ブログの女の子を作る #52 縞パン向けのUV展開とテクスチャ画像でパンツの柄を増やす【Blender,Unity】
前回の記事では、ノーマルマップとハイポリゴンのスカルプトを使って、パンツにシワをつけました。
最近、「ストライクウィッチーズ」が面白くて、第1期から見始めたのですが、見ているうちに「縞パンも良いな」と思ってきました。そんな目でこれまでの記事で作ってきたキャラクターを見てみると、パンツに影やシワがついて良い感じになってきましたが、柄は無く色も単色なので、少し寂しい。何か、柄が欲しいですね。
今回はテクスチャ画像を貼り付けることで、パンツの柄を増やしてみたいと思います。ストライプ柄だけでなく、他の柄もありますよ。
★この記事は作業の都合上、パンツの画像を多数含みます。ご注意くださいね。
目次
開発環境
・Blender 2.90.1
・Unity 2019.4.13f1
・CPU:AMD Ryzen 7 3700X
・グラボ:ASUS ROG-STRIX-RTX2060S-O8G-GAMING
・Meta Quest 2
・Oculus Link
(1) テクスチャ画像を準備する
まずは、パンツの柄となる「テクスチャ画像」を準備していきます。
クリスタで縞模様を作ってみる
絵を描くのは難しいですが、縞模様くらいならなんとかなりそう。。。
調べてみると、クリスタに便利機能がありました!
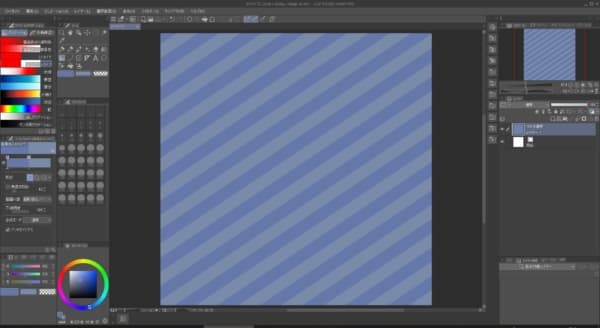
「ツール -> グラデーション」を選択し、「サブツール -> グラデーション -> ストライプ」で自由に縞模様を作ることができます。
太目のストライプ。
細めにしてみた。
線を引く時の「長さと方向」で、縞模様の形が決まるのが面白いですね。
もちろん斜めもできますよ。
くろま様のテクスチャ画像が素晴らしい
これで縞パンはできそうですが、他の柄を自作するのは大変です。
そこで今回は、くろま堂の「くろま」様のテクスチャ素材を使用させていただくことにしました。
かわいい画像がたくさんあります!
これだけあれば、いろんな柄のパンツができそうです。
ありがとうございました!!
Blenderでテクスチャ転写もできる
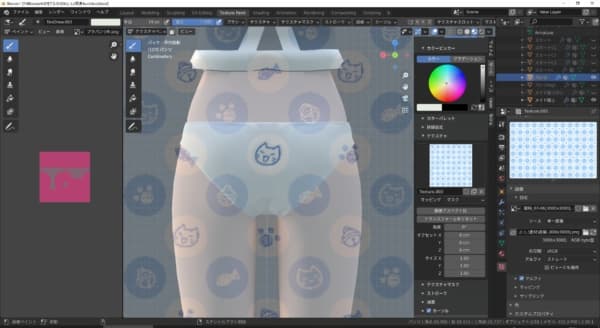
今回の作業とはあまり関係ないですが、ネットで調べてる時、Blenderの「テクスチャペイント」機能を使えば、3Dモデル上で直接絵を描けるだけでなく、テクスチャ画像を転写できることを知りました。
こんな感じですね。
これを使えば、バックプリントみたいな感じにもできそうです。
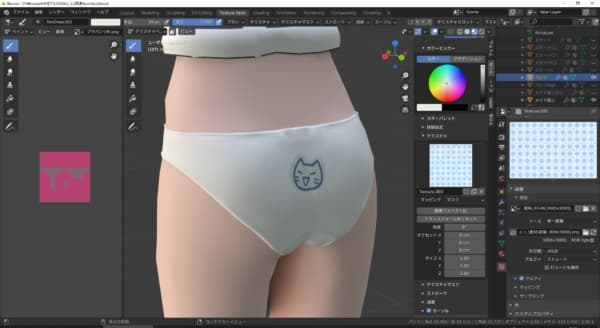
別途購入した「高解像度シームレス素材3」に入っていた猫画像で試してみます。
バックプリントのパンツができた!
画像があれば、いろいろ応用できそう。
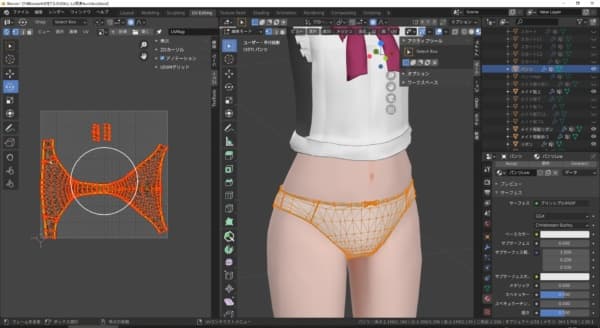
(2) パンツをUV展開し直す(1回目)
画像ファイルは準備できましたので、Unity上でパンツのオブジェクトにテクスチャ画像を貼り付けてみます。
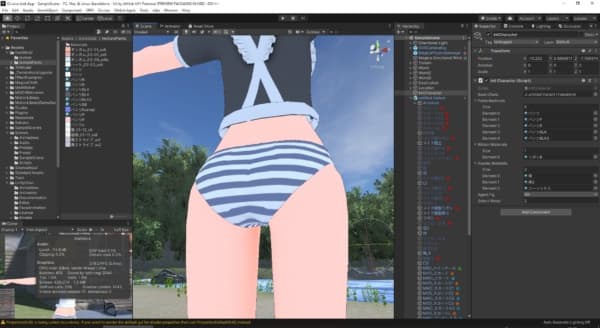
後ろの画像が反対になる
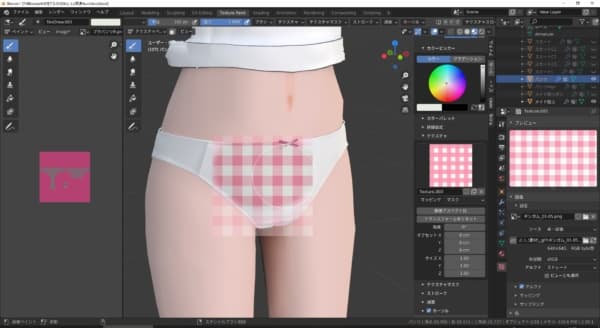
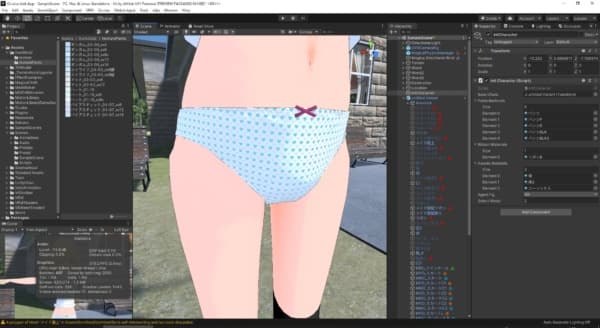
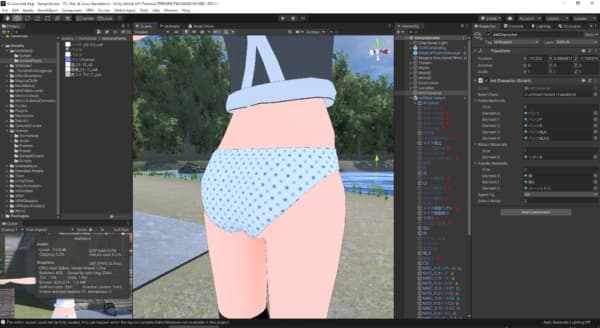
ハートのテクスチャ画像を貼り付けてみました。
正面はOKですが、
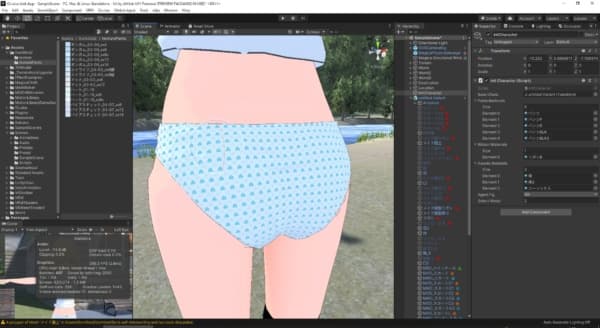
後ろを見てみると、ハートが上下逆になってます。
UV展開はこの形になってるので、後ろ側が逆になるのは当たり前ですね。
というか、UV展開上は横向きだったんですね。テクスチャ画像を回転しないと画像の角度がおかしい理由が分かりましたよ。。。
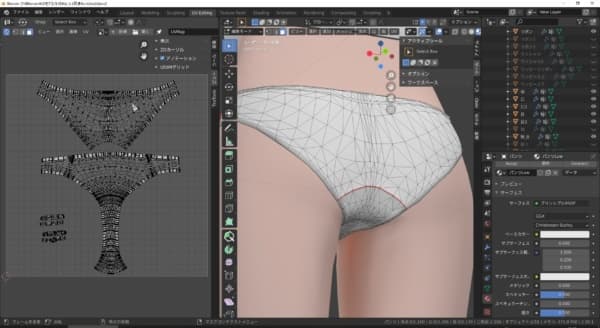
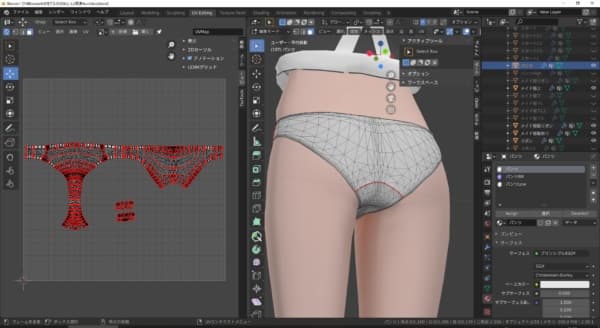
UV展開し直す
後ろのクロッチ辺りで「シームをマーク」し、全体的に90度右回転しておきます。
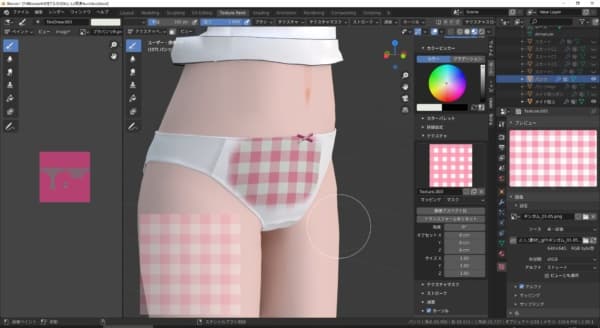
あとは、できるだけパンツの形が水平になるよう形を整えます。
斜めになっていると、ストライプやチェック模様が崩れてしまいますので。
修正できた
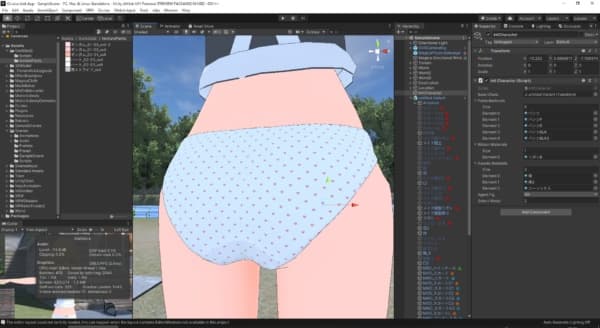
後ろから見ても、ハート模様が上向きになりました!
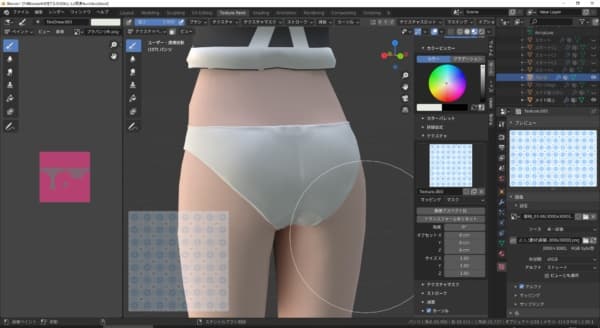
水玉やチェック柄であれば問題ないですが、ハートや星マークの場合は、このUV展開の方が良さそうです。
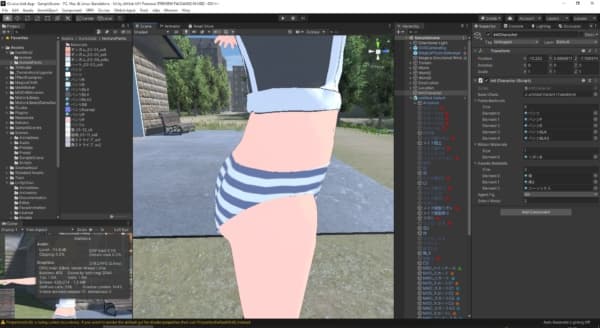
(3) パンツをUV展開し直す(2回目)
UV展開は奥が深いですね。
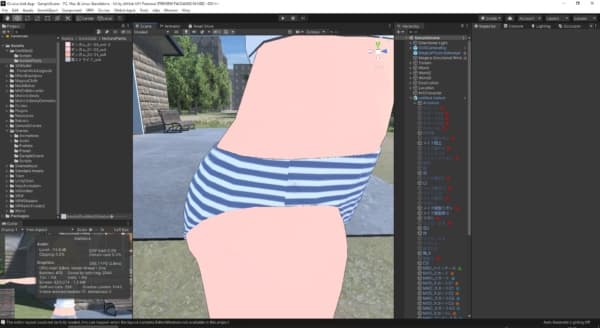
縞がずれる
チェック柄でも同じです。
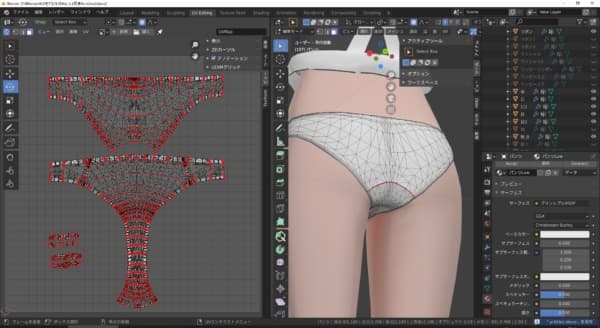
UV展開し直す
これくらいのズレなら良い気もしますが、とりあえず修正できないかやってみます。
こんな感じで、横に並べてみました。
ただ、UV展開の配置が「横長」になってしまうので、テクスチャ画像で余分な領域ができてますね。
縦横比を1:1でなく、1:2にすれば良いかも知れませんが、まずはこれで作業を進めましょう。
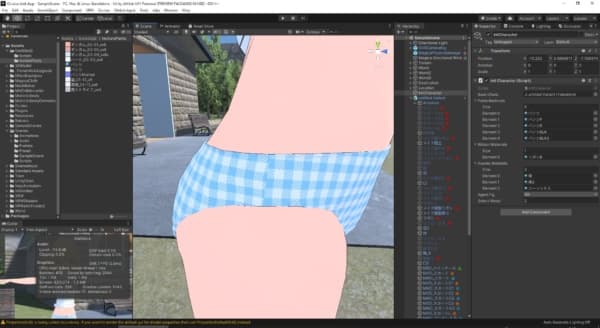
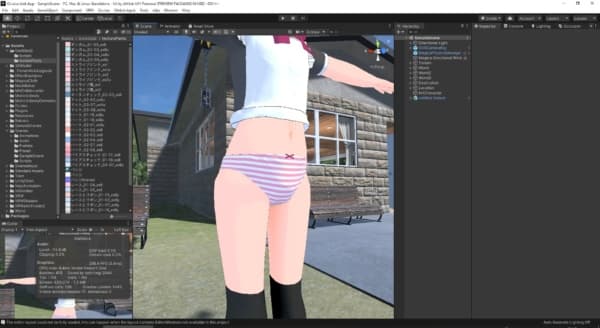
修正できた
数回の微調整の結果、縞模様をまっすぐにすることができました。
後ろから見るとこんな感じです。
ピンクも良いですね。
これでUV展開が完了しました!
(4) 「Addressable Assets System」でテクスチャ画像を管理する
今回準備したテクスチャ画像は、単色の白色を含め「36種類」になりました。さすがにこれだけの数になると、これまでの方法(配列化したマテリアルをInspectorで指定)で管理するのは大変です。
Resources.Load や AssetDatabase.LoadAssetAtPath なども微妙らしい。
新しい管理システムでした
ネットで調べてみると、最近は「Addressable アセットシステム」を使うのが良いとのこと。
この記事を参考にさせて頂きました。
とても分かりやすかったです!
使ってみる
使い方も簡単でした。
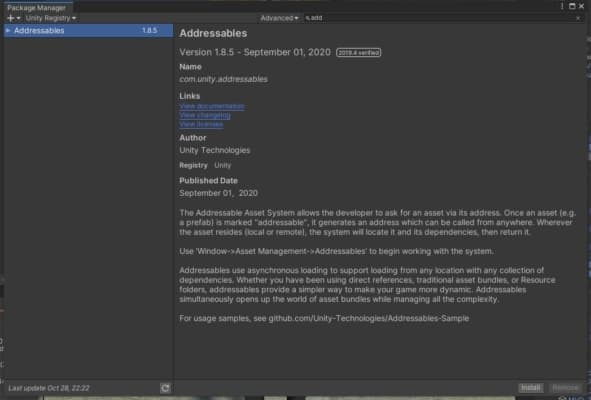
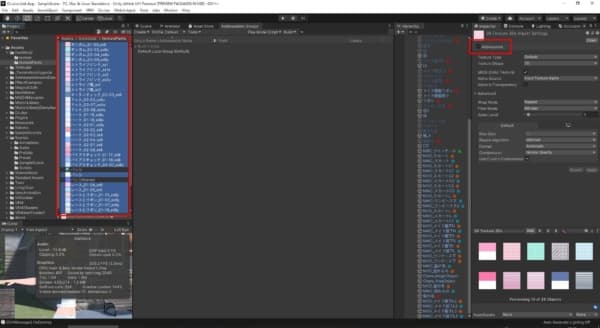
Package Managerで「Addressables」をインストールする。
インポートしたテクスチャ画像を選択して、Inspectorに新しく増えてる「Addressable」にチェックを入れる。
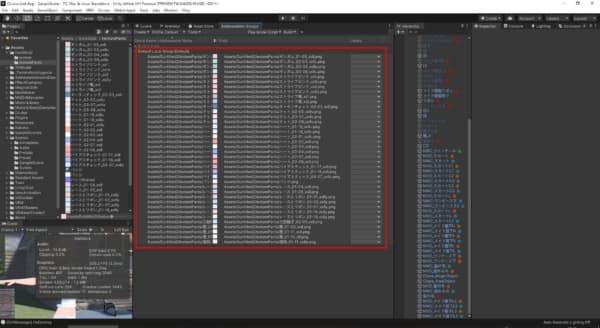
「Default Local Group」以下に追加される。
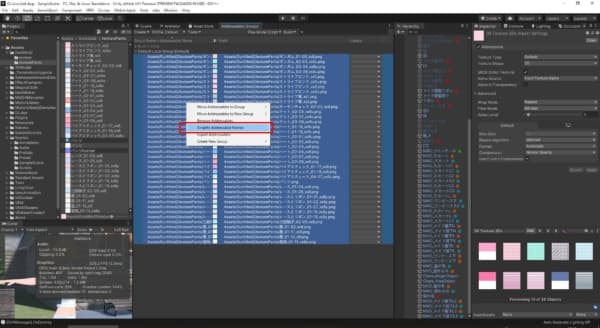
このままでも使えますが、「アドレス(=スクリプトからテクスチャ画像にアクセスする際の名前)」が短い方が良い場合は、ファイルを選択して「Simplify Addressable Names」を実行しておきましょう。
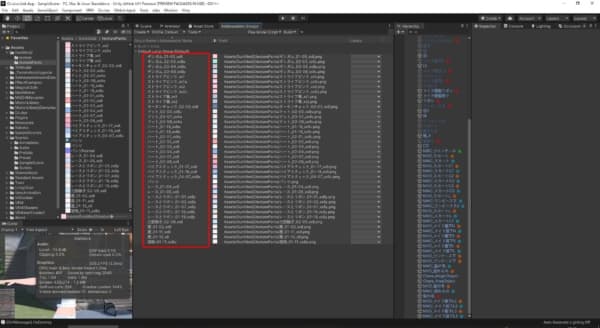
「ファイル名から拡張子を省いた名前アドレス」に一括変更してくれます。
便利ですね。
Addressables自体のビルドが必要です! ※2020/12/02追記
一通り設定が終わったら、Addressablesをビルドしておきましょう。
「Addressables Groupタブ -> Build -> New Build -> Default Build Script」を実行すればOKです。
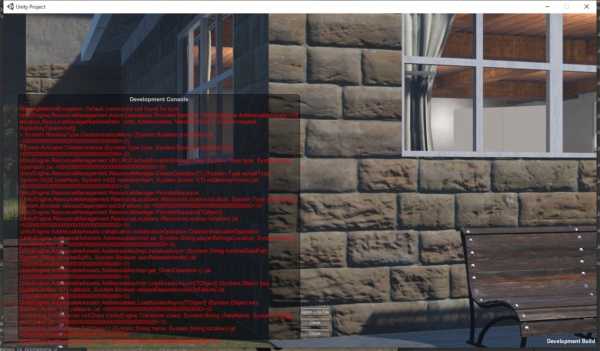
これをビルドしておかないと、プロジェクトをビルドしてexeファイルを実行した時に、Addressablesが正しく動作してくれませんでした。
「MissingMethodException: Default constructor not found for ~」というエラーが出てますね。
別の記事に書いてますが、二週間も悩むことになるとは思いませんでしたよ。。。
最近は、Addressablesの内容を変更した時はビルドするようにしてます。
動作確認用のスクリプトです
動作確認では「一定時間でパンツのテクスチャ画像を変更」したいので、スクリプトを作成しておきます。一部ですが参考まで。
[定数を定義]
// パンツのテクスチャ画像
public static readonly string[] PANTS_TEXTURE_LIST =
{
"ギンガム_01-05_xx8",
"ギンガム_02-03_xx8u",
"ギンガム_03-04_xx8u",
"ギンガム_03-09_xx8u",
"タータンチェック_02-03_xx8",
"ドット_02-03_xx8u",
"ドット_03-07_xx4u",
// 中略
"星_01-11_xx8",
"星_01-12_x8",
"苺柄_01-11_xx8u",
"ストライプピンク_xx1u",
"ストライプピンク_xx2u",
"ストライプ青_xx1",
"ストライプ青_xx2",
"単色_白"
};[処理ロジック]
private int pantsTextureIndex = 0; // パンツのテクスチャ画像
// パンツの柄を変更する
public void ChangePants()
{
if (pantsTextureIndex >= PANTS_TEXTURE_LIST.Length) { pantsTextureIndex = 0; }
//pantsTextureIndex = Random.Range(0, Define.PANTS_TEXTURE_LIST.Length); // ランダムの場合
// パンツのテクスチャ画像を変更
Addressables.LoadAssetAsync<Texture>(PANTS_TEXTURE_LIST[pantsTextureIndex])
.Completed += op => {
transform.Find(HUKU_PANTS).gameObject.GetComponent<Renderer>().material.mainTexture = op.Result;
};
pantsTextureIndex++;
}以下のスクリプトを実行すると、5秒ごとにパンツのテクスチャ画像が変わります。
InvokeRepeating("ChangePants", 0.0f, 5.0f);
(5) 動画で確認する
これですべての作業が完了しました!
どんな感じで見えるか、動画で確認します。
パンツの柄の動作確認(36種類を5秒毎に変更、字幕にテクスチャ名あり)
たくさんあると良い感じですね。
まとめ
パンツにテクスチャ画像を貼り付けて、パンツの柄を増やしました。
テクスチャ画像さえあれば、簡単に増やせるのでお手軽です。
「Addressable Assets System」を使うと管理も楽ですね。
コメント
トラックバックは利用できません。
コメント (0)















































この記事へのコメントはありません。