iPhoneのブラウザアプリ「Sleipnir Mobile」でツールバーを常に表示する設定が増えた!バージョン3.3です
iPhoneでネットを見るとき、いつもSleipnir Mobileを使ってます。
パソコンでも同じアプリを使ってますが、便利で使いやすいんですよ。
そんなSleipnir Mobileですが、一つだけ不満がありました。
「画面下のツールバーを常に表示できない」ことです。
タブはいつも表示してて欲しい
バージョン3.2までの挙動では、画面を下にスクロールしたときに自動的にツールバーが隠れる、というもの。
Webコンテンツを表示するエリアが増えるので、情報量も増えます。
けどその反面、ページタブをすぐに押せないという問題が出ていました。
逆方向にスクロールするとツールバーが出てくるのですが、たまにすぐに出てこないことがあるので困る場面も。。。
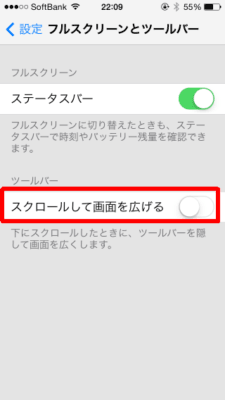
それが今回のバージョンアップで、「スクロールして画面を広げる」オプションが増えてました。
この機能をオフにすることで、ツールバーが常に表示された状態になります。
素晴らしい!
設定方法です
せっかくなので設定個所を書いておきます。
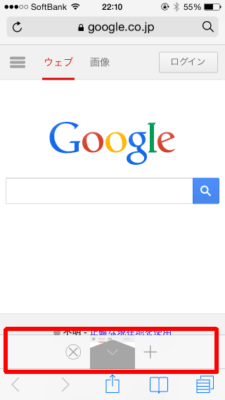
- 画面下部の本のアイコンをタップする。
ブックマーク画面が表示されます。
- 画面左上の歯車的なアイコンをタップする。
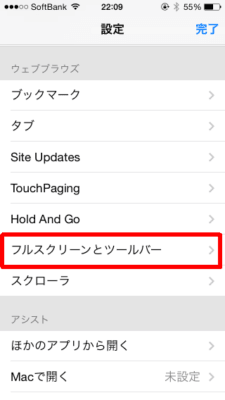
設定画面が表示されます。
- フルスクリーンとツールバーをタップする。
- スクロールして画面を広げるを「オフ」にする。
これで完了です!
実際にWeb画面を見てみると、スクロールしてもツールバーが常に表示されてようになりました。
もちろんツールバーの分だけ少し画面は狭くなりますが、いつもタブが押せるのはとても快適です!
まとめ
Sleipnir Mobileのバージョンアップで、ツールバーを常に表示する設定が増えました。
ツールバーが自動的に隠れる方が便利だと思う人もおられると思いますので、今回のように、選択式になるのはありがたいですね。
「いつでもタブを押したいんだ!」という方は、お試しくださいね。






ツールバーが、隠れるのに不便を感じていたので、教えていただいてとても助かりました。
ありがとうございます。