WordPressのプラグイン「CKEditor」で余分な改行とインデントを無くす方法

WPではエディターにCKEditorプラグインを使ってます。
MTでも使ってたので同じ感じで使えるのですが、生成されるHTMLタグの状態がなんか違います。
HTMLモードが見にくい!
例えば、
こんにちわ!
今日はいい天気ですね。
どこかに出かけませんか?
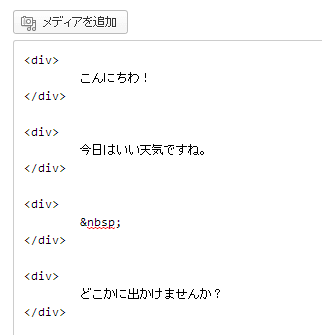
という文章をエディターで入力し、HTMLモードで見てみると、
のように、改行とインデントが大量に追加されているのがわかります。
これはこれで良いのかも知れませんが、MTのCKEditorでは
のようになっていましたので、これと同じになるよう設定します。
フォーマット設定を変更します
「メニュー – CKEditor – 詳細設定 – Output Formatting」を以下のように設定します。
・indent the element contents. チェックなし
・break line before the opener tag. チェックを付ける
・break line after the opener tag. チェックなし
・break line before the closer tag. チェックなし
・break line after the closer tag. チェックなし
・break line before the opener tag. チェックを付ける
・break line after the opener tag. チェックなし
・break line before the closer tag. チェックなし
・break line after the closer tag. チェックなし
完了です!
見やすくなった!
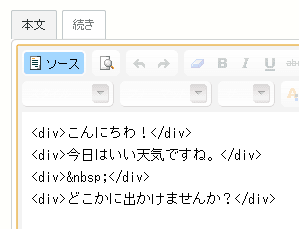
これで、同じ文章を入力し、再度HTMLモードで見てみると、
とすっきりしました!
設定変更だけで直ってよかったですよ。
このエディターはとても気に入っているので、「余分な改行+インデント」さえ無くなればよかったのです。
これでMTの時とほぼ同じ状態にすることができました。
次はボタンの設定をしようかな。
























この記事へのコメントはありません。