが、解決方法が見つかったようです。
http://shimi.mond.jp/website/cafelumiere/2014/09/wordpress4-0upgrade_ckeditor_2.php/trackback
私も実行して大丈夫になりました。
添田さん、コメントありがとうございます。
教えて頂いた方法を試してみると、無事にCKEditorが表示されました!
これでいつもの感じで記事が書けますよ。
ありがとうございました!