WordPressのテーマ「Responsive」のメニュー文字色を変更する方法

このブログのテーマには「Responsive」を使ってます。
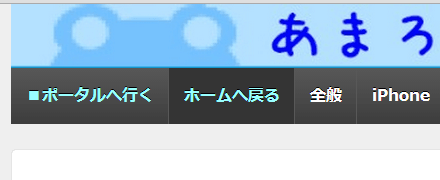
シンプルで良いテーマなのですが、画面上部にあるメニューの文字がすべて白色なのが少し困ります。
メニューには、
- 他のサイトへのリンク
- カテゴリのリンク
- すべての記事へのリンク
などがあるのですが、全部同じ色だと区別がつかず、少しわかりずらいのです。
標準では文字色を変更する方法が無さそうだったので、とりあえずできる方法を紹介します。
CSSを設定すればOK!
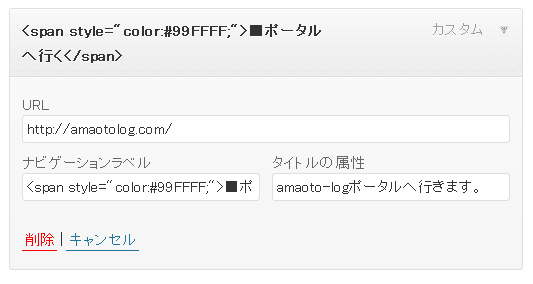
方法はとても簡単です。メニューの文字は「メニュー – 外観 – メニュー」のナビゲーションラベルで指定するのですが、ここに文字色用のHTMLタグ(CSS設定)を追加するだけです。
例えばこんな感じ。
<span style="color:#99FFFF;">■ポータルへ行く</span>スタイルシートを変更する方法もありますが、若干めんどくさかったので、ベタな方法でやってみました。
気になるところあり
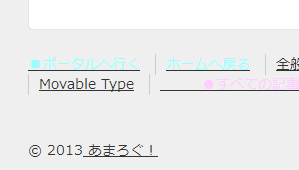
しかし、この方法には1つ弱点が。
トップやヘッダーのメニューの場合は問題ないのですが、「文字色を変えたメニューと同じもの」をフッターメニューにも指定している場合、指定した文字色によっては見えにくくなる場合があります。
回避方法は2つ。
- フッターメニュー用に別のメニューを作成して指定する。
- フッターメニューを外す。
このブログでは特にフッターメニューが必要なかったので外しました。
もっと良い方法があるとは思いますが、とりあえず出来れば良い場合は一度お試しくださいね。






















お世話になっております。
ドロップダウンメニューのバックカラーと
文字カラーの変更方法が分からなくて
悪戦苦闘しております。
cssで変更しておりますので、もしご存知でしたら、
クラス名だけでも教えて頂きたいのです。
お手数をお掛けして申し訳ありませんが
どうぞ宜しくお願い致します。
お世話になっております。
クラス名が分かりました。「sub-menu」でした。
これで何とかなりそうです。
お騒がせして申し訳ありませんでした。
今後とも宜しくお願い致します。